HTML Store Locator-Widget

Erstellen Sie Ihr Store Locator-Widget
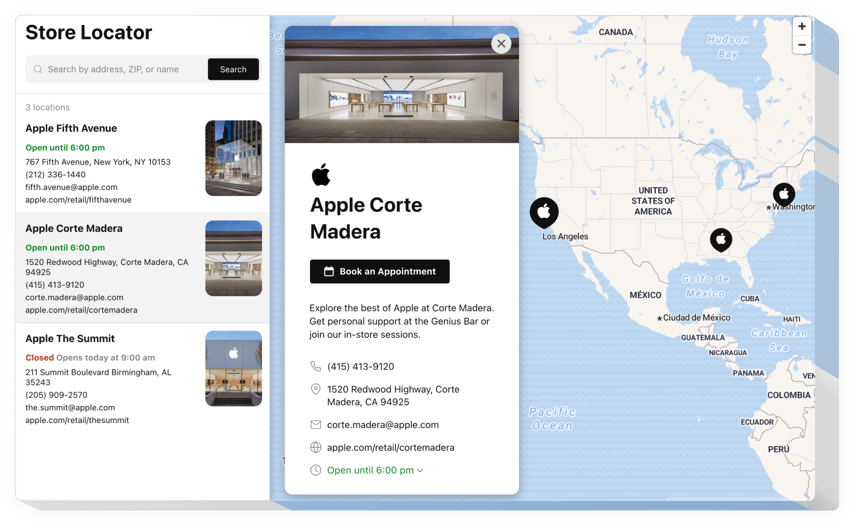
Store Locator mit einem Elfsight-Widget in HTML einbetten
Der Elfsight Store Locator für HTML ist ein leistungsstarkes und flexibles Widget um den Komfort und die Kundenbindung Ihrer Website zu steigern, indem Sie es Ihren Kunden einfacher denn je machen, den Weg zu Ihren Geschäften zu finden. Mit einer Reihe leistungsstarker Funktionen für Effizienz und Leistung ist dieses Widget Ihre Lösung der Wahl, um Ihre physischen Geschäftsstandorte klar und bequem anzuzeigen. Fügen Sie es gleich jetzt hinzu und sehen Sie, wie es Ihre Website in einen wunderbaren Filialfinder verwandelt!
Durch die Integration des Widgets erhöhen Sie Ihre Vertrauenswürdigkeit bei Besuchern, indem Sie detaillierte Informationen zu den physischen Standorten Ihres Unternehmens bereitstellen und diese so von Ihrem Geschäft überzeugen solide Präsenz. Dies wird zu einer besseren Entscheidungsfindung und einem verbesserten Kauferlebnis bei den Kunden führen.
Betten Sie den außergewöhnlichen Filialfinder ein, um Ihren Standort und wichtige Unternehmensdaten zu teilen. Heben Sie Ihre aktuelle Adresse und nützliche Informationen hervor, um zusätzliche Kunden im Geschäft zu gewinnen.
Im Folgenden sind wesentliche Funktionen des Widgets aufgeführt:
- Mühelose Adressauswahl
- Interaktive Karteneigenschaften
- Standortaktionsschaltflächen mit Integrationen aktiviert
- Einfache Standortkarte beim Klicken auf eine Markierung
- Standort-Geschäftszeiten & offener Status
Sie können die volle Funktionalität des Widgets in der Demo ausprobieren
Wie kann ich Store Locator in meine HTML-Webseite einbetten?
Befolgen Sie einfach die folgenden Richtlinien, um das Widget einzubetten.
- Nutzen Sie unseren kostenlosen Editor und beginnen Sie mit der Gestaltung Ihres einzigartigen Instruments.
Suchen Sie das ausgewählte Design und die ausgewählten Aspekte des Widgets und wenden Sie die Änderungen an. - Kopieren Sie Ihren individuellen Code, der im Fenster von Elfsight Apps angezeigt wird.
Sobald die Erstellung Ihres persönlichen Tools abgeschlossen ist, kopieren Sie den individuellen Code im erscheinenden Fenster und bewahren Sie ihn für einen späteren Bedarf auf. - Erste Schritte mit der Verwendung des Widgets auf Ihrer HTML-Website.
Betten Sie den zuvor kopierten Code in Ihre Homepage ein und speichern Sie die Änderungen. - Das Setup ist vollständig beendet.
Gehen Sie auf Ihre Website, um die Funktion des Plugins zu überprüfen.
Sollten Sie auf Komplikationen stoßen, zögern Sie nicht, sich an unser Kundendienstteam zu wenden. Unsere Spezialisten helfen Ihnen gerne bei allen Fragen rund um das Produkt weiter.
