Perché usare il widget Countdown Timer di Elfsight?
Gli sviluppatori di Elfsight hanno studiato le esigenze del mercato durante la creazione di un brillante Countdown Timer che può essere creato e integrato nell’HTML dei siti web in modo intuitivo. Ora le attività online e i proprietari di siti possono risparmiare tempo, denaro e fatica semplicemente utilizzando un creatore di Countdown Timer. Integrato nell’HTML, il plugin funziona perfettamente su WordPress, Opencart, Squarespace, Shopify, WIX e molte altre piattaforme. Il plugin attira nuovi clienti e aiuta a mantenere l’attenzione e l’attività tra i tuoi utenti e clienti attuali. È un valido supporto per:
- Annunciare pre-lanci
- Evidenziare sconti e promozioni per gli acquirenti
- Rafforzare l’interazione con il pubblico del tuo sito
- Mettere in risalto le pagine prodotto più importanti e le offerte temporanee.
Successivamente ti presenteremo l’utilizzo del countdown timer in modo più dettagliato, ma per ora passiamo alla parte più interessante. Abbiamo preparato una demo online facile da usare del creatore di countdown timer come tutorial per comprendere meglio il widget.
Crea il tuo Countdown Timer Elfsight online in meno di 15 minuti
- Scegli un bel modello di timer nel creatore qui sotto.
- Definisci l’aspetto e la posizione del plugin.
- Salva le impostazioni che staranno bene nell’HTML del tuo sito.
- Registrati o accedi su Elfsight.
- Ottieni l’HTML del tuo countdown timer personalizzato.
- Inserisci l’HTML del timer nel tuo sito web.
Fatto. Ogni passaggio richiede solo pochi clic. Se è facile, perché non dedicare questo tempo per ottenere visitatori, vendite e coinvolgimento con il creatore di countdown timer?
Tutorial completo sul creatore di Countdown Timer
Per prima cosa, ti invitiamo a guardare un video tutorial su come integrare il widget countdown timer in qualsiasi HTML in generale. Questo è il modo più semplice per familiarizzare con il creatore di countdown e iniziare facilmente, così da comprendere meglio il Countdown Timer HTML:
Dopo aver visto il video, potresti voler avere una guida testuale per te e i tuoi colleghi, così da poter consultare facilmente le istruzioni ogni volta che utilizzi il creatore di countdown timer. Segui questi passaggi per creare un plugin personalizzato per il tuo sito.
Passaggi preliminari
Accedi o registrati. Crea un account Elfsight o accedi se ne hai già uno per accedere a tutte le funzionalità gratuite e agli elementi personalizzati del creatore di Countdown Timer.
Vai al Catalogo App. Una volta effettuato l’accesso, vai al tuo profilo. Da lì, individua e clicca sul menu Catalogo App.
Cerca il creatore di Countdown Timer. All’interno del Catalogo App, usa la barra di ricerca per trovare il creatore di Countdown Timer tra la vasta selezione di widget disponibili.

Fase di personalizzazione del widget
Scegli un modello. La prima cosa che vedi a sinistra nella pagina del creatore di timer è una serie di modelli. Sfoglia le varie opzioni create dagli sviluppatori Elfsight per il creatore di Countdown Timer e scegli quella che meglio si adatta allo scopo del tuo sito di e-commerce.
Personalizza l’aspetto. Modifica l’aspetto del countdown timer nel creatore online per farlo combaciare con il design del tuo sito. Puoi aggiungere un pulsante call-to-action, attivare l’animazione dell’orologio, personalizzare il messaggio, regolare i colori, cambiare i font e definire lo stile del plugin. Assicurati che il countdown timer personalizzato abbia un aspetto gradevole sul tuo sito.
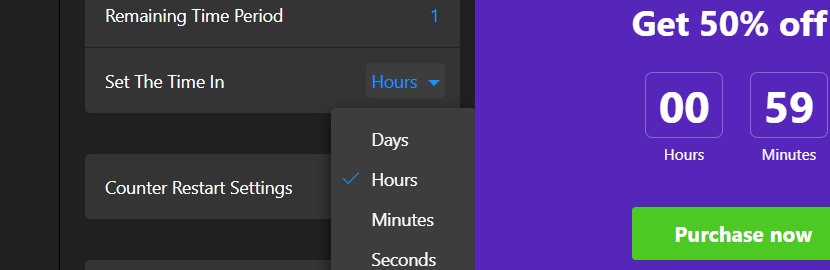
Imposta data e ora. Specifica la data e l’ora di scadenza per rendere il tuo plugin countdown logico. Scegli tra tipi di timer personalizzati, inclusi conto alla rovescia da inizio a fine, contatore del tempo rimanente per visitatore e contatore numerico da inizio a fine. Il tuo orologio può contare secondi, minuti, ore o giorni online.

Fase finale nel creatore
Anteprima dei risultati. Prima di completare il processo di creazione, visualizza l’anteprima del countdown timer personalizzato usando il creatore Elfsight e verifica come apparirà sul tuo sito. Assicurati che il conteggio del tempo funzioni come previsto.
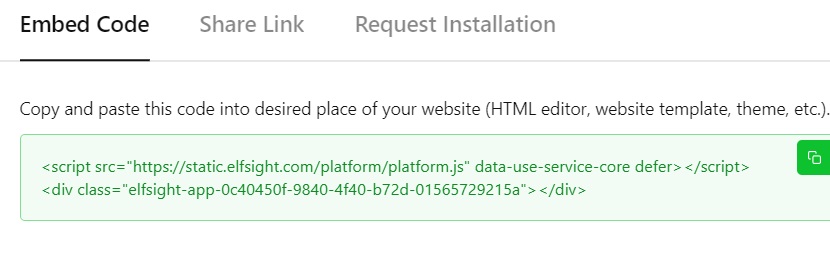
Pubblica il tuo Countdown Timer. Quando sei soddisfatto dell’orologio personalizzato, clicca sul pulsante “Pubblica” in alto a destra nel creatore Elfsight. Questa azione genera un codice embed specifico per il tuo plugin personalizzato.
Copia il codice embed. Dopo aver completato il lavoro nel menu del creatore, riceverai un codice HTML personalizzato da inserire nel sito. Copia il codice HTML generato per il tuo widget countdown timer specifico.

Incorpora l’HTML nel tuo sito
Incolla il codice. Inserisci il codice creato del tuo plugin personalizzato nella sezione desiderata del sito o del sistema di gestione contenuti. Controlla le modifiche online se il CMS del tuo sito lo permette.
Verifica la visualizzazione. Prenditi un momento per assicurarti che il countdown timer personalizzato che hai creato venga visualizzato sul sito come desideri.
Completa la pubblicazione. Se tutto appare come previsto, salva le modifiche apportate al sito. Assicurati che tutte le sezioni della pagina rimangano al loro posto. Così completi il processo di pubblicazione e ora hai il Countdown Timer Elfsight pronto a coinvolgere il tuo pubblico.
Creatore di Countdown Timer per varie piattaforme
Se hai deciso di ottenere un countdown timer per l’HTML del tuo sito, vogliamo che tu ti senta a tuo agio durante tutto il processo di creazione e integrazione. Abbiamo preparato brevi guide per le piattaforme web più popolari dove puoi incorporare il widget Countdown Timer di Elfsight con il nostro creatore. Ti basteranno pochi passaggi per arricchire il tuo HTML con orologi personalizzati attraenti che contano il tempo, spingendo le persone a iscriversi, acquistare e partecipare a eventi online e in presenza.
Nella sezione precedente abbiamo visto come ottenere un codice unico per il tuo plugin dal creatore. Ora passiamo a tutorial passo-passo su come integrare il plugin nelle pagine. Iniziamo a costruire il tuo widget scegliendo la piattaforma web desiderata.
Voglio avere il widget countdown timer su Wix
- Accedi all’editor del sito Wix. Effettua il login al tuo account Wix e scegli il sito dove vuoi inserire il widget countdown timer personalizzato. Poi clicca su “Modifica sito”.
- Inserisci un blocco HTML. Trova l’icona “Più” nell’editor del sito. Vai alla sezione “Incorpora” e nella scheda “Incorpora personalizzato” seleziona “Incorpora un widget”.
- Incolla il codice embed. Clicca su “Inserisci codice” e incolla il codice HTML del countdown timer fornito dal creatore nel campo indicato. Poi clicca su “Aggiorna”.
- Regola dimensioni e posizione del widget. Sposta il widget countdown timer personalizzato nell’area desiderata della pagina. Allarga i bordi finché non raggiungi la dimensione preferita. Continua ad allargarlo finché non compaiono più barre di scorrimento e tutte le informazioni essenziali stanno comodamente nel blocco.
- Configura la visualizzazione mobile e pubblica. Clicca sull’icona “Mobile” per passare alla modalità di modifica mobile. Regola le dimensioni all’interno dell’editor mobile. Dopo aver fatto le modifiche, clicca su “Pubblica” per renderle effettive.
Hai creato e integrato con successo il tuo widget countdown Elfsight in una pagina specifica del tuo sito Wix!
Voglio far funzionare il timer su Squarespace
- Accedi al pannello di amministrazione di Squarespace. Effettua il login al tuo account Squarespace e seleziona il sito dove vuoi inserire il widget countdown timer.
- Accedi alle impostazioni della pagina. Vai al menu a sinistra e clicca sulla sezione “Sito web”.
- Apri la pagina per la modifica. Trova la pagina specifica dove vuoi aggiungere il widget countdown timer e clicca su “Modifica”.
- Inserisci una sezione per il blocco. Scegli il punto adatto per il widget countdown timer personalizzato all’interno del layout della pagina. Clicca su “Aggiungi sezione” nel punto scelto.
- Seleziona “Aggiungi una sezione vuota”. Nella finestra popup che appare, scegli l’opzione “Aggiungi una sezione vuota”.
- Inserisci un blocco per il codice di installazione. Aggiungi il blocco: clicca su “Aggiungi blocco” e poi seleziona l’opzione “Codice”.
- Incolla il codice di installazione. Clicca sull’icona “Modifica” per entrare in modalità modifica del blocco appena aggiunto. Incolla il codice del creatore nella finestra di contenuto.
- Regola le dimensioni del blocco. Modifica la larghezza del blocco trascinando il bordo del widget countdown timer verso destra.
Seguendo questi passaggi, riuscirai a integrare facilmente il widget countdown timer nella pagina scelta su Squarespace.
Voglio incorporare il countdown timer nelle pagine Opencart
- Accedi e trova i moduli. Vai alla dashboard del tuo sito Opencart. Accedi al backend → scegli la sezione “Estensioni” → Estensioni → filtra per “Moduli”.
- Aggiungi codice HTML. Nella lista “Moduli”, trova l’elemento “Contenuto HTML” e aggiungine uno nuovo.
- Compila i dettagli. Inserisci le seguenti informazioni e aggiungi il codice HTML del countdown timer dal creatore.
- Nome modulo: elfsight
- Descrizione: clicca sull’icona “Visualizza codice” e incolla il codice
- Stato: Abilitato
- Modifica la pagina. Vai alla sezione “Design” → Layout → trova la pagina desiderata e clicca sull’icona “Modifica”.
- Aggiungi il tuo countdown timer personalizzato al sito. Scegli la posizione dei moduli e clicca su “Aggiungi modulo”. Nel menu a tendina seleziona il modulo Elfsight e clicca su “Aggiungi modulo”.
Hai aggiunto con successo il plugin a una pagina specifica del tuo negozio online Opencart! Ora il timer conterà i periodi di offerta, i prodotti disponibili o il numero di utenti online per te. Il plugin creerà un senso di urgenza e attesa tra i tuoi visitatori.
Voglio potenziare il mio sito WordPress con un countdown timer
- Accedi al backend di WordPress. Effettua il login al backend del tuo sito WordPress. Clicca su “Aspetto”, poi seleziona “Temi”. Trova il tema, clicca sui tre puntini e scegli “Modifica”.
- Aggiungi un elemento codice alla pagina. Vai alla scheda “Pagine”, scegli la pagina desiderata. Clicca sul template a destra. Nell’editor, individua dove vuoi mostrare il widget countdown timer, poi clicca su “Aggiungi blocco” e seleziona “HTML personalizzato”.
- Incolla il codice HTML. Incolla il codice del plugin nella finestra popup, poi salva le modifiche.
In questo modo aggiungi subito il Countdown Timer per WordPress per creare un’atmosfera di maggiore interazione con i tuoi visitatori.
Voglio migliorare Shopify con il widget countdown
- Personalizza il negozio online. Accedi al pannello di amministrazione Shopify e, nella sezione “Canali di vendita”, vai su “Negozio online”. Clicca sul pulsante “Personalizza”.
- Aggiungi una sezione Custom Liquid. Entrando nell’editor visivo, viene mostrata la homepage predefinita. Se vuoi modificare un’altra pagina, selezionala dal menu a tendina in alto. Per aggiungere il widget Countdown Timer Shopify, clicca su “Aggiungi sezione” e scegli “Custom Liquid” tra le opzioni.
- Inserisci il codice di installazione. Incolla il codice di installazione nel campo “Custom Liquid” designato. Regola lo “Schema colori” e imposta i “Padding superiore/inferiore” se necessario. Una volta fatto, salva le modifiche.
Con questi semplici passaggi aggiungi rapidamente il widget Countdown Timer Shopify creato da te. Un plugin di conteggio sul sito lo renderà più dinamico.
Voglio aggiungere il mio widget countdown a Elementor
- Accedi al backend di WordPress e vai alla pagina desiderata.
- Scegli “Modifica con Elementor” per aprire l’editor di pagine WordPress.
- Trascina un elemento HTML nel layout della pagina.
- Incolla il codice di installazione del widget Elfsight nella casella del codice HTML.
- Aggiorna la pagina per vedere il tuo Countdown Timer Elementor in azione, integrato efficacemente nel sito.
Questo è tutto ciò che serve per aggiungere il Countdown Timer al tuo sito Elementor – letteralmente pochi clic.
Altre guide per altre piattaforme ti aspettano nel nostro Centro assistenza.

Ottieni il widget Countdown Timer per aumentare le conversioni
Un widget countdown timer è un plugin potente e facile da usare che può aumentare significativamente le conversioni e migliorare le prestazioni complessive della tua attività online. Per una gestione migliore del pubblico, puoi combinarlo con altri sviluppi Elfsight come il supporto Messenger Chat o il plugin Google Reviews che ispira maggiore fiducia. Ecco alcune idee con brevi spiegazioni su come ottenere maggiore efficacia nel business online.
| Lanci di prodotto | I countdown creano attesa per il lancio di nuovi prodotti, facendo desiderare al pubblico di tornare. Man mano che il plugin conta il tempo, i visitatori sono entusiasti di essere tra i primi ad accedere alla nuova offerta, aumentando coinvolgimento e conversioni. |
| Offerte a tempo limitato | Un altro buon modo di usare i countdown sono le promozioni a tempo limitato, che creano un senso di urgenza e spingono i visitatori a decidere rapidamente per approfittare dell’offerta prima della scadenza. |
| Iscrizioni a eventi | Quando promuovi eventi, questo plugin incoraggia le iscrizioni anticipate. Avvicinandosi l’evento, il timer ricorda ai visitatori di assicurarsi un posto, aumentando la partecipazione. |
| Vendite lampo | I countdown sono spesso creati per vendite lampo, attirando i visitatori con una finestra temporale breve per acquistare prodotti scontati. L’urgenza stimola l’azione immediata, aumentando le conversioni, dato che il tempo scorre inesorabilmente. |
| Concorsi e omaggi | Aggiungi più entusiasmo a concorsi e omaggi, spingendo i visitatori a partecipare rapidamente e aumentare le possibilità di vincita prima che il tempo scada. È fondamentale essere onesti nei concorsi per creare una community basata su lealtà e fiducia. |
| Promozioni stagionali | Utilizzare il plugin durante le festività aumenta l’efficacia delle promozioni, spingendo gli acquirenti stagionali ad agire prontamente mentre i minuti scorrono. Dimostra che il tuo sito è vivo e risponde agli eventi importanti della società. |
| Rifornimenti di prodotto | Per prodotti temporaneamente esauriti, crea un countdown timer nella pagina pertinente per informare i clienti sul tempo stimato di rifornimento, aumentando la probabilità di vendite future mentre l’orologio conta il tempo. |
Riepilogo sui tutorial del Countdown Timer
Abbiamo preparato queste guide facili da usare sul Creatore di Countdown per offrire una panoramica completa sull’utilizzo di questo widget di conteggio e migliorare infine il tuo sito. Questo riepilogo evidenzia i punti chiave di quanto abbiamo imparato sulla progettazione di plugin personalizzati.
Perché consigliamo di provare il Creatore di Countdown Timer Elfsight
I countdown sono elementi dinamici che offrono numerosi vantaggi quando integrati nei siti web. Creano un senso di urgenza, spingendo i visitatori ad agire subito, contando per loro minuti e secondi. Inoltre, questi plugin di default o personalizzati sono efficaci per promuovere offerte a tempo limitato, lanci di prodotti, eventi e altro. Generano attesa, aumentano il coinvolgimento e migliorano l’esperienza utente.
Guide approfondite per gli utenti Elfsight
I manuali che abbiamo creato spiegano come regolare impostazioni e design usando il Creatore di Countdown Elfsight. Gli utenti sono guidati nella personalizzazione di vari aspetti, come schemi di colori, font, posizionamento, opzioni di conteggio e tipi di timer. Questa personalizzazione garantisce che i countdown si integrino perfettamente con il branding e l’estetica del sito, creando un’esperienza utente coerente.
Un aspetto cruciale trattato nei tutorial è la creazione e l’integrazione del countdown personalizzato nell’HTML dei siti. Fornendo istruzioni passo-passo, gli utenti possono utilizzare il creatore di timer senza problemi, indipendentemente dalla piattaforma o dal livello tecnico. Linee guida chiare aiutano a garantire che le impostazioni di conteggio funzionino come previsto, mantenendo l’appeal visivo e la funzionalità.
I tutorial estendono le istruzioni a più piattaforme, mostrando come incorporare i tuoi orologi personalizzati nei costruttori di siti più diffusi. Che si tratti di WIX, Squarespace, Opencart, WordPress o Shopify, i tutorial offrono indicazioni specifiche per una integrazione senza problemi con il creatore di countdown. Questa versatilità permette agli utenti di diverse piattaforme di sfruttare i vantaggi di questi orologi digitali.
Ricorda di usare i countdown con criterio
Oltre ai dettagli tecnici, i tutorial offrono consigli preziosi per un uso ottimale del plugin e del suo posizionamento. Si consiglia agli utenti di scegliere collocazioni strategiche che massimizzino visibilità e impatto. I countdown sono più efficaci se posizionati vicino a call to action rilevanti, creando un percorso chiaro per la conversione mentre i secondi scorrono online.
In sintesi, speriamo che le istruzioni sul Creatore di Countdown Timer ti siano state utili. Abbiamo voluto offrire una visione completa sui vantaggi, la personalizzazione, l’integrazione e l’implementazione strategica dei countdown. Comprendendo il loro potenziale, padroneggiando la personalizzazione e integrandoli efficacemente in diverse piattaforme, gli utenti possono sfruttare la potenza dei countdown per aumentare coinvolgimento, conversioni e performance complessive del business online.
Supporto, community e collaborazione a lungo termine
Abbiamo fatto ogni sforzo per offrirti tutorial facili da usare, istruzioni visive e presentazioni dettagliate dei prodotti. Speriamo sinceramente che il nostro lavoro ti sia stato utile. Se dovessi incontrare difficoltà nell’integrare o usare il nostro creatore di widget countdown timer, sappi che siamo qui per aiutarti. Inoltre, siamo sempre disponibili a discutere di eventuali problemi o suggerimenti riguardanti i nostri prodotti.
Da Elfsight, ci impegniamo a offrire un’esperienza che va oltre i nostri prodotti e servizi. Per questo ti invitiamo a esplorare il nostro Centro assistenza e la cordiale Community. In questi spazi non solo potrai approfondire il creatore di countdown timer, ma anche connetterti con altri appassionati, sbloccando molte opportunità sulla nostra piattaforma.
Nella Community Elfsight puoi partecipare a discussioni su domande, idee, esperienze e performance del creatore di countdown timer e di altri widget. È un ambiente animato da esperti, sviluppatori e utenti esperti, pronti a condividere conoscenze e suggerimenti.
