Elementor の Amazon レビュー ウィジェット

Amazon レビュー ウィジェットを作成する
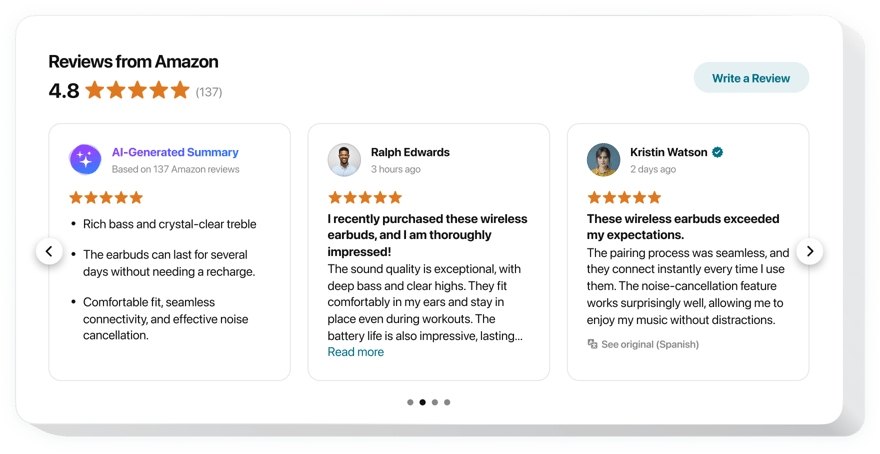
Elfsight ウィジェットを使用して Elementor に Amazon レビューを埋め込む
Amazon ウィジェットは、ブランド イメージを構築する最も簡単な方法です。商品に関する実際の訪問者のコメントを表示します。最良または最も意味のある視点のみを表示し、好みに合わせて配置します。ウェブサイト訪問者にあなたが信頼できることを示すことで、社会的証明による結果を獲得しましょう。
ユーザーに製品について新しいレビューを残してもらい、顧客との会話を改善しましょう。
Amazon レビュー ウィジェットの主な機能
Amazon レビューをより明確に理解するには、主な機能のリストを参照してください。これらにより、ウィジェットはお客様にとって最大限のメリットをもたらします。
- フィルターの 3 つのオプション: タイプ別、除外基準、およびレビューの量別。
- 4 つの事前定義されたレイアウト: リスト、グリッド、Masonry、Slider。
- ウィジェットのヘッダーをオンまたはオフにするオプション。
- 新しいレビューを追加するためのアクティブなボタンにより、訪問者は Amazon ページに誘導されます。
- ウィジェットの 6 つの柔軟な要素: 著者名と写真、推奨事項、日付、Amazon アイコン、星評価。
- レビュー要求拒否後の 2 つのシナリオ: カスタム メッセージを表示するか、ボタンを非表示にする。
Amazon レビュー ウィジェットを Elementor ウェブサイトに追加する方法
表示する必要があるのは次の手順だけです。
- 個人用の Amazon プラグインを構築する
無料のデモを使用して、望ましいレイアウトと機能を備えたプラグインを作成します。 - プラグインを表示するための個別のコードを受信します
ウィジェットを設定したら、Elfsight Apps のポップアップ ウィンドウからインストール コードを取得します。コードをコピーします。 - Elementor サイトでプラグインを公開します
プラグインを表示する場所を定義し、コピーしたコードをそこに貼り付けます。結果を適用します。 - これで完了です。
Web ページにアクセスして、プラグインを表示します。
まだ決めていませんか?それとも問題がありますか?カスタマー サポートにリクエストを書くだけで、あらゆる種類の問題が解決されます。
コーディング スキルなしで Elementor ウェブサイトに Amazon レビューを追加するにはどうすればよいですか?
Elfsight は、Amazon レビュー ウィジェットを自分で作成できる SaaS ソリューションです。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、Elementor ウェブサイトに表示したい Amazon レビュー ウィジェットを作成します。既製のテンプレートの 1 つを選択し、コーディングのスキルがなくても Amazon レビューの設定を調整し、コンテンツを追加し、レイアウトや配色を変更します。Amazon レビューを保存し、そのインストール コードをコピーすると、有料版を購入する必要がなく、Elementor Web サイトに簡単に埋め込むことができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで Amazon レビュー ウィジェットを作成し、Elementor ウェブサイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
