Widget Plugin pour Photo pour HTML

Créez votre widget Galerie de photos
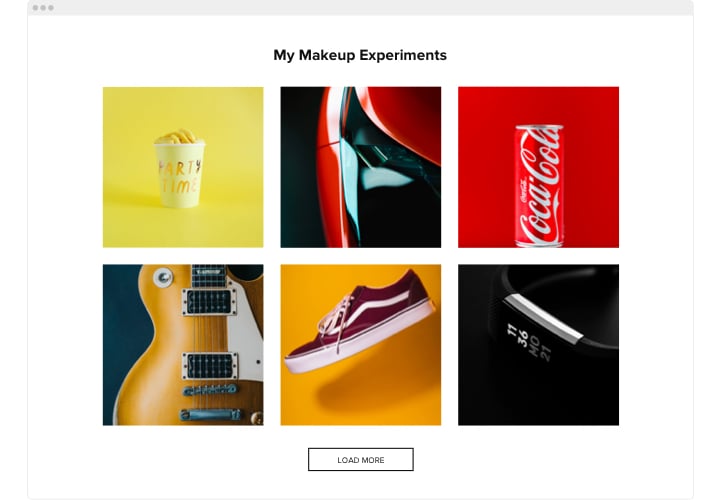
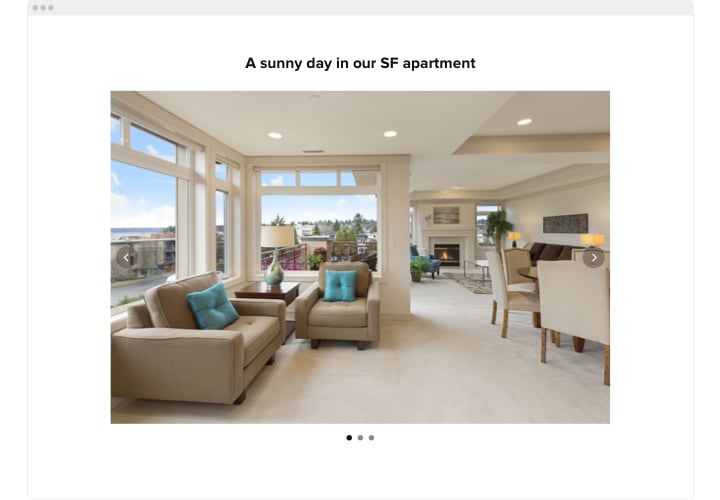
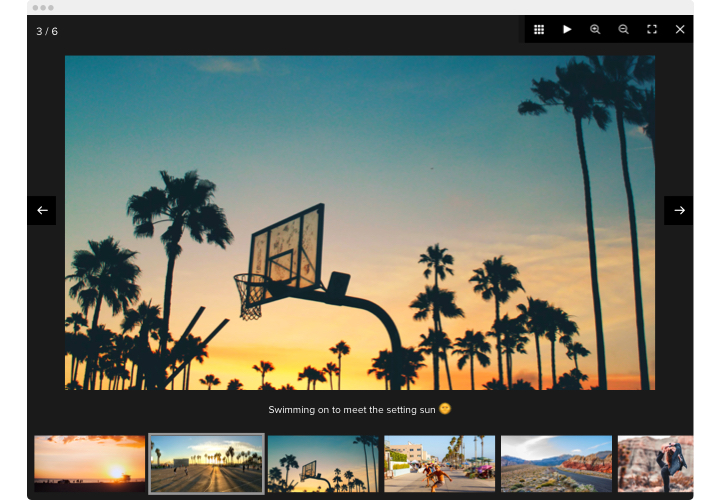
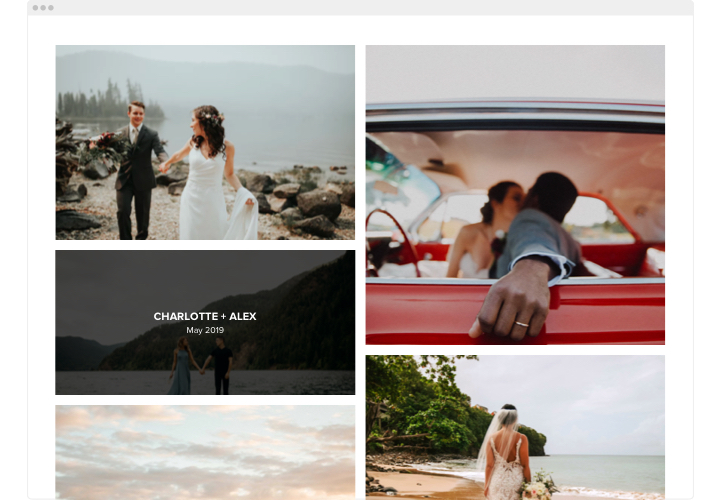
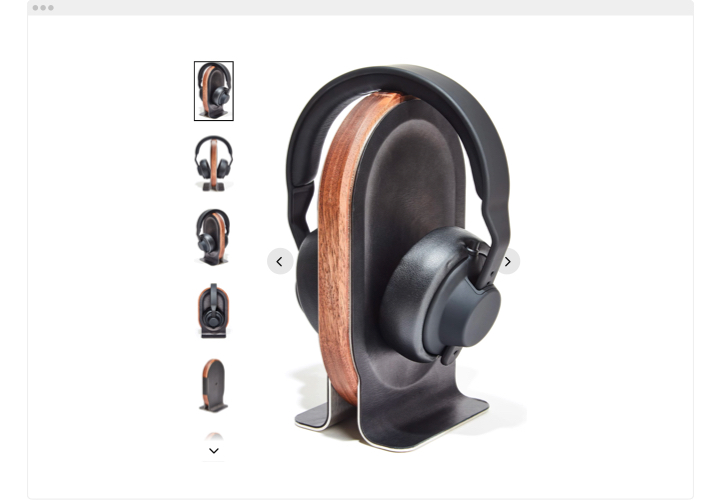
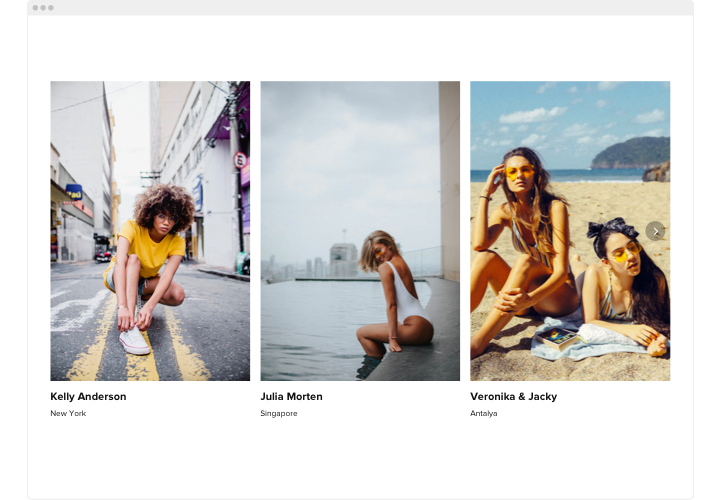
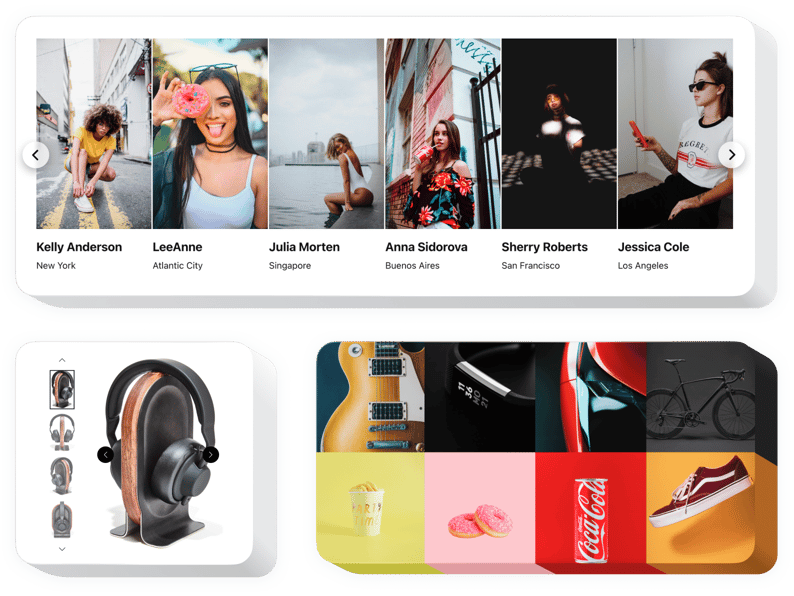
Screenshots
Description
Le widget Elfsight Gallery est le moyen le plus simple d’afficher vos photos ou de créer des albums attrayants sur votre site Web. Insérez n’importe quel nombre de photos, de descriptions de lieux et choisissez la manière optimale de les positionner sur la page. Notre widget comprend six modèles et diverses possibilités de conception supplémentaires. Chaque photo s’ouvre en mode contextuel, les utilisateurs peuvent les parcourir ou regarder un diaporama, zoomer et dézoomer et ouvrir les images en plein écran. Vous pouvez trouver des couleurs personnalisées pour les éléments du widget et appliquer un arrière-plan personnalisé, appliquer des options de texte et davantage de fonctionnalités de style.
Augmentez le niveau d’engagement des utilisateurs en affichant de superbes collections de photos !
Comment puis-je intégrer une galerie de photos à mon site HTML ?
La construction de l’outil s’effectue sur les pages Elfsight et il n’est pas nécessaire d’apprendre le codage. Appliquez notre démo en direct pour personnaliser votre outil, acquérez le code et ajoutez-le à votre site Web.
Les meilleurs exemples d'utilisation de l'intégration de la galerie d'images
Nous vous proposerons une multitude d’options de réglage : des widgets pleine taille à intégrer dans la section de contenu, les widgets flottants pour la fonction de défilement, les dispositions pour le pied de page, l’en-tête et toutes sortes d’options verticales pour les barres latérales et les menus du site Web.
Comment puis-je créer une galerie de photos de produits ou de photos de portfolio au moyen de l'éditeur ?
Vous pouvez créer les variantes de n’importe quel widget. Il existe des tonnes de mises en page applicables dans l’éditeur, et toutes peuvent être rapidement ajustées selon vos besoins.
Fonctionnalités
Ici vous pouvez voir toutes les fonctionnalités du code de la galerie de photos HTML. Ils sont disponibles directement dans l’éditeur et vous aideront à configurer le modèle de widget adapté à votre cas.
- Utilisez les boutons CTA pour guider votre audience vers votre objectif.
- Ajustez durée de commutation des diapositives.
- Choisissez entre plusieurs options de pagination.
- Placez votre message n’importe où sur la page à l’aide de la position avancée.
- Ajustez cinq options de contenu.
Comment ajouter du code Galerie de photos en HTML ?
Pour intégrer le widget, suivez plusieurs étapes rapides.
- Concevez votre modèle de galerie personnel
En gérant notre démo gratuite, créez un code de widget avec un design et des fonctionnalités préférables. - Obtenez le code personnel pour installer le widget
Après avoir personnalisé votre modèle, vous recevrez le code unique de la notification apparue sur Elfsight Apps. Copiez-le. - Affichez le widget Galerie sur votre site Web HTML
Choisissez la zone dans laquelle vous prévoyez d’ajouter le widget et collez-y le code enregistré. Enregistrez les modifications. - L’intégration est réussie !
Entrez dans la page pour afficher votre widget.
N’hésitez pas à contacter notre service client si vous avez besoin d’aide ou si vous avez des questions. Nous serons heureux de répondre à chaque demande.