Webflow-Telegram-Chat

Erstellen Sie Ihr Telegram-Chat-Widget
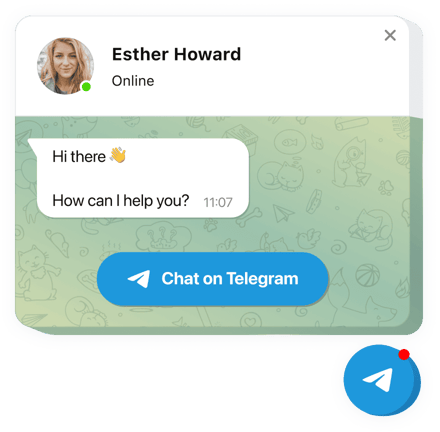
Telegram-Chat in Webflow mit dem Elfsight-Widget einbetten
Das von Elfsight entwickelte Telegram-Widget ist eine nahtlose Variante für Ihre Website-Benutzer um mit Ihnen zu kommunizieren und Antworten auf ihre Fragen und Wünsche zu haben. Sie können den Zuschauern jederzeit online in ihrem beliebtesten Messenger zur Verfügung stehen. Platzieren Sie den Telegram-Chat auf der Website und wählen Sie aus, dass er auf bestimmten Seiten oder für bestimmte Zielgruppen angezeigt wird, wählen Sie Start-Chat-Auslöser aus, zeigen Sie Ihre eigene Begrüßungsnachricht an, richten Sie Symbole aus und tun Sie mehr. Mit dem Telegram-Messenger bleiben Sie für Ihre Benutzer jederzeit und von jedem Ort aus leicht erreichbar.
Es ist die einfachste Möglichkeit für Menschen, Sie zu kontaktieren und ihre Probleme zu lösen!
Hauptfunktionen des Telegram-Chat-Widgets
Hier ist eine Liste aller Funktionen von Telegram-Chat. Sie sind direkt im Editor verfügbar und helfen Ihnen dabei, das Widget zu erstellen, das Ihren Anforderungen entspricht.
- Betten Sie den Telegram-Messenger in Ihre Website ein, um mit Besuchern zu chatten
- 3 Arten von Chat-Position: schwebende Blase, eingebettete Blase und eingebettetes Chat-Fenster;
- Eine Sammlung von Blasensymbolen zur Auswahl;
- Option zum Bearbeiten des Blasentextes;
- Chat Kopfzeile mit Seitenlogo, Name und Beschriftung.
Sehen Sie in unserer Demo, wie alle Funktionen funktionieren
Wie kann ich Telegram Chat Box in meine Webflow-Website integrieren?
Befolgen Sie zum Einbetten des Widgets einfach die folgenden Richtlinien.
- Erstellen Sie Ihr einzigartiges Telegram-Widget
Erhalten Sie mit Hilfe unserer kostenlosen Demo ein Plugin mit ausgewählter Zusammensetzung und Funktionsmerkmalen. - Erhalten Sie den persönlichen Code, um das Widget zu veröffentlichen
Nachdem Sie Ihr Widget erstellt haben, erhalten Sie Ihren persönlichen Code aus der angezeigten Benachrichtigung auf Elfsight Apps. Kopieren Sie es. - Fügen Sie das Widget auf Ihrer Webflow-Site hinzu
Wählen Sie den Ort aus, an dem Sie das Plugin integrieren möchten, und fügen Sie dort den gespeicherten Code hinzu. Speichern Sie die Ergebnisse. - Sie haben die Installation vollständig abgeschlossen
Betreten Sie Ihre Website, um Ihre Arbeit anzusehen.
Nehmen Sie sich eine Minute Zeit Kontaktieren Sie unseren Kundensupport, falls Sie Rat benötigen oder Probleme haben. Wir helfen Ihnen gerne bei jeder Anfrage weiter.
Wie kann ich ohne Programmierkenntnisse Telegram-Chat zu meiner Webflow-Website hinzufügen?
Elfsight bietet eine SaaS-Lösung, mit der Sie erstellen können Wenn Sie selbst ein Telegram-Chat-Widget erstellen, sehen Sie, wie einfach der Vorgang ist: Arbeiten Sie direkt im Online-Editor, um ein Telegram-Chat-Widget zu erstellen, das Sie gerne auf Ihrer Webflow-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Telegram-Chat-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie den Telegram-Chat und kopieren Sie seinen Installationscode, den Sie ganz einfach in Ihre Webflow-Website einbinden können, ohne ein kostenpflichtiges Abonnement kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Telegram-Chat-Widget erstellen und es einfach in seine Webflow-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.

