Galleria Fotografica Veloce e Semplice
Le aziende amano condividere foto dei loro prodotti e servizi con i potenziali clienti. Oltre a essere un modo gradevole per abbellire le pagine del tuo sito, condividere immagini aiuta i tuoi clienti a processare i contenuti fino a 60.000 volte meglio rispetto alla semplice lettura di testi.
Se la tua attività dispone di foto da mostrare ai visitatori del sito, integra il widget Galleria Fotografica di Elfsight. Si tratta di una soluzione gratuita e senza codice per qualsiasi sito, che offre impostazioni flessibili per presentare al meglio i tuoi contenuti.
Aggiungendo l’album fotografico al tuo sito, avrai l’opportunità di mettere in evidenza le caratteristiche uniche della tua attività online. In sostanza, ci sono diversi vantaggi principali nel mettere foto sulle pagine:
- Aumentare l’interazione dei visitatori. Quando aggiungi contenuti fotografici belli e pertinenti, il tuo sito sarà più attraente e piacevole da esplorare.
- Incrementare le vendite. Le foto ti permettono di evidenziare i benefici chiave dei tuoi prodotti, invitando gli utenti all’acquisto.
- Colpire e coinvolgere. Una bella Galleria Fotografica senza codice ti offre decine di modi per presentare i tuoi prodotti in modo elegante. Di conseguenza, il tuo widget interattivo sarà un ponte compatto e comodo verso i tuoi clienti.
Prova il nostro editor per creare la tua galleria personalizzata!
- Inizia con uno dei nostri modelli che meglio si adatta ai tuoi obiettivi.
- Definisci la griglia, lo stile degli elementi e altre opzioni di design.
- Salva e continua per ottenere il codice HTML della Galleria Fotografica.
- Integra il codice della Galleria Fotografica nelle pagine del tuo sito.
Fatto! Seguendo queste brevi istruzioni, puoi incorporare rapidamente la Galleria Fotografica su qualsiasi piattaforma CMS con un semplice snippet di codice HTML.
Come Incorporare la Galleria Fotografica: Guida Dettagliata
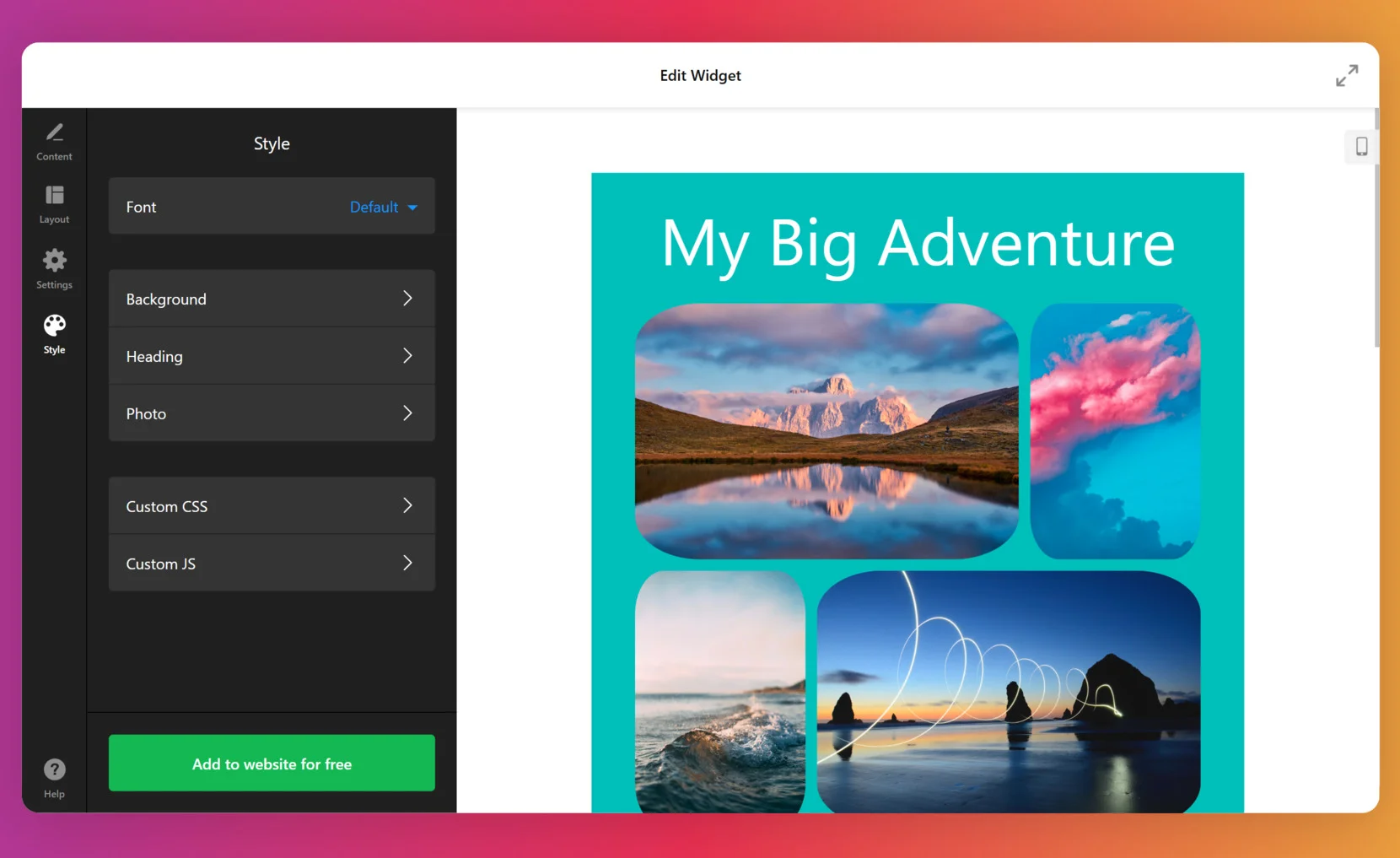
Abbiamo già accennato che il plugin Galleria Fotografica di Elfsight dispone di impostazioni adatte a qualsiasi esigenza aziendale e si adatta a qualsiasi design di sito. Per questo, vogliamo illustrarti alcune delle funzionalità più interessanti per incorporare il tuo album fotografico senza codice.
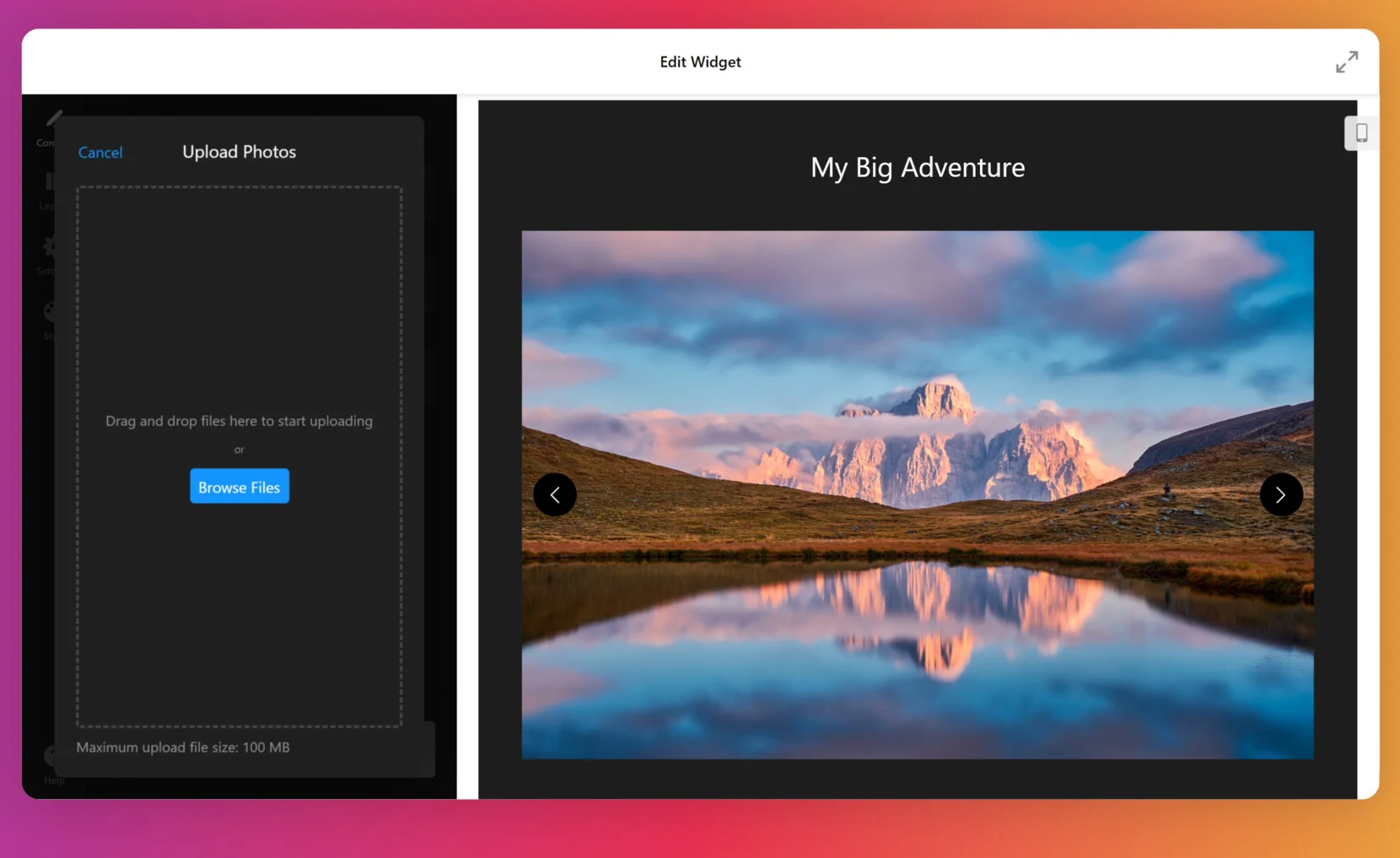
- Per cominciare, devi caricare le foto nel widget. Nella sezione “Contenuto” puoi aggiungere e modificare le immagini della tua libreria. Ogni foto ha campi da compilare con le informazioni pertinenti.
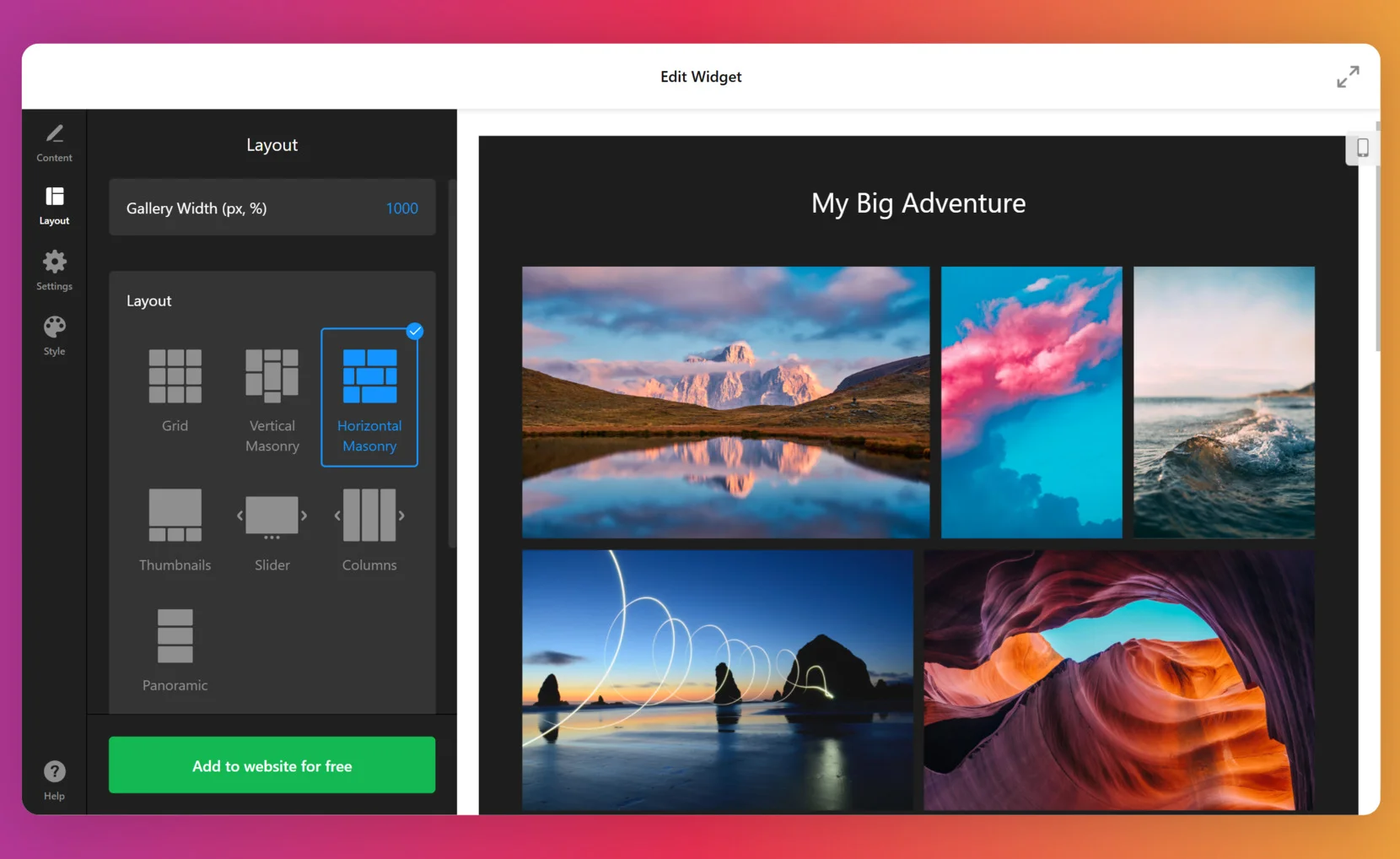
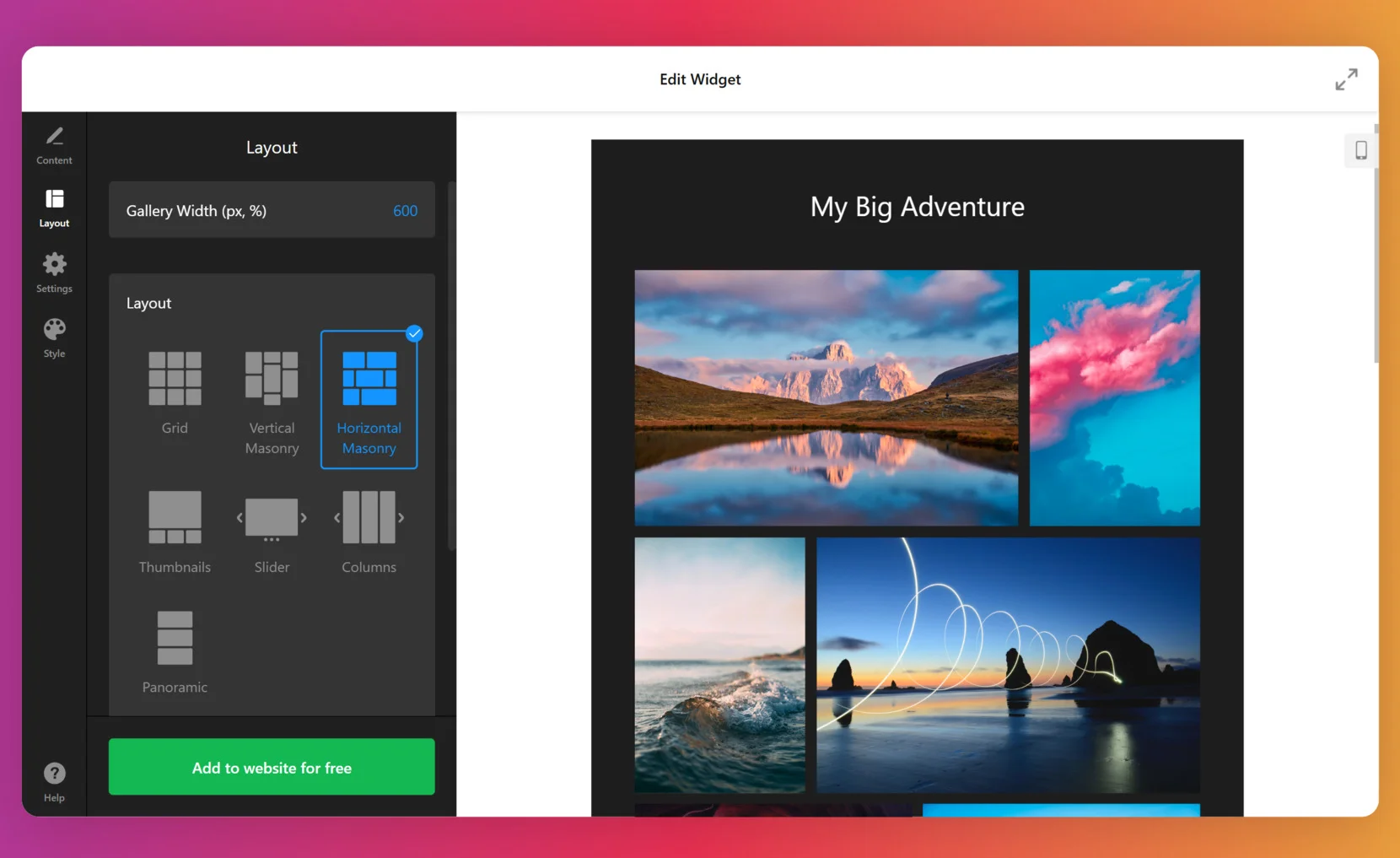
- La sezione successiva con le impostazioni che trovi in ogni modello riguarda i parametri di “Layout” delle foto. Qui puoi apportare le modifiche più significative all’aspetto del modello. Scegli la griglia più adatta per presentare il prodotto nel modo più attraente. La scelta dipende anche dall’obiettivo della tua galleria. Più avanti nell’articolo vedremo alcuni esempi con tali obiettivi.
- Nello stesso menu puoi regolare l’ordine delle foto e la posizione degli elementi testuali come il titolo e la descrizione dell’immagine o fotografia. Sono disponibili anche opzioni di animazione che ti aiutano a creare effetti al passaggio del mouse sulle foto.
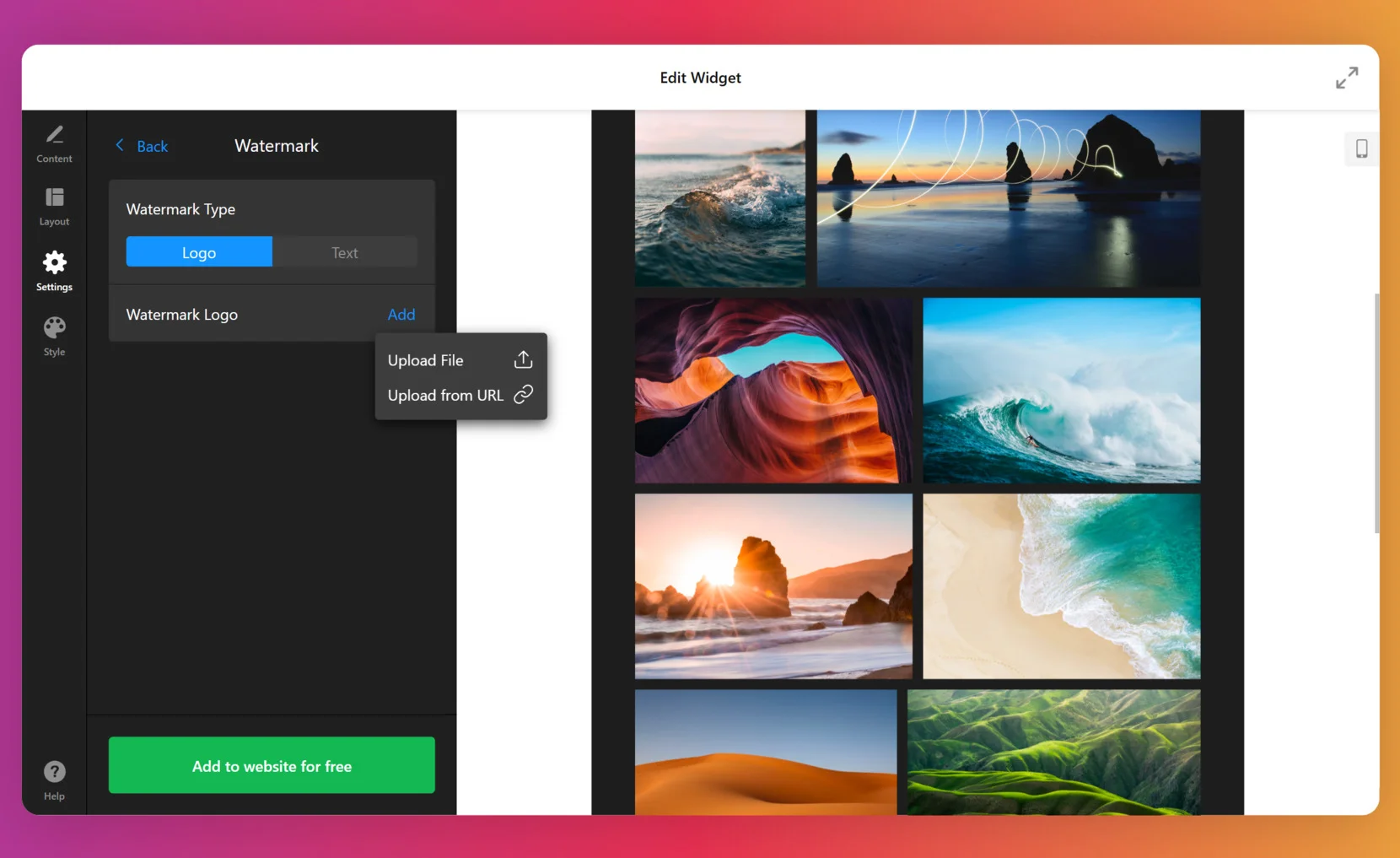
- In “Impostazioni” puoi scegliere le opzioni popup con possibilità di inserire link ai tuoi prodotti. Inoltre, offriamo soluzioni come l’aggiunta di watermark e la protezione dalla copia. Il tuo watermark può essere un logo o un testo. Anche questo menu è personalizzabile. Se non vuoi che le tue foto vengano usate su altri siti, attiva l’opzione watermark.
- Infine, il menu “Stile” ti permette di modificare le impostazioni dello sfondo. Ci sono anche altre possibilità per cambiare gli effetti e l’aspetto delle immagini. Ora non resta che pubblicare il widget. Copia il codice HTML generato e incollalo nell’editor del tuo sito.
Puoi scriverci in caso di difficoltà nell’adattare la tua galleria personalizzata. Ti aiuteremo a sviluppare e incorporare la tua libreria fotografica nelle pagine del sito e ti forniremo consigli per un uso migliore del widget album.
Incorporare la Galleria Fotografica in Diversi CMS
Come incorporare il plugin Galleria Fotografica nei siti WordPress?
Il plugin Galleria Fotografica per WordPress è stato progettato per essere facilmente integrato nelle pagine di questa piattaforma CMS. Essendo uno dei principali costruttori di siti, WordPress è un target importante per i nostri plugin. Puoi creare e incorporare rapidamente le tue immagini su questi siti seguendo questi passaggi:
- Usa l’editor per personalizzare gli elementi e il design del tuo album.
- Ottieni il codice HTML del plugin Galleria Fotografica per le tue pagine.
- Accedi al pannello di amministrazione di WordPress.
- Clicca su “Modifica” nella pagina corretta.
- Inserisci il codice HTML del plugin nell’area desiderata del sito.
- Aggiorna la pagina. Le tue immagini saranno ora mostrate in modo elegante e facile da navigare.
Come aggiungere il plugin Galleria Fotografica ai siti Squarespace?
Il plugin Galleria Fotografica per Squarespace di Elfsight può essere facilmente integrato in qualsiasi sito, inclusi quelli costruiti su Squarespace. È semplice creare un album personalizzato di foto e aggiungerlo all’HTML del sito Squarespace desiderato. Segui queste istruzioni per inserire il tuo album fotografico in una pagina web.
- Lavora con un modello adatto nell’editor, regolando design e opzioni di layout.
- Ottieni il codice HTML della Galleria Fotografica. Il codice contiene le informazioni sul tuo album e i parametri delle immagini.
- Accedi all’editor e aggiungi il blocco “Codice” tramite le opzioni di impostazione.
- Inserisci il codice HTML del plugin Galleria Fotografica nella finestra popup della pagina del tuo sito Squarespace.
- Clicca su “Applica” e salva le modifiche. Otterrai così un bel album di immagini integrato nel sito.
Come incorporare il plugin Galleria Fotografica nei siti WIX?
Il nostro plugin Galleria Fotografica per WIX può essere facilmente aggiunto a qualsiasi sito realizzato con questo CMS. Quando crei il plugin, ottieni un codice HTML del tuo album fotografico. Questo codice può essere inserito nella posizione desiderata sulla piattaforma WIX.
- Per prima cosa, crea il tuo plugin personalizzato nel nostro editor. Scegli le foto e definisci stili e posizionamenti.
- Salva il plugin e ottieni il codice HTML gratuito del tuo album fotografico.
- Accedi alla dashboard di amministrazione di WIX.
- Trova l’opzione “Modifica” nel sito desiderato.
- Specifica l’area della pagina web per il codice HTML del tuo album e clicca sull’icona Plus (+).
- Scorri fino alla sezione “Incorpora”.
- Scegli l’opzione “HTML iframe” e trascinala sulla pagina. Regola dimensioni e posizione secondo i tuoi piani.
- Clicca su “Inserisci codice” e aggiungi il codice HTML del plugin Galleria Fotografica nella finestra popup.
- Dopo aver inserito il codice HTML, premi “Applica” e pubblica le modifiche. Il tuo sito WIX sarà più attraente con questo blocco HTML di album fotografico integrato.
Come aggiungere il plugin Galleria Fotografica ai siti Webflow?
Il plugin Galleria Fotografica per Webflow di Elfsight è un elegante album di foto senza codice per le pagine Webflow. Puoi essere certo che la tua libreria di immagini apparirà bene su qualsiasi sito realizzato con questo CMS. Basta incorporare un codice HTML individuale nelle pagine desiderate.
- Approfitta delle regolazioni flessibili nel nostro editor per creare il tuo album personalizzato.
- Accedi al pannello di amministrazione di Webflow.
- Clicca su “Modifica sito” per accedere all’editor.
- Seleziona l’elemento “Incorpora” e posizionalo nella pagina dove vuoi aggiungere l’HTML del tuo album fotografico.
- Clicca sul nuovo blocco e scegli “Modifica HTML personalizzato”.
- Infine, aggiungi il codice HTML del plugin album fotografico nell’area richiesta della pagina Webflow. Il plugin gratuito sarà apprezzato dai visitatori del tuo sito, condividendo con loro le tue immagini.
Come aggiungere il plugin Galleria Fotografica ai siti Shopify?
Abbiamo progettato il nostro plugin Galleria Fotografica per Shopify per essere compatibile con questo CMS, garantendo un processo di integrazione semplice e diretto. Mostra le tue immagini nella posizione desiderata semplicemente aggiungendo il codice HTML del plugin.
- Usa l’editor di Elfsight per creare un plugin album con le impostazioni necessarie e la personalizzazione di immagini e testi.
- Accedi al pannello di amministrazione di Shopify.
- Vai su “Negozio Online” e seleziona “Temi” nella barra laterale sinistra
- Scegli il tema da modificare e accedi all’editor cliccando su “Personalizza”.
- Nel menu dell’editor, trova “Aggiungi sezione” e seleziona “Contenuto personalizzato”. Clicca su “Aggiungi”.
- Quindi scegli il blocco “HTML personalizzato” e inserisci il codice HTML dell’album fotografico in questa sezione.
- Salva il risultato. Il plugin libreria è pronto per mostrare le tue splendide immagini sul sito Shopify!
Puoi sempre rivolgerti al nostro Centro Assistenza per trovare supporto sull’aggiunta del plugin a queste o altre piattaforme CMS. Inoltre, non esitare a contattarci per qualsiasi domanda non presente in questa sezione FAQ.
Caratteristiche del Plugin Galleria Fotografica
Ci sono molte opzioni per presentare le tue librerie di immagini e fotografie su una pagina web, utilizzando il widget Galleria Fotografica senza codice di Elfsight. Questo è possibile grazie ai diversi modelli e layout. Ecco un elenco delle funzionalità che il tuo album fotografico incorporato può avere.
Design
| Sette layout eleganti per una presentazione varia | Con sette varianti di layout a disposizione, puoi scegliere uno stile Masonry verticale o orizzontale, mostrare foto singolarmente in un formato Slider, costruire una Griglia personalizzata o organizzare ordinatamente immagini e fotografie in Strisce o Colonne. Inoltre, è disponibile un comodo layout con Miniature. Questa ampia selezione ti garantisce di trovare il modo perfetto per esporre i tuoi contenuti. |
| Flessibilità nell’aggiungere informazioni testuali | Puoi usare titoli e descrizioni con facilità. Puoi posizionare il testo direttamente sull’immagine o sotto di essa, e può anche apparire o scomparire al passaggio del mouse. Inoltre, puoi controllare completamente la sequenza delle foto, riordinandole a tuo piacimento o scegliendo un ordine casuale. |
| Possibilità di aggiungere e personalizzare l’intestazione | Selezionando una frase appropriata e inserendola nel campo dedicato, puoi dare un nome perfetto al tuo album. Hai anche l’opzione di personalizzare il testo, scegliendo la dimensione e il colore del font per un risultato visivamente accattivante. |
| Adattabilità nelle dimensioni della galleria | Il tuo album non solo sarà impressionante su schermi desktop, ma anche su tablet e dispositivi mobili. Puoi regolare manualmente la larghezza della galleria in pixel o percentuale per ottimizzarne la posizione. Inoltre, puoi sempre vedere l’anteprima del widget su vari dispositivi grazie all’opzione di visualizzazione specifica per device dell’editor. Questo garantisce un’esperienza mobile eccezionale. |
Popup
| Apertura foto personalizzabile | Puoi decidere se reindirizzare gli utenti a un link specifico, come il sito di un progetto, semplicemente inserendo l’URL. In alternativa, puoi abilitare una visualizzazione popup fluida. Se preferisci non aprire affatto le foto, è disponibile anche questa opzione. |
| Più di una semplice modalità popup | La funzione popup va oltre la semplice visualizzazione di immagini e fotografie. Puoi configurare questa modalità per mostrare elementi testuali come titoli e descrizioni delle foto. Offre anche molti controlli, inclusi zoom avanti e indietro, visualizzazione a schermo intero, anteprime di altre foto e persino una presentazione automatica per un’esperienza fotografica più coinvolgente. |
Stile
| Sfondo della galleria personalizzabile | Il widget Galleria Fotografica senza codice di Elfsight offre tre opzioni di sfondo: trasparenza, scelta di colori personalizzati o la possibilità di inserire un’immagine personalizzata. Quando usi un’immagine di sfondo, puoi anche applicare sovrapposizioni e scegliere i loro colori, creando l’atmosfera perfetta per il tuo album fotografico senza codice. |
| Trasformazioni eleganti | Hai ampie opzioni di personalizzazione come modificare la forma delle foto da rettangolare a arrotondata. Puoi anche scegliere il colore della sovrapposizione degli elementi e regolare il colore del font per titoli e descrizioni. Il widget offre anche una serie di effetti per immagini e interazioni al passaggio del mouse, aggiungendo dinamismo al design. |
| Colori popup selezionabili | Nella modalità popup, puoi applicare sovrapposizioni per dare un aspetto accattivante al tuo album fotografico. La scelta del colore della sovrapposizione, così come del colore di descrizione e titolo, è completamente a tua discrezione. Se preferisci non mostrare elementi testuali nel popup, puoi facilmente disattivarli. |
Perché Usare una Galleria sul Tuo Sito Web
In questa sezione spiegheremo perché caricare immagini e foto sulle pagine del tuo e-store è una buona idea. Inoltre, dimostreremo che usare un widget galleria è la soluzione migliore per le immagini sul tuo sito.
Migliore comprensione dei prodotti. Incorporando una libreria fotografica senza codice dei tuoi prodotti e servizi, puoi descrivere meglio la tua attività. I visitatori capiranno chiaramente cosa possono ottenere da te.
Intrattenimento. Anche quando si tratta di argomenti seri, è sempre piacevole vedere belle foto di ciò che ti interessa.

La libreria fotografica ha un bell’aspetto. Usare un plugin per il tuo album fotografico è un modo elegante per mostrare i tuoi prodotti. Con le regolazioni flessibili di Elfsight, puoi ottenere una galleria perfettamente adatta al tuo e-store.
Navigazione più semplice. Con griglie intuitive, elementi interattivi al passaggio del mouse e opzioni di scorrimento, gli utenti del sito possono facilmente esplorare il tuo album fotografico. Transizioni fluide e opzioni di scorrimento lasciano una buona impressione sulla tua attività online e sul trattamento dei clienti.

In sostanza, puoi avere le tue ragioni per usare una galleria sulle pagine. Che tu condivida le caratteristiche del prodotto o carichi foto di eventi, l’aspetto curato del widget galleria ti aiuterà a ottenere più visualizzazioni e reazioni.
Esempi di Utilizzo del Plugin Galleria Fotografica sui Siti Web
Per ispirarti nella creazione di un album fotografico personalizzato, ti suggeriamo di dare un’occhiata ad alcuni dei nostri modelli per siti web. Questi sono solo alcuni scenari per aggiungere le tue immagini alle pagine web.
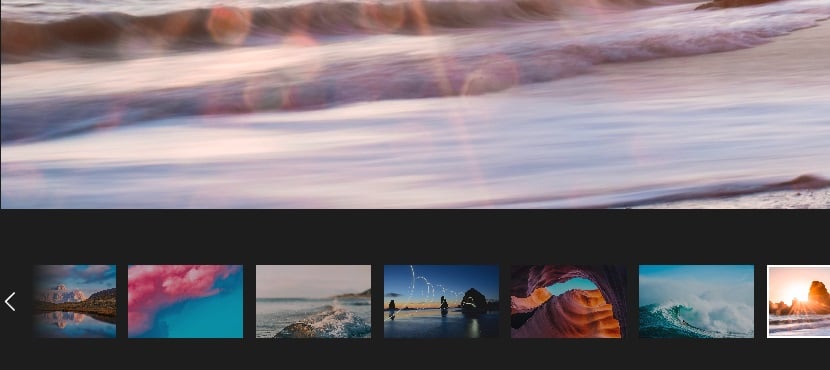
Viaggiatore
Crea un album fotografico coinvolgente e preciso usando le immagini delle tue esperienze di viaggio. Il layout permette di scorrere senza interruzioni le immagini e offre l’opzione di selezionare una foto specifica dalla libreria sottostante. Inoltre, puoi arricchire la galleria con titoli popup accattivanti e brevi descrizioni delle avventure o delle destinazioni panoramiche che hai incontrato. Personalizza lo sfondo per allinearlo al tema cromatico del tuo sito, garantendo un’esperienza visiva coerente.
Condividi con il tuo pubblico la meraviglia del mondo dei viaggi. Racconta le tue storie di viaggi incredibili, luoghi pittoreschi ed esperienze indimenticabili. Coinvolgi i tuoi spettatori con la bellezza delle tue avventure e ispira loro a intraprendere i propri viaggi straordinari.

Venditore di prodotti
Ti chiedi come mostrare ogni dettaglio dei tuoi prodotti premium nel tuo negozio online senza dover programmare? Offriamo una soluzione semplice. Permette ai tuoi potenziali acquirenti di valutare a fondo la qualità eccezionale dei tuoi prodotti da diverse angolazioni. Il layout è studiato con miniature verticali, che i clienti possono cliccare per vedere versioni più grandi e dettagliate di ogni immagine o fotografia.
Servizi fotografici
Che tu sia un truccatore professionista,