Webflow-Wetter-Widget

Erstellen Sie Ihr Wetter-Widget
Wetter mit dem Elfsight-Widget in Webflow einbetten
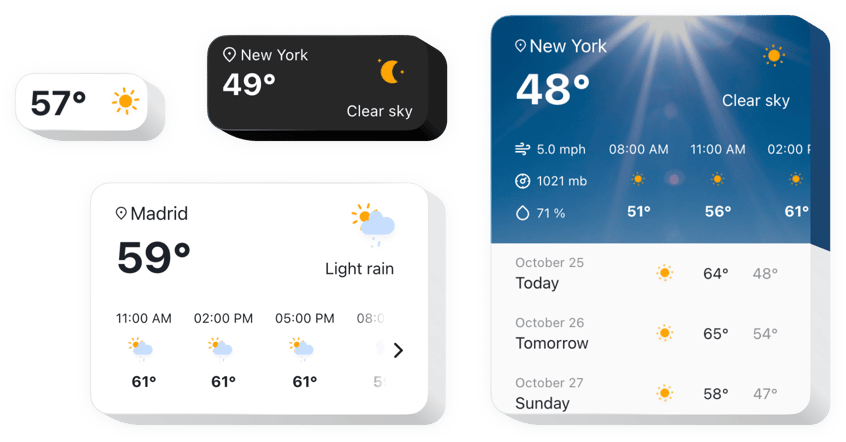
Elfsight Weather ist ein einfaches und anpassungsfähiges Website-Widget zur Anzeige des Up- aktuelle Wetterlage für ein ausgewähltes Gebiet. Geben Sie einen Ort anhand des Namens, der Postleitzahl oder der Koordinaten ein. Das Website-Publikum überprüft Temperatur, Druck, Luftfeuchtigkeit und aktives Wetter. Sie können auch eine stündliche oder tägliche Vorhersage anzeigen. Das Widget bietet außerdem thematische Hintergrundbilder und die Funktion, den Hintergrund in Ihren eigenen Farben zu malen.
Machen Sie es für Kunden praktisch, Veranstaltungen im Freien zu organisieren und dabei die Wettervorhersage immer im Blick zu haben!
Überprüfen Sie alle Funktionsmerkmale des Wetter-Widgets. Sie sind direkt im Editor verfügbar und helfen Ihnen, das Widget für Ihren Anwendungsfall zu gestalten.
- Drei Möglichkeiten, den Standort einzugeben: über den Namen, die Postleitzahl oder die Koordinaten;
- Mehr als 30 Sprachen enthalten, um Wetterdaten in der Sprache Ihres Publikums anzuzeigen;
- Fünf Arten der Widget-Konfiguration für verschiedene Anwendungsfälle;
- Die Option, die tägliche Vorhersage für die zukünftige Woche mit Datum anzuzeigen;
- Demonstrieren Sie die stündliche Vorhersage für die nächsten zwölf Stunden.
Überprüfen Sie in unserer Demo, wie alle Funktionen funktionieren
Wie bette ich das Wetter-Widget in Webflow ein?
Um ein Plugin hinzuzufügen, folgen Sie einfach den Anweisungen unten
- Entwerfen Sie Ihr individuelles Wetter-Plugin
Verwenden Sie unser Kostenloser Editor, erstellen Sie ein Plugin mit individuellem Design und funktionalen Merkmalen. - Kopieren Sie den persönlichen Code, um das Plugin anzuzeigen
Nachdem Sie Ihr Widget konfiguriert haben, erhalten Sie Ihren persönlichen Code aus der Popup-Benachrichtigung auf Elfsight Apps. Kopieren Sie den Code zur weiteren Verwendung. - Veröffentlichen Sie das Plugin auf Ihrer Webflow-Website
Suchen Sie den Bereich, in dem das Plugin platziert werden soll, und fügen Sie dort den kopierten Code hinzu. Wenden Sie die Ergebnisse an. - Die Einbettung ist erfolgreich!
Gehen Sie zur Webseite, um Ihre Arbeit zu sehen.
Sie können sich gerne an den Support unserer Kunden wenden, wenn Sie Hilfe benötigen oder Fragen haben. Wir helfen Ihnen gerne bei jedem Anliegen weiter.
Wie ist es möglich, Wetter ohne Programmierkenntnisse zu meiner Webflow-Site hinzuzufügen?
Das Unternehmen Elfsight stellt eine SaaS-Lösung vor, mit der Benutzer selbst einen Wetterabschnitt erstellen können. Entdecken Sie, wie unkompliziert der Prozess ist: Gehen Sie zur Online-Demo, um einen Wetterabschnitt zu erstellen, den Sie auf Ihrer Webflow-Homepage einbetten möchten. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Wettereinstellungen an, ändern Sie das Layout und die Farben und aktualisieren Sie Ihre Inhalte – ganz ohne Programmieraufwand. Speichern Sie die Einstellungen, die Sie in Weather vorgenommen haben, und erhalten Sie den Installationscode, der problemlos in die Webflow-Webseite eingefügt werden kann, ohne einen kostenpflichtigen Plan zu kaufen. Mit unserem unkomplizierten Editor kann jeder Webbenutzer ein Wetter-Plugin erstellen und es einfach in seine Webflow-Website einfügen. Sie sollten keinen kostenpflichtigen Tarif abschließen oder Ihre Kartendaten offenlegen, um auf unseren Service zuzugreifen. Wenn Sie auf Probleme jeglicher Art stoßen, zögern Sie nicht, sich an unser technisches Support-Team zu wenden.
