complemento de Mapas de Google para Webflow

Crea tu widget de Google Maps
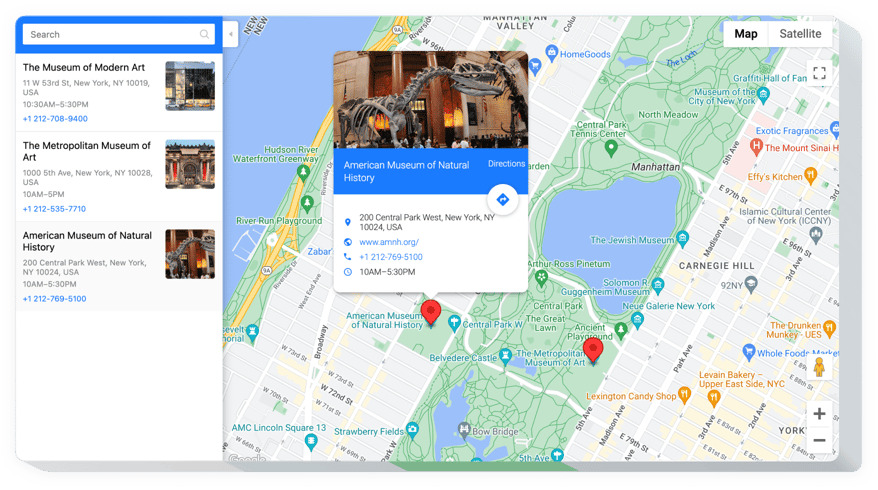
Incorpora Google Maps en Webflow con el widget de Elfsight
Una configuración rápida, una interfaz universal y completamente personalizable facilitan mucho la búsqueda de tus puntos de mapa por parte de los clientes. Atraer a clientes reales con éxito, agregarlo rápidamente a un sitio y configurarlo lo convierten en una de las mejores herramientas para cualquier sitio Webflow.¡Obtén más clientes reales usando mapas atractivos en tu sitio web!- Maximiza la interacción de tus clientes con los mapas. Haz que el mapa personalizado sea cómodo para los visitantes e intégralo en tu sitio web, de modo que los visitantes puedan utilizar fácilmente tu información de contacto.
- Muestra una lista completa de tus puntos en el mapa. Muestra en el mapa todas las tiendas disponibles, ubicaciones de venta o recogida de productos y permite que tus clientes tengan un mapa fácil de usar para encontrar la ubicación más cercana.
- No pierdas tiempo construyendo mapas. Todas las funciones están disponibles en 2 clics, por lo que puedes crear el mapa más potente para tu sitio en solo unos segundos.
Principales características del widget de Google Maps
¿Qué funciones hacen que el mapa de Elfsight sea el mejor para todos los sitios Webflow?- Marcadores de ubicación diversos para mapa interactivo;
- 4 tipos de mapas: Roadmap, Satélite, Híbrido, Terreno;
- Tarjeta informativa emergente para cada marcador individualmente;
- 3 tipos de animación de marcadores;
- Más de 60 idiomas soportados.
Cómo agregar el widget de Google Maps a tu sitio Webflow
- Genera tus mapas personales de Google. Mediante nuestra demostración gratuita, crea un widget con la plantilla y capacidades necesarias.
- Copia el código para mostrar el widget. Después de generar el widget, obtén el código para el widget de mapa desde la notificación que aparece en Elfsight Apps.
- Muestra el widget en tu sitio Webflow. Integra el widget en el lugar necesario de la página y publica los cambios.
- La instalación está lista. Ve a tu sitio Webflow para revisar tu mapa.
¿Cómo puedo agregar Google Maps a mi sitio Webflow sin habilidades de programación?
Elfsight ofrece una solución SaaS que te permite crear un widget de Google Maps por ti mismo. Mira lo fácil que es el proceso: Trabaja directamente en el Editor en línea para crear el widget de Google Maps que te gustaría ver en tu sitio Webflow. Elige una de las plantillas prediseñadas y ajusta la configuración de Google Maps, agrega tu contenido, cambia el diseño y los colores sin necesidad de habilidades de programación. Guarda el Google Maps y copia su código de instalación, que podrás pegar fácilmente en tu sitio Webflow sin necesidad de suscripción de pago. Con nuestro Editor intuitivo, cualquier usuario de Internet puede crear un widget de Google Maps en línea e integrarlo fácilmente en su sitio Webflow. No es necesario pagar ni ingresar tus credenciales bancarias para acceder al servicio. Si tienes problemas en algún paso, no dudes en contactar a nuestro equipo de soporte técnico.
