complemento de Formulario de contacto para Squarespace

Crea tu complemento de formulario de contacto
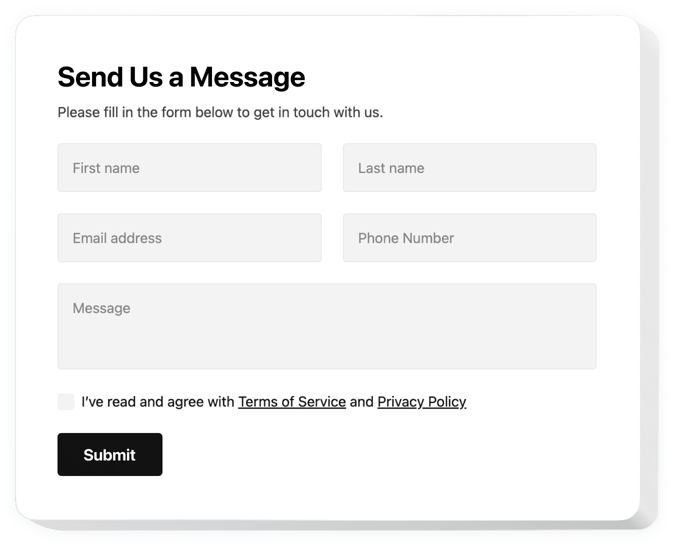
Formulario de contacto para Squarespace
El widget de formulario de contacto de Elfsight para Squarespace cumple con todos tus requisitos para recopilar comentarios y pedidos de los clientes de tu sitio web. Añade los elementos necesarios para completar el formulario, elige la plantilla deseada y ajusta la apariencia para motivar aún más a tus visitantes a enviar solicitudes para los servicios de tu empresa. Por ejemplo, puedes crear un formulario de contacto por correo electrónico en Squarespace que:
¡Reciba comentarios, tome pedidos y responda a los mensajes de los visitantes de tu sitio!
- Hasta +100 en la cantidad de clientes potenciales
Permanece en comunicación constante con los clientes potenciales las 24 horas al día usando un formulario lógico condicional en tu sitio de Squarespace y atrae usuarios dispuestos a hacer pedidos. - Conoce mejor a tus usuarios
Los problemas, consultas y otras impresiones de tus clientes sobre tus ofertas o servicios son datos efectivos que ayudan a reconocer los deseos de tu audiencia en el sitio y aplicar un plan de mejora para tu empresa. Recógelos fácilmente con el formulario de correo electrónico de Squarespace. - Mejora tu interacción con los usuarios
Con plantillas convenientes, interfaz ajustable y mensajes personalizados de «Gracias», puedes mostrar a tus clientes lo importantes que son para tu negocio.
Características del plugin de formulario de contacto
¿Qué hace que el formulario de contacto de Elfsight sea el mejor widget para recopilar impresiones de usuarios y recibir pedidos para Squarespace? Conoce nuestras principales ventajas:
- Ordena los campos del formulario como desees;
- Oculta el encabezado;
- 2 diseños predefinidos: en línea para agregar al cuerpo de la página, y flotante para seguir el desplazamiento de tu visitante;
- Todos los datos ingresados en el formulario se guardan en progreso;
- Diseño fluido que se adapta al 99% de los sitios desde el primer momento.
Cómo crear el widget de formulario de contacto para el sitio Squarespace
Sigue nuestro tutorial para mostrar un widget de contacto en tu sitio web. No es necesario tener conocimientos en programación y la instalación completa tomará aproximadamente 2 minutos.
- Crea tu formulario de contacto personalizado
Usa nuestro editor gratuito para generar un plugin con el aspecto y configuraciones necesarias. - Obtén el código para integrar el plugin
Después de configurar el widget, obtén el código para el formulario desde la notificación emergente en Elfsight Apps. - Muestra el plugin en tu sitio Squarespace
Integra el plugin en el lugar deseado de la página y publica los cambios. - ¡Listo!
Visita tu sitio web para ver el resultado.
¿Tienes problemas al seguir las instrucciones o al crear tu formulario? Intenta leer nuestro artículo extenso «Cómo mostrar el formulario de contacto en un sitio Squarespace» y tendrás una segunda oportunidad para integrarlo tú mismo o deja tu consulta en el centro de soporte de Elfsight con una descripción detallada de tu problema, y nuestro equipo hará lo posible por ayudarte.
¿Cómo protejo la información del formulario de Squarespace en mis páginas?
El Constructor de Formularios de Elfsight incluye una de las herramientas de seguridad más eficaces, el reCAPTCHA. Esta herramienta está allí para proteger tu formulario y tu buzón de correo contra el spam y los bots, garantizando un funcionamiento sin problemas y solo datos importantes.
¿Ofrecen plantillas que soporten formularios con lógica condicional / formularios de múltiples campos / formularios de correo electrónico?
¡Claro! Solo tienes que iniciar sesión en Elfsight Apps y seleccionar cualquier plantilla adecuada, luego proceder a crear tu herramienta.
¿Cómo integrar un formulario de contacto / retroalimentación a mi sitio Squarespace?
Para configurar un formulario de contacto o retroalimentación, debes iniciar sesión en Elfsight Apps y realizar todas las ediciones necesarias en la herramienta. Después de finalizar, guarda tus modificaciones y procede al sitio. Así de fácil.
¿Tienen plantillas de formulario de contacto listas para usar para el sitio Squarespace?
Sí, hay una gran selección de más de 300 plantillas para ahorrar tiempo al crear un formulario desde cero. Echa un vistazo a las plantillas de formulario de contacto para cualquier ocasión y encuentra la que se ajuste a tus expectativas.
