iFrame 年齢認証ウィジェット
シンプルでカスタマイズ可能な年齢確認ウィジェットを iFrame Web サイトに簡単に組み込むことで、年齢制限のあるコンテンツに責任を持ってアクセスできるようにします。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
年齢確認ウィジェットを作成する
年齢認証を設定して、iFrame Web サイトに無料で追加してください。
Elfsight ウィジェットを使用して iFrame に年齢認証を埋め込む
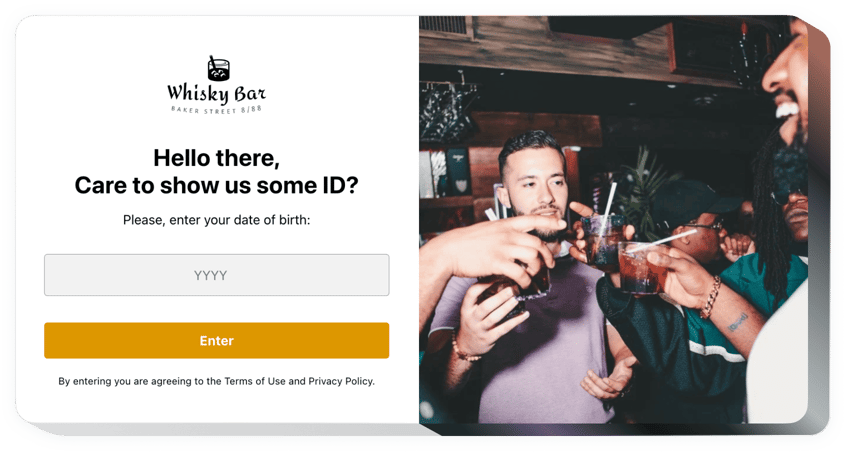
Elfsight の年齢認証ウィジェットは、ウェブサイト訪問者の年齢を尋ねるポップアップウィンドウを簡単に設定できる方法です。このウィジェットを使用すると、成人ユーザーにのみ年齢制限付きのコンテンツへのアクセスを許可し、未成年ユーザーには非表示にすることができます。年齢制限を設定し、検証方法を選択し、すべてまたは特定のページでポップアップを表示させることができます。外観はペイント可能な要素やカスタム画像の追加により、柔軟にカスタマイズできます。
サイトに年齢確認ウィンドウを表示する最も簡単な方法
年齢認証ウィジェットの主な機能
ウィジェットの主な機能をご紹介します。
- 確認方法は3種類から選択可能:生年月日を入力、誕生年のみを入力、「はい / いいえ」での確認。
- 任意の期間、訪問者の認証結果を記憶可能。
- 未認証ユーザーへの対応方法:テキストを表示するか、別ページ・別サイトへリダイレクト。
- カスタム画像をアップロードし、認証ポップアップに表示。
- 確認ボタンの下に追加リンクや情報を表示可能。
iFrame Webサイトに年齢認証を追加する方法
以下の手順でウィジェットを導入できます。
- パーソナライズされた年齢認証プラグインを作成
無料のデモを利用して、必要な設定とデザインでプラグインを作成します。 - 埋め込み用の個別コードを取得
ウィジェット作成後、Elfsight アプリ上に表示されるインストールコードをコピーします。 - iFrame サイトにウィジェットを埋め込み
表示したい位置にコードを貼り付けて変更を保存します。 - 完了!
サイトを確認してウィジェットが正しく表示されるかチェックします。
問題が発生した場合は、お気軽にカスタマーサポートまでお問い合わせください。個別に対応いたします。
コーディングスキルなしで iFrame Web サイトに年齢認証を追加するにはどうすればよいですか?
Elfsight は、誰でも簡単にウィジェットを作成できる SaaS プラットフォームです。オンラインエディターを使って、テンプレートを選び、年齢制限の設定、コンテンツの追加、色やレイアウトのカスタマイズを行えます。ウィジェットを保存してインストールコードをコピーすれば、無料プランでも iFrame サイトに簡単に埋め込むことができます。支払い情報やカードの登録は不要です。
万が一操作に困った場合は、テクニカルサポートまでお気軽にご連絡ください。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
あらゆる Web サイトで動作するクロスプラットフォーム バージョン
0ドル/月から
無料プランから始める
無制限のドメイン
無料サポート
無料のインストールサポート
複数のアプリの特別オファー
