Cómo añadir formularios a tu sitio web gratis
Si estás buscando una manera fácil y gratuita de añadir formularios a tu sitio web, ¡buenas noticias! Los desarrolladores ofrecen una solución con un solo clic para reducir el trabajo manual con el código HTML. Puedes crear formularios para cualquier caso sin necesidad de codificar. Creación de formularios multi-paso, integración con Zapier o Google Sites, una característica de lógica condicional – todas estas opciones se pueden probar en línea gratis. Este artículo explica cómo.
Añadiendo formularios a tu sitio web en pocos minutos
- Crea una cuenta gratis en Elfsight.
- Ve al creador de widgets en línea de Elfsight.
- Elige la plantilla necesaria.
- Personaliza el widget y presiona guardar.
- Copia el código de instalación del formulario.
- Pega el código HTML en tu sitio web.
¡Voilà! Simplemente has incrustado formularios en tu sitio web.
Pros y contras del Constructor de Formularios de Elfsight
Aquí puedes ver un cuadro real que puede ayudarte a decidir si la solución para añadir formularios ofrecida por Elfsight se ajusta a tus necesidades.
En primer lugar, aquí está una lista de ventajas que se pueden obtener usando el constructor:
- los formularios son compatibles con la mayoría de los constructores de sitios web y no requieren conocimientos de código para su integración;
- puedes crear un widget de formulario sin costo mediante el plan gratuito o suscribirte a cualquiera de los planes pagados para obtener más funcionalidades;
- si no estás completamente satisfecho con el constructor, puedes hacer un reembolso dentro de los 14 días desde la fecha de suscripción en línea;
- si tienes algún problema, puedes dirigirte al Soporte al Cliente y siempre estarán en línea para ayudarte con la incrustación del formulario;
- hay características para reportar y recopilar datos que pueden ayudarte a analizar la eficiencia del constructor en el sitio web;
- con una variedad de plantillas de formulario puedes recopilar comentarios de los clientes en tu sitio web y usarlos para el remarketing.
Aunque hay muchas ventajas, también se deben mencionar algunos inconvenientes:
- no hay posibilidad de suscribirse anualmente y no hay función de suscripción de por vida;
- al comenzar a usar el constructor, la calificación de rendimiento del sitio web puede caer alrededor de un 3%;
- es una solución simple que difícilmente puede superar la funcionalidad de un plugin integrado;
- hay menos capacidad para la interacción con el sitio web.
Teniendo en cuenta todos los puntos, puedes tomar una decisión equilibrada sobre si deseas probarlo.
Lista de características del widget de Formulario
En esta tabla puedes ver la funcionalidad completa de la solución lista para usar para incrustar formularios en línea de Elfsight.
| Cualquier tipo de formulario | Con el Constructor de Formularios de Elfsight, puedes crear formularios de cualquier tipo para incrustar en tu sitio web. Esta es una herramienta todo en uno que te permite hacer un formulario de contacto, una encuesta u otro tipo de formulario que puedas necesitar en línea en un solo lugar. |
| Diseño flexible | El constructor te proporciona oportunidades flexibles para la personalización del diseño en línea para adaptarse a las necesidades de tu sitio web, tales como: una opción para dividir tus campos en columnas para crear un aspecto peculiar; una opción para editar las etiquetas de la manera necesaria: puedes ocultarlas si es necesario o crear la etiqueta común para cada grupo de campos; una opción para hacer un formulario completamente horizontal; una opción para editar el ancho de tu formulario; una opción para estructurar el formulario usando elementos de etiqueta, encabezado y párrafo distintos. |
| Formularios multietapa | Si necesitas dividir tu formulario en varias páginas, solo establece el número de páginas y distribuye tus campos dentro de ellas. Luego puedes personalizar aún más tus páginas web en línea agregando un título y una descripción a cada página. |
| 20 elementos de formulario | Con 20 varios elementos de formulario en línea, el widget se puede usar para crear cualquier formulario deseable. Aquí se incluyen: textos largos y cortos; diferentes escalas en línea (pulgar, carita, estrella y número); opciones de fecha y hora responsivas; y muchos más. Además, todos los campos se pueden cambiar de la manera que necesites. Por ejemplo, en el creador en línea de Elfsight puedes configurar los campos requeridos de tu formulario responsivo, formatos de fecha y hora, archivos disponibles para subir, etc. |
| Estilo del formulario | Eres libre de crear un diseño único para tu formulario sin tener que codificar: elige entre el modo claro u oscuro, agrega tu propio color de marca, establece un diseño específico para los campos de tu formulario o cambia la fuente. Y si necesitas un aspecto peculiar de tu formulario responsivo, puedes alcanzarlo fácilmente alterando cada uno de sus componentes individualmente a través del editor en línea. |
| Encabezado del formulario | Puedes establecer un encabezado para el formulario y proporcionarlo con un título y una descripción. También, hay una opción para agregar una imagen de portada del sitio web y tu logotipo de marca. Con el encabezado, puedes mejorar la apariencia de tu formulario responsivo, lo cual es especialmente relevante cuando se usan formularios fuera del sitio web a través del enlace. |
| Formularios flotantes | Hay una manera de elegir cómo se incrustará el formulario en el sitio web: ya sea que se colocará directamente en el área de contenido (Formulario en línea), o habrá un botón flotante que abre un panel con tu formulario si se hace clic en él (Formulario flotante). |
| Integraciones | Los formularios responsivos de Elfsight se pueden integrar con servicios en línea como Mailchimp y Google Sheets para la recopilación eficiente de estadísticas de usuarios. De esta manera, todos los datos de tus formularios se enviarán directamente a cualquiera de estos servicios si agregas la función en el creador en línea. Otro servicio disponible para agregar es Zapier, que te permite integrar información de tus formularios web con más de 5000 servicios y resolver casi cualquier tarea de integración. |
| Protección contra spam | Para proporcionar la mejor experiencia con el widget, los formularios admiten Google reCAPTCHA. Google reCAPTCHA es una solución anti-spam gratuita pero cargada para proteger tus formularios del spam. Es invisible, por lo tanto, los clientes no tendrán que pasar por el checkbox en el sitio web ya que todo funciona automáticamente. Mientras que los bots de spam definitivamente tendrán dificultades. |
| Notificaciones por correo electrónico | En el creador en línea puedes configurar varias notificaciones por correo electrónico al llenar el formulario. Por ejemplo, enviar un correo electrónico a ti mismo con toda la información del formulario. O enviar un correo electrónico al cliente después de que hayan llenado el formulario en tu sitio web en línea (función de respuesta automática). Para cada notificación, puedes configurar todos los parámetros de envío responsivos y personalizar la plantilla de correo electrónico. |
| Acciones posteriores al envío | Depende de ti elegir qué acción ocurrirá después de que se envíe el formulario: si aparecerá un mensaje de éxito, se redirigirá a otra página del sitio web, o el formulario simplemente desaparecerá. Cada acción se puede personalizar aún más sin necesidad de codificar en el creador de formularios en línea. |
| Prellenar formularios con parámetros URL | Para una integración más profunda del formulario, puedes configurar el prellenado de ciertos campos por defecto usando parámetros URL. Por ejemplo, si sabes que tu cliente está interesado en un cierto producto o servicio, puedes darles un enlace al sitio web donde el parámetro ya estará especificado. De esta manera habrá un prellenado del campo correspondiente en el formulario y de nuevo, sin necesidad de codificar. También puedes agregar información analítica responsiva usando campos ocultos, prellenándolos a través de parámetros URL. |
| Formularios multilingües | Todos los campos de tu formulario personalizado se pueden traducir a cualquier idioma, aquí hay algunos de ellos: español; francés; italiano; portugués; serbio; y muchos, muchos más. |
Guías detalladas sobre cómo añadir formularios a diferentes constructores de sitios web
Aquí tienes una guía simple sobre cómo incrustar el formulario que has creado y personalizado en línea en cualquier sitio web. No necesitarás nada más que pegar el código del widget del formulario en un campo HTML de tu página web. ¡Listo, preparado, código!
- Sin cargos: tanto las opciones para crear el formulario como la revisión de su funcionalidad son gratuitas;
- Si deseas realizar cambios en el formulario existente, puedes hacerlo en línea en el panel de administración de Elfsight. Por lo tanto, no es necesario editar el código de tu plataforma para alterar el formulario.
- Todas tus actualizaciones del formulario responsivo son automatizadas, por lo que no hay trabajo manual que debas hacer.
Con estas instrucciones paso a paso verás que incrustar formularios en cualquier sitio es tan fácil que incluso los no profesionales del código pueden manejarlo. Eres libre de ver el video para asegurarte:
Aquí tienes una breve transcripción del video que también puedes seguir:
- Regístrate en Elfsight gratis y ve al panel de administración;
- Crea tu formulario responsivo en el creador de widgets;
- Guarda tu Constructor de Formularios después de completar todas las configuraciones;
- Copia el código de instalación del formulario del popup;
- Ve a tu sitio web y pega el código del formulario en el campo HTML.
Ahora ves lo fantásticamente fácil que es! Una vez que hayas terminado, ve a tu página web y verifica el rendimiento de tu Constructor de Formularios responsivo. Y si has enfrentado alguna dificultad, ¡el Equipo de Soporte de Elfsight siempre está en línea para ayudar!
Cómo incrustar formularios en WordPress
Aquí puedes ver cómo añadir Constructor de Formularios HTML a tu sitio web de WordPress. Hay dos instrucciones distintas ya que algunos usuarios de la plataforma eligen Elementor y no el editor de sitios web de WordPress por defecto, echa un vistazo:
Variante 1: Para aquellos que usan el editor en línea de WordPress
Entonces, has creado tu formulario responsivo y lo has modificado en el panel de Elfsight. Ahora, después de que todos los cambios estén terminados, abre tu sitio web de WordPress y ve al panel de administración. Luego necesitas pegar el código del widget del formulario de Elfsight en el campo de código HTML. Sigue los pasos:
- Crea el formulario en el creador en línea de Elfsight.
- Copia el código de instalación del formulario.
- Ingresa en tu sitio web de WordPress.
- Ve a la sección ‘Páginas’.
- Elige una página para colocar tu formulario.
- Añade un bloque de código HTML personalizado donde sea necesario.
- Pega el código del formulario del creador de widgets gratuito.
- Haz clic en ‘Actualizar’ y guarda los cambios.
Cuando el widget esté incrustado en tu sitio web, todos los cambios se pueden hacer directamente a través del panel de administración de Elfsight de forma gratuita. Se mostrarán automáticamente en tu Constructor de Formularios. Por lo tanto, no necesitas modificar tus formularios creados en el sitio de WordPress.
Variante 2: Para aquellos que usan Elementor
Si eliges Elementor, aquí tienes una guía rápida para ti:
- Genera tu formulario personalizado en Elfsight.
- Copia el código de instalación del formulario.
- Ve al panel de administración en el sitio web de WordPress.
- Selecciona la página necesaria para añadir el formulario.
- Ve al gestor de páginas o a la lista de páginas.
- Elige la opción ‘Editar con Elementor’.
- Arrastra el elemento ‘HTML’ para añadir el formulario a la página.
- Haz clic en ‘Actualizar’ para guardar las modificaciones.
Sigue la guía para añadir el código del widget del formulario a cada página de WordPress que creaste con Elementor. Solo realiza los pasos en cada página uno por uno y verás tu Constructor de Formularios responsivo mostrado en el sitio web en un abrir y cerrar de ojos.
Incrustando formularios en sitio web HTML de Wix
Para añadir Constructor de Formularios al sitio de Wix, primero necesitarás abrir el panel de control de Wix. Luego, encuentra una opción para incrustar código HTML personalizado en el sitio web y sigue los pasos a continuación:
- Ve al panel de administración de Elfsight.
- Crea el formulario y presiona ‘Guardar’.
- Copia el código del widget del formulario mostrado en el popup.
- Ingresa al panel de administración del sitio web de Wix.
- Desde allí, ve a la sección ‘Configuración’.
- Elige la opción ‘Código personalizado’.
- Llegará el campo ‘Agregar Código Personalizado’.
- Aquí necesitas pegar tu código del formulario.
¡Listo! Puedes ir a Wix y ver cómo funciona tu constructor gratuito y responsivo. Y si realizas algún cambio en tus formularios, se mostrarán automáticamente en el sitio web de Wix. Este artículo describe cómo puedes añadir fácilmente un formulario a sitios web de Wix.
Una manera de añadir formularios a Squarespace
Aquí tienes un breve tutorial para añadir el Constructor de Formularios HTML a Squarespace:
- Inicia sesión en el panel de Elfsight.
- Crea tu formulario en el creador de widgets.
- Copia el código de instalación del formulario.
- Ingresa al tablero de administración de Squarespace.
- Ve al editor de sitios web de Squarespace.
- Haz clic en ‘Bloque de código’ para insertar el código del formulario.
- Presiona un botón para guardar los cambios.
- Revisa el widget en el sitio web de Squarespace.
Cuando hayas guardado los cambios, puedes ver tu formulario mostrado de inmediato en el sitio web de Squarespace. Estás libre de hacer cualquier trabajo con el código HTML en la plataforma. Tan pronto como hagas cualquier modificación en el panel de administración de Elfsight, aparecerán en tu sitio web automáticamente.
Cómo añadir formularios en sitio web HTML en Shopify
A continuación, puedes ver una instrucción que te ayudará a incrustar el widget responsivo de Elfsight en el sitio web de Shopify:
- Inicia sesión en el panel de administración de Elfsight.
- Crea el formulario a través del creador en línea.
- Presiona un botón para guardar tu progreso.
- Copia el código del formulario del popup.
- Ve al tablero de administración del sitio web de Shopify.
- Elige ‘Tienda en línea’ – ‘Personalizar’.
- Desde el menú, elige ‘Añadir sección’.
- Ve a ‘Contenido personalizado’, presiona ‘Añadir’.
- Elimina las partes instaladas en el sitio web por defecto.
- Ve al menú ‘Añadir Contenido’.
- Pega el código del formulario en el campo ‘HTML Personalizado’.
- Guarda y verifica el rendimiento del widget en el sitio web.
Una vez que necesites cambiar el aspecto o la funcionalidad del widget responsivo, puedes hacerlo en el panel de administración de Elfsight de forma gratuita. Todos los cambios se mostrarán automáticamente en tu sitio web, lo que significa que no hay que lidiar con el código de la plataforma.
Incrustando formularios en sitio web HTML de Webflow
Por favor, sigue una guía rápida sobre cómo integrar formularios en tu sitio web de Webflow:
- Lanza la demo gratuita de Elfsight para comenzar a construir tu formulario.
- Selecciona el diseño adecuado y las características del widget.
- Presiona para guardar y luego copia el código de incrustación del formulario.
- Inserta el código del widget del formulario en la página de inicio de Webflow.
- Guarda las ediciones y verifica la funcionalidad del widget responsivo.
No dudes en contactar al Equipo de Asistencia en caso de cualquier problema con la incrustación del código en el sitio web. Siempre están ahí para echarte una mano.
Añadiendo formularios a sitios web HTML de Google Sites
Deben haber dos tutoriales distintivos ya que existe una nueva y una vieja versión de Google Sites. Aquí puedes ver cómo añadir formularios a cualquiera de las versiones que estés usando.
Variante 1. Sitio web de Google Sites nuevo
- Crea, personaliza y guarda tu widget en elfsight.com.
- Copia el código de instalación del formulario de la ventana emergente.
- Ve al editor de Google Sites y luego haz clic en ‘Incrustar’.
- Selecciona la opción ‘Incrustar código’, pega el código del formulario, presiona ‘Siguiente’.
- Ajusta el ancho y alto deseados de tu widget responsivo.
¡Hecho! Has incrustado exitosamente formularios en tu sitio web de Google Sites.
Variante 2. Sitio web de Google Sites clásico (viejo)
Esta opción es un poco más complicada que la primera, ¡pero no te preocupes! Con la ayuda de este tutorial no es tan aterrador como parece.
- Crea el widget responsivo en el panel de administración de Elfsight.
- Personaliza todos los elementos en el creador en línea y presiona guardar.
- Obtén el código de instalación del formulario del popup.
Como la plataforma no admite códigos JS, necesitarás convertir tu widget responsivo en iframe. Esto debe hacerse antes de continuar con la incrustación en el sitio web de Google Sites. Haz clic en el enlace para obtener una instrucción que puedas usar para hacerlo.
Después de haber instalado el widget en iframe, sigue la breve guía de incrustación de código:
- Abre el editor de Google Sites, luego haz clic en ‘Editar’.
- Presiona ‘Editar fuente HTML’ para añadir un nuevo elemento de código.
- Inserta el iframe creado y luego presiona ‘Actualizar’.
- Cambia la configuración y el tamaño del widget a través de ‘Propiedades’.
- Verifica el trabajo del widget en el sitio web de Google Sites.
¿No fue simple? ¡Ahora tu widget responsivo funciona perfectamente en la página web de Google Sites! Si sucede que no es así, no dudes en dirigirte al Equipo de Soporte de Elfsight. Siempre están ahí para ayudarte.
Cómo añadir formularios al sitio web HTML en Blogger
Para incrustar formularios en el sitio web en Blogger, sigue los pasos:
- En el panel de administración de Elfsight, crea tu formulario.
- Establece un diseño y haz clic para guardar los cambios.
- Copia el código HTML del popup.
- Ve a la página de inicio de Blogger y haz clic en ‘Tema’.
- Presiona ‘Editar HTML’ y verás la página de edición de código.
- Encuentra la etiqueta «body», pega el código después de «div class».
- Presiona guardar y disfruta del rendimiento del widget responsivo.
¡Felicidades! Has incrustado el formulario en tu sitio web de Blogger.
Lo que debes saber sobre el uso de formularios en tu sitio web
Según las estadísticas de Tendencias de BuiltWith, el 40% de los 1000 mejores sitios web utilizan formularios para recopilar datos de usuarios. No es de extrañar, ya que se ha demostrado que los formularios son valorados por los clientes y aumentan las conversiones. Aquí puedes ver algunos consejos y hechos de estos estudios que definitivamente deben tenerse en cuenta antes de la instalación de formularios.
1. ¿Puede ser que el uso de formularios en un sitio web incremente las ventas?
¡Claro que sí! Hubo estudios que demostraron que el uso de formularios puede impulsar las ventas. Por ejemplo, según Venture Harbour, los formularios de múltiples pasos pueden llevar a un 300% más de conversiones.
“Uno de los mejores descubrimientos que he hecho en mi carrera fue descubrir cuán bien convierten los formularios de múltiples pasos… En 2014, acababa de lanzar una calculadora en línea para medir las ‘zonas de confort’ de las personas… debido a la naturaleza de la herramienta, los formularios web tradicionales no nos servían. Necesitábamos capturar información detallada sobre los usuarios, pero los formularios largos estaban matando nuestras tasas de conversión.
Después de mucha investigación y pruebas, nos topamos con el concepto de formularios de múltiples pasos y diseñamos uno por nosotros mismos… El formulario de múltiples pasos convirtió al 53% de los visitantes del sitio en leads, a pesar de hacer muchas preguntas (incluyendo correo electrónico, nombre, número de teléfono y salario).”
Marcus Taylor
2. ¿Cuándo recopilar información personal del usuario?
Según el estudio, el 65% de los visitantes de sitios web afirmaron que no enviarían un formulario si se requería «demasiada información personal». Y hay una razón para eso. Los clientes no quieren compartir detalles como sus números de teléfono o direcciones de correo electrónico con alguien que no conocen. Por lo tanto, campos de preguntas como estos en tus formularios pueden levantar sospechas para aquellos que visitan tu sitio web por primera vez.
3. ¿Cuántos campos debería tener mi formulario?
Hubo varios estudios que probaron acortar o ampliar el contenido de preguntas del formulario. Gracias nuevamente a Venture Harbour, podemos ver cómo la longitud del formulario afecta la eficiencia de su uso. Los resultados son controvertidos y dependen de factores como:
- El tipo de conversión: Las inscripciones por correo electrónico y las creaciones de cuentas exigen formularios muy diferentes.
- Expectativas del usuario: Si los usuarios ven valor en llenar un campo, estarán felices de hacerlo.
- Incentivo: Con esto en mente, ¿puedes crear un incentivo para reducir la fricción?
- Cuánta información necesitas: A veces, agregar fricción es el precio que pagas por leads de calidad sobre cantidad.
- Formato: Los formularios de múltiples pasos crean espacio para formularios mucho más largos, formateados en un diseño que reduce la fricción.
- Mejores prácticas: Estas son directrices, no reglas. Las tendencias de diseño aceptadas no siempre funcionan.
Solución todo en uno para crear cualquier tipo de formulario con un clic
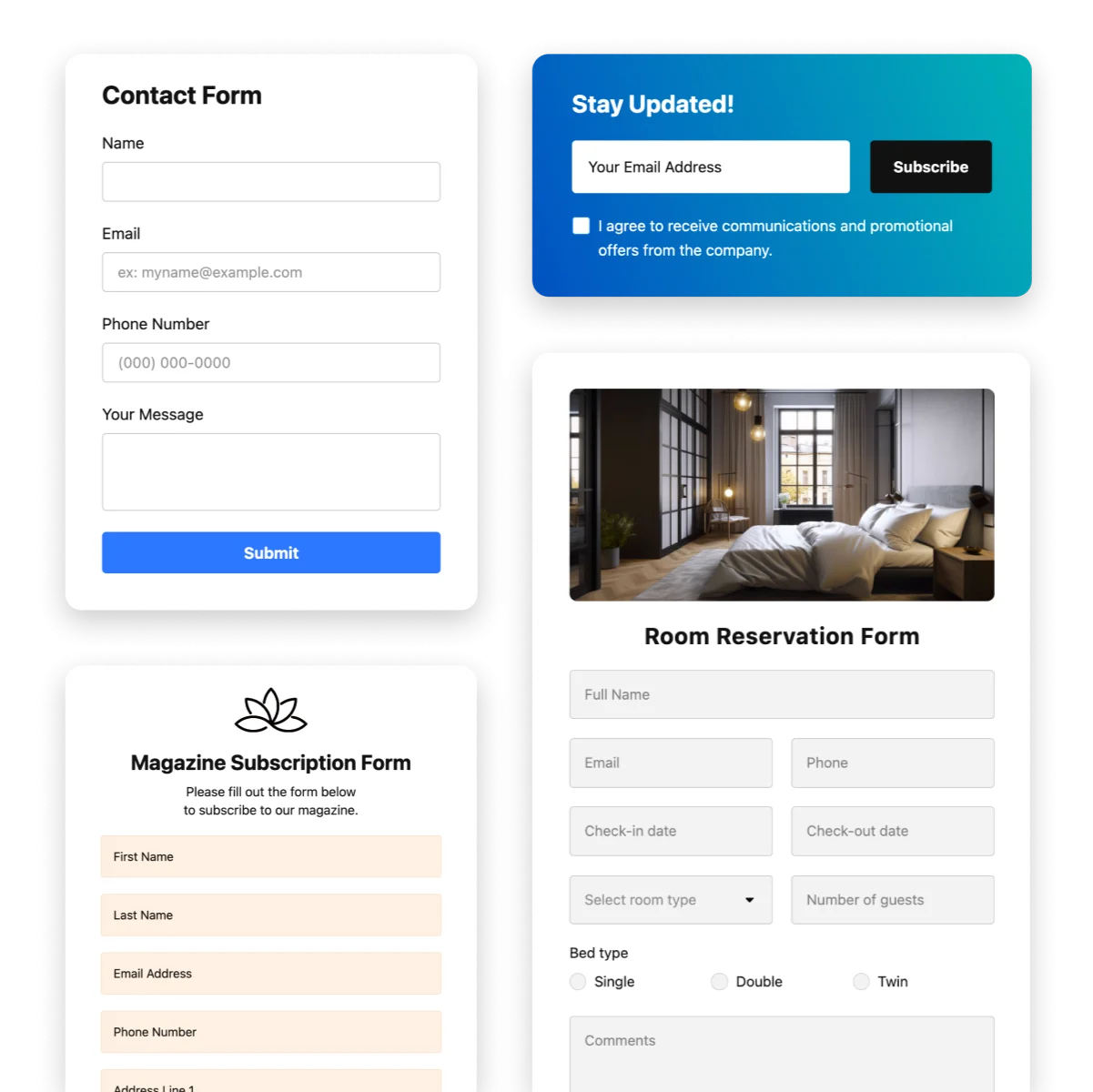
El widget Constructor de Formularios de Elfsight es una herramienta todo en uno para que crees cualquier tipo de formulario con solo un clic. Elige el que mejor se ajuste a tus necesidades: formulario de contacto, formulario de retroalimentación, formulario de encuesta, formulario de pedido, formulario personalizado
Con el Constructor de Formularios de Elfsight, simplemente crea los tipos de formulario necesarios dentro de un solo lugar.

Si tienes preguntas sin resolver
Ahora sabes cómo añadir fácilmente formularios a cualquier constructor de sitios web y por qué son efectivos. También sabes que puedes crear cualquier tipo de formulario que puedas necesitar con el widget responsivo de Elfsight. Sin embargo, si todavía tienes preguntas que no se abordaron en el artículo, por favor consulta las siguientes opciones:
- visita Wishlist para ofrecer características que necesitas pero el Constructor de Formularios todavía no tiene.
- ve a Centro de Ayuda para ver más artículos y tutoriales relacionados con el Constructor de Formularios.
- explora las plantillas existentes del widget que puedes elegir para hacer una herramienta personalizada.
- conéctate con personas de ideas afines y comparte tus pensamientos en la Comunidad Elfsight.
Esperando que el artículo creado haya sido útil para leer. ¡Vuelve de nuevo y gracias por tu atención!
Además, ten en cuenta que también tenemos otras guías increíbles, por ejemplo, puedes descubrir cómo incrustar reseñas de negocios de Google en el sitio web!