WooCommerce 年齢認証プラグイン

年齢確認アプリを作成する
説明
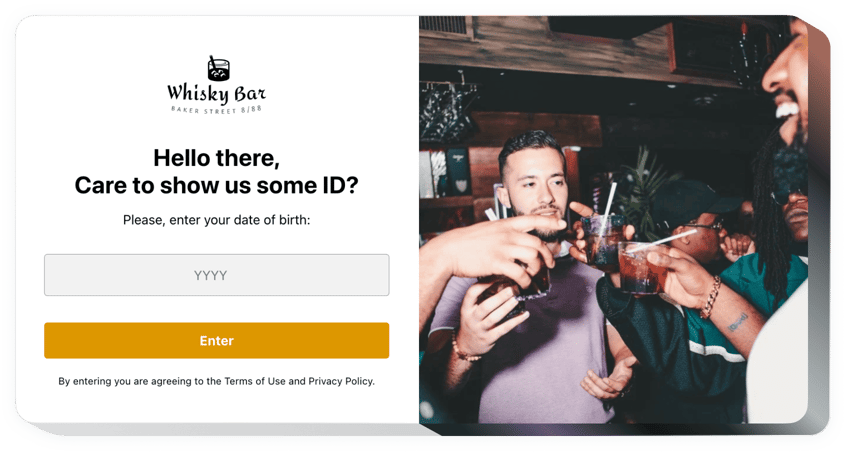
このウィジェットは、Web サイト訪問者の年齢をチェックするページ読み込みウィンドウを設定する最も簡単な方法になります。 。このウィジェットを使用すると、年齢制限のあるコンテンツを成人ユーザーがアクセスできるようになり、未成年者向けには非表示になります。必要な年齢制限を選択し、確認フォームを選択し、各ページまたは一部のページにウィジェットを導入し、アクションを指定できます。このスタイルは、ペイント可能な詳細やカスタム画像を表示できるなど、簡単にカスタマイズできます。
最大の機能のリストを確認してください:
- 認証タイプのいずれかを選択します: 完全な生年月日のリクエスト、誕生年のみのリクエスト、または「はい」と「いいえ」のオプションを提供する質問。
- 日数単位の任意の期間の訪問者を記憶することを選択します。
- 未成年の訪問者に対する 2 つのシナリオ: カスタム テキストを表示するか、ユーザーを別のページまたはサイトに誘導する。
- チェックポップアップ用の画像を追加します。
- 確認ボタンの下に詳細な詳細とリンクを表示します。
WooCommerce Web ページに年齢認証を追加するにはどうすればよいですか?
以下に示すいくつかの手順を実行するだけで、プラグインの使用を開始できます。
- 無料のエディターを使用して、独自のプラグインの作成を開始します。
ツールの適切なインターフェイスとオプションを決定し、変更を保存します。 - Elfsight のウィドウに表示される個人コードを取得します。アプリ。
個人用プラグインの設定が完了したら、表示されるポップアップの専用コードをコピーし、後の機会のために保存してください。 - アプリの使用を開始します。 WooCommerce サイトのウィジェット。
前にコピーしたコードをホームページに入力し、変更を適用します。 - これで完了です。統合は正常に実行されました。
Web サイトにアクセスして、プラグインの動作を観察してください。
何か問題が発生した場合は、ためらわずに当社までご連絡ください。カスタマーサービスチーム。当社のコンサルタントは、お客様が製品に関して抱えている可能性のあるすべての問題を解決することに熱心です。
コーディング スキルなしで WooCommerce Web サイトに年齢認証を追加するにはどうすればよいですか?
Elfsight は SaaS を提供します。年齢確認ウィジェットを自分で作成できるソリューションです。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、WooCommerce Web サイトに表示したい年齢確認ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択し、年齢認証設定を調整し、コンテンツを追加し、レイアウトや色を変更します。年齢認証を保存してインストール コードをコピーすると、有料版を購入する必要がなく、WooCommerce Web サイトに簡単に埋め込むことができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで年齢確認ウィジェットを作成し、WooCommerce Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
