HTML ライブ チャット ボックス コード

オールインワン チャット ウィジェットを作成する
説明
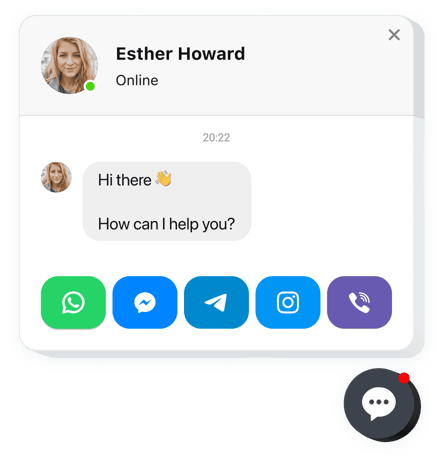
Elfsight のオールインワン チャット ボックスは、ユーザーがあなたに連絡したり、彼らの質問に対する答えを得ることができます。最もよく使用されるすべてのメッセンジャーでオンラインで利用できるようになります。このツールをページに統合し、特定のページまたは特定の視聴者グループに表示されるように設定したり、チャット開始アクティベーターを割り当てたり、独自のウェルカム テキストを作成したり、アイコンを選択したりできます。ページにウィジェットを配置すると、訪問者はいつでもどこからでもアクセスできるようになります。
連絡しやすく、迅速に対応し、コンサルティングを通じて購入を促進します
ウィジェットには強力な機能があります
- オールインワン チャット メッセンジャー コードをページに統合して、ユーザーとチャットします。
- チャット位置の 3 つのバリエーション: フローティング バブル、埋め込みバブル、埋め込みチャット ウィンドウ。
- 選択できるバブルアイコンのコレクション。
- ページ画像、名前、サブタイトルを含む柔軟なチャット ヘッダー
- デフォルトでページ画像をライブラリから選択するか、カスタム画像をアップロードします。
Live Chat Box コードを HTML Web サイトに追加するにはどうすればよいですか?
プラグインを埋め込むには、以下の手順に従ってください。
- 無料のエディターを起動し、カスタマイズされたウィジェットの作成を開始します。
ウィジェットの適切なインターフェイスとパラメータを指定し、変更を保存します。 - Elfsight アプリのボックスに表示される個別のコードを取得します。
ツールの確立が完了したら、表示されたポップアップ内の個人コードをコピーし、後で使用できるように保存します。 - HTML ホームページでウィジェットの使用を開始します。
最近コピーしたコードをホームページに実装し、修正内容を保存します。 - 完了!埋め込みは正常に終了しました。
ページにアクセスして、ツールの実行状況を確認してください。
何か問題が発生した場合は、サポート チームにご連絡ください。当社のコンサルタントは、製品に関するあらゆるご質問に喜んでお答えいたします。
コーディングのスキルがなくても、HTML Web サイトにオールインワン チャットを追加するにはどうすればよいですか?
Elfsight は、オールインワン チャット ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、希望するオールインワン チャット ウィジェットを作成します。 HTML Web サイトで参照してください。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択し、オールインワン チャット設定を調整し、コンテンツを追加し、レイアウトや色を変更します。オールインワン チャットを保存し、そのインストール コードをコピーすると、有料バージョンを購入する必要がなく、HTML Web サイトに簡単に埋め込むことができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでオールインワン チャット ウィジェットを作成し、HTML Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
