Widget Chat WhatsApp pour HTML

Créez votre widget de chat Whatsapp
Description
Le widget WhatsApp d’Elfsight est un outil simple permettant aux clients de votre site Web de rester en contact avec vous et d’entendre les réponses aux questions. leurs questions et demandes. Soyez disponible en direct pour la clientèle dans sa messagerie préférée toute la journée. Configurez le chat sur le site Web et il apparaîtra sur des pages spécifiées ou pour des groupes de téléspectateurs spécifiés. Vous pouvez établir des déclencheurs de démarrage de discussion, rédiger votre message de bienvenue unique, choisir des icônes et bien plus encore. Grâce au code HTML Chat intégré à la page Web, vous resterez connecté avec vos spectateurs à tout moment et depuis n’importe quel endroit.
Le chat WhatsApp est là pour vous aider non seulement à améliorer les mesures de performances de votre site Web, mais également en termes de conception. Avec ce widget, vous pouvez ajouter un bouton de messagerie flottant ou fixe à n’importe quelle page de votre site Web. Vous pouvez même choisir le public qui pourra voir le chat et vous envoyer un message en l’utilisant. Le bouton flottant WhatsApp peut devenir un outil extrêmement efficace pour votre entreprise. Le widget est une solution parfaite pour fournir toutes sortes d’aide à nos utilisateurs – du support client aux discussions communes sur Messenger. Et utiliser WhatsApp pour envoyer un message ou deux à vos utilisateurs ne fera que vous ajouter des points car c’est l’un des messagers les plus utilisés au monde.
Le plugin WhatsApp est également extrêmement facile à personnaliser en termes de design. , et c’est une bonne nouvelle puisque vous pouvez en faire un bloc incontournable sur la page de votre site Web. Commencez simplement par choisir les bonnes couleurs pour la conception de vos boutons WhatsApp. Votre premier message peut devenir une expérience inoubliable pour les utilisateurs du chat WhatsApp car vous pouvez complètement modifier l’apparence originale du widget. Essayez-le vous-même et appréciez le résultat !
Où puis-je intégrer ce plugin Whatsapp
Le widget peut s’afficher sur chaque page de votre site Web, ou uniquement sur des pages particulières. Vous pouvez également exclure les pages sélectionnées si vous le souhaitez sans le chat.
Quels avantages cela m'apporte-t-il ?
Cela aidera davantage de téléspectateurs à vous contacter pour leurs questions, demandes ou problèmes. Cela peut aider à augmenter le nombre de prospects et d’achats. Un autre avantage est qu’une réponse rapide et une approche personnelle amélioreront la qualité de votre interaction client.
Comment puis-je ajouter une boîte de discussion Whatsapp sur mon site Web ?
Vous n’aurez besoin que de trois minutes de votre temps pour que le widget soit opérationnel. L’ajout est ultra rapide, gratuit et sans codage.
Vous pouvez placer le widget sur la page Web de notre service. Pour cela vous devrez appliquer le guide ci-après sur cette page.
Fonctionnalités
Dans Afin d’avoir une idée complète de la Chat Box, consultez la liste de ses fonctionnalités essentielles. Ils rendent le widget incroyablement efficace pour votre promotion :
- Intégrez WhatsApp Messenger sur votre page Web pour rester en contact avec les clients ;
- Répondez aux messages directement depuis votre compte WhatsApp ;
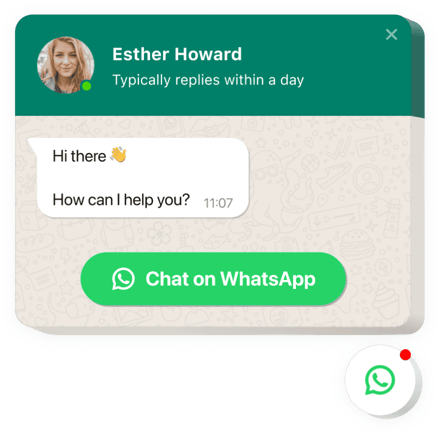
- Essayez 3 options d’emplacement de discussion : bulle flottante, bulle intégrée et fenêtre de discussion intégrée ;
- Utilisez une collection d’icônes de bulles parmi lesquelles choisir ;
- Entrez votre propre texte de la bulle de discussion.
Comment ajouter le code Whatsapp Chat à votre page HTML
Ces plusieurs actions sont la seule chose dont vous avez besoin pour que Whatsapp soit opérationnel.
- Générez votre WhatsApp Live Chat personnalisé
Avec l’aide de notre éditeur gratuit, générez un plugin avec une interface et des fonctions personnalisées. - Acquérir le code personnel pour installer le widget
Après avoir configuré votre plugin, vous recevrez le code d’installation de la notification contextuelle sur Elfsight Apps. Copiez-le. - Publiez le widget sur votre site HTML
Définissez l’endroit où vous souhaitez intégrer le plugin et insérez-y le code enregistré. Publier les résultats. - Félicitations ! Vous venez de publier le widget Chat !
Entrez votre page, pour voir votre widget.
Toujours pas décidé ? Ou vous êtes tombé sur quelque chose ? Une simple demande à notre service client résoudra tout type de problème.
Existe-t-il une option pour ajouter Whatsapp Chat à ma page d'accueil HTML sans expérience en codage ?
Société Elfsight fournit une solution Cloud qui permet aux utilisateurs de créer eux-mêmes une application Whatsapp Chat, vérifiez à quel point c’est simple :
- Accédez à l’éditeur en ligne pour générer une section Whatsapp Chat que vous souhaitez inclure sur votre site HTML. .
- Choisissez l’un des modèles prédéfinis et modifiez les paramètres de Whatsapp Chat, mettez à jour votre contenu, modifiez la disposition et la couleur des éléments sans expérience de codage.
- Cliquez pour enregistrer les paramètres que vous J’ai créé Whatsapp Chat et obtenez le code d’installation, que vous pouvez intégrer gratuitement dans votre site Web HTML.
Grâce à notre configurateur simple, chaque internaute peut établir un chat Whatsapp et l’intégrer simplement à n’importe quel site HTML. Il n’est pas nécessaire de payer ou de divulguer les informations d’identification de votre carte pour accéder à l’éditeur. Si vous rencontrez des obstacles de quelque nature que ce soit, n’hésitez pas à vous adresser à notre équipe d’assistance.
