Webnode-Foto- und Bild-Slider

Erstellen Sie Ihr Slider-Widget
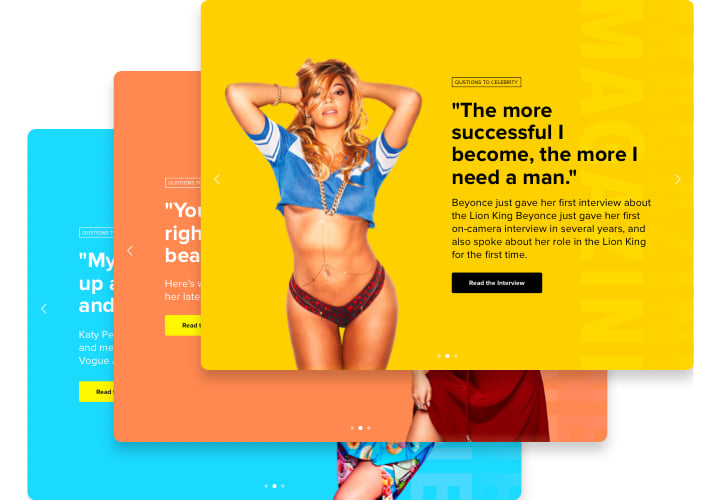
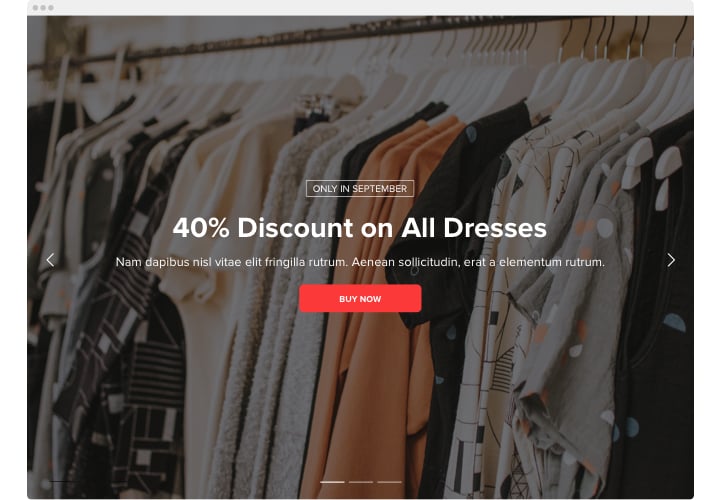
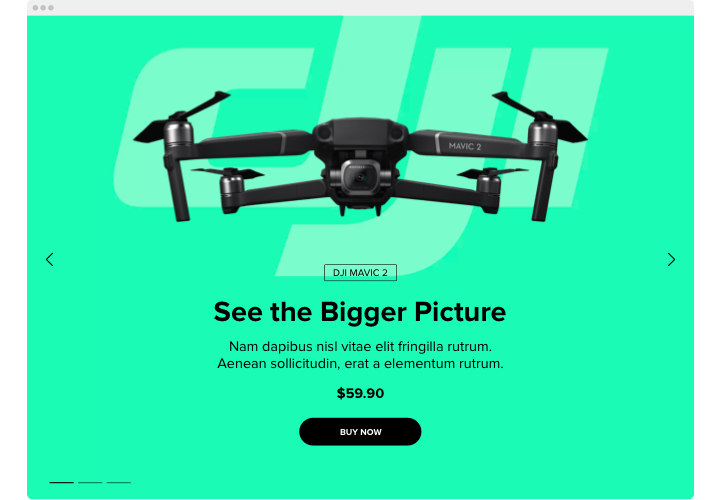
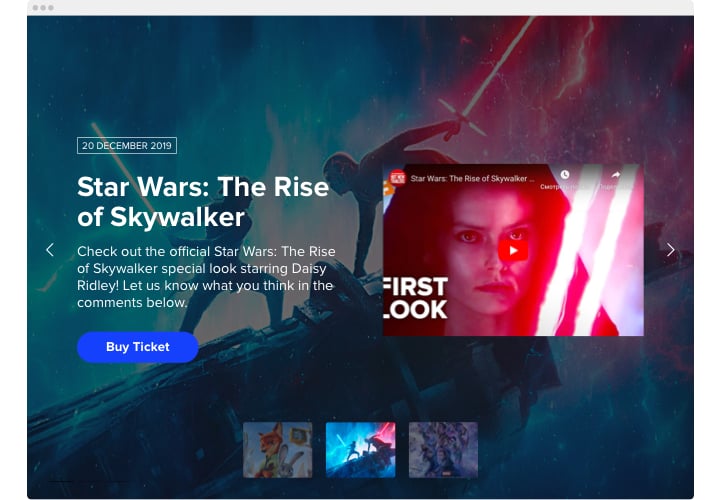
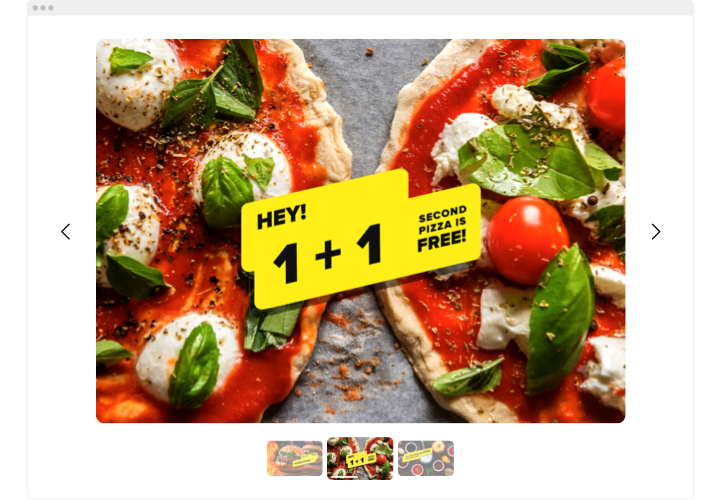
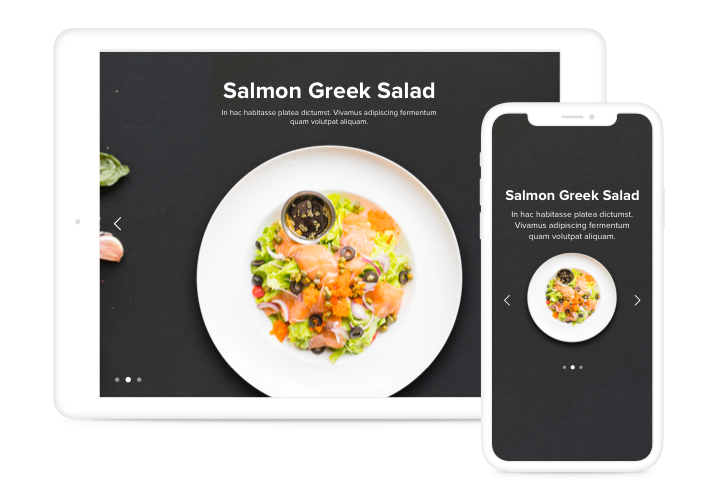
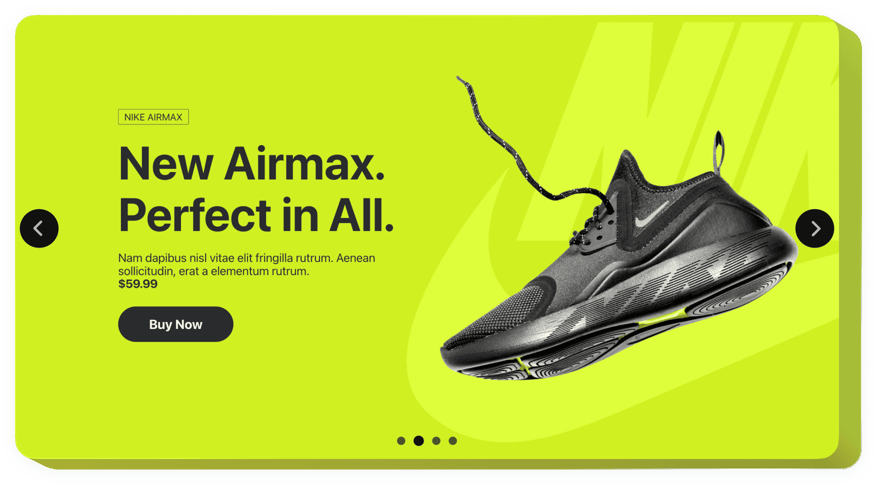
Screenshots
Beschreibung
Elfsight Photo & Image Slider ist ein einfaches Instrument, mit dem Sie die Aufmerksamkeit der Benutzer gewinnen können, indem Sie ihnen verschiedene Bilder, Videos oder die besten Angebote auf Ihrer Website zeigen. Nutzen Sie beliebig viele Folien, um Ihre Produkte hervorzuheben und Sonderangebote hervorzuheben. Fügen Sie Spezialeffekte hinzu und ändern Sie die Bild-/Videodimension nach Ihren Wünschen. Mit unserem Tool können Sie einen auffälligen Slider erstellen, der die Aufmerksamkeit der Benutzer auf sich zieht und sie nicht dazu bringt, Ihre Seite in Eile zu verlassen.
Funktionen
Sehen Sie sich alle Funktionen des Produkts an. Sie sind direkt im Editor verfügbar und helfen Ihnen dabei, das Widget genau für Ihren Fall zu erstellen.
- Verwenden Sie CTA-Schaltflächen, um Benutzer zur Konvertierung zu führen.
- Regulieren Sie die Dauer des Folienwechsels .
- Wählen Sie zwischen Paginierungsvarianten.
- Platzieren Sie Ihre Inhalte mithilfe der erweiterten Position an einer beliebigen Stelle auf der Seite.
- Passen Sie fünf Inhaltsfunktionen an.
Sie können alle Funktionen des Widgets direkt in der Demo ausprobieren
Wie binde ich Image Slider auf der Webnode-Website ein?
Um mit der Nutzung des Produkts zu beginnen, befolgen Sie einfach die folgenden Richtlinien.
- Entwerfen Sie Ihr maßgeschneidertes Foto-Slider-Plugin
Wenn Sie unseren kostenlosen Konfigurator verwalten, formen Sie a Plugin mit einem bevorzugten Design und funktionalen Merkmalen. - Kopieren Sie den persönlichen Code, um das Plugin zu veröffentlichen
Nachdem Sie Ihr Widget generiert haben, erhalten Sie Ihren persönlichen Code aus dem erscheinenden Fenster auf Elfsight Apps. Kopieren Sie den Code zur weiteren Verwendung. - Betten Sie das Plugin in Ihre Webnode-Website ein
Suchen Sie den Bereich, in dem Sie das Plugin anzeigen möchten, und fügen Sie dort den gespeicherten Code ein. Veröffentlichen Sie die Ergebnisse. - Herzlichen Glückwunsch! Sie haben das Widget gerade integriert!
Besuchen Sie die Website, um Ihre Arbeit zu überprüfen.
Zögern Sie nicht, den Support zu kontaktieren, wenn Sie Hilfe benötigen oder Fragen haben. Wir helfen Ihnen bei jeder Anfrage.
Gibt es eine Methode, Slider ohne Programmierkenntnisse zu meiner Webnode-Site hinzuzufügen?
Das Unternehmen Elfsight bietet eine SaaS-Lösung an ermöglicht es Benutzern, selbst einen Slider-Abschnitt zu erstellen. Sehen Sie sich die einfachen Anweisungen an: Gehen Sie zur Online-Demo, um ein Slider-Plugin zu erstellen, das Sie auf der Webnode-Webseite einbetten möchten. Klicken Sie auf eine der vorgefertigten Vorlagen und passen Sie die Slider-Einstellungen an, ändern Sie das Layout und die Farbe der Elemente und fügen Sie Ihre Inhalte hinzu, ohne Programmiererfahrung zu haben. Speichern Sie den Slider und kopieren Sie den Installationscode des Widgets, der problemlos und kostenlos in Ihre Webnode-Homepage eingebunden werden kann. Mit unserem intuitiven Konfigurator kann jeder Internetnutzer online eine Slider-App erstellen und diese mühelos in die Webnode-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um den Elfsight Editor aufzurufen. Sollten Sie bei irgendeinem Schritt auf Hindernisse stoßen, wenden Sie sich bitte an unser technisches Support-Team.