Elementor WhatsApp Chat-Widget

Erstellen Sie Ihr WhatsApp-Chat-Widget
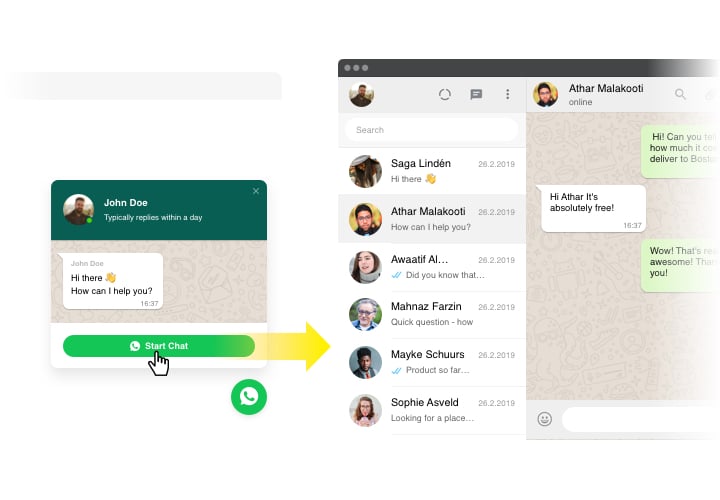
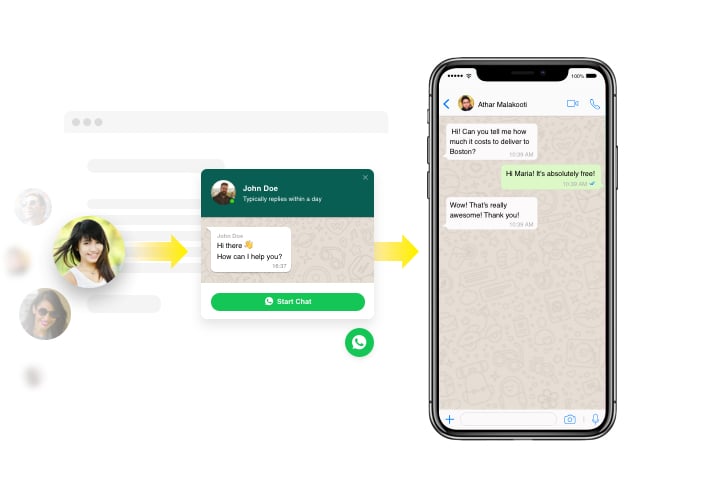
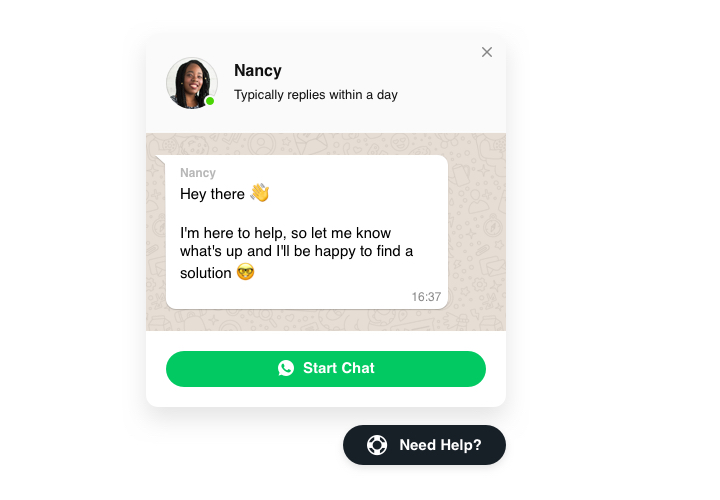
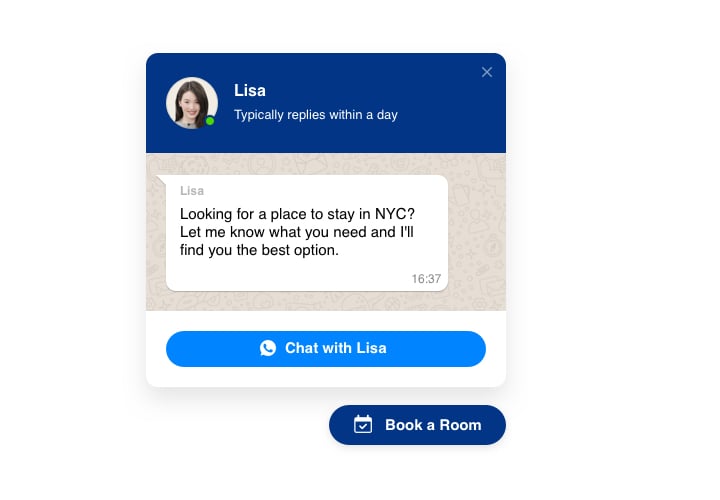
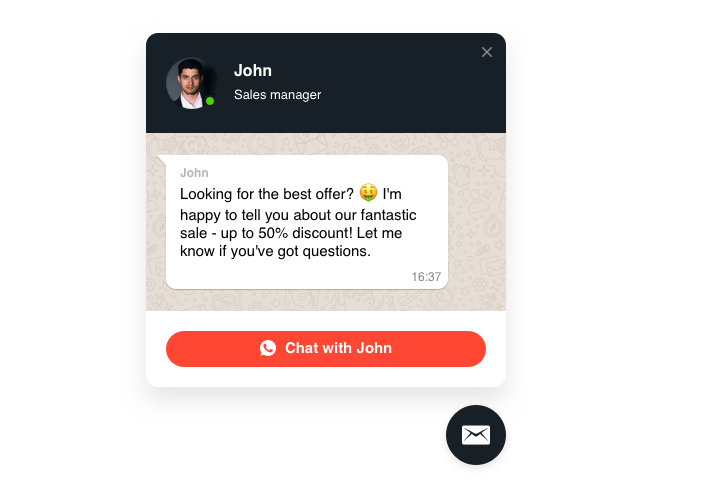
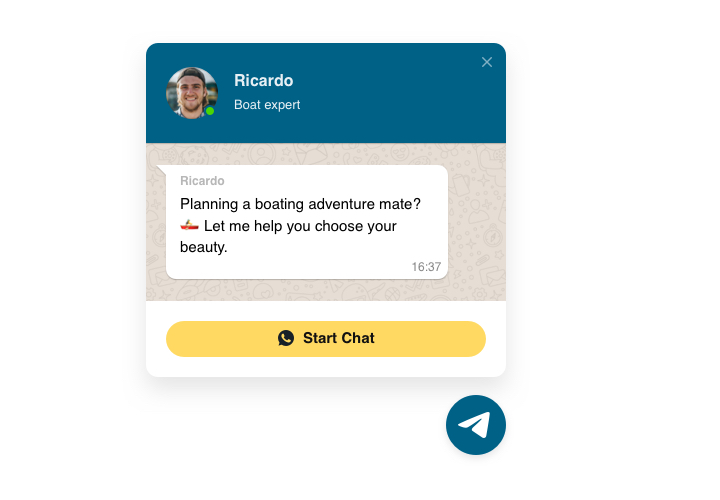
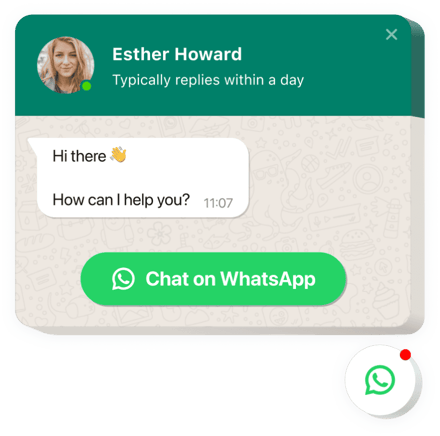
Screenshots
WhatsApp-Chat mit Elfsight-Widget einbetten
Das von Elfsight erstellte Chat-Widget ist für die Besucher Ihrer Website die schnellste Möglichkeit, mit Ihnen zu kommunizieren ihre Fragen beantwortet bekommen. Jetzt sind Sie im bequemsten Messenger den ganzen Tag online für Ihre Mitarbeiter erreichbar. Betten Sie das WhatsApp-Widget in Ihre Webseite ein und lassen Sie es auf bestimmten Seiten oder für bestimmte Zuschauergruppen erscheinen, wählen Sie Start-Chat-Auslöser aus, fügen Sie Ihre persönliche Willkommensnachricht ein, legen Sie Symbole fest und nehmen Sie andere Anpassungen vor. Wenn Sie den Elfsight Live-Chat auf Ihrer Webseite haben, bleiben Sie für Ihre Besucher jederzeit und unabhängig von Ihrem Standort leicht erreichbar.
Elementor WhatsApp Chat kann Ihnen dabei helfen, die Gesamtleistung Ihres Unternehmens zu steigern, indem er Folgendes bereitstellt toller Kundensupport. Es steht Ihnen frei, die Elementor WhatsApp-Schaltfläche auf allen oder bestimmten Seiten Ihrer Website einzubetten. Darüber hinaus besteht die Möglichkeit, bestimmte Zielgruppen auszuwählen, die Zugriff auf Ihren Elementor-WhatsApp-Button erhalten. Indem Sie diese Option auf Ihrer Website integrieren, sorgen Sie dafür, dass Ihre WhatsApp-Schaltfläche effektiv funktioniert. Es ist eine perfekte Lösung für jede Art von Hilfe, Kundensupport, Onboarding und andere Situationen, denen jedes Online- und Offline-Unternehmen begegnen kann. Und die Tatsache, dass Sie einen der beliebtesten Messenger verwenden, bringt Ihnen nur Punkte ein.
Unser WhatsApp-Plugin lässt sich außerdem ganz einfach anpassen, sodass es zu einem untrennbaren Bestandteil Ihrer Elementor-Website wird. Alles, was Sie tun müssen, ist mit der Auswahl der richtigen Farbe zu beginnen, die das gesamte Erscheinungsbild Ihres WhatsApp-Plugins völlig verändert. Wählen Sie die besten Töne und Schattierungen für vier verfügbare Elemente der Benutzeroberfläche aus: Hintergrund und Symbol der Chat-Blase, Hintergrund der Kopfzeile und Schaltfläche selbst. Verwandeln Sie Ihr Chat-Plugin in eine perfekte Ergänzung zu Ihrem Website-Designkonzept und sehen Sie, wie es für Ihre Geschäftsziele funktioniert und alle wichtigen Kennzahlen steigert.
Wo auf meiner Website kann ich das anzeigen? widget
Sie können es auf jeder Seite Ihrer Website oder nur auf bestimmten Seiten hinzufügen. Es gibt auch eine Option, um es auf ausgewählte Seiten zu beschränken, auf denen Sie den Chat nicht möchten.
Wie würde ich von dem Widget profitieren?
Dieses Plugin wird mehr helfen Besucher wenden sich mit ihren Fragen und Wünschen an Sie. Es kann dazu beitragen, die Anzahl der Leads und Verkäufe zu steigern. Ein weiterer Vorteil besteht darin, dass eine schnelle Reaktion und eine personalisierte Ansprache das Niveau Ihrer Kundenbeziehungen steigern.
Wie bekomme ich WhatsApp Chat?
Es dauert nur eine Minute, bis Sie das Widget verwenden. Das Hinzufügen zu Ihrer Website erfolgt sehr schnell, kostenlos und ohne Programmieraufwand.
Das Widget kann über unseren Service oder über den Marktplatz in Ihre Website eingeführt werden. Sie können weitere Informationen zu den beiden Optionen anzeigen und Ihre auswählen.
Hauptfunktionen des WhatsApp-Chat-Plugins
Um das Whatsapp-Widget besser zu verstehen, sehen Sie sich die Liste seiner Hauptfunktionen an. Sie machen dieses Widget für Sie wirklich effektiv:
- Fügen Sie WhatsApp Messenger zu Ihrer Website hinzu, um die Kommunikation mit Besuchern herzustellen;
- Versenden Sie weiterhin Nachrichten direkt von Ihrem WhatsApp-Konto aus;
- Drei Optionen für die Chat-Position: Blase einbetten, schwebende Blase und Chatfenster einbetten;
- Wählen Sie Ihr Blasensymbol in der Sammlung der verfügbaren Symbole aus.
- Bearbeitbarer Blasentext.
So fügen Sie den WhatsApp-Chat zu Ihrer Elementor-Website hinzu
Die folgenden Aktionen sind das Einzige, was Sie tun müssen, um das Produkt zu aktivieren.
- Erstellen Sie Ihr persönliches WhatsApp-Widget
Erstellen Sie mithilfe unserer kostenlosen Demo ein Plugin mit dem gewünschten Design und den gewünschten Funktionen. - Besorgen Sie sich einen Code zum Integrieren des Plugins
Besorgen Sie sich nach der Widget-Optimierung einen Code für das Live-Chat-Widget aus dem Popup-Fenster von Elfsight Apps. - Betten Sie das Plugin auf der Website ein
Fügen Sie das Plugin an der gewünschten Stelle der Seite hinzu und übernehmen Sie die Änderungen. - Sie haben die Installation erfolgreich durchgeführt
Betreten Sie Ihre Elementor-Site, um Ihre Arbeit zu sehen.
Immer noch nicht entschieden? Oder über irgendetwas gestolpert? Senden Sie einfach eine Anfrage an unser Support-Team, wir lösen jedes Problem.
Wie bette ich WhatsApp Chat ohne Codierung in meine Elementor-Webseite ein?
Das Unternehmen Elfsight bietet eine Cloud an Lösung, mit der Benutzer selbst einen WhatsApp-Chat-Bereich erstellen können, finden Sie in der einfachen Anleitung:
- Gehen Sie zum Online-Editor, um ein WhatsApp-Chat-Widget zu erstellen, das auf der Elementor-Website angezeigt werden soll.
- Wählen Sie eine der vielen vorgefertigten Vorlagen und ändern Sie die WhatsApp-Chat-Einstellungen, ändern Sie das Layout und die Farben und fügen Sie Ihre Inhalte ohne Codierung ein.
- Speichern Sie die Einstellungen, die Sie im WhatsApp-Chat vorgenommen haben, und erhalten Sie Widgets Installationscode, der im Rahmen eines kostenlosen Plans problemlos in die Elementor-Site integriert werden kann.
Mit dem benutzerfreundlichen Editor kann jeder Webbenutzer WhatsApp-Chat erstellen und ihn problemlos in die Elementor-Website integrieren. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um an unserem Service teilzunehmen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unsere Support-Mitarbeiter.