Hoy en día, tener un sitio web accesible es más que un requisito legal; es un paso crucial para crear un mundo digital inclusivo. La accesibilidad asegura que cada usuario, incluidas aquellas personas con discapacidades, pueda interactuar eficazmente con el contenido web, sin obstáculos. Ya sea navegando con un teclado, utilizando un lector de pantalla o ajustando configuraciones visuales, el diseño accesible ofrece oportunidades iguales para todos para interactuar con la información y los servicios en línea.
En esta guía, exploraremos ejemplos reales de sitios web accesibles, destacaremos las características clave de accesibilidad y compartiremos mejores prácticas para lograr el cumplimiento con estándares como la Ley de Estadounidenses con Discapacidades (ADA) y la Ley de Accesibilidad Europea (EAA). Desde mostrar diseños exitosos hasta analizar errores comunes, este artículo te proporcionará valiosos conocimientos para crear un sitio web que no solo sea conforme, sino verdaderamente centrado en el usuario.
Características Clave de Accesibilidad en Sitios Web
Las características de accesibilidad hacen que un sitio web sea utilizable para todos, independientemente de su capacidad. Eliminan las barreras digitales y optimizan la navegación para la accesibilidad, asegurando que los usuarios con discapacidades puedan interactuar fácilmente con el contenido.
Varias características clave de accesibilidad aseguran que un sitio web pueda satisfacer las necesidades de usuarios diversos. Al incorporar los siguientes elementos, crearás un entorno digital más inclusivo y fácil de usar para todos:
- Navegación amigable con el teclado. Asegúrate de que todos los componentes interactivos — como formularios, botones y menús — sean completamente operables sin un mouse, apoyando a los usuarios que dependen de comandos de teclado.
- Optimización para lectores de pantalla. Utiliza elementos HTML semánticos y proporciona etiquetas ARIA descriptivas para ayudar a los lectores de pantalla a interpretar el contenido de manera precisa y guiar a los usuarios a través de la estructura de la página eficientemente.
- Visuales de alto contraste. Mantén un fuerte contraste de colores entre el texto y el fondo para mejorar la legibilidad de los usuarios con visión reducida, daltonismo o cuando se visualiza bajo condiciones de iluminación difíciles.
- Texto alternativo para imágenes. Proporciona descripciones significativas en texto alternativo para imágenes, iconos y otros elementos visuales para que los usuarios que dependen de lectores de pantalla puedan comprender completamente el contexto visual.
- Estructura clara y consistente. Organiza el contenido utilizando jerarquías lógicas de encabezados, listas estructuradas y menús intuitivos para hacer que la navegación sea predecible y fácil de seguir para todos los visitantes.
- Tamaños de texto ajustables. Permite que los usuarios cambien fácilmente el tamaño del texto sin que se rompa el diseño, asegurando que el contenido siga siendo legible y accesible visualmente en diferentes dispositivos y preferencias personales.
Una estructura de encabezados bien organizada beneficia a las personas que prefieren escanear el contenido rápidamente, mientras que el texto de alto contraste mejora la legibilidad en diversas condiciones de iluminación. Priorizar la accesibilidad desde el principio conduce a un mejor compromiso, mejor rendimiento SEO y un alcance más amplio.
Ejemplos de Diseño Accesible y Estructuras de Páginas Web
Una interfaz de usuario accesible se centra en la claridad, facilidad de navegación e interacción intuitiva. Los ejemplos de diseño web accesible suelen priorizar los siguientes elementos para garantizar una experiencia más fluida para todos los usuarios:
| Característica | Descripción |
|---|---|
| Estructuras de navegación lógicas | Los menús, enlaces y botones son fáciles de localizar, se presentan de manera consistente y son completamente operables mediante navegación por teclado. |
| Botones claros de llamada a la acción | Las acciones importantes se destacan con botones claramente etiquetados y de tamaño adecuado que son fáciles de acceder sin necesidad de mover el cursor con precisión. |
| Formularios minimalistas y fáciles de usar | Los formularios utilizan etiquetas claras, órdenes lógicos de tabulación y proporcionan mensajes de error o sugerencias para apoyar a los usuarios de tecnologías de asistencia. |
| Indicadores visibles de enfoque | Los elementos interactivos muestran un contorno visible o estilo cuando se navegan mediante teclado, ayudando a los usuarios a identificar su ubicación en la página. |
| Contenido multimedia accesible | Los videos incluyen subtítulos y transcripciones; el contenido de audio tiene alternativas textuales para apoyar a los usuarios con discapacidades auditivas. |
Aplicación de los Principios de Diseño Universal
Los principios de diseño universal se enfocan en crear diseños que puedan ser accesados, comprendidos y utilizados en la mayor medida posible por todas las personas, independientemente de su edad, habilidad o estatus. Los principios clave aplicados en el diseño web accesible incluyen:
- Flexibilidad y adaptabilidad. Diseños que se adaptan sin problemas a varios dispositivos, orientaciones y preferencias de escala de texto sin perder funcionalidad.
- Consistencia y previsibilidad. Esquemas de colores, patrones de diseño y estructuras de navegación uniformes en todas las páginas.
- Claridad y simplicidad. Poca saturación, suficiente espacio en blanco y una clara distinción entre las secciones de contenido mejoran la legibilidad y comprensión.
- Información perceptible. El contenido importante se transmite claramente a través de múltiples canales sensoriales (texto, imágenes, sonido) cuando es posible, sin depender exclusivamente del color o el sonido.
Al aplicar cuidadosamente estos elementos de diseño y principios, los diseñadores web pueden crear experiencias que empoderen a usuarios con una amplia gama de habilidades. Un buen diseño web accesible está basado en la empatía, anticipando las necesidades de los usuarios y eliminando obstáculos antes de que aparezcan.
Buenos Ejemplos de Sitios Web Accesibles
Para entender cómo los principios de accesibilidad se aplican exitosamente en el mundo real, es útil explorar sitios web que marcan el estándar. A continuación se presentan algunos de los sitios web más accesibles que han construido experiencias digitales verdaderamente amigables para las personas con discapacidades. Estos ejemplos de sitios web accesibles demuestran cómo las elecciones de diseño pensadas y las estructuras de diseño responsivas pueden eliminar barreras para todos los usuarios y crear un paisaje digital más inclusivo.
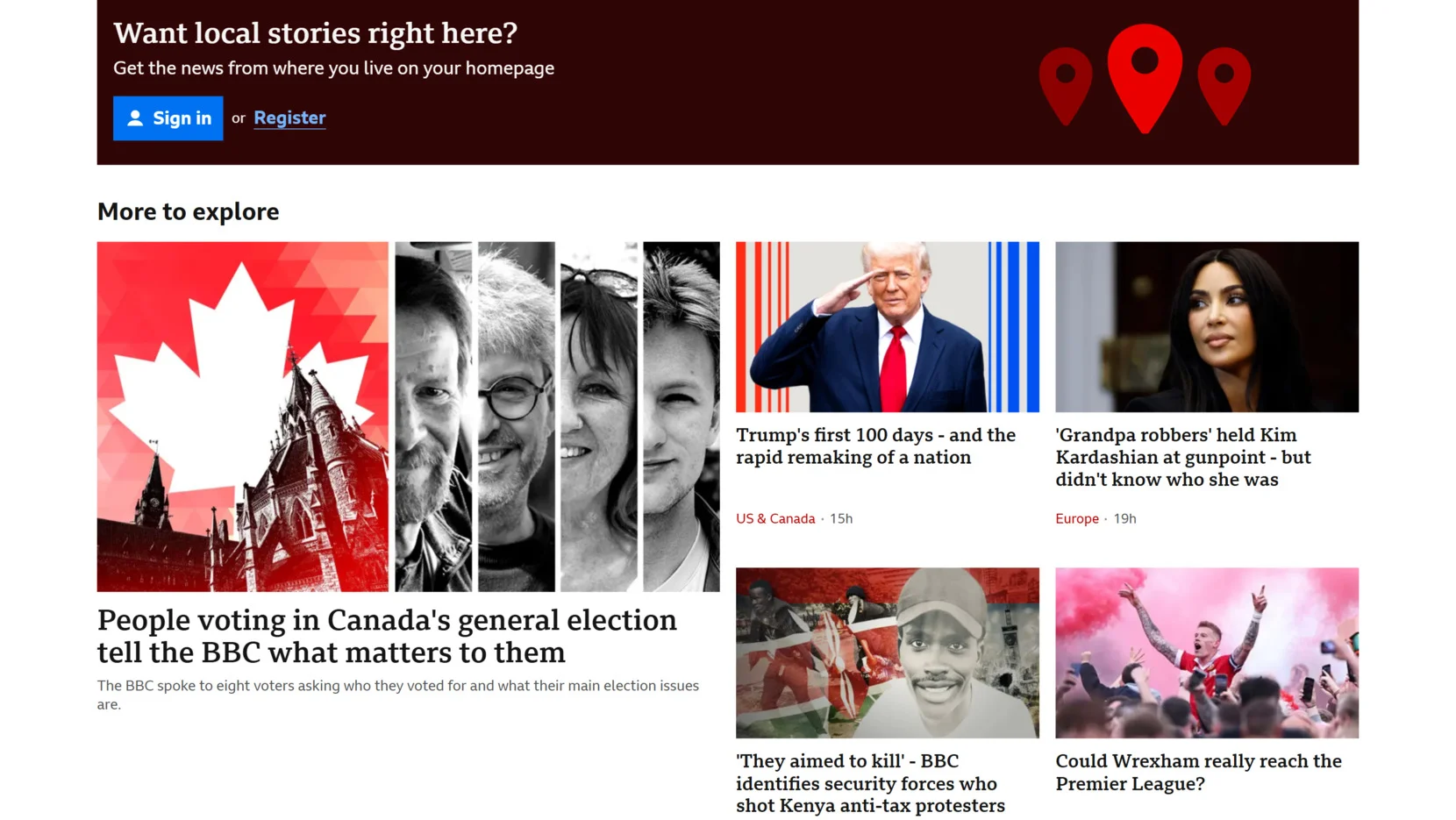
BBC News
BBC News sigue siendo un referente global en el periodismo accesible en línea. Cada aspecto de su diseño está orientado a los usuarios que dependen de métodos alternativos de navegación. El sitio web ofrece una funcionalidad completa de teclado, permitiendo a los usuarios navegar por artículos, menús, reproductores multimedia y formularios sin necesitar un mouse.

Indicadores de enfoque claros destacan el elemento activo en la página, haciendo que sea fácil de seguir visualmente el movimiento a través de la interfaz. Además, el uso de HTML semántico asegura una integración sin problemas con los lectores de pantalla, mientras que los diseños de la página mantienen su legibilidad incluso cuando el texto se amplía hasta un 200% sin romper la estructura.
- Soporte de navegación por teclado. Cada elemento de la página es accesible mediante controles solo de teclado, asegurando que los usuarios con discapacidades motoras puedan navegar completamente por el sitio web.
- Indicadores visibles de enfoque. Componentes interactivos como enlaces, botones y campos de formularios muestran contornos distintos cuando se enfocan, ayudando a los usuarios a identificar su posición fácilmente.
- Optimización para lectores de pantalla. El uso consistente de niveles de encabezado, puntos de referencia y atributos ARIA ayuda a las tecnologías de asistencia a transmitir el contenido de la página de manera precisa y eficiente.
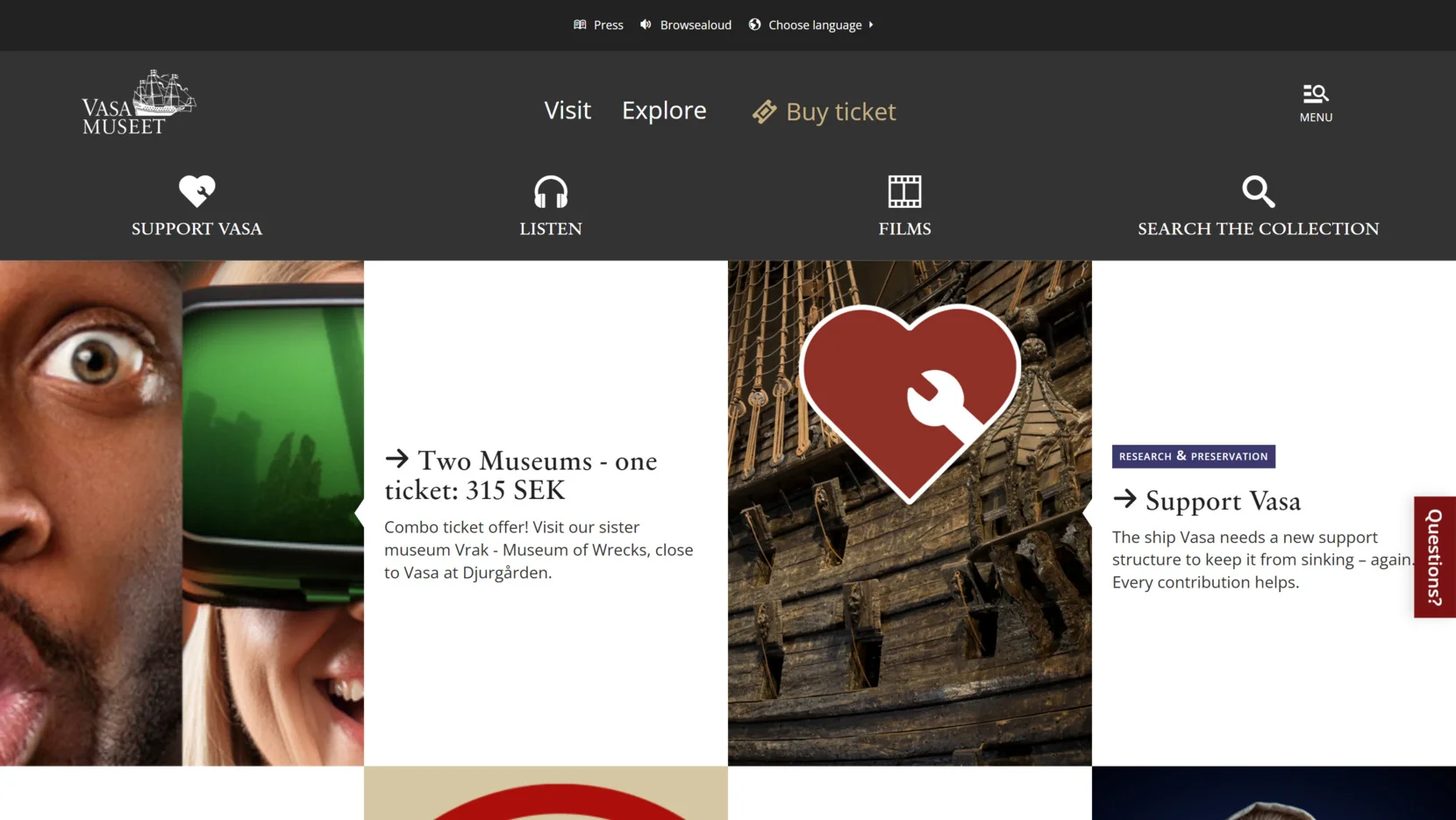
Museo Vasa
La presencia digital del Museo Vasa ejemplifica los principios de accesibilidad cognitiva. Reconociendo que los usuarios con discapacidades cognitivas y de memoria necesitan una navegación clara, el sitio web ofrece rutas de migas de pan que muestran exactamente dónde se encuentra un visitante dentro de la jerarquía del contenido.

Cada página es limpia y minimalista, reduciendo la carga cognitiva al eliminar distracciones como enlaces excesivos, elementos parpadeantes o ventanas emergentes innecesarias. Además, una iconografía consistente y un lenguaje simple en todo el sitio web ayudan a los visitantes a comprender rápidamente las acciones e información sin confusión.
- Navegación con migas de pan. Cada página muestra una ruta de migas de pan, ayudando a los usuarios a mantener la orientación y seguir fácilmente sus pasos a través de una navegación de múltiples niveles.
- Diseños minimalistas. El contenido se divide en secciones manejables con distracciones limitadas, mejorando el enfoque de los usuarios con discapacidades cognitivas.
- Contenido simple y multilingüe. Se utiliza lenguaje claro de manera consistente, y el sitio web ofrece opciones de idioma fáciles de acceder para usuarios internacionales.
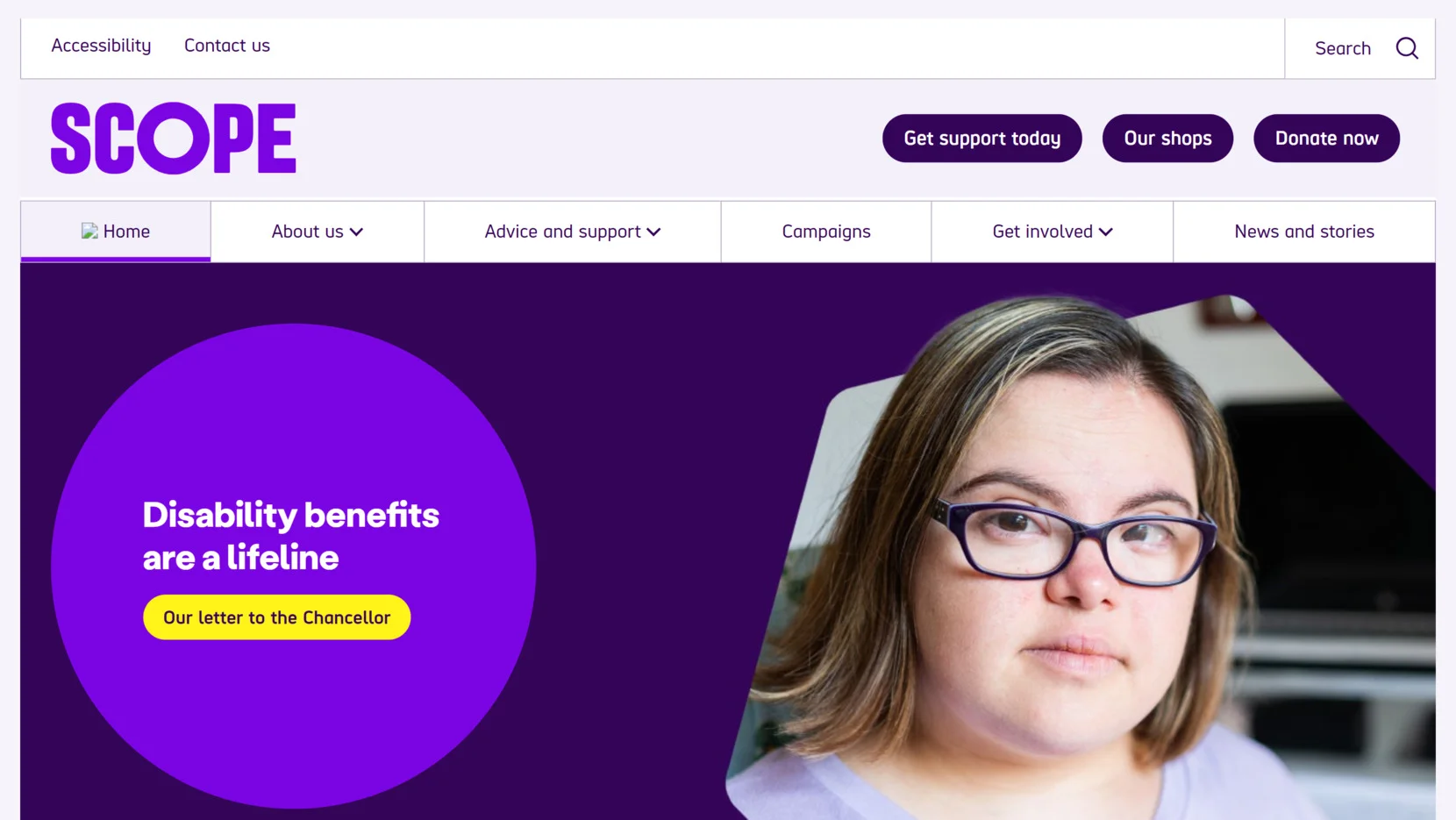
Scope (Caridad del Reino Unido)
El sitio web de Scope demuestra cómo la accesibilidad visual puede empoderar a un amplio espectro de usuarios. La paleta de colores mantiene una relación de contraste extremadamente alta, superando los requisitos WCAG AA y AAA, lo que hace que el texto sea fácilmente legible incluso bajo difíciles condiciones visuales.

Los menús de navegación son sencillos, con grandes áreas de toque y etiquetado claro, permitiendo un fácil acceso por parte de usuarios con discapacidades visuales y motoras. Además, el texto alternativo está meticulosamente escrito para todas las imágenes, iconos y gráficos funcionales, asegurando que los usuarios no visuales reciban toda la información a través de lectores de pantalla.
- Esquemas de colores de alto contraste. Los colores del texto y el fondo tienen un fuerte contraste, asegurando visibilidad para usuarios con visión reducida o daltonismo.
- Elementos interactivos grandes y bien etiquetados. Los botones, enlaces y campos de formulario son lo suficientemente grandes para facilitar la selección y están acompañados de indicaciones textuales claras.
- Uso extenso de texto alternativo. Se aplican textos alternativos descriptivos a todos los elementos no textuales, lo que hace que las imágenes y los iconos sean completamente comprensibles a través de lectores de pantalla.
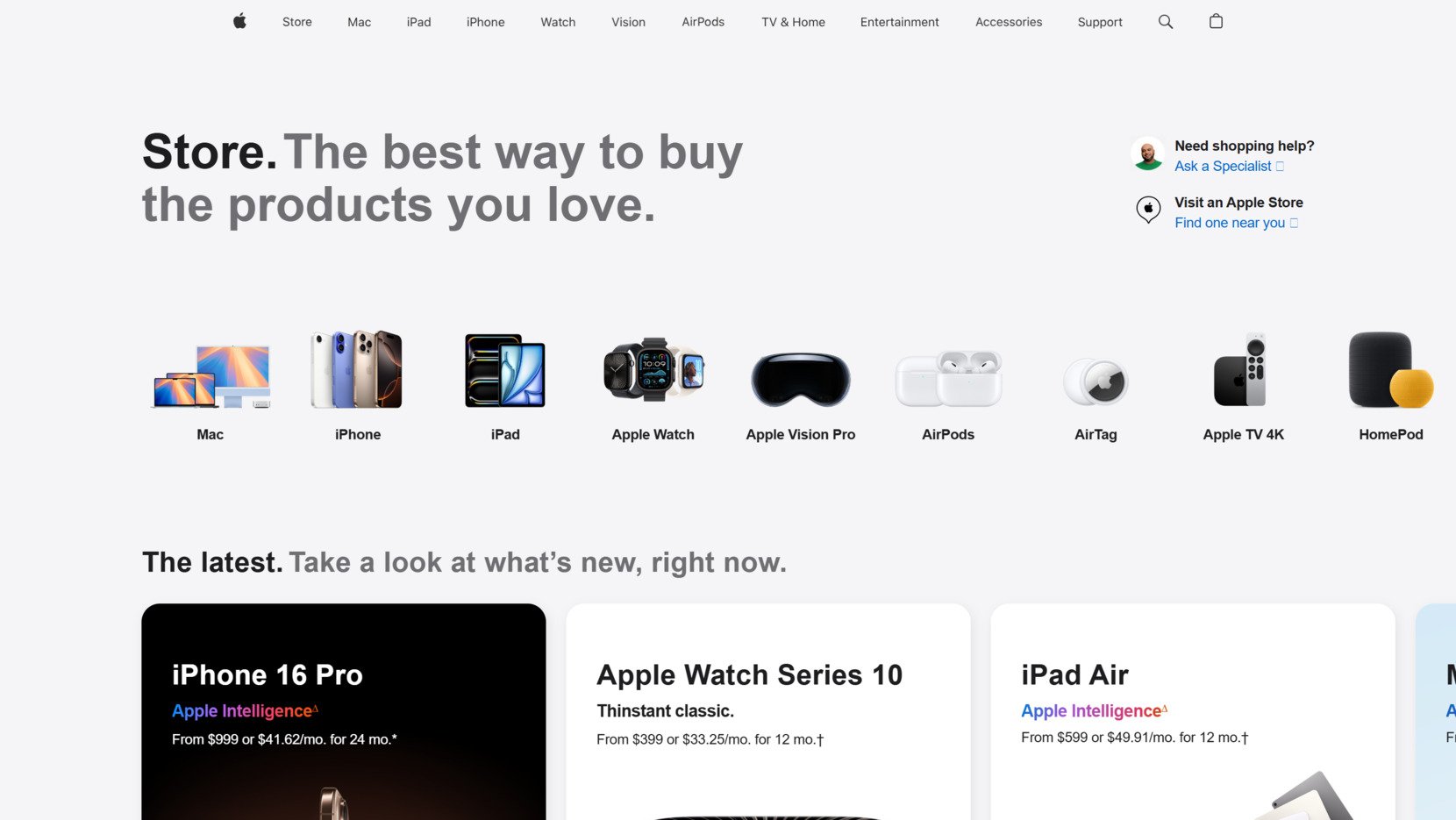
Apple
El compromiso de Apple con la accesibilidad está profundamente arraigado en su ecosistema digital. El sitio web de Apple está construido con HTML semántico, lo que permite que las tecnologías asistivas, como los lectores de pantalla, interpreten y narren con precisión el flujo de contenido. Los medios interactivos, incluidos los videos de productos y los recorridos guiados, siempre están acompañados de subtítulos y transcripciones detalladas.

La accesibilidad también se extiende al diseño adaptable: los tamaños de fuente pueden aumentarse de manera dramática sin romper los diseños, y todos los elementos interactivos como los deslizadores y los selectores de productos siguen siendo totalmente funcionales tanto con teclados como con lectores de pantalla.
- HTML semántico y atributos ARIA. El uso adecuado de los elementos estructurales de HTML5 y las etiquetas ARIA garantiza que los lectores de pantalla naveguen por el contenido de manera lógica e informativa.
- Contenido multimedia inclusivo. Los videos y las animaciones están acompañados de subtítulos y transcripciones, apoyando a los usuarios con discapacidades auditivas.
- Texto escalable y adaptable. Los usuarios pueden aumentar el texto hasta un 200-300% sin perder funcionalidad ni alterar la coherencia del diseño.
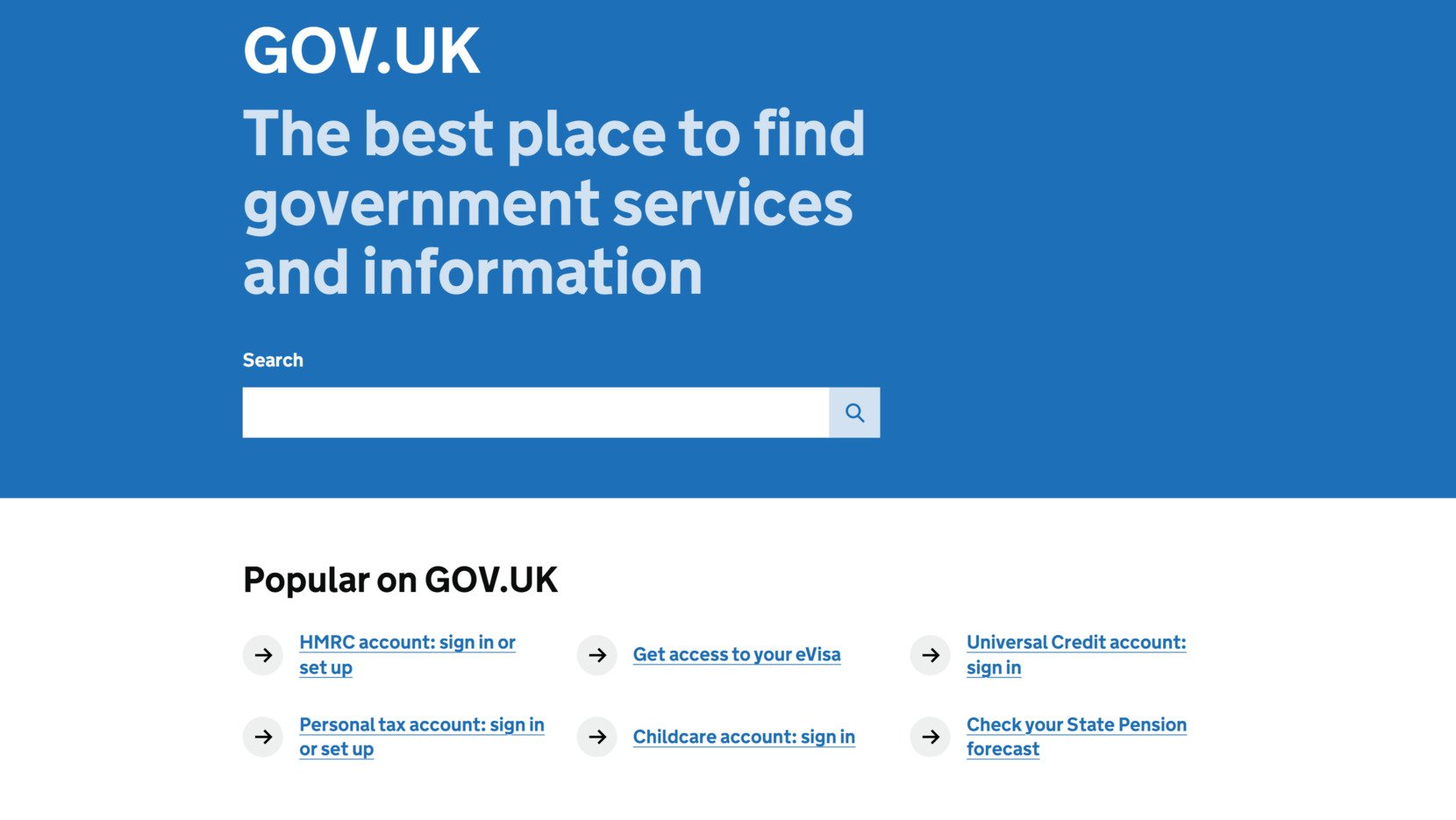
GOV.UK
GOV.UK es el ejemplo destacado de los servicios gubernamentales accesibles en línea. Su filosofía de diseño se basa en la simplicidad y la claridad, haciendo que la información pública sea accesible para la audiencia más amplia posible. El contenido está estructurado de manera jerárquica, comenzando con títulos de página claros y siguiendo con encabezados y párrafos lógicos.

El uso de un lenguaje claro y sencillo minimiza los malentendidos, haciendo que la información legal o administrativa compleja sea más fácil de comprender. Cada página es completamente navegable utilizando comandos de teclado, y todos los estados de enfoque están claramente diseñados, lo que garantiza que los usuarios puedan navegar de forma intuitiva sin necesidad de un ratón.
- Jerarquía lógica del contenido. El uso estructurado de encabezados y divisiones de párrafos mejora tanto el escaneo para los lectores como la navegación para los usuarios de lectores de pantalla.
- Comunicación en lenguaje claro. La información se presenta en un inglés claro y sencillo, acomodando a los usuarios con niveles de alfabetización más bajos o discapacidades cognitivas.
- Accesibilidad completa con teclado. Todos los elementos interactivos, formularios y estructuras de navegación son completamente operables solo con controles de teclado.
Estos ejemplos demuestran que lograr la accesibilidad no se trata simplemente de cumplir con la normativa, sino de diseñar con las diversas necesidades de las personas en mente. Al centrarse en una navegación inclusiva, contenido legible y diseño centrado en el usuario, estos sitios web amigables con la discapacidad demuestran que la accesibilidad enriquece la experiencia digital para todos.
Ejemplos de sitios web compatibles con la ADA y mejores prácticas
Construir un sitio web que cumpla con la Ley de Estadounidenses con Discapacidades (ADA) es crucial para garantizar el acceso equitativo a la información y servicios digitales. Los ejemplos de sitios web compatibles con la ADA muestran cómo un diseño reflexivo, la adherencia a los estándares de accesibilidad WCAG y las prácticas proactivas de usabilidad pueden crear experiencias que sirvan a todos, independientemente de su capacidad. A continuación, se presentan dos ejemplos destacados que ilustran cómo los principios de diseño de sitios web compatibles con la ADA se implementan con éxito.
La Casa Blanca
El sitio web de la Casa Blanca se erige como un modelo de excelencia en accesibilidad para las instituciones públicas. Cada elemento está meticulosamente diseñado para cumplir con los estándares WCAG 2.1 de nivel AA, lo que asegura que los usuarios con discapacidades visuales, auditivas, cognitivas y motoras puedan interactuar fácilmente con el contenido.

Las alternativas de texto están disponibles para todos los medios visuales, los indicadores de enfoque son prominentes para una navegación fluida por teclado y los puntos de referencia ARIA guían a los usuarios de lectores de pantalla a través de secciones complejas. Incluso cuando los usuarios ajustan el tamaño del texto, cambian el contraste o navegan sin un ratón, el sitio web sigue siendo totalmente funcional y fácil de usar.
- Cumplimiento total de WCAG 2.1. Incorpora los criterios de éxito para alternativas de texto, navegabilidad, contenido distinguible y asistencia de entrada.
- Navegación robusta por teclado. Cada componente navegable, desde el menú principal hasta los infográficos interactivos, se puede acceder sin un ratón.
- Estructura optimizada para lectores de pantalla. Se utilizan encabezados adecuados, enlaces de salto y regiones ARIA para crear un flujo de lectura lógico.
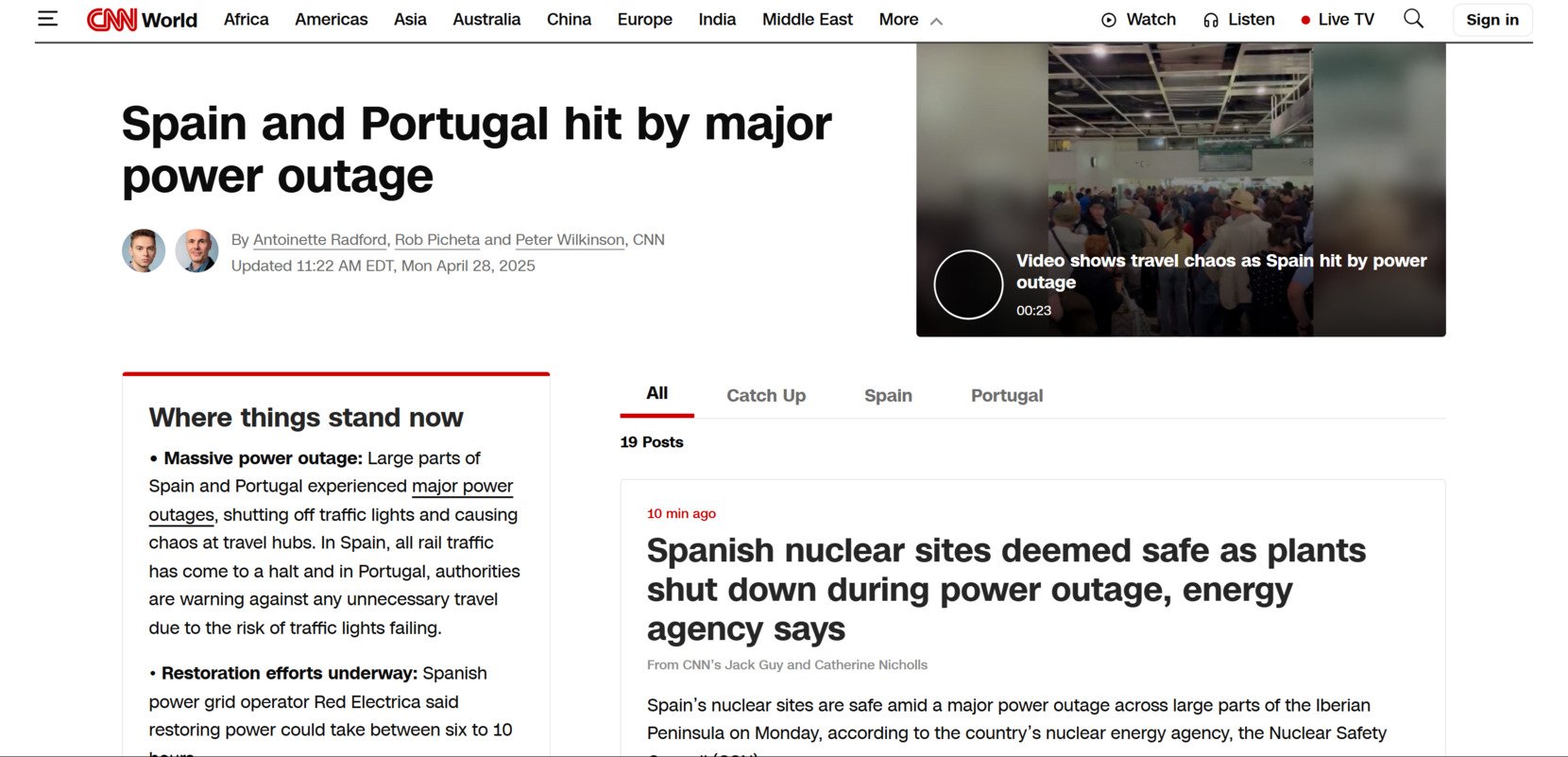
CNN
CNN demuestra cómo un sitio web complejo, cargado de multimedia, aún puede cumplir con los requisitos de accesibilidad de la ADA sin sacrificar la experiencia del usuario. La plataforma hace hincapié en proporcionar transcripciones y subtítulos completos de video, permitiendo que los usuarios con discapacidades auditivas accedan a las noticias de manera independiente.

Los menús de navegación y el contenido interactivo, como los reproductores de video, son completamente operables por teclado. Además, los diseños de las páginas son limpios y estructurados semánticamente, lo que permite que los lectores de pantalla narren de manera eficiente artículos, multimedia y alertas de noticias sin confusión o contenido perdido.
- Accesibilidad completa de video. Cada segmento de video incluye transcripciones y subtítulos, lo que asegura que el contenido de las noticias esté disponible para los usuarios con discapacidades auditivas.
- Controles multimedia accesibles por teclado. Los usuarios pueden pausar, reproducir y navegar por videos y galerías completamente utilizando comandos de teclado.
- Estructura de contenido amigable con la tecnología asistiva. El HTML semántico asegura la compatibilidad con los lectores de pantalla, haciendo que los artículos y multimedia sean accesibles y navegables.
Lista de verificación para el diseño de sitios web compatibles con la ADA
- Asegúrate de que todo el contenido no textual tenga alternativas textuales descriptivas (texto alternativo, etiquetas, subtítulos).
- Estructura el contenido de manera lógica utilizando encabezados, listas y los elementos apropiados de HTML5.
- Asegúrate de que toda la funcionalidad sea operable mediante un teclado.
- Proporciona a los usuarios opciones para ajustar el tamaño del texto y el contraste sin perder funcionalidad del contenido.
- Usa roles, puntos de referencia y etiquetas ARIA adecuadamente para mejorar la navegación de los lectores de pantalla.
- Realiza pruebas regularmente con tecnología asistiva real y realiza auditorías de accesibilidad.
El cumplimiento de la ADA en el diseño de sitios web va más allá de marcar casillas: se trata de construir experiencias de usuario que prioricen la inclusividad en cada paso. Los sitios web de la Casa Blanca y CNN ejemplifican cómo la adopción de los estándares de accesibilidad WCAG no solo cumple con los requisitos legales, sino que también construye confianza, mejora la usabilidad y asegura que los espacios digitales estén abiertos para todos.
Ejemplos de sitios web compatibles con la EAA y consejos útiles
La Ley de Accesibilidad Europea (EAA) amplía los requisitos de accesibilidad digital en la Unión Europea, asegurando que los productos y servicios, incluidos los sitios web, sean utilizables por personas con discapacidades.
El cumplimiento de la EAA se centra en principios de accesibilidad universal, enfocándose en eliminar barreras y promover un diseño web inclusivo para todos. Aunque la ley está dirigida oficialmente a las empresas que sirven a los mercados de la UE, sus estándares de accesibilidad ofrecen valiosas pautas para cualquier organización que busque crear una experiencia en línea más accesible.
A continuación, se presentan dos ejemplos digitales de accesibilidad de sitios web que se alinean con los altos estándares de la EAA, demostrando cómo un diseño reflexivo puede cumplir con los requisitos legales mientras mejora la usabilidad para todos los usuarios.
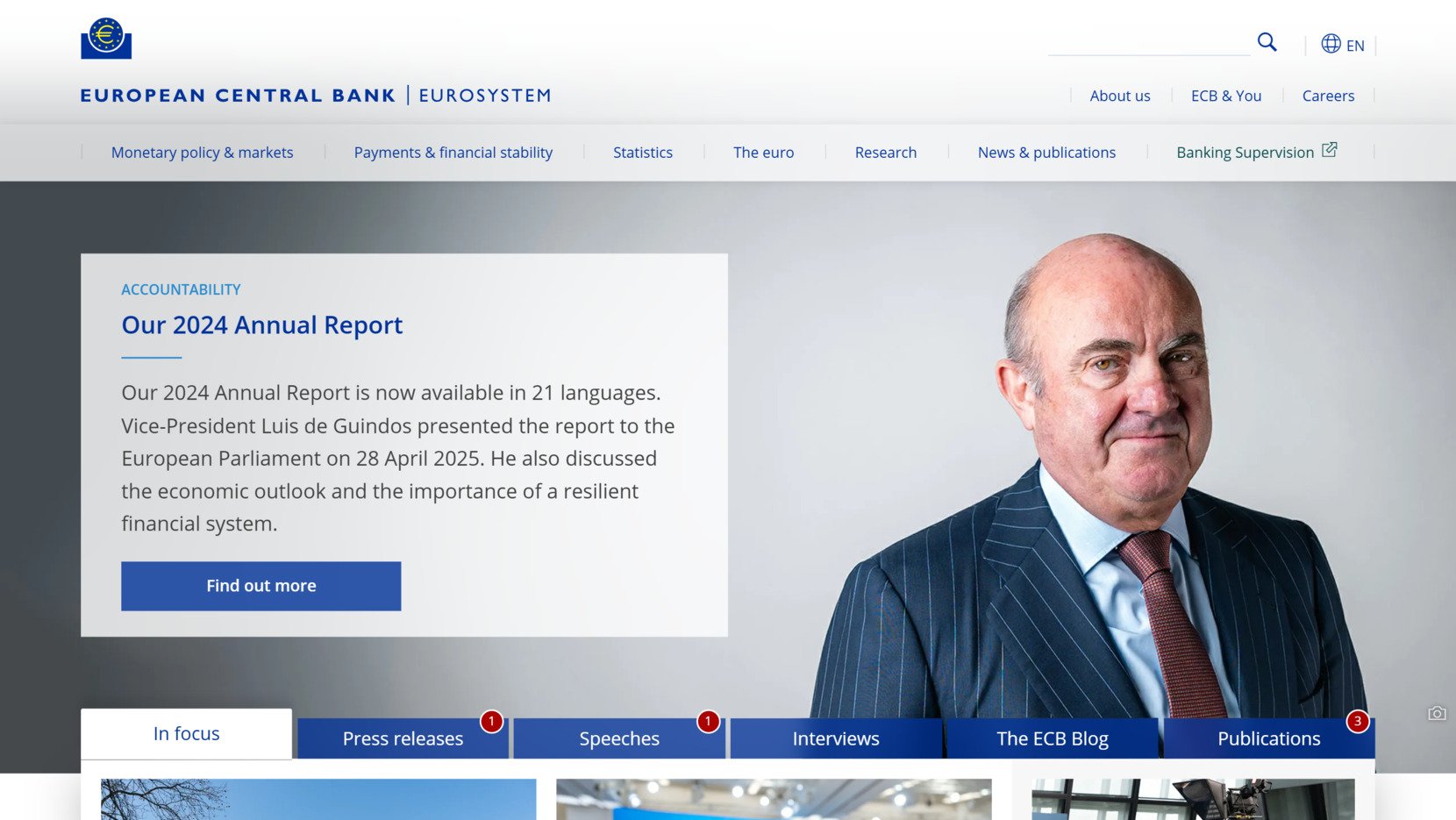
Sitio web del Banco Central Europeo (BCE)
El sitio web del Banco Central Europeo sirve como un excelente ejemplo de accesibilidad alineada con la EAA en acción. La plataforma está diseñada con la accesibilidad cognitiva en mente, ofreciendo sistemas de navegación estructurados y diseños consistentes que simplifican la navegación.

El soporte multilingüe está completamente integrado, lo que permite a los usuarios cambiar fácilmente entre los principales idiomas europeos sin perder el contexto. Además, el uso de texto escalable y opciones de alto contraste del BCE asegura que los usuarios con discapacidades visuales puedan personalizar su experiencia de lectura mientras mantienen la estructura y la usabilidad del contenido.
- Estructura de navegación consistente. Los menús, enlaces y rutas están organizados de manera lógica para ayudar a la comprensión y reducir la carga cognitiva.
- Acceso multilingüe. Los visitantes pueden cambiar sin problemas entre varios idiomas oficiales europeos desde cualquier página sin errores de navegación.
- Escalabilidad de texto y contraste. El texto puede redimensionarse y el contraste visual ajustarse, manteniendo una legibilidad clara en todos los dispositivos y preferencias.
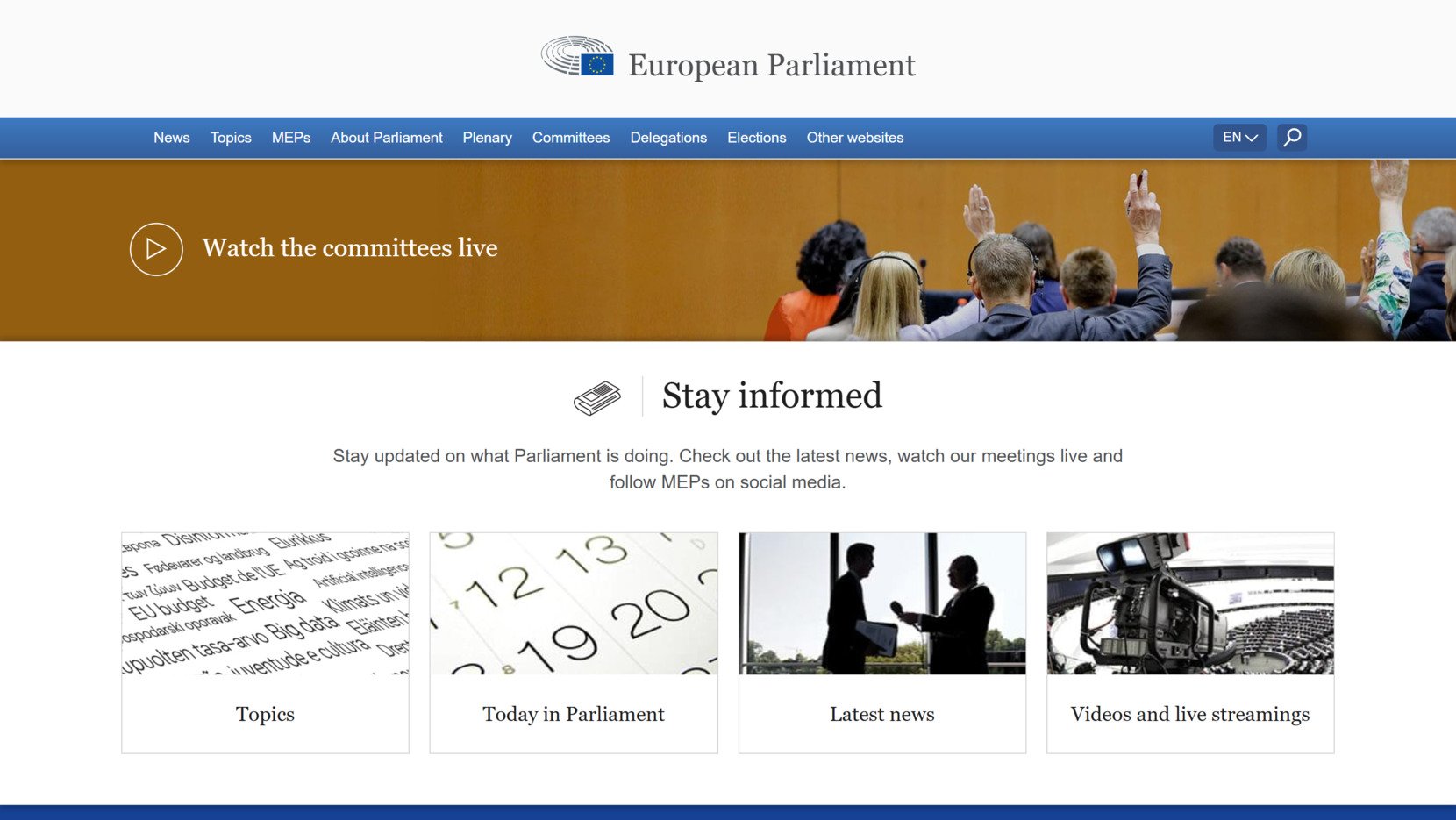
Sitio Web del Parlamento Europeo
El sitio web del Parlamento Europeo demuestra una alineación completa con los objetivos clave de accesibilidad digital de la EAA. Las características de redimensionamiento de texto están integradas sin sacrificar la integridad del diseño, lo que permite a los usuarios personalizar la visualización del texto según sus necesidades. Los ajustes de contraste de color aseguran que los usuarios con baja visión o daltonismo puedan distinguir fácilmente los elementos visuales.

El sitio web también ofrece una interfaz completamente multilingüe, respetando la diversidad lingüística exigida por los estándares europeos. Cada elemento interactivo sigue los principios universales de accesibilidad, lo que facilita la navegación para usuarios de todas las capacidades.
- Compatibilidad con el redimensionamiento de texto. Los visitantes pueden ajustar los tamaños de la fuente sin perder funcionalidad ni encontrar problemas de desplazamiento horizontal.
- Fuerte contraste de colores. El texto y los elementos clave de la interfaz mantienen altos niveles de contraste para mejorar la legibilidad.
- Soporte multilingüe completo. El contenido está disponible en varios idiomas con opciones intuitivas de selección de idioma en cada página.
Pasos clave para lograr el cumplimiento de accesibilidad de la EAA
- Proporciona diseños adaptables que sigan siendo funcionales bajo escalado de texto y diferentes resoluciones de pantalla.
- Ofrece acceso multilingüe con selectores de idioma accesibles integrados en cada página.
- Asegúrate de que los elementos interactivos tengan suficiente contraste y sean operables mediante teclado y tecnologías asistivas.
- Implementa caminos de navegación y estructuras jerárquicas claras para mejorar la orientación.
- Revisa regularmente el contenido en busca de legibilidad, simplicidad y coherencia en todas las versiones lingüísticas.
Cumplir con la EAA no se trata solo de cumplir con obligaciones legales: representa un compromiso con espacios digitales inclusivos donde todos los usuarios, independientemente de su idioma o capacidad, pueden participar plenamente. Sitios web como el del Banco Central Europeo y el Parlamento Europeo demuestran que los principios de diseño accesible benefician a todos los usuarios y refuerzan la presencia en línea de organizaciones que sirven a audiencias globales.
Ejemplos de sitios web inaccesibles
Entender qué conduce a sitios web inaccesibles es tan importante como estudiar las buenas prácticas de diseño. Muchas plataformas digitales aún enfrentan desafíos significativos con la usabilidad para personas con discapacidades, a menudo debido a omisiones en los procesos de diseño y desarrollo.
A continuación, se presentan dos ejemplos hipotéticos de sitios web con malas prácticas de accesibilidad, ilustrando errores comunes y proporcionando soluciones para mejorar la accesibilidad para todos los usuarios.
Ejemplo 1: Sitio Web de Minorista en Línea
Muchos sitios web de comercio electrónico aún no cumplen con los estándares básicos de accesibilidad. La falta de atención a la compatibilidad con lectores de pantalla y una mala gestión del enfoque pueden afectar gravemente a los usuarios con discapacidades, dificultando la navegación, la búsqueda de productos o la realización de compras de manera independiente.
| Problema de accesibilidad | Solución recomendada |
|---|---|
| Falta de texto alternativo en imágenes de productos | Añadir texto alternativo descriptivo a todas las imágenes, especialmente aquellas que transmiten información esencial, como fotos de productos. |
| Trampas de teclado en los menús de navegación | Asegurarse de que todos los elementos del menú sean totalmente navegables mediante teclado sin que los usuarios se queden atascados o pierdan el enfoque. |
| Estructura de encabezados incorrecta | Usar niveles de encabezado claros y secuenciales (H1, H2, H3) para organizar el contenido de manera lógica para los usuarios de lectores de pantalla. |
| Bajo contraste de color en los botones de llamada a la acción | Aumentar el contraste entre el texto y los fondos de los botones para cumplir con los mínimos de contraste WCAG 2.1 para legibilidad. |
Estas fallas de accesibilidad crean grandes barreras para los usuarios con discapacidades visuales, cognitivas y motoras. Por ejemplo, sin texto alternativo, los compradores con discapacidad visual que dependen de los lectores de pantalla no pueden entender qué productos se están mostrando.
Las trampas de teclado frustran a los usuarios que navegan sin un ratón, a veces haciendo que secciones completas del sitio web sean completamente inaccesibles. Tales omisiones no solo perjudican la experiencia del usuario, sino que también pueden generar pérdidas significativas de ingresos y riesgos legales para el minorista.
Ejemplo 2: Sitio Web de Gobierno Local
Se espera que los sitios web gubernamentales sean altamente accesibles, pero muchos aún luchan por cumplir con la accesibilidad. Las malas estructuras de navegación, los diseños confusos y la falta de etiquetas ARIA crean barreras significativas para los usuarios que dependen de tecnologías asistivas como los lectores de pantalla.
| Problema de accesibilidad | Solución recomendada |
|---|---|
| Falta de etiquetas en los campos del formulario | Adjuntar etiquetas claras y descriptivas a todas las entradas del formulario para permitir una interpretación precisa por parte de los lectores de pantalla y mejorar la usabilidad para todos. |
| Falta de enlaces para saltar navegación | Implementar un enlace «Saltar al contenido principal» al inicio de cada página para permitir evitar rápidamente los menús de navegación repetitivos. |
| Estilo inconsistente de enlaces | Asegurarse de que todos los enlaces sean visualmente identificables (por ejemplo, subrayados) y claramente diferenciables del texto regular sin depender solo del color. |
| Diseños complejos con orden de enfoque incorrecto | Diseñar flujos de contenido lineales y lógicos y asegurarse de que el orden de tabulación coincida con el orden visual de lectura para los usuarios de tecnología asistiva. |
Las brechas de accesibilidad en los sitios web gubernamentales pueden tener consecuencias graves, especialmente porque estos sitios a menudo proporcionan información y servicios críticos. Sin etiquetas adecuadas, los usuarios de lectores de pantalla pueden no ser capaces de enviar formularios o realizar tareas importantes como registrarse para votar o solicitar beneficios.
La falta de enlaces para saltar obliga a los usuarios a pasar manualmente por cada elemento del menú, causando frustración innecesaria. Asegurar una estructura adecuada no solo es cuestión de cumplimiento, sino que garantiza que la información pública esté accesible para todos.
Los ejemplos de sitios web con malas prácticas de accesibilidad destacan cómo pequeñas omisiones pueden afectar significativamente la usabilidad para las personas con discapacidades. Reconocer estos desafíos y diseñar soluciones proactivas es el primer paso para lograr el cumplimiento total de accesibilidad y ofrecer una experiencia digital verdaderamente inclusiva.
Conclusión
Observar ejemplos de sitios web accesibles en diversas industrias, desde servicios gubernamentales hasta líderes tecnológicos globales, demuestra claramente que el diseño web inclusivo no es solo una buena práctica, sino esencial para crear experiencias digitales significativas.
Priorizar prácticas de accesibilidad responsiva, como navegación por teclado, estructura semántica, visuales de alto contraste y soporte multilingüe, ayuda a eliminar barreras para millones de usuarios en todo el mundo. Ya sea cumpliendo con la ADA, la EAA o los estándares internos de la organización, centrarse en la accesibilidad es una parte crítica de la construcción de un futuro digital más inclusivo.
