Agregar un chatbot a tu sitio web es una forma poderosa de agilizar el soporte, mejorar las interacciones con los clientes y aumentar el compromiso. El proceso de configuración puede parecer complejo, pero con la herramienta adecuada, podrás crear y personalizar tu chatbot de IA en poco tiempo.
En esta guía, te mostraremos cómo agregar un chatbot de IA a tu sitio web, paso a paso. Desde configurar el asistente y personalizar su comportamiento hasta integrarlo en tu sitio, aprenderás a crear una herramienta que proporcione soporte 24/7 para tus visitantes.
Cómo agregar un chatbot a tu sitio web: Guía rápida
Elfsight ahora ofrece un nuevo widget de Chatbot de IA, una excelente solución para mejorar las interacciones con los clientes y el soporte en tu sitio web. Es fácil de configurar y listo para usar; aquí tienes una guía breve para comenzar:
- Lanza el editor del widget. Ingresa la URL de tu sitio web o los detalles de tu negocio para configurar tu asistente.
- Configura el comportamiento del bot, el saludo y las instrucciones adicionales.
- Personaliza la apariencia del widget, la configuración y el tema para que coincidan con el diseño de tu sitio web.
- Publica el chatbot y copia el código de inserción. Pégalo en tu sitio web. ¡Listo!
¡Crea tu propio chatbot de IA con el editor fácil de usar y mejora la interacción con los clientes!
Cómo agregar un chatbot de IA a un sitio web: Guía detallada
Vamos a detallar más cómo puedes personalizar tu widget de chatbot de IA.
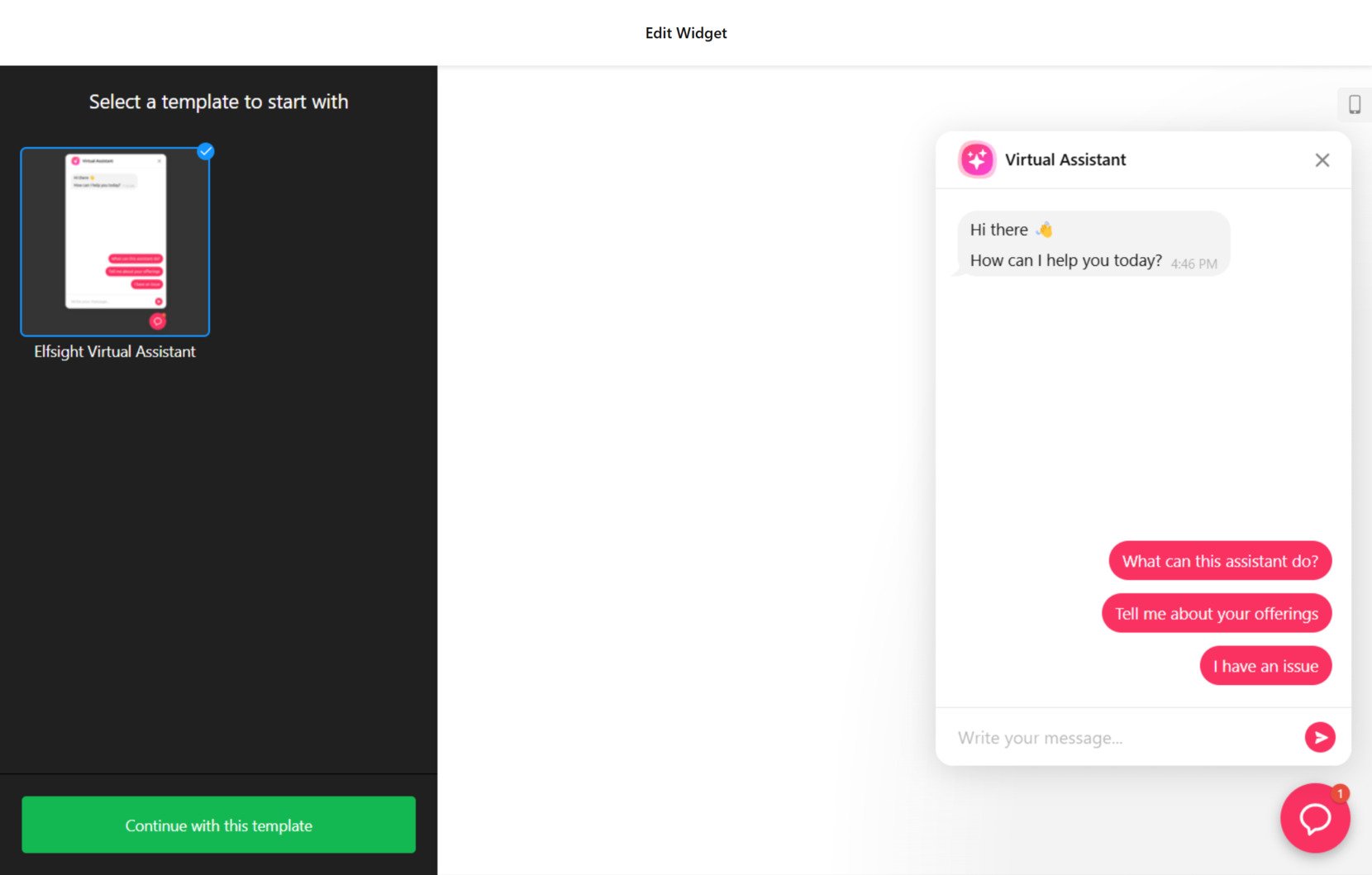
- Lanza el editor. Abre el editor de chatbot y haz clic en ‘Continuar con esta plantilla’. Pronto habrá más plantillas disponibles.
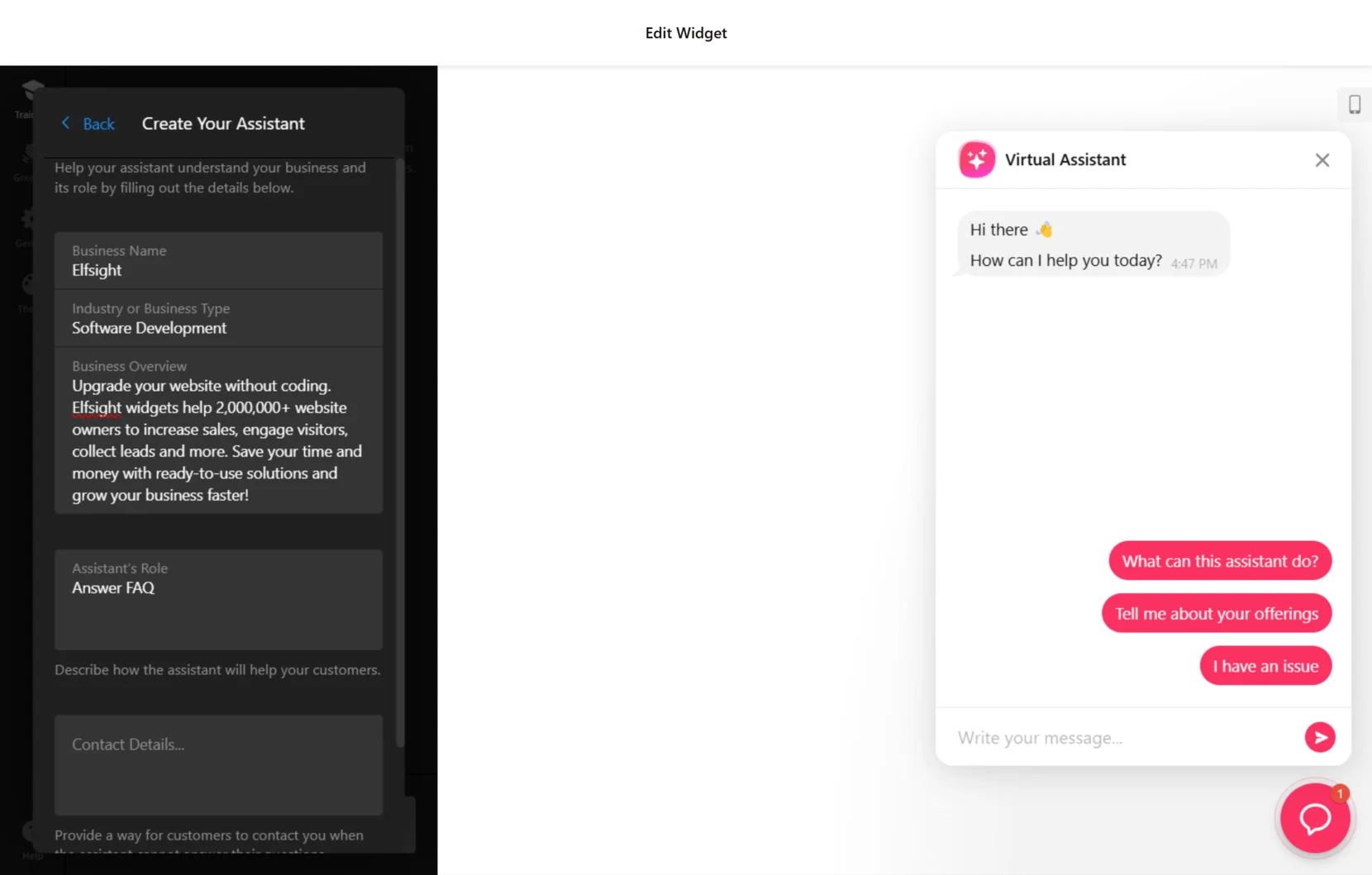
- Crea tu asistente. Ingresa la URL de tu sitio web o introduce manualmente los detalles del negocio, como nombre, industria, detalles de contacto, etc. Una vez que hayas completado toda la información, verás el mensaje ‘¡Tu asistente está listo!’ Haz clic en el botón ‘Agregar conocimiento’ debajo de él.
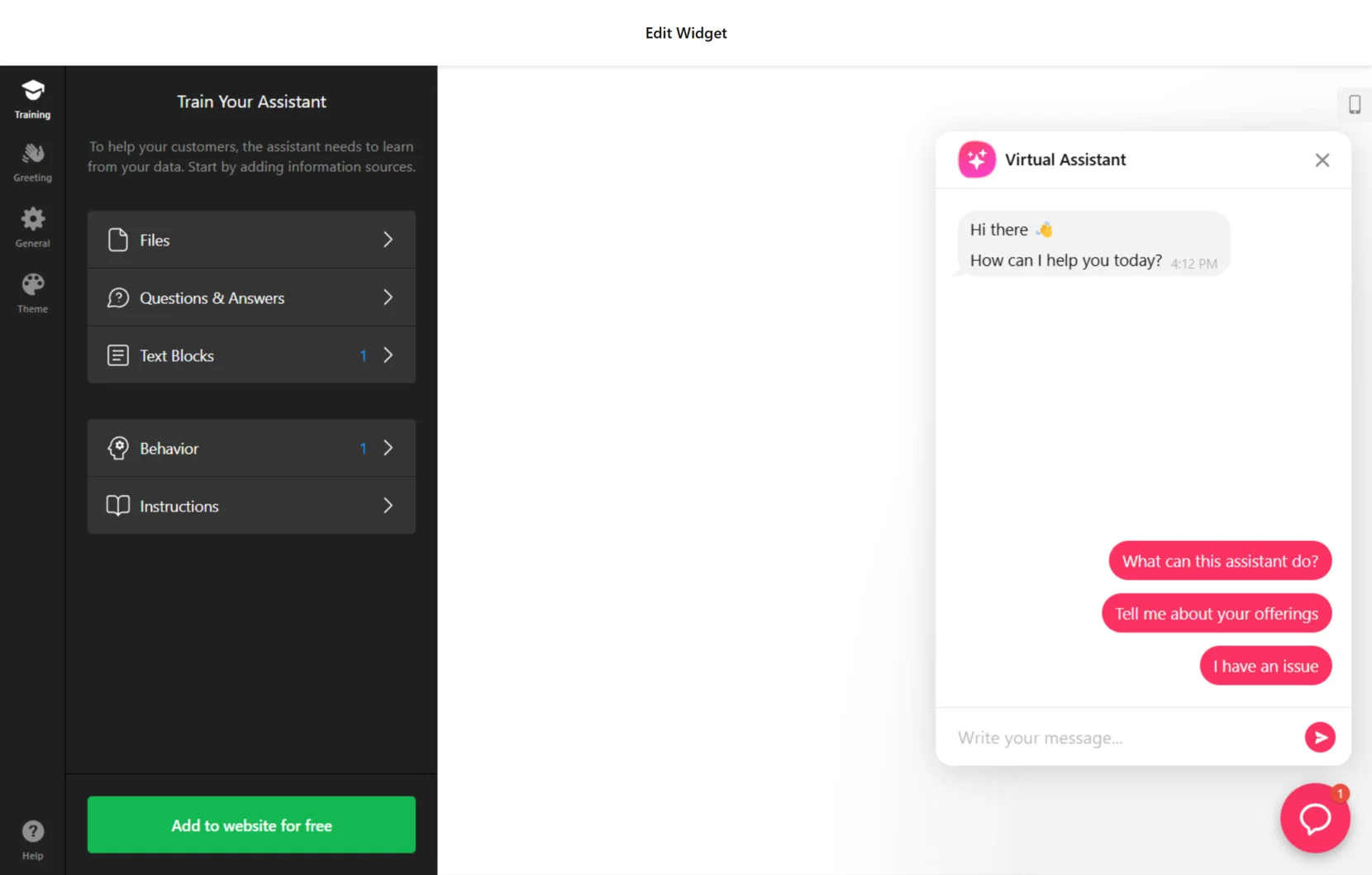
- Enseña al chatbot de IA. Ahora necesitas agregar la información que tu chatbot de sitio web necesita saber. Puedes subir archivos (archivos de texto o documentos en PDF, TXT, JSON, DOCS, PPTX, HTML, MD), escribir diferentes preguntas y respuestas manualmente o simplemente proporcionar un bloque de texto. También puedes configurar comportamientos específicos para los seguimientos y dar instrucciones adicionales.
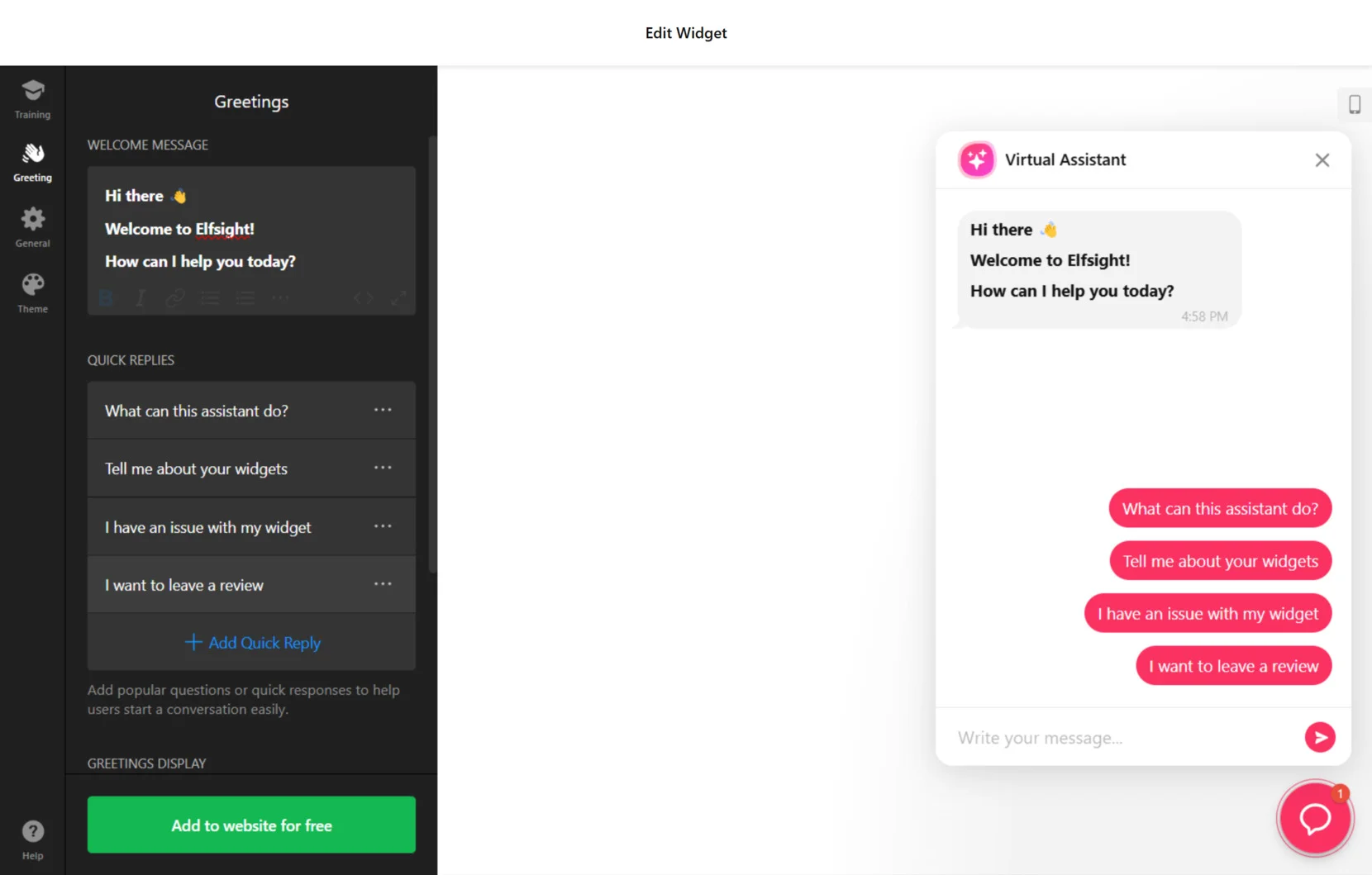
- Personaliza el saludo. Configura el mensaje de bienvenida y algunas respuestas rápidas para que los clientes inicien la conversación con el chatbot.
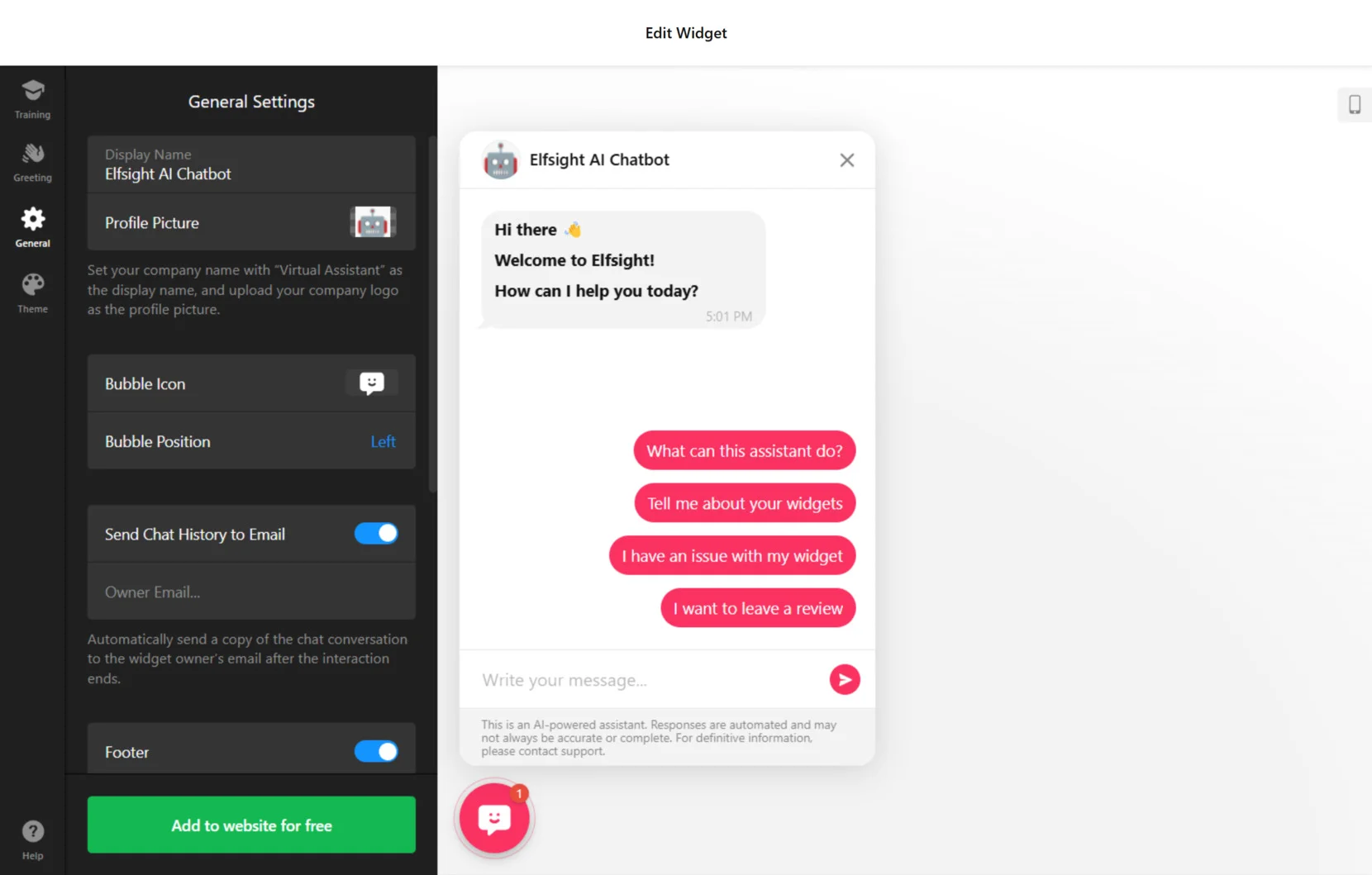
- Ajusta la configuración general del widget. Escribe el nombre que se mostrará para tu asistente y agrega una foto de perfil si lo deseas. También puedes seleccionar el ícono de burbuja para tu widget y elegir la posición para el chat en la pantalla. Las configuraciones adicionales incluyen la inclusión de información en el pie de página, el envío del chat a un correo electrónico, la selección de un idioma y zona horaria. También están disponibles elementos personalizados de CSS y JS.
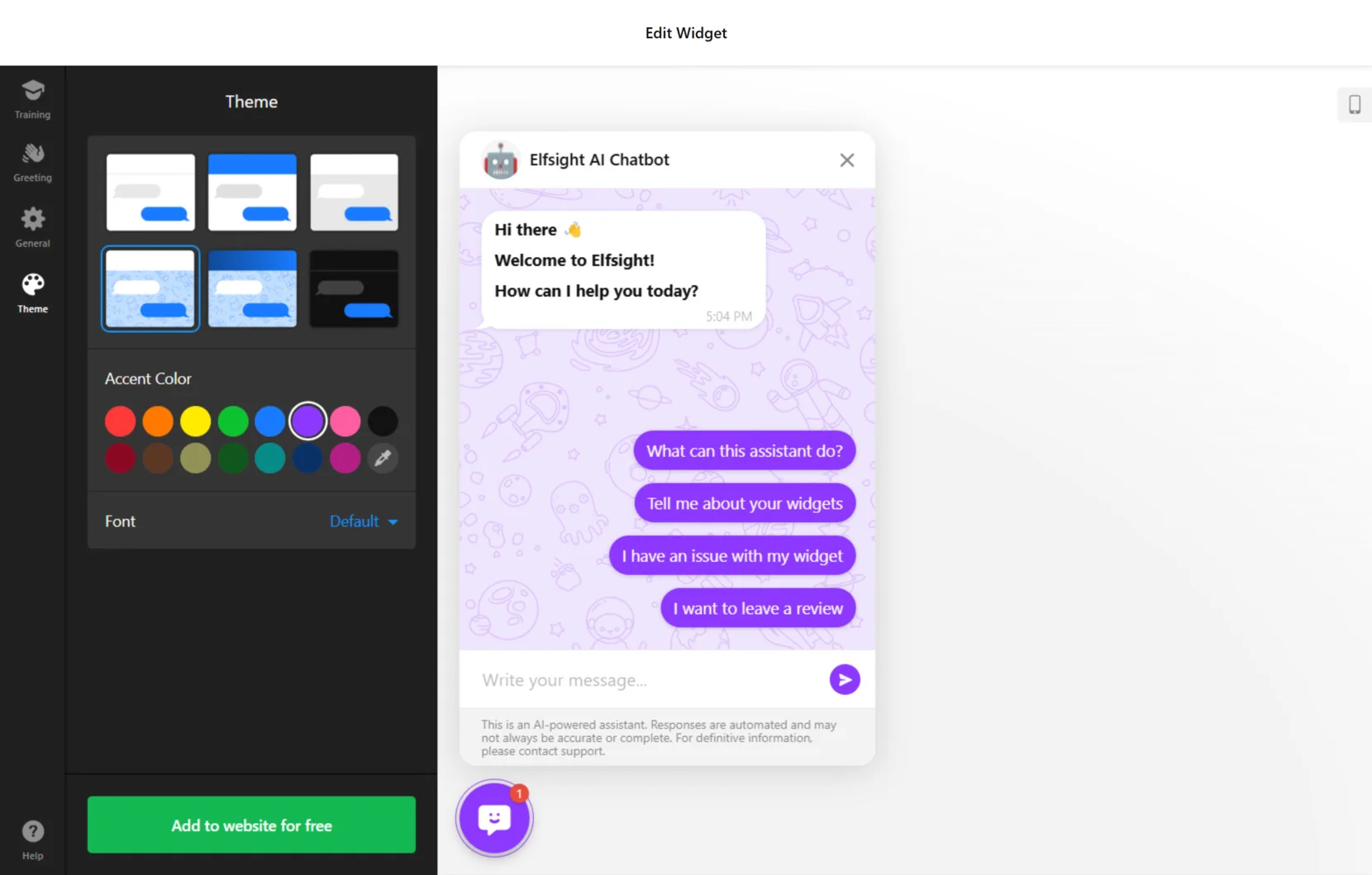
- Elige el tema. Selecciona el esquema de colores para tu chatbot, la fuente y los colores de acento para asegurar que el widget se integre de manera fluida con el diseño de tu sitio web.
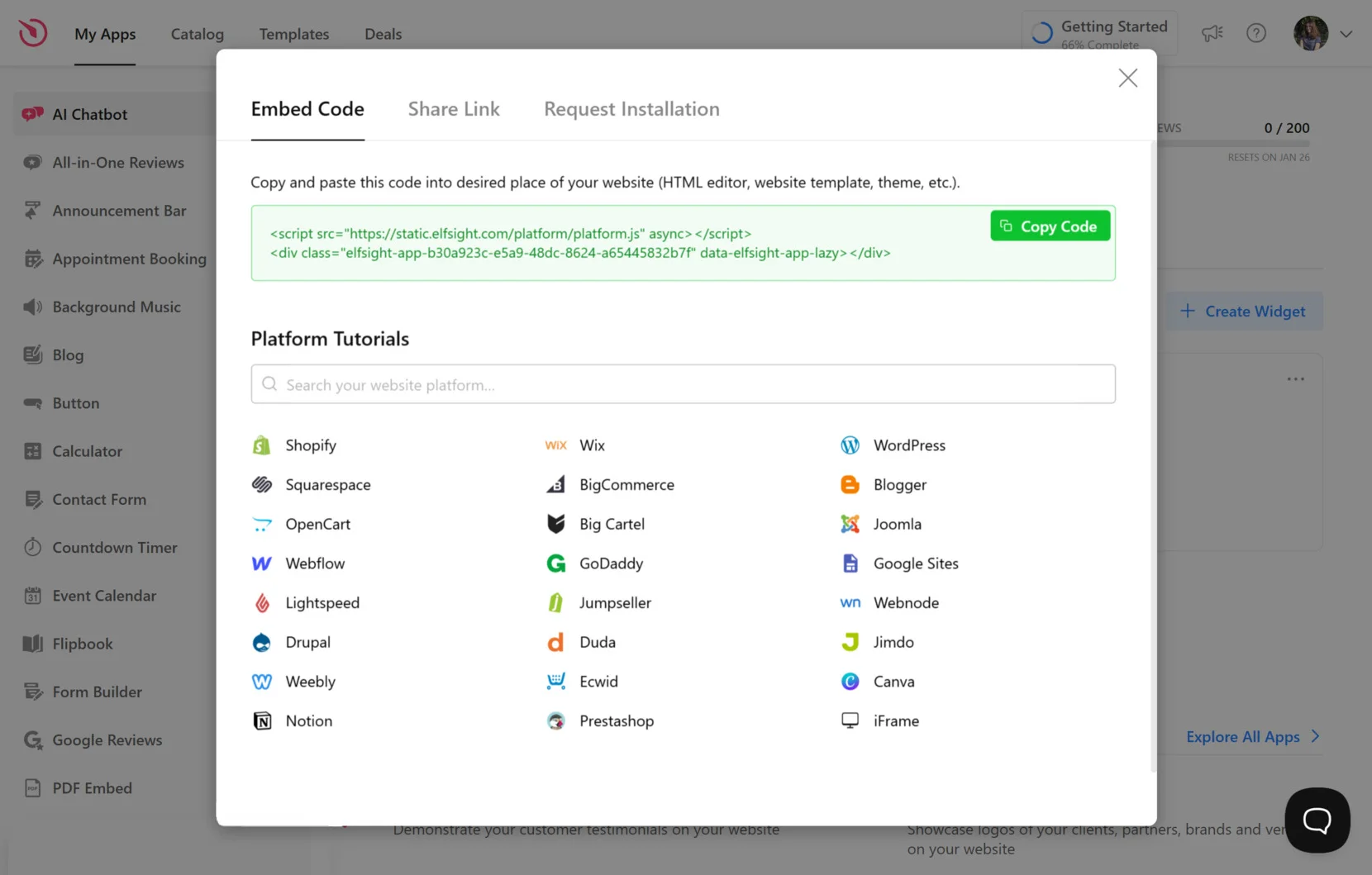
- Agrega el chatbot a tu sitio web. Después de realizar todas las modificaciones, haz clic en ‘Agregar al sitio web gratis’ y luego en ‘Publicar’. Copia el código de inserción y pégalo en el creador de tu sitio web. Asegúrate de probar el chatbot para verificar que funcione como lo deseas.
Agregar un chatbot al creador de tu sitio web
El widget de Chatbot de IA se puede integrar de manera fluida en una amplia variedad de creadores de sitios web y sistemas de gestión de contenido, lo que lo convierte en una solución versátil para cualquier sitio.
A continuación, hemos proporcionado instrucciones detalladas para agregar el chatbot a las siete plataformas más populares.
Cómo agregar un chatbot de IA a un sitio web HTML

Integrar el widget de Chatbot de IA en tu sitio web HTML es simple y rápido. Solo tienes que copiar el código generado en Elfsight y pegarlo en el lugar deseado de tu sitio.
- Accede al backend de tu sitio web. Asegúrate de tener los permisos necesarios para editar el código HTML a través del panel de administración para una integración fluida.
- Coloca el código del Chatbot de IA. Selecciona el lugar en tu página web donde quieres que aparezca el chatbot y pega el código en el HTML.
- Guarda los cambios. Verifica que todo esté funcionando correctamente y que el chatbot se muestre adecuadamente en la página.
Agrega el chatbot a tu sitio web HTML →
Cómo agregar un chatbot de IA a un sitio web de WordPress

Puedes integrar fácilmente el widget de Chatbot de IA sin código en tu sitio de WordPress insertando el código proporcionado en un bloque de HTML personalizado.
- Inicia sesión en tu cuenta de WordPress. Accede al panel de administración para tener acceso a las opciones de edición de tu sitio.
- Navega a ‘Páginas’. Elige la página en la que deseas mostrar el Chatbot de IA, asegurándote de que se alinee con los objetivos de tu sitio web.
- Agrega un bloque de HTML personalizado. Coloca el bloque de HTML en la zona donde deseas que aparezca el chatbot en tu página.
- Pega el código. Inserta el código generado en el bloque y haz clic en ‘Actualizar’ para confirmar que el chatbot está funcionando correctamente en tu sitio.
Agregar chatbot a sitio web de WordPress →
Cómo implementar el chatbot de IA en un sitio web de Shopify

Agregar el Chatbot de IA a tu tienda de Shopify es un proceso sencillo. Simplemente inserta el código proporcionado en la sección adecuada de tu sitio.
- Accede al panel de administración de Shopify. Abre el área de administración y ve a la sección ‘Tienda Online’.
- Haz clic en ‘Personalizar’. Desde las opciones, elige ‘Agregar sección’ para añadir una nueva área para el chatbot.
- Selecciona ‘HTML personalizado’. Esta opción aparece bajo ‘Agregar contenido’. Si es necesario, elimina cualquier elemento preexistente.
- Inserta el código del Chatbot de IA. Pega el código generado en la sección HTML y guarda tus actualizaciones.
Agregar chatbot a sitio web de Shopify →
Cómo agregar un chatbot de IA a un sitio web de Wix

Integrar el Chatbot de IA en una página específica de tu sitio web de Wix es fácil. Simplemente usa el código personalizado proporcionado por Elfsight para incrustar el chatbot sin problemas en la ubicación elegida.
- Abre tu editor de Wix. Inicia sesión en tu cuenta de Wix, selecciona el sitio web que deseas editar y haz clic en ‘Editar sitio’ desde tu panel de control.
- Agrega un bloque de HTML. Haz clic en el ícono de más en el menú de la izquierda, ve a la sección ‘Incrustar’ y selecciona ‘Incrustar un widget’ para agregar un nuevo bloque de HTML.
- Inserta el código del Chatbot de IA. Pega el código generado en la sección ‘Ingresar código’ y haz clic en ‘Actualizar’.
- Personaliza la configuración. Ajusta el tamaño y la posición del chatbot para asegurarte de que se vea bien y encaje correctamente en el diseño de tu página.
Agregar chatbot a sitio web de Wix →
Cómo integrar el chatbot de IA en un sitio web de Webflow

Integrar el Chatbot de IA en tus páginas de Webflow es sencillo: simplemente agrega un elemento ‘Embed’ y pega el código proporcionado.
- Inicia sesión en Webflow. Accede a tu cuenta de Webflow y selecciona el proyecto en el que deseas agregar el chatbot.
- Inserta el elemento ‘Embed’. En el editor de Webflow, haz clic en el botón ‘Más’ y arrastra el elemento ‘Embed’ al lugar deseado en tu página.
- Pega el código del Chatbot de IA. Inserta el código en el ‘Editor de código HTML Embed’ y haz clic en ‘Guardar y Cerrar’.
- Ajusta la configuración y publica. Realiza cualquier cambio necesario en la configuración del widget y haz clic en ‘Publicar’ para lanzar el chatbot en tu sitio web.
Agregar chatbot al sitio web de Webflow →
Cómo agregar un chatbot de IA a un sitio web de Squarespace

Para incrustar el widget del Chatbot de IA en una página específica de tu sitio de Squarespace, simplemente pega el código generado en el bloque relevante.
- Inicia sesión en Squarespace. Accede a tu cuenta y selecciona el sitio que deseas editar desde tu panel de control.
- Navega a la sección ‘Sitio web’. Elige la página en la que te gustaría agregar el Chatbot de IA.
- Haz clic en ‘Editar’ y ‘Agregar Sección’. Agrega una nueva sección en blanco, luego selecciona ‘Agregar Bloque’ para insertar el bloque de ‘Código’.
- Inserta el código del Chatbot de IA. Pega el código generado en el cuadro de ‘Editar’ y ajusta el ancho del bloque para asegurar que el chatbot esté bien posicionado y sea visualmente atractivo.
Agregar chatbot al sitio web de Squarespace →
Cómo incrustar el chatbot de IA en un sitio web de Elementor

Incrustar el widget de Chatbot de IA en Elementor es fácil. Solo tienes que insertar el código del widget proporcionado en un bloque vacío de tu página.
- Inicia sesión en WordPress. Ve a ‘Páginas’ en tu panel de control de WordPress y selecciona la página donde deseas agregar el Chatbot de IA.
- Editar con Elementor. Haz clic en ‘Editar con Elementor’ para comenzar a personalizar el diseño de la página.
- Usa el Elemento HTML. Arrastra y suelta el elemento HTML en la página donde deseas que aparezca el chatbot.
- Inserta el código del Chatbot de IA. Pega el código proporcionado en el cuadro de ‘Código HTML’.
- Actualiza y revisa. Haz clic en ‘Actualizar’ para guardar tus cambios y previsualizar el Chatbot de IA en tu página.
Agregar chatbot al sitio web de Elementor →
Chatbot de IA para un sitio web: Casos de uso y beneficios
Los chatbots de IA se han convertido en herramientas indispensables para empresas de diversas industrias. Estos asistentes inteligentes se adaptan a tus necesidades específicas, ofreciendo soporte personalizado, automatizando tareas rutinarias y mejorando la interacción.
🛒 Comercio electrónico
Los chatbots de IA en el comercio electrónico mejoran la experiencia de compra al ayudar a los clientes a encontrar productos, responder preguntas frecuentes sobre pedidos o devoluciones y ofrecer recomendaciones personalizadas de productos. Con su capacidad para gestionar el seguimiento de pedidos y consultas comunes, garantizan un proceso de compra más fluido.
Beneficios:
- Aumenta la interacción con los clientes. Las respuestas personalizadas mantienen el interés de los compradores y los hacen más propensos a regresar.
- Reduce los costos de soporte. Gestiona consultas repetitivas, reduciendo la carga de trabajo para los equipos de soporte.
🔧 Empresas basadas en servicios
Para las empresas basadas en servicios, los chatbots en el sitio web mejoran la interacción con los clientes al abordar al instante consultas relacionadas con los servicios, ofrecer información detallada sobre los mismos y enviar mensajes de seguimiento para mantener a los clientes informados. La capacidad del chatbot para aprender detalles específicos lo convierte en un asistente virtual valioso para estos negocios.
Beneficios:
- Mejora la accesibilidad. Asegura que los clientes obtengan la información que necesitan, incluso fuera del horario comercial.
- Mejora el profesionalismo. Ofrece una comunicación clara y consistente, adaptada a tus servicios.
💻 Empresas de tecnología (TI)
Los chatbots de IA son invaluables para las empresas de tecnología, simplificando el soporte al cliente al responder preguntas técnicas, proporcionar guías paso a paso para la configuración o resolución de problemas, y escalar los problemas complejos a los equipos adecuados. Ayudan a agilizar las interacciones asegurando precisión.
Beneficios:
- Aumenta la eficiencia. Automatiza consultas repetitivas de soporte, liberando tiempo para los desarrolladores.
- Genera confianza. Ofrece información precisa y confiable a los usuarios de manera constante.
Características del widget Chatbot de IA de Elfsight
El nuevo widget Chatbot de IA de Elfsight está lleno de características para mejorar la funcionalidad de tu sitio web y ofrecer experiencias excepcionales a los clientes. Aquí tienes un vistazo rápido a lo que lo convierte en una herramienta imprescindible para tu negocio:
- Automatiza las interacciones con los clientes para ahorrar tiempo y esfuerzo
Optimiza las tareas de ventas y soporte con un chatbot completamente automatizado. Maneja los chats sin intervención humana, asegurando un servicio rápido y disponible las 24 horas del día. - Ofrece experiencias personalizadas a los clientes
Brinda un toque humano con características como el reconocimiento de nombres, historiales de chat guardados y mensajes de seguimiento. Ofrece comunicación personalizada que se siente significativa. - Entrena la IA para respuestas precisas y específicas de la marca
Personaliza el chatbot usando los datos de tu negocio. Sube archivos, preguntas frecuentes y textos detallados para enseñar al asistente el tono y los servicios de tu marca. - Mejora la satisfacción del cliente con respuestas instantáneas y de calidad
Ofrece respuestas claras y precisas a las consultas de los clientes en varios idiomas. El chatbot asegura interacciones fluidas y profesionales que aumentan la confianza y la satisfacción. - Obtén información procesable para optimizar el rendimiento
Recibe transcripciones detalladas de los chats directamente en tu bandeja de entrada. Utiliza esta información para mejorar el conocimiento del chatbot y mejorar aún más las experiencias de los clientes. - Personaliza tu widget para que coincida con tu marca
Mantén una apariencia cohesiva para tu sitio web con el widget del chatbot completamente personalizable. Personaliza cada elemento, desde el avatar hasta los temas, sin necesidad de habilidades de programación.
Chatbot de IA para sitio web: Pros y contras
Si bien un chatbot en un sitio web puede ser un cambio radical, debes estar al tanto de sus limitaciones. A continuación describimos los principales pros y contras que debes considerar al agregar el chatbot a tu sitio web.
| Pros | Contras |
|---|---|
| Automatiza tareas repetitivas, ahorrando tiempo y reduciendo costos. | No tiene inteligencia emocional para cuestiones complejas o sensibles. |
| Proporciona soporte al cliente 24/7 con respuestas instantáneas. | Requiere entrenamiento y mantenimiento continuos para mantener su precisión. |
| Ofrece soporte multilingüe para llegar a una audiencia global. | Pudo tener dificultades con consultas complejas de los clientes o casos únicos. |
| Mejora la satisfacción del cliente con experiencias personalizadas. | Puede generar frustración si no hay opción de soporte humano disponible. |
Un chatbot de IA es una excelente herramienta para mejorar el soporte al cliente, agilizar procesos y mejorar el compromiso general en el sitio web. Sin embargo, la intervención humana es esencial para garantizar que el asistente esté bien entrenado, sea preciso y esté actualizado. Proporcionar a los clientes la opción de conectarse con agentes humanos para necesidades más complejas asegura un enfoque equilibrado, combinando la eficiencia de la IA con la empatía y la adaptabilidad de la interacción humana.
Solución alternativa: API de ChatGPT
Para las empresas que buscan una solución avanzada de chatbot, integrar la API de ChatGPT directamente en su sitio web es una excelente alternativa. Este método permite mayor flexibilidad y escalabilidad, lo que permite a las empresas diseñar un asistente conversacional adaptado a sus necesidades y flujos de trabajo específicos.
Al aprovechar la poderosa tecnología de procesamiento de lenguaje natural de OpenAI, el widget de ChatGPT puede manejar interacciones complejas, adaptarse a varios casos de uso e integrarse perfectamente con los sistemas existentes.
Características clave de la API de ChatGPT
- Capacidades avanzadas de IA. Maneja conversaciones matizadas y consultas complejas con comprensión contextual y coherencia.
- Poderoso motor de IA. Ofrece comprensión del lenguaje de última generación, asegurando interacciones de alta calidad y atractivas.
- Control para desarrolladores. Ofrece a las empresas control total sobre cómo interactúa el chatbot con los usuarios, se integra con otras herramientas y evoluciona con el tiempo.
Cómo agregar el widget de Chat GPT a tu sitio web
- Regístrate para obtener acceso a la API de OpenAI. Crea una cuenta en OpenAI y genera tu clave API.
- Configura tu backend. Utiliza un lenguaje del lado del servidor (como Node.js o Python) para enviar solicitudes API a ChatGPT.
- Crea una interfaz de chat. Diseña un cuadro de chat en tu sitio web donde los usuarios puedan enviar consultas y mostrar las respuestas de la IA.
- Conecta frontend y backend. Usa JavaScript para enviar la entrada del usuario desde la interfaz de chat a tu servidor, que consulta la API y devuelve la respuesta.
Para obtener una guía más detallada sobre la integración de la API de ChatGPT, consulta las instrucciones detalladas de OpenAI.
Agregar el widget de ChatGPT en tu sitio web ofrece una forma poderosa y flexible de interactuar con tu audiencia. Siguiendo estos pasos, puedes crear una experiencia de chatbot altamente personalizada que aproveche la avanzada tecnología de IA para proporcionar soporte instantáneo y personalizado.
Preguntas Frecuentes (FAQ)
¿Puedo crear un chatbot para mi sitio web de forma gratuita?
¿Qué otras herramientas de IA puedo agregar a mi sitio web?
Conclusión
En conclusión, agregar un chatbot de IA a tu sitio web puede mejorar enormemente la interacción con los clientes al automatizar las interacciones, proporcionar soporte personalizado y agilizar la comunicación. Con el widget fácil de integrar de Elfsight, puedes implementar rápidamente un asistente de IA adaptado a las necesidades de tu negocio.
Si bien los chatbots ofrecen una gran eficiencia, es importante mantener la supervisión humana para el entrenamiento, control de calidad y ofrecer a los clientes la opción de conectarse con agentes humanos cuando sea necesario. Equilibrar la automatización de la IA con la interacción humana asegura una experiencia óptima para los visitantes de tu sitio web.
¿Necesitas más información?
Esperamos que esta guía te haya sido útil. Contáctanos para explorar cómo crear un Chatbot de IA para tu sitio web. Nuestra misión es asegurarnos de que tengas una experiencia fluida y exitosa. En Elfsight, nuestro objetivo es ofrecerte una solución de widget sin código completa para tu negocio.
Únete a nuestra activa Comunidad, donde puedes compartir ideas y conocimientos. Agradecemos tus sugerencias para mejoras, así que no dudes en agregarlas a nuestra Lista de Deseos.