Modèle de FAQ pour Webflow

Créez votre widget FAQ
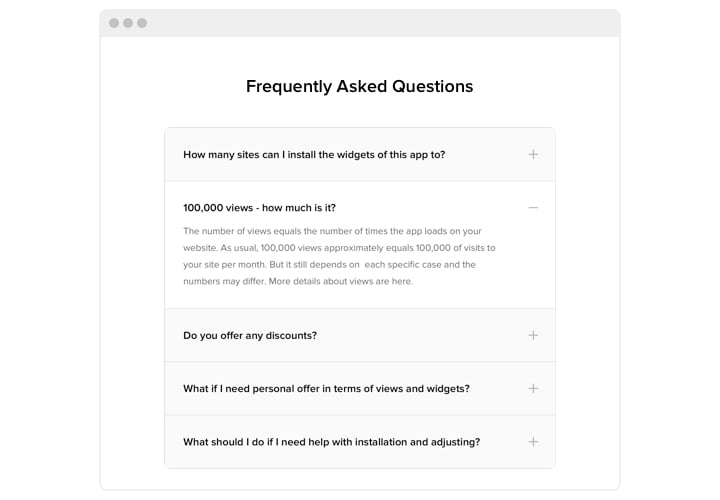
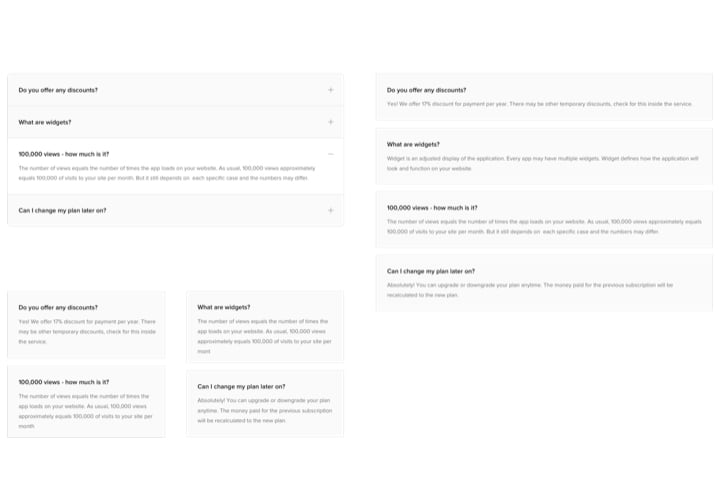
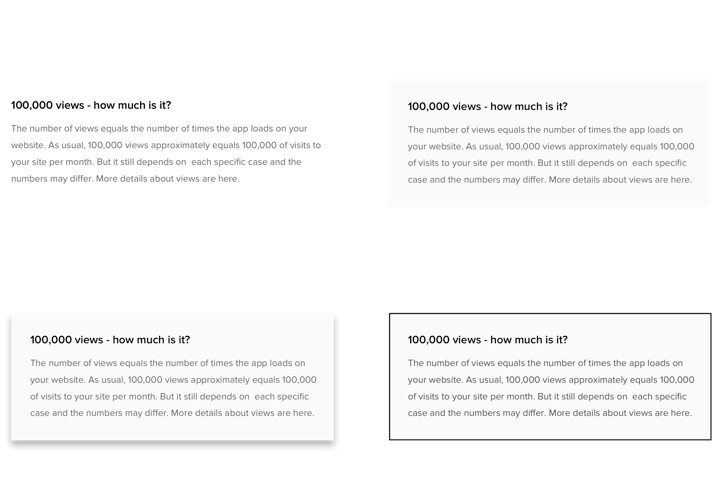
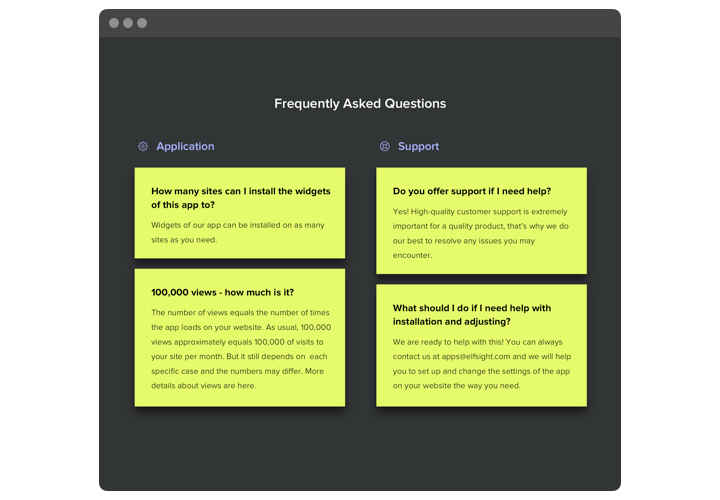
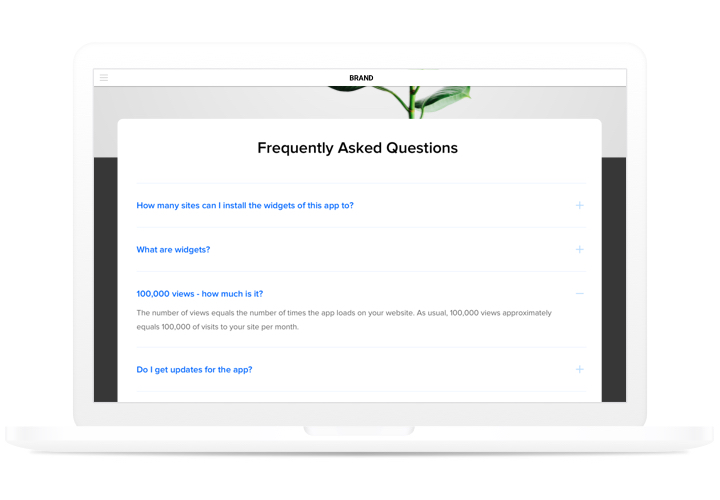
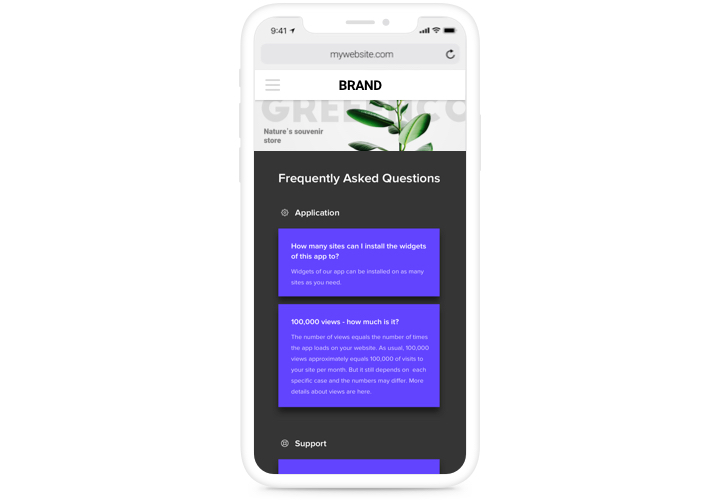
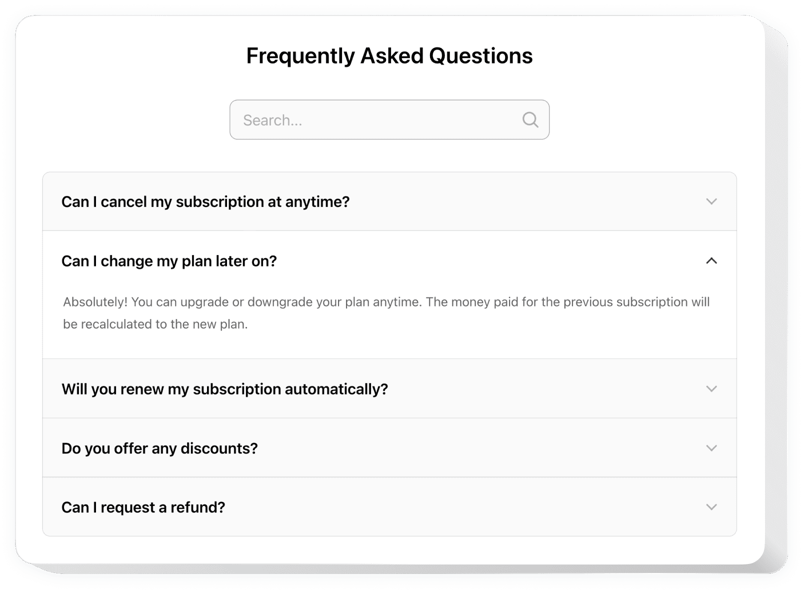
Screenshots
Intégrer la FAQ sur Webflow avec le widget Elfsight
Notre FAQ est un widget efficace et facile à installer et à configurer pour définir et affichez une liste des questions les plus fréquemment posées avec des réponses sur votre site Web. Un plugin interactif avec une interface claire vous aide à démontrer les informations les plus détaillées sur vos produits, à diriger l’intérêt des clients vers vos avantages et à combattre tout type de doutes et de méfiance probables, qui pourraient empêcher la décision d’achat.
Réagissez sur les questions apparues de vos clients immédiatement et augmentez le nombre de commandes sur le site !
- Amenez les visiteurs à passer leur commande en utilisant les bons textes.
Publiez les réponses aux questions les plus importantes des clients avant qu’elles ne surviennent et assurez-les de finaliser une commande sur votre site Web. - Obtenez une compréhension optimale par les utilisateurs de vos produits ou services.
Brisez les préjugés et les doutes les plus fréquents sur votre entreprise à l’aide de réponses détaillées et compréhensibles. - Réduisez le temps et le coût du support client.
Donnez des réponses à toutes les questions fréquemment posées concernant vos produits ou services, pour alléger la charge intense de votre centre d’aide.
Principales fonctionnalités de la FAQ widget
Les principaux avantages de notre widget, qui en font l’instrument le plus efficace pour ajouter des FAQ sur le site Webflow.
- 3 mises en page prêtes : accordéon, liste, multicolonne ;
- 4 styles prêts à l’emploi avec bordures et ombres ;
- Afficher/masquer et modifier les noms de catégories ;
- Titre du widget modifiable ;
- Mobile optimisé pour une expérience fluide.
Comment ajouter la FAQ Accordion au site Web Webflow
Générez un widget à l’aide de notre guide rapide. Vous n’aurez pas besoin de compétences en programmation ni d’avoir un programmeur avec vous. La durée moyenne d’installation n’est que de 3 minutes.
- Créez votre FAQ sur mesure.
Avec notre éditeur gratuit, créez un widget avec un design et des options préférables. - Acquérir le code pour installer le widget.
Après la création du widget, obtenez le code du widget FAQ à partir de la notification qui apparaît sur les applications Elfsight. - Révélez le widget sur le site Webflow.
Ajoutez le widget à l’endroit nécessaire du site Web et publiez les modifications. - Terminé !.
Entrez sur votre site pour vérifier votre travail.
Vous vous posez des questions en réalisant le tutoriel ? Contactez le centre d’assistance Elfsight ou analysez le texte détaillé du manuel : «Comment ajouter une FAQ à Webflow» et effectuez la configuration vous-même.
Comment puis-je ajouter une FAQ à mon site Web Webflow sans compétences en codage ??
Elfsight fournit une solution SaaS qui vous permet de créer vous-même un widget FAQ. Voyez à quel point le processus est simple : travaillez directement dans l’éditeur en ligne pour créer un widget FAQ que vous aimeriez voir sur votre site Web Webflow. Choisissez l’un des modèles prédéfinis et ajustez les paramètres de la FAQ, ajoutez votre contenu, modifiez la mise en page et les couleurs sans aucune compétence en codage. Enregistrez la FAQ et copiez son code d’installation, afin de pouvoir l’ajouter à votre site Web Webflow sans acheter de forfait payant. Grâce à notre éditeur intuitif, tout internaute peut créer un widget FAQ en ligne et l’intégrer facilement à son site Web Webflow. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.