Ajouter un bouton WhatsApp à WordPress avec un plugin
Le bouton de chat WhatsApp est un plugin pratique pour WordPress qui aide les gens à vous contacter et à obtenir des réponses à leurs questions. Intégrez le bouton WhatsApp sur votre site WordPress et il peut apparaître sur des pages spécifiques ou pour certains groupes de visiteurs, choisissez des déclencheurs de démarrage de chat, créez votre propre message de bienvenue, choisissez des icônes et bien plus encore. Grâce au chat WhatsApp sur votre site, vous resterez connecté avec les gens à tout moment et de n’importe où. Cela signifie que vous pouvez répondre aux questions, réagir aux retours et être en contact lorsque quelqu’un n’est pas sûr de l’achat.
Dans cet article, nous allons nous concentrer sur la manière d’intégrer ce plugin dans les sites WordPress. Voici ce que vous devez faire pour voir le bouton sur votre site :
- Appliquez notre éditeur et créez votre premier plugin WhatsApp.
- Enregistrez votre chat WhatsApp et copiez le code depuis la fenêtre contextuelle.
- Intégrez le code dans l’éditeur HTML de votre site WordPress.
Essayez de créer votre bouton de chat WhatsApp dès maintenant !
Comment ajouter un bouton WhatsApp sur un site WordPress
WordPress est une plateforme en ligne populaire qui permet à quiconque de créer un site web à des fins diverses – d’une page personnelle à un site e-commerce. Et si vous souhaitez améliorer la performance globale de votre site WP en ajoutant un bouton de chat WhatsApp, il existe toujours un plugin par Elfsight. Vous trouverez ci-dessous une vidéo décrivant comment vous pouvez intégrer un bouton de chat WhatsApp flottant dans le code HTML de votre site WordPress sans effort. Et dans notre guide détaillé sur WhatsApp, vous trouverez des informations sur la manière d’intégrer le plugin à d’autres plateformes.
Maintenant, voyons comment vous pouvez ajouter le plugin de bouton de chat WhatsApp à votre site WordPress. La première chose que vous devez faire ici est d’obtenir le code du plugin. Suivez ces étapes :
- Inscrivez-vous ou connectez-vous à votre compte Elfsight sur Apps Elfsight.
- Dans le panneau des Applications de votre compte, trouvez et sélectionnez le bouton de chat WhatsApp que vous souhaitez ajouter à votre site WordPress.
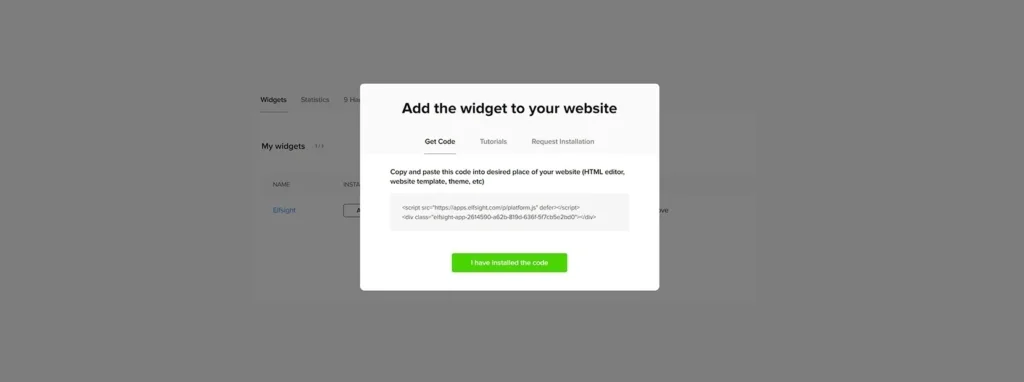
- Cliquez sur « Ajouter au site » à côté du nom de votre bouton de chat. Vous verrez alors une fenêtre contextuelle avec le code d’installation du plugin.
- Cliquez avec le bouton gauche sur le code d’installation et copiez le code du bouton de chat.

Voilà ! Maintenant, vous avez copié le code d’installation de votre bouton de chat WhatsApp pour WordPress. Vous pouvez maintenant passer à l’intégration du plugin sur votre site WordPress. Voici les étapes à suivre :
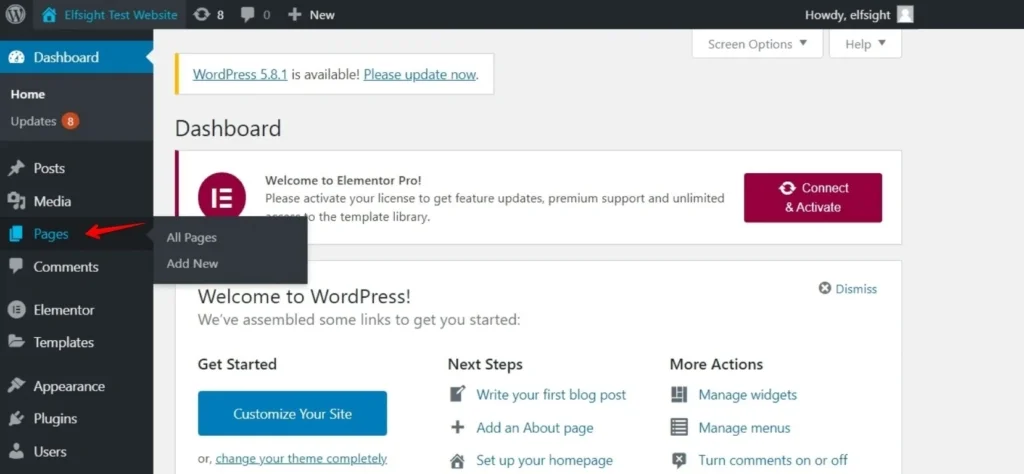
- Connectez-vous au panneau d’administration de votre site WordPress et trouvez la page où vous souhaitez ajouter votre bouton de chat WhatsApp :

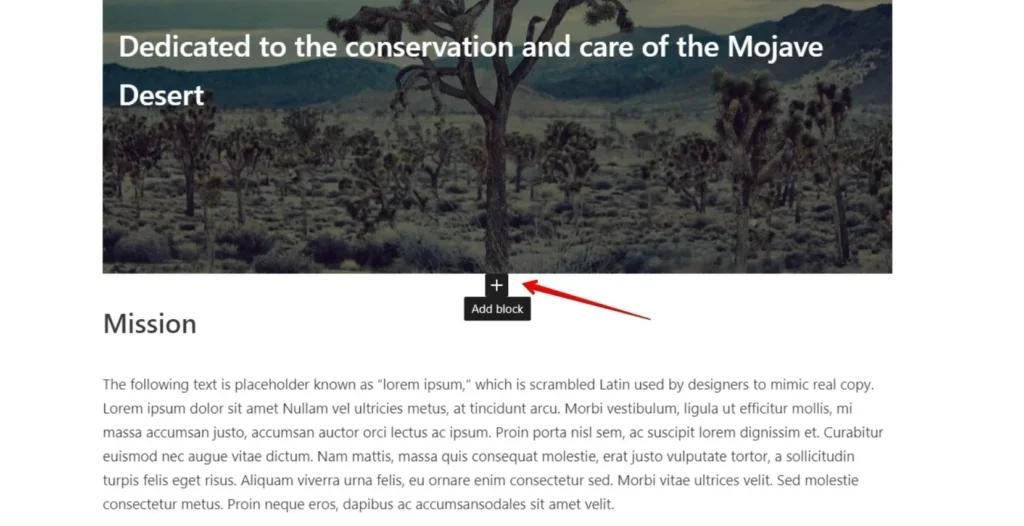
2. Survolez l’endroit où vous souhaitez que le bouton de chat flottant soit affiché et cliquez sur l’icône Plus :

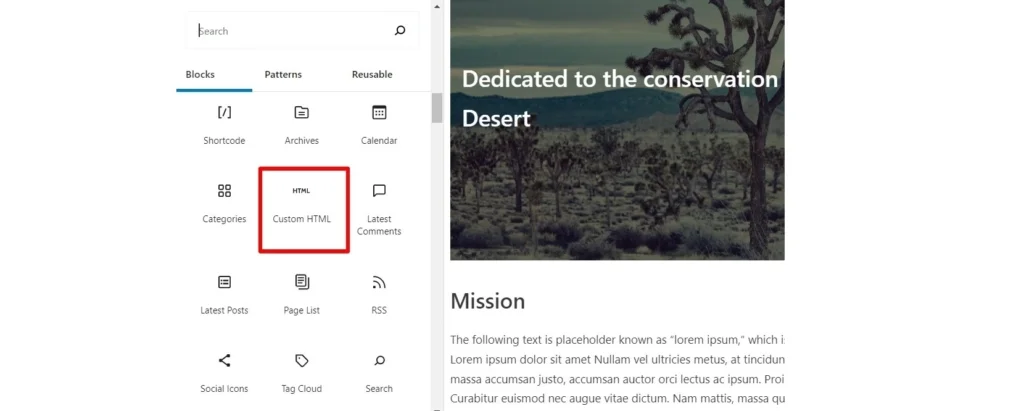
3. Trouvez le HTML personnalisé dans la section Formatage et cliquez dessus :

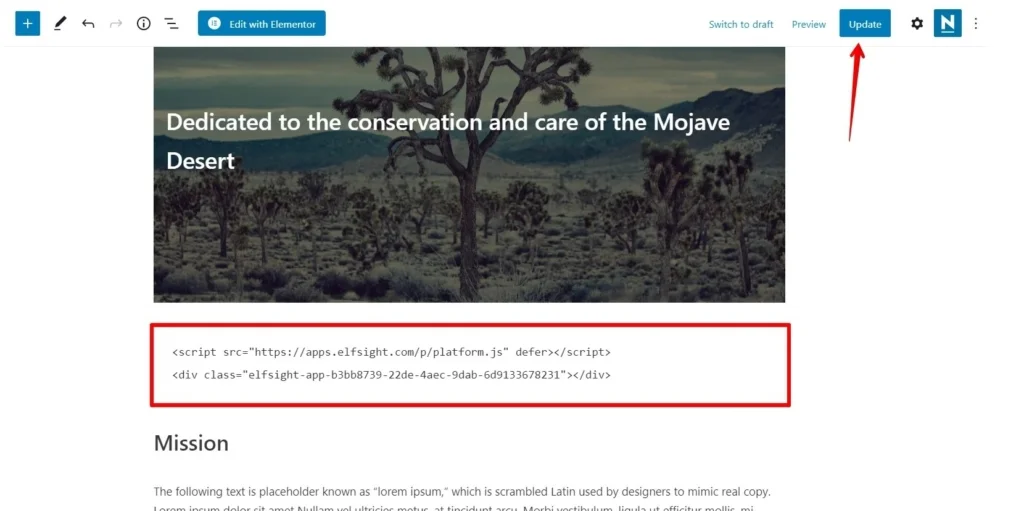
4. Placez le code d’installation de votre bouton de chat WhatsApp dans la fenêtre qui apparaît et cliquez sur le bouton Mettre à jour pour enregistrer toutes les modifications :

Ensuite, après avoir ajouté votre bouton de chat WhatsApp flottant ou fixe à votre site WordPress, il peut être nécessaire de l’ajouter à toutes les pages de votre site. Par exemple, cela peut être nécessaire si vous souhaitez que vos utilisateurs aient accès au chat chaque fois qu’ils en ont besoin. De plus, en raison de certaines nuances de certains thèmes WordPress, il peut y avoir différentes façons d’ajouter des plugins Instagram flottants et popup à toutes les pages de votre site – ils peuvent avoir un aspect différent. Maintenant, voyons trois façons dont vous pouvez le faire.
Add WhatsApp Chat button to WordPress using theme editor
C’est la manière la plus universelle d’intégrer le bouton WhatsApp flottant à votre site WordPress. Voici comment ajouter le bouton WhatsApp à WordPress :
- Connectez-vous à votre site WordPress. Ouvrez l’onglet Apparence dans le menu de gauche puis cliquez sur Éditeur de thème.
- Trouvez le fichier footer.php dans le menu des fichiers de thème à droite, et placez le code avant la balise de fermeture puis cliquez sur le bouton Mettre à jour le fichier.
Voilà ! Ainsi, vous pouvez intégrer le plugin de chat WhatsApp à toutes les pages de votre site WordPress. Et il existe d’autres méthodes aussi, voyons quelques-unes d’entre elles.
Add WhatsApp chat button plugin through widgets option
Si vous voulez utiliser cette méthode pour intégrer un bouton de chat WhatsApp flottant sur votre site WordPress, c’est simple. Voici comment ajouter un bouton WhatsApp à WordPress :
- Connectez-vous à l’interface d’administration de votre site WordPress. Allez dans l’onglet Apparence dans le menu de gauche et sélectionnez l’option Widgets.
- Découvrez HTML personnalisé dans la liste des widgets disponibles, choisissez un des pieds de page dans le menu déroulant, par exemple Footer One, puis cliquez sur le bouton « Ajouter un widget ».
- Ajoutez le code d’installation de votre plugin WhatsApp dans le champ Contenu et cliquez sur le bouton Enregistrer.
Vous avez ajouté avec succès votre bouton WhatsApp à votre site WordPress ! Mais il existe aussi une troisième méthode pour intégrer le bouton de chat WhatsApp à votre site WordPress. Voyons comment vous pouvez le faire.
Embed your WhatsApp Chat through the use of Customize option
Suivez ces étapes pour intégrer le bouton de chat WhatsApp à l’aide de l’option Personnaliser :
- Connectez-vous au panneau d’administration de votre site WordPress. Allez dans l’onglet Apparence dans le menu de gauche et sélectionnez l’option Personnaliser.
- Trouvez et cliquez sur l’option Widgets dans le menu de gauche.
- Sélectionnez l’option Ajouter un widget en bas du menu et choisissez HTML personnalisé dans le menu qui apparaîtra.
- Placez votre code d’installation dans le champ Contenu. Cliquez sur le bouton Publier pour effectuer toutes les modifications.
Voilà, maintenant vous savez comment améliorer la performance de votre site WordPress avec le plugin de bouton de chat WhatsApp, en l’intégrant à chaque page ou à une seule page de votre site.
How to add WhatsApp chat button to WordPress Gutenberg
Dans ce guide, nous allons voir comment intégrer votre bouton de chat WhatsApp à WordPress Gutenberg. Cela ne vous prendra que quelques étapes et minutes. Voici comment intégrer un lien WhatsApp sur votre site :
- Allez dans votre éditeur Gutenberg, cliquez sur le bouton « Ajouter » dans le coin supérieur droit.
- Commencez à taper « short » dans la barre de recherche et sélectionnez Shortcode parmi les options proposées.
- Dans le bloc Shortcode, faites un clic droit et choisissez l’option Coller.
- Cliquez sur « Publier » dans le coin supérieur droit, puis cliquez à nouveau sur Publier.
- Sélectionnez Voir la page pour voir à quoi ressemble votre plugin de bouton de chat WhatsApp sur la page de votre site WordPress.
- Votre bouton de chat WhatsApp est maintenant intégré avec succès à votre site WordPress et sera affiché sur votre site.
Voilà ! Vous avez intégré avec succès votre chat WhatsApp à WordPress Gutenberg.
Ajouter un bouton de chat WhatsApp à WordPress via Elementor
De nombreux utilisateurs de WordPress préfèrent utiliser un éditeur visuel, comme Elementor, pour intégrer un bouton de chat aux sites web, plutôt que l’éditeur WordPress standard, car il n’est pas nécessaire d’utiliser du code HTML. Elementor élargit les possibilités de WordPress et facilite l’ajustement des sites web. Dans la vidéo ci-dessous, vous verrez toutes les étapes à suivre si vous souhaitez ajouter un bouton de chat WhatsApp flottant ou fixe à votre site WordPress via Elementor.
- Trouvez la page dont vous avez besoin dans le panneau d’administration de WordPress.
- Sélectionnez Modifier avec Elementor ou utilisez la liste des pages ou l’éditeur de pages WordPress.
- Faites glisser et déposez l’élément HTML sur la page souhaitée.
- Ajoutez le code d’installation de votre bouton de chat dans le champ Code HTML dans le menu de gauche.
- Cliquez sur l’option Mettre à jour pour enregistrer les modifications dans Elementor et WordPress.
Maintenant, en utilisant cette instruction, vous pouvez intégrer un bouton de chat WhatsApp dans le code HTML de n’importe quel site WordPress créé avec l’aide d’Elementor. Visitez notre Centre d’Aide si vous souhaitez savoir comment intégrer un lien WhatsApp dans d’autres plateformes CMS.
Fonctionnalités du plugin de bouton de chat WhatsApp
Accompagné du processus incroyablement simple pour intégrer le plugin de chat WhatsApp à votre site WordPress, vous bénéficierez également de nombreux autres avantages exceptionnels. Ci-dessous, nous avons mentionné les principales fonctionnalités du plugin WhatsApp, qui seront disponibles dès votre inscription.
| Messages | -L’un des messagers les plus populaires au monde intégré à votre site -Intégration du plugin par votre numéro de téléphone dans les paramètres |
| Disposition | -Trois variantes de placement du chat – bulle flottante, bulle intégrée ou fenêtre de chat intégrée -Choisissez le public auquel le chat sera affiché -Affichez votre bouton de chat flottant sur n’importe quelle page de votre site -Sélectionnez des déclencheurs qui permettront l’ouverture du chat |
| Interface | -Sélectionnez l’icône de la bulle et ajoutez du texte -Organisez les éléments de l’en-tête -Tapez le texte du message de bienvenue WhatsApp et du bouton de démarrage du chat -Affichez des notifications pour attirer l’attention |
| Style | -4 éléments que vous pouvez recolorer -Une vaste bibliothèque d’icônes |
Exemples de boutons de chat WhatsApp sur WordPress
Il est maintenant temps de discuter de quelques options de personnalisation pour votre bouton de chat flottant si vous avez choisi un plugin WordPress d’Elfsight. Toutes ces options ne représentent qu’une petite partie des possibilités de personnalisation que vous obtiendrez, car WhatsApp Chat peut vous offrir de nombreuses fonctionnalités. Tous les exemples que nous avons démontrés ci-dessous conviennent à tous les objectifs – de l’intégration du chat de groupe sur un site personnel à des magasins en ligne plus importants.
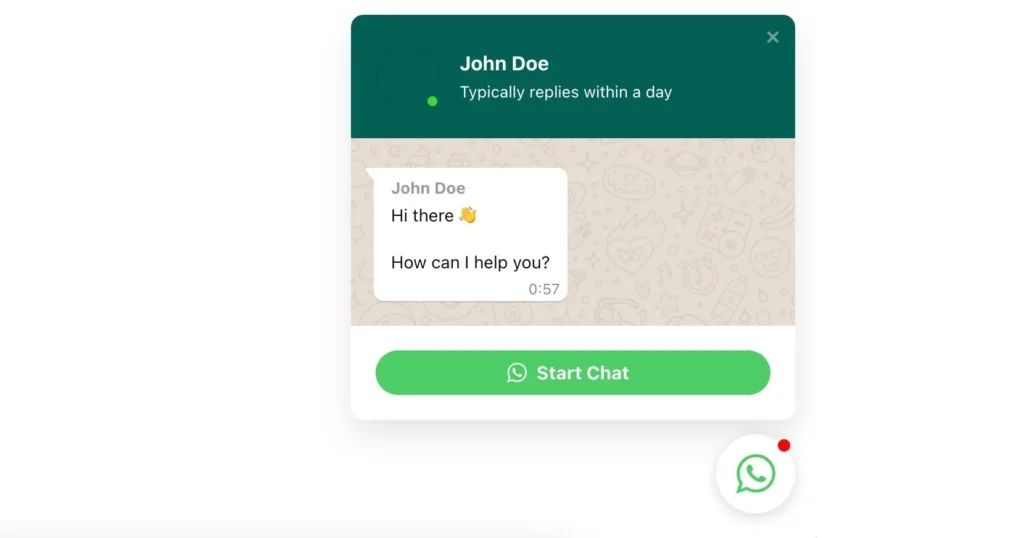
Modèle 1 : Chat général WhatsApp
Ici, nous voyons le bouton WhatsApp qui adopte un design familier, permettant aux utilisateurs de naviguer facilement à travers ses principales options. Ce bouton de chat WhatsApp peut être utilisé pour toute forme d’assistance – de l’aide pour choisir la bonne taille à des conversations générales avec l’audience. Il est familier et facile à appliquer, puisque vous savez déjà comment intégrer le plugin. Ce bouton de chat ne nécessite aucune compétence spéciale pour être créé.

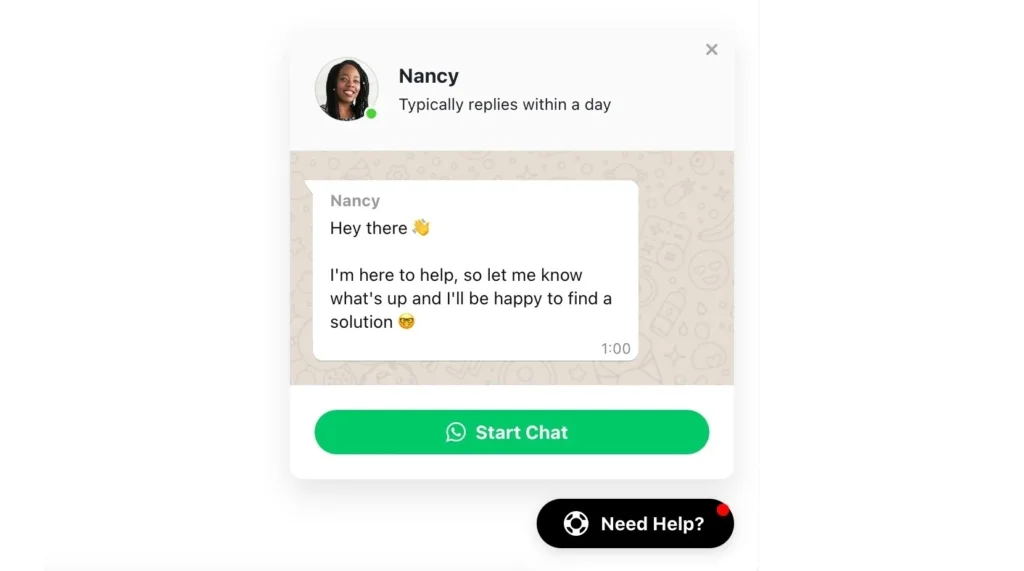
Modèle 2 : Chat de support WhatsApp
Le chat WhatsApp est ici utilisé comme une option plus spécifiquement axée sur le support client. La fenêtre du bouton de chat est personnalisée avec l’icône d’un spécialiste du support, ce qui augmentera le niveau de confiance parmi vos utilisateurs. Votre message de bienvenue peut être facilement intégré dans la fenêtre du chat, ce qui augmentera la fidélité en montrant que aucune des demandes n’est négligée par vos spécialistes du support client. Une excellente option pour toute entreprise en ligne et hors ligne qui se soucie du support sur WhatsApp et qui est toujours en contact avec son audience.

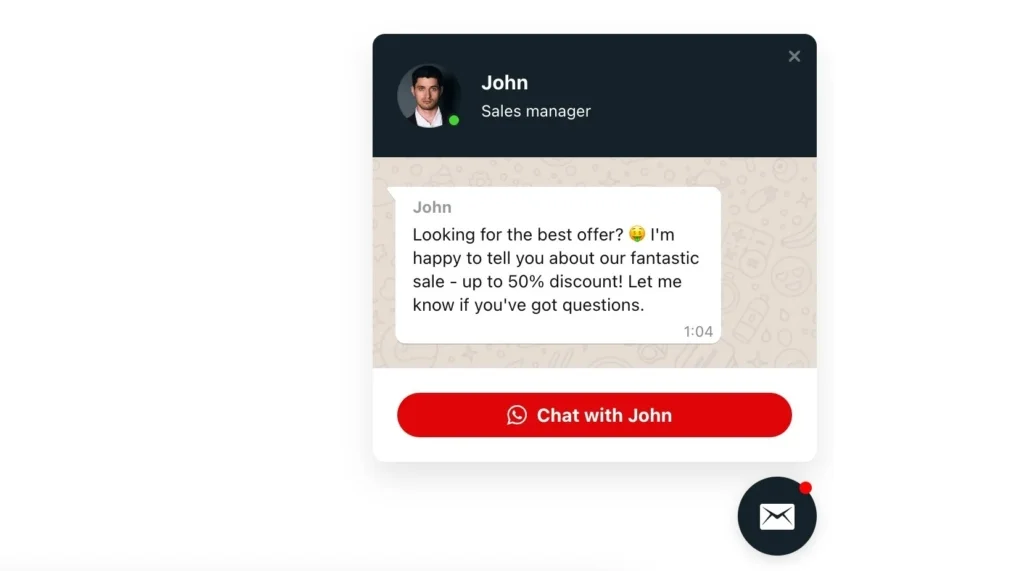
Modèle 3 : Chat WhatsApp pour les ventes
La fenêtre de chat ici est complètement renouvelée, et il est difficile de reconnaître le messager WhatsApp familier, mais toutes les fonctionnalités pratiques sont toujours là pour que vous puissiez les utiliser. Ce bouton de chat est principalement utilisé pour les ventes et convient aux propriétaires de magasins et aux entreprises de commerce électronique en général. Par conséquent, ce chat WhatsApp est une excellente option pour ceux qui cherchent à organiser le meilleur service client pour leurs clients.

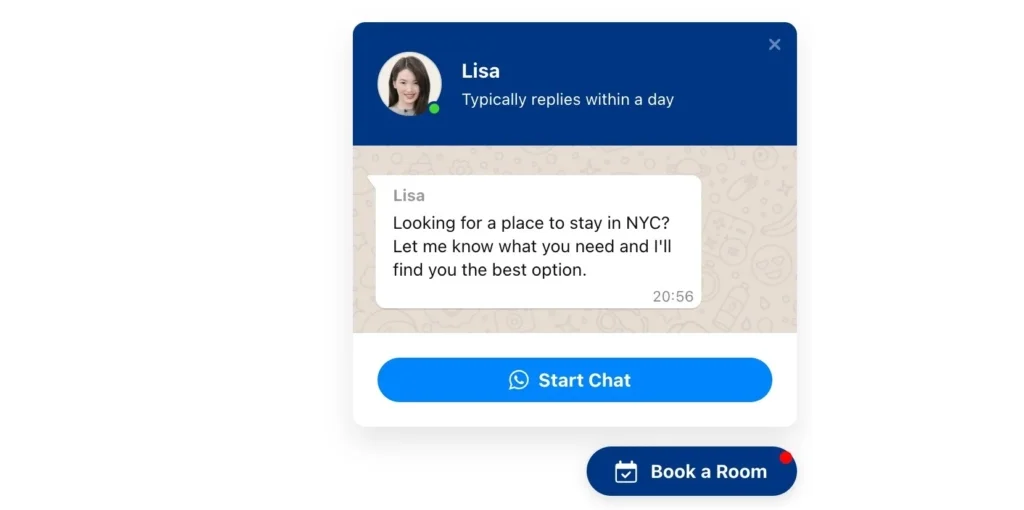
Modèle 4 : Chat WhatsApp pour les réservations
Le bouton de chat flottant peut facilement être utilisé comme fonctionnalité de réservation d’hôtel sur votre site web. Et grâce à de nombreuses options de personnalisation, vous pouvez le transformer en une fonctionnalité ressemblant à un service de réservation d’hôtel bien connu. Vos utilisateurs peuvent vous contacter directement via une fenêtre de chat pratique et discuter de tous les détails immédiatement, sans perdre de temps à chercher les contacts de l’hôtel sur le web.

Pourquoi WhatsApp est bon pour votre entreprise
Utiliser le chat WhatsApp pour contacter votre audience vous permet d’augmenter les réponses de la communauté, de développer de meilleures façons d’interagir avec le client et aussi d’obtenir un avantage sur vos concurrents qui n’utilisent pas encore cet outil.
Croissance de la vitesse de traitement des commandes avec WhatsApp
L’un des facteurs les plus importants est la rapidité avec laquelle vous travaillez avec vos clients. Si vous dépassez vos concurrents, alors les clients restent avec vous. Cela contribue à la croissance de vos revenus et au profit global de l’entreprise.
WhatsApp dispose d’un système rapide et extrêmement convivial pour la distribution des messages entre les administrateurs et les opérateurs, ce qui accélère les réponses aux demandes et facilite le contact avec votre audience. De plus, la communication est disponible depuis n’importe quel appareil : ordinateur, tablette ou téléphone. Il existe de nombreuses autres fonctionnalités pratiques qui simplifient l’expérience utilisateur et optimisent votre entreprise. Celles-ci incluent : un numéro unique, l’intégration avec le CRM, des statistiques pour chaque opérateur, des chatbots, des modèles de messages de base (bienvenue, rappels). En configurant toutes ces fonctions, vous accélérerez considérablement le contact avec le client.
Respecter la confidentialité avec WhatsApp
Si les employés de votre organisation communiquent avec les clients via leurs propres comptes WhatsApp, cela peut entraîner la perte de données personnelles des clients. Cela nuira à votre réputation et réduira votre base de clients. Le problème est résolu en utilisant un compte professionnel, où toutes les informations restent avec l’entreprise en tout temps, et dans le cas d’un départ d’un utilisateur, les données personnelles du client ne seront pas divulguées à des intrus ou à des tiers.
Vous aurez toujours des informations à jour sur le client, ce qui donnera une impression agréable supplémentaire, car cela donne l’impression que vous vous souvenez de lui. En même temps, les utilisateurs enregistreront le numéro de l’entreprise, et non celui d’un employé individuel.
Maintenir la base de clients avec WhatsApp
Il est extrêmement important de développer votre système de communication avec les utilisateurs. Ils doivent sentir que vous vous souciez d’eux, ainsi que voir des améliorations dans leur travail. Pour cela, vous devrez mettre en œuvre de nouvelles fonctionnalités pratiques.
WhatsApp offre un accès à la vue du compte régulier, aux comptes professionnels, ainsi qu’à l’API Business, ce qui vous permet d’intégrer WhatsApp à d’autres applications ou services, comme Verbox.
Grâce à cette intégration, vous pouvez configurer la communication depuis l’application :
- Vos messages se distinguent, ce qui permet aux utilisateurs de les différencier des messages provenant des utilisateurs réguliers.
- Un design spécial est disponible, où vous pouvez spécifier des informations supplémentaires sur votre entreprise, afficher une liste de produits et les horaires d’ouverture.
- Vous pouvez envoyer tous les fichiers et documents nécessaires.
- Créer une liste de diffusion publicitaire.
- Vous pouvez utiliser un CRM.
- Être au même niveau que d’autres marques populaires.
En même temps, vous devez comprendre que la création et la configuration d’un compte WhatsApp est extrêmement simple, et les avantages de son utilisation augmenteront considérablement la rentabilité de votre entreprise en accélérant et optimisant le contact avec les utilisateurs.
Conclusion
WhatsApp offre de nombreuses opportunités incroyables pour votre entreprise, il vous suffit de savoir comment les utiliser correctement. Pour ce faire, n’hésitez pas à utiliser des solutions tierces comme le plugin WhatsApp Chat d’Elfsight et vous réussirez à coup sûr à établir une connexion avec votre audience ! Nous espérons qu’à présent vous savez parfaitement comment ajouter un bouton WhatsApp sur un site WordPress.
