Elementor-Wetter-Widget

Erstellen Sie Ihr Wetter-Widget
Wetter auf Elementor mit dem Elfsight-Widget einbetten
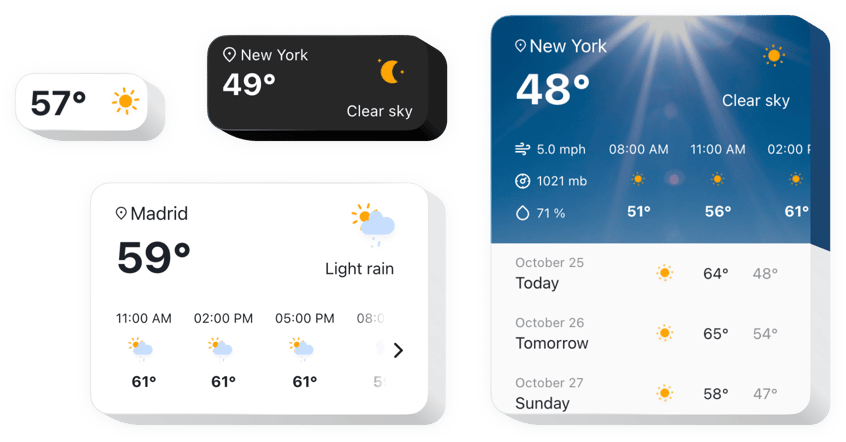
Elfsight Weather ist ein schnelles und sehr anpassbares Website-Plugin, das das Neueste anzeigt Wetterbedingungen für jeden gewünschten Standort. Geben Sie einen Punkt anhand des Namens, der Postleitzahl oder der Koordinaten ein. Ihr Publikum kann die aktualisierten Daten zu Temperatur, Luftdruck, Luftfeuchtigkeit und Wetterelementen überprüfen. Sie können auch stündliche oder tägliche Prognosen anzeigen. Das Widget verfügt außerdem über einen thematischen Hintergrund und die Möglichkeit, eigene Farben anzuwenden.
Steigern Sie den Verkauf von Saisonartikeln, indem Sie auf Ihrer Website eine präzise Wettervorhersage anzeigen!
Hier ist eine Liste aller Funktionen des Wetter-Widgets. Sie können sie direkt im Editor verwalten und sie helfen Ihnen dabei, das Widget passend für Ihren Fall zu gestalten.
- 3 Methoden zur Eingabe des Standorts: über den Namen, die Postleitzahl und die Koordinaten;
- Über 30 Sprachen enthalten, um Wetterinformationen in der Sprache Ihres Publikums anzuzeigen;
- Fünf Varianten der Widget-Konfiguration für verschiedene Anwendungsfälle;
- Die Möglichkeit, die tägliche Vorhersage für die zukünftige Woche mit Datum hinzuzufügen;
- Fügen Sie eine stundenweise Vorhersage für die nächsten zwölf Stunden hinzu.
Wie kann ich das Wetter-Widget in die Elementor-Website integrieren?
Um das Plugin zu aktivieren, befolgen Sie die nachstehenden Anweisungen
- Erstellen Sie Ihr persönliches Wetter-Plugin
Mit Holen Sie sich mit unserem kostenlosen Editor ein Plugin mit ausgewähltem Aussehen und ausgewählten Funktionen. - Holen Sie sich den persönlichen Code zum Hinzufügen des Plugins
Nachdem Sie Ihr Widget eingerichtet haben, können Sie dies tun Erwerben Sie den eindeutigen Code aus dem Popup-Fenster von Elfsight Apps. Kopiere es. - Integrieren Sie das Plugin in Ihre Elementor-Website
Wählen Sie den Ort aus, an dem Sie das Plugin hinzufügen möchten, und fügen Sie dort den kopierten Code hinzu. Übernehmen Sie die Änderungen. - Sie haben die Installation erfolgreich durchgeführt
Betreten Sie den Store, um Ihre Arbeit anzusehen.
Sie können sich gerne an unseren Kundensupport wenden, wenn Sie Hilfe benötigen oder Fragen haben. Wir helfen Ihnen gerne bei jeder Anfrage weiter.
Wie ist es möglich, Wetter ohne Programmierkenntnisse zu meiner Elementor-Webseite hinzuzufügen?
Das Unternehmen Elfsight stellt eine Cloud-Lösung vor, mit der Sie selbst ein Wetter-Widget erstellen können Sehen Sie sich die einfache Anleitung an: Gehen Sie zum Online-Editor, um ein Wetter-Plugin zu erstellen, das Sie in Ihre Elementor-Website integrieren möchten. Klicken Sie auf eine der vorgefertigten Vorlagen und passen Sie die Wettereinstellungen an, ändern Sie das Layout und das Farbschema und aktualisieren Sie Ihre Inhalte, ohne Programmiererfahrung zu haben. Klicken Sie, um das Wetter zu speichern und den Code für die Installation zu erhalten, den Sie mühelos zur Elementor-Site hinzufügen können, ohne eine kostenpflichtige Version kaufen zu müssen. Mit Hilfe des benutzerfreundlichen Editors kann jeder Internetnutzer ein Wetter-Widget erstellen und es einfach in die Elementor-Website einbinden. Sie müssen keinen kostenpflichtigen Plan abschließen oder Ihre Kartendaten offenlegen, um auf den Dienst zuzugreifen. Wenn Sie auf Probleme jeglicher Art stoßen, wenden Sie sich bitte an unsere Support-Mitarbeiter.
