¿Por qué usar el widget de cuenta regresiva de Elfsight?
Los desarrolladores de Elfsight estudiaron las necesidades del mercado cuando trabajaban en un brillante Temporizador de cuenta regresiva que puede ser creado e integrado en el HTML de los sitios web de una manera intuitiva. Las empresas en línea y los propietarios de sitios web ahora pueden ahorrar tiempo, dinero y esfuerzos simplemente utilizando un creador de temporizador de cuenta regresiva. Agregado al HTML, el complemento funciona perfectamente en WordPress, Opencart, Squarespace, Shopify, WIX y muchos otros sistemas. El complemento atrae a nuevos clientes y ayuda a mantener la atención y la actividad entre sus usuarios y clientes actuales. Se convierte en una gran ayuda en:
- Hacer anuncios previos al lanzamiento
- Destacar descuentos y promociones para compradores
- Fortalecer la interacción con la audiencia de su sitio web
- Poner énfasis en las páginas de productos más importantes y las ofertas temporales.
Más adelante vamos a presentarle la usabilidad del temporizador de cuenta regresiva de una manera más explícita, pero por ahora pasemos a la parte más agradable. Hemos preparado una demostración en línea y fácil de usar del creador de temporizador de cuenta regresiva como tutorial para una mejor comprensión del widget.
Crea tu temporizador de cuenta regresiva de Elfsight en menos de 15 minutos en línea
- Elige una plantilla de temporizador atractiva en el creador a continuación.
- Define la apariencia y la posición del complemento.
- Guarda la configuración que se verá bien en el HTML de tu sitio web.
- Regístrate o inicia sesión en Elfsight.
- Obtén un HTML de tu temporizador de cuenta regresiva personalizado.
- Integra el HTML del temporizador en tu sitio web.
Eso es todo. Cada paso requiere solo unos pocos clics. Si es fácil, ¿por qué no dedicar este tiempo para ganar visitantes, ventas y participación de usuarios con el creador de temporizador de cuenta regresiva?
Tutorial completo sobre el creador de temporizador de cuenta regresiva
Primero, le damos la bienvenida a ver un tutorial en video sobre cómo integrar el widget de temporizador de cuenta regresiva en cualquier HTML en general. Esta es la forma más fácil de familiarizarse con el creador de cuenta regresiva y comenzar fácilmente, para que tenga una mejor comprensión del producto:
Después de ver el video, es posible que desee tener una guía de texto para usted y sus colegas, para que sea fácil encontrar orientación siempre que recurra al creador de temporizador de cuenta regresiva. Siga estos pasos para crear un complemento personalizado para su sitio web como resultado.
Pasos preliminares
Iniciar sesión o Registrarse. Cree una cuenta en Elfsight o inicie sesión si ya tiene una para acceder a todas las funciones gratuitas y elementos personalizados del creador de temporizador de cuenta regresiva.
Ir al Catálogo de Aplicaciones. Una vez que haya iniciado sesión, vaya a su perfil. Desde allí, localice y haga clic en el menú Catálogo de Aplicaciones.
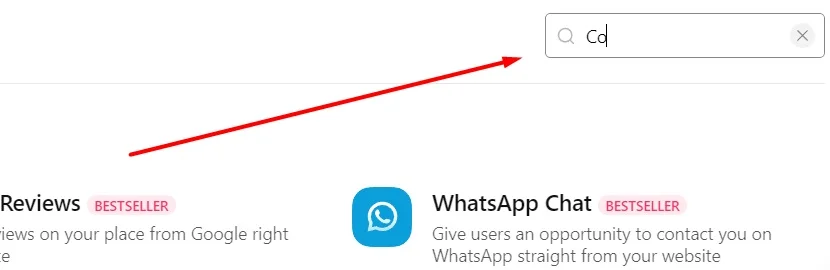
Buscar el Creador de Temporizador de Cuenta Regresiva. Dentro del Catálogo de Aplicaciones, utilice la barra de búsqueda para encontrar el Creador de Temporizador de Cuenta Regresiva entre la amplia selección de widgets disponibles.

Personalizar etapa del widget
Elegir una Plantilla. Lo primero que verá a la izquierda de la página del creador de temporizador es una variedad de plantillas. Explore las diversas opciones creadas por los desarrolladores de Elfsight para el Creador de Temporizador de Cuenta Regresiva y continúe con la que mejor se adapte al propósito de su sitio web de tienda en línea.
Personalizar Apariencia. Modifique la apariencia del temporizador de cuenta regresiva en el creador en línea para que coincida con el diseño de su sitio web. Puede agregar un botón de llamada a la acción, habilitar la animación del reloj, personalizar el mensaje, ajustar colores, cambiar fuentes y construir el estilo del complemento. Asegúrese de que el temporizador de cuenta regresiva personalizado tenga una apariencia agradable en su sitio web.
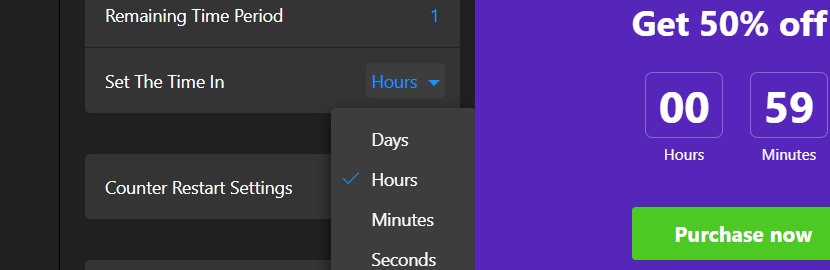
Establecer Fecha y Hora. Especifique la fecha y hora de vencimiento para que su complemento de cuenta regresiva personalizado sea lógico. Elija entre los tipos de temporizador personalizados, incluido el contador de tiempo restante por visitante y el contador de números de principio a fin. Su reloj puede contar segundos, minutos, horas o días en línea.

Fase final en el Creador
Previsualiza los resultados. Antes de finalizar el proceso de construcción, previsualiza el temporizador de cuenta regresiva personalizado utilizando el creador de Cuenta regresiva de Elfsight y observa cómo aparecerá en tu sitio web. Asegúrate de que cuente el tiempo según lo planeado.
Publica tu temporizador de cuenta regresiva. Después de que estés satisfecho con el reloj personalizado, haz clic en el botón «Publicar» en la parte superior derecha del creador de Cuenta regresiva de Elfsight. Esta acción genera un código de inserción específico para tu complemento personalizado.
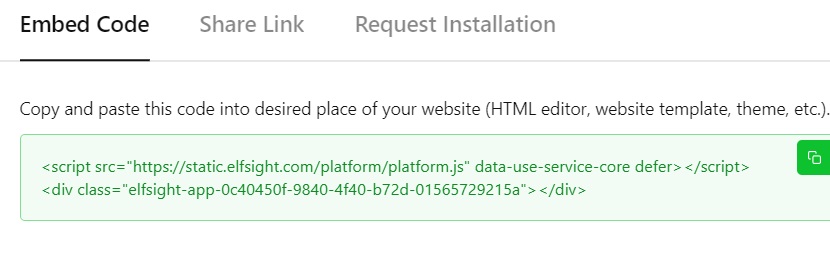
Copia el código de inserción. Después de que hayas hecho un excelente trabajo en el menú del creador, recibirás un código HTML personalizado para integrar en el sitio web. Copia el código HTML que se generó para tu widget de temporizador de cuenta regresiva específico.

Inserta HTML en tu Sitio Web
Pega el código. Inserta el código creado de tu complemento personalizado en la sección deseada del sitio web o sistema de gestión de contenido. Observa los cambios en línea si tu CMS puede hacerlo.
Verifica la visualización. Tómate un momento para verificar que el temporizador de cuenta regresiva personalizado que creaste se muestre en tu sitio web como deseas.
Finaliza la publicación. Si todo se ve como se esperaba, guarda los cambios que has realizado en tu sitio web. Asegúrate de que todas las secciones de la página estén donde deben estar. Esto completa el proceso de publicación y ahora tienes el Temporizador de cuenta regresiva de Elfsight listo para involucrar a tu audiencia.
Creador de Temporizador de Cuenta Regresiva para Varias Plataformas
Si elegiste obtener un temporizador de cuenta regresiva para el HTML de tu sitio web, queremos que te sientas cómodo en el camino con todos los procesos de construcción e incrustación. Hemos preparado breves guías para plataformas de sitios web populares donde puedes incorporar el widget de Temporizador de Cuenta Regresiva de Elfsight con nuestro creador. Harás solo algunos esfuerzos para potenciar tu HTML con atractivos relojes personalizados que cuentan el tiempo hacia atrás, incitando a las personas a registrarse, comprar y participar en eventos en línea y presenciales.
En la sección anterior aprendimos cómo recibir un código único para tu complemento del creador. Ahora procedamos con tutoriales paso a paso sobre cómo incorporar el complemento en las páginas. Deberíamos comenzar a construir tu widget eligiendo una plataforma de sitio web deseable.
- Accede al Editor de Sitios Web de Wix. Inicia sesión en tu cuenta de Wix y elige el sitio web donde pretendes incorporar el widget de reloj de cuenta regresiva personalizado. Luego, haz clic en «Editar sitio».
- Inserta un Bloque HTML. Localiza el icono «Más», situado en el editor del sitio web. Navega hasta la sección «Insertar» y dentro de la pestaña «Incrustaciones personalizadas», selecciona «Insertar un widget».
- Pega el Código de Inserción. Haz clic en «Ingresar código» y procede a pegar el código HTML proporcionado del temporizador de cuenta regresiva en el campo designado. Después, haz clic en «Actualizar».
- Ajusta el Tamaño y la Ubicación del Widget. Mueve el widget de cuenta regresiva personalizado a la zona deseada de la página. Estira los bordes según sea necesario para lograr el tamaño preferido. Sigue extendiéndolo hasta que no se vean barras de desplazamiento y toda la información esencial quepa cómodamente dentro del bloque.
- Configura la Visualización Móvil y Publica. Haz clic en el icono «Móvil» para pasar al modo de edición móvil. Ajusta las dimensiones estirándolo dentro del editor móvil. Después de realizar ajustes, haz clic en «Publicar» para asegurarte de que tus cambios surtan efecto.
¡Ahora has creado e integrado con éxito tu widget de cuenta regresiva de Elfsight en una página específica de tu sitio web de Wix!
- Accede al Panel de Administración de Squarespace. Inicia sesión en tu cuenta de Squarespace y selecciona el sitio web donde deseas incorporar el widget de reloj de cuenta regresiva.
- Accede a la Configuración de la Página. Navega por el menú de la izquierda y haz clic en la sección «Sitio web».
- Abre la Página para Editarla. Localiza la página específica a la que deseas agregar el widget de reloj de cuenta regresiva y haz clic en «Editar».
- Inserta una Sección para el Bloque. Elige el lugar adecuado para tu widget de reloj de cuenta regresiva personalizado dentro del diseño de la página. Haz clic en «Agregar sección» en la ubicación elegida.
- Selecciona «Agregar una Sección en Blanco». En la ventana emergente resultante, opta por la opción «Agregar una sección en blanco».
- Incorpora un Bloque para el Código de Instalación. Introduce el Bloque: Haz clic en el botón «Agregar bloque» y luego selecciona la opción «Código».
- Pega el Código de Instalación. Haz clic en el icono «Editar» para entrar en el modo de edición del bloque recién agregado. Pega el código del creador en el cuadro de contenido.
- Ajusta las Dimensiones del Bloque. Altera el ancho del bloque arrastrando el borde del widget de reloj de cuenta regresiva hacia la derecha.
Siguiendo estos pasos, obtendrás con éxito el widget de reloj de cuenta regresiva integrado en la página elegida de Squarespace de una manera sencilla.
- Inicia sesión y encuentra Módulos. Ve al panel de control de tu sitio web de Opencart. Inicia sesión en el backend de tu sitio web de Opencart → elige la sección “Extensiones” → Extensiones → Elige “Módulos” como filtro.
- Agrega Código HTML. En la lista de «Módulos», encuentra el elemento «Contenido HTML» y añade uno nuevo.
- Completa los Detalles. Proporciona la siguiente información y añade el código HTML del complemento de cuenta regresiva del creador.
- Nombre del módulo: elfsight
- Descripción: haz clic en el icono «Vista de código» y añade el código
- Estado: Habilitado
- Edita la Página. Muévete a la sección “Diseño” → Diseños → encuentra la página web deseada y haz clic en el icono “Editar“.
- Agrega tu complemento de cuenta regresiva personalizado al sitio web. Elige la posición de los módulos y haz clic en el botón “Agregar módulo”. En el menú desplegable, elige el módulo de Elfsight y haz clic en el botón “Agregar módulo”.
- Inicia sesión y encuentra Módulos. Ve al panel de control de tu sitio web de Opencart. Inicia sesión en el backend de tu sitio web de Opencart → elige la sección “Extensiones” → Extensiones → Elige “Módulos” como filtro.
- Agrega Código HTML. En la lista de «Módulos», encuentra el elemento «Contenido HTML» y añade uno nuevo.
- Completa los Detalles. Proporciona la siguiente información y añade el código HTML del complemento de cuenta regresiva del creador.
- Nombre del módulo: elfsight
- Descripción: haz clic en el icono «Vista de código» y añade el código
- Estado: Habilitado
- Edita la Página. Muévete a la sección “Diseño” → Diseños → encuentra la página web deseada y haz clic en el icono “Editar“.
- Agrega tu complemento de cuenta regresiva personalizado al sitio web. Elige la posición de los módulos y haz clic en el botón “Agregar módulo”. En el menú desplegable, elige el módulo de Elfsight y haz clic en el botón “Agregar módulo”.
¡Has agregado con éxito el plugin a una página específica de tu tienda en línea Opencart! Ahora el temporizador contará períodos de oferta, productos en stock o número de usuarios en línea para ti. El plugin creará una sensación de urgencia y anticipación entre tus visitantes.
- Accede al Backend de WordPress. Inicia sesión en el backend de tu sitio web de WordPress. Haz clic en «Apariencia», luego selecciona «Temas». Encuentra el tema, haz clic en los tres puntos y elige «Editar».
- Agrega un Elemento de Código a la Página. Ve a la pestaña «Páginas», elige la página deseada. Haz clic en la plantilla en el lado derecho. En el editor, ubica dónde deseas mostrar el widget del reloj de cuenta regresiva, luego haz clic en «Agregar bloque» y selecciona «HTML personalizado».
- Pega el Código HTML. Pega el código de tu plugin en la ventana emergente, luego guarda los cambios.
De esta manera, el Temporizador de cuenta regresiva de Elfsight será de gran ayuda para tu tienda en línea y hará que la navegación por las páginas sea más interesante para tus clientes. Tu tienda en línea y las páginas de productos se volverán instantáneamente más frescas y dinámicas. Como resultado, crearás un ambiente de interacción más profunda con los visitantes de tu sitio.
- Personaliza la tienda en línea. Inicia sesión en tu panel de administración de Shopify y, dentro de «Canales de venta», navega a «Tienda en línea». Haz clic en el botón «Personalizar».
- Agrega una Sección de Líquido Personalizada. Al ingresar al editor visual, se muestra la página de inicio predeterminada. Si deseas editar otra página, encuéntrala en el menú desplegable en la parte superior. Para agregar el widget de conteo, haz clic en «Agregar sección» y elige «Líquido personalizado» de las opciones.
- Inserta el Código de Instalación. Pega el código de instalación en el campo «Líquido personalizado» designado. Ajusta el «Esquema de color» y establece los «Rellenos superior/inferior» según sea necesario. Una vez hecho, guarda los cambios.
Después de estos pasos fáciles de seguir, tendrás el widget de reloj de cuenta regresiva personalizado que creaste tú mismo. Un plugin de cuenta regresiva en el sitio web hará que se vea más vivo.
Más guías para otras plataformas te esperan en nuestro Centro de ayuda.

Obtén el Widget de Temporizador de Cuenta Regresiva para Aumentar las Conversiones
Un widget de reloj de cuenta regresiva es un plugin poderoso y fácil de usar que puede aumentar significativamente las conversiones y mejorar el rendimiento general de tu negocio en línea. Para una mejor gestión de la audiencia, puedes combinarlo con otros desarrollos de Elfsight como el Chat de Messenger de soporte o el plugin de Reseñas de Google que genera más confianza. Aquí tienes algunas ideas con explicaciones breves sobre cómo puedes lograr una mejor eficiencia haciendo negocios en línea.
| Lanzamientos de productos | Las cuentas atrás crean anticipación para los nuevos lanzamientos de productos para hacer que tu audiencia quiera volver. A medida que el plugin realiza la cuenta regresiva, los visitantes están emocionados de ser de los primeros en acceder a la nueva oferta, lo que conduce a una mayor participación y conversiones. |
| Ofertas por tiempo limitado | Otra buena forma de utilizar las cuentas atrás son las promociones por tiempo limitado, creando una sensación de urgencia y motivando a los visitantes a tomar decisiones rápidas para aprovechar la oferta antes de que expire. |
| Registros de eventos | Cuando se promocionan eventos, este plugin fomenta los registros anticipados. A medida que el evento se acerca, el temporizador recuerda a los visitantes que aseguren su lugar, lo que resulta en tasas de asistencia más altas. |
| Ventas flash | A menudo se crean cuentas atrás para ventas flash, atrayendo a los visitantes con una ventana de oportunidad corta para obtener productos con descuento. La urgencia fomenta la acción inmediata, impulsando conversiones, ya que el tiempo inevitablemente está siendo contado. |
| Concursos y sorteos | Añade más emoción a concursos y sorteos, incitando a los visitantes a participar rápidamente y aumentar sus posibilidades de ganar antes de que se agote el tiempo. Es vital ser honesto con tus concursos para crear una comunidad basada en la lealtad y la confianza. |
| Promociones de vacaciones | Utilizar el plugin durante las temporadas de vacaciones aumenta la efectividad de tus promociones, alentando a los compradores navideños a actuar rápidamente mientras se cuentan los minutos. Demuestra que tu sitio está vivo respondiendo a eventos importantes en la sociedad. |
| Reabastecimiento de productos | Para productos que están temporalmente agotados, haz un temporizador de cuenta regresiva en la página relevante para informar a los clientes sobre el tiempo estimado de reabastecimiento, aumentando la probabilidad de futuras ventas mientras los relojes cuentan hacia abajo. |
Resumen sobre Tutoriales de Temporizador de Cuenta Regresiva
Preparamos estas guías fáciles de usar sobre el Creador de Cuenta Regresiva para proporcionar ideas completas sobre cómo utilizar este widget de conteo y finalmente mejorar tu sitio web. Este resumen describe los puntos clave que aprendimos sobre la proyección de plugins personalizados.
Por qué te recomendamos probar el Creador de Temporizador de Cuenta Regresiva de Elfsight
Los relojes de cuenta regresiva se crean como elementos dinámicos que ofrecen numerosos beneficios cuando se integran en sitios web. Crean una sensación de urgencia, alentando a los visitantes a tomar medidas inmediatas, contando minutos y segundos para ellos. Además, estos plugins predeterminados o personalizados son efectivos para promocionar ofertas por tiempo limitado, lanzamientos de productos, eventos y más. Infunden una sensación de anticipación, impulsan la participación y mejoran la experiencia del usuario.
Guías detalladas para usuarios de Elfsight
Los manuales que creamos profundizan en el ajuste de configuraciones y diseño utilizando el Creador de Cuenta Regresiva de Elfsight. Los usuarios son guiados a través de la personalización de varios aspectos, como esquemas de color, fuentes, posicionamiento, opciones de conteo y tipos de temporizadores. Esta personalización garantiza que los relojes de cuenta regresiva se alineen perfectamente con la marca y estética del sitio web, creando una experiencia de usuario cohesiva.
Un aspecto crucial cubierto en los tutoriales es la creación e integración del reloj de cuenta regresiva personalizado en el HTML de los sitios web. Al proporcionar instrucciones paso a paso, los usuarios tienen la capacidad de beneficiarse del creador de temporizadores de manera fluida, independientemente de su plataforma o experiencia técnica. Las directrices claras te ayudarán a garantizar que los ajustes de conteo funcionen como se espera, manteniendo su atractivo visual y funcionalidad.
Los tutoriales extienden su orientación a múltiples plataformas, demostrando cómo incrustar tus relojes personalizados en constructores de sitios web populares. Ya sea WIX, Squarespace, Opencart, WordPress o Shopify, los tutoriales ofrecen instrucciones específicas para cada plataforma para una integración sin problemas con el creador de relojes de cuenta regresiva. Esta versatilidad permite a los usuarios de diversas plataformas capitalizar los beneficios de estos relojes digitales.
Recuerda usar los relojes de cuenta regresiva sabiamente
Además de los detalles técnicos, los tutoriales ofrecen recomendaciones valiosas para el uso y posicionamiento óptimos de los plugins. Se aconseja a los usuarios sobre ubicaciones estratégicas que maximizan la visibilidad e impacto. Los relojes de cuenta regresiva son más efectivos cuando se colocan cerca de llamadas a la acción relevantes, creando un camino claro para que los visitantes conviertan mientras los segundos son contados en línea.
En resumen, esperamos que las instrucciones sobre el Creador de Temporizador de Cuenta Regresiva te hayan sido útiles. Esperábamos dar una visión general sobre los beneficios, personalización, incrustación e implementación estratégica de los relojes de cuenta regresiva. Al comprender su potencial, dominar la personalización e integrarlos eficazmente en diferentes plataformas, los usuarios pueden aprovechar el poder de los relojes de cuenta regresiva para impulsar la participación, conversiones y el rendimiento general del negocio en línea.
Ayuda, Comunidad y Asociación a Largo Plazo
Hemos hecho todo lo posible para brindarte tutoriales fáciles de usar, instrucciones visuales y presentaciones detalladas del producto. Sinceramente esperamos que nuestros esfuerzos te hayan sido útiles. Si encuentras algún desafío al incrustar o usar nuestro creador de widgets de reloj de cuenta regresiva, ten en cuenta que estamos aquí para ofrecerte ayuda. Además, estamos más que dispuestos a participar en conversaciones sobre cualquier problema o sugerencia relacionada con nuestros productos.
En Elfsight, estamos comprometidos a ofrecer una experiencia que vaya más allá de nuestros productos y servicios. Por eso te animamos a explorar nuestro Centro de ayuda y la amigable Comunidad. En estos espacios, no solo aprenderás más sobre el creador de relojes de cuenta regresiva, sino que también tendrás la oportunidad de conectarte con otros entusiastas, desbloqueando así muchas posibilidades en nuestra plataforma.
En la Comunidad de Elfsight puedes participar en discusiones sobre preguntas, ideas, experiencias y el rendimiento del creador de relojes de cuenta regresiva y otros widgets. Este es un entorno contribuido por expertos, desarrolladores y usuarios experimentados, listos para compartir ideas y conocimientos.