Webflow-Bild-Slider-Widget

Erstellen Sie Ihr Slider-Widget
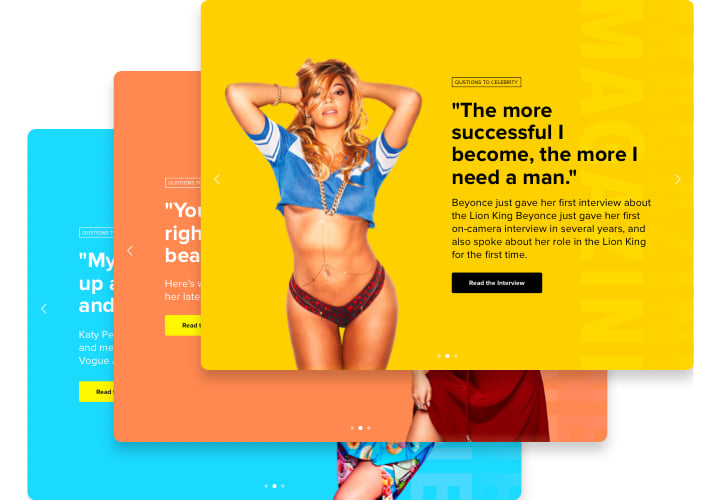
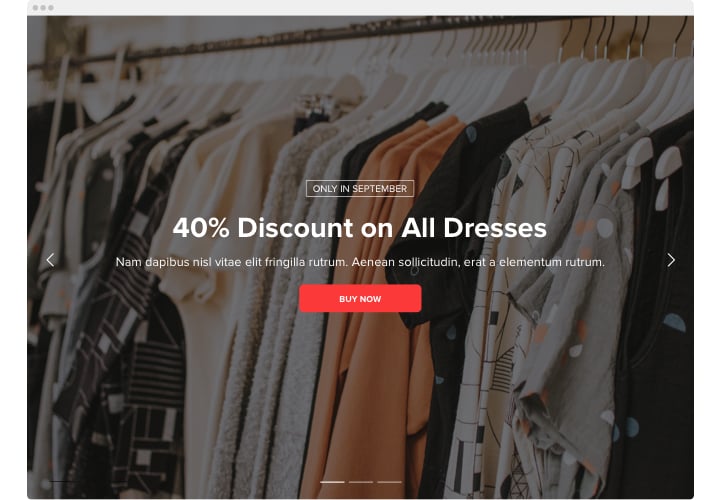
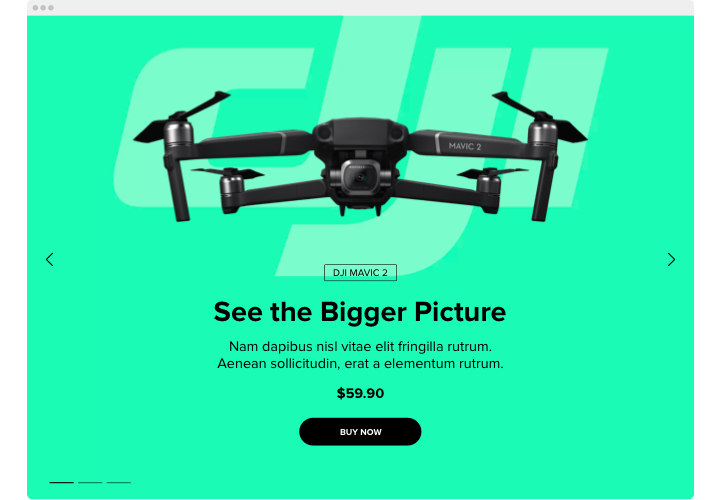
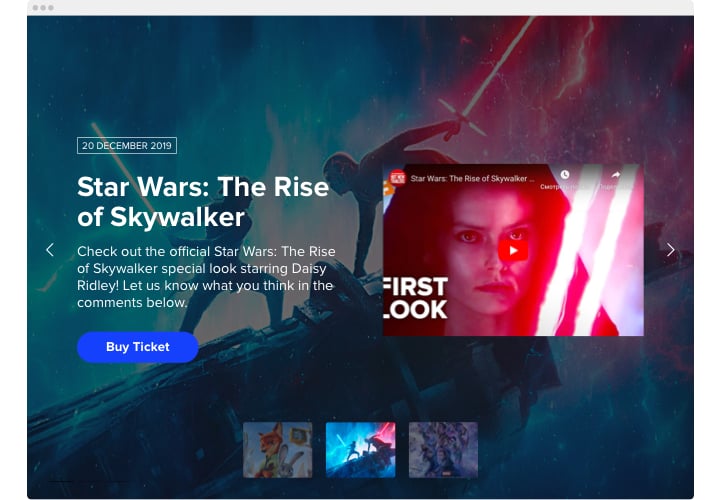
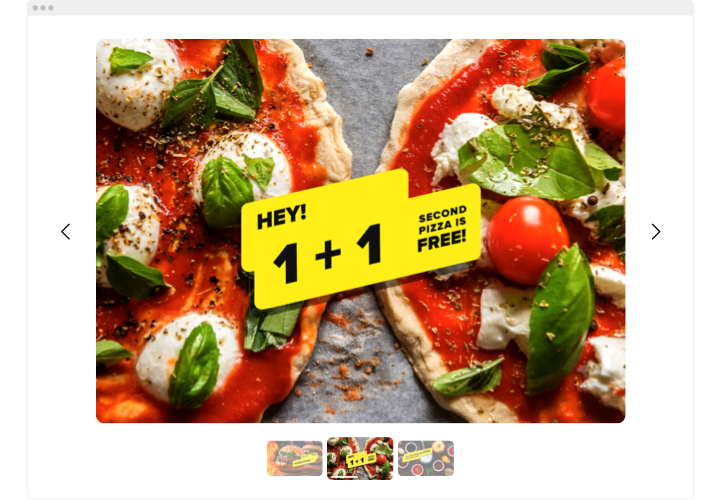
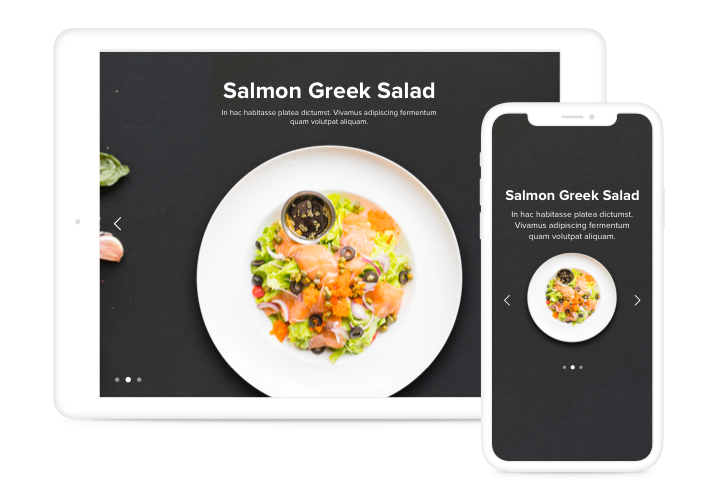
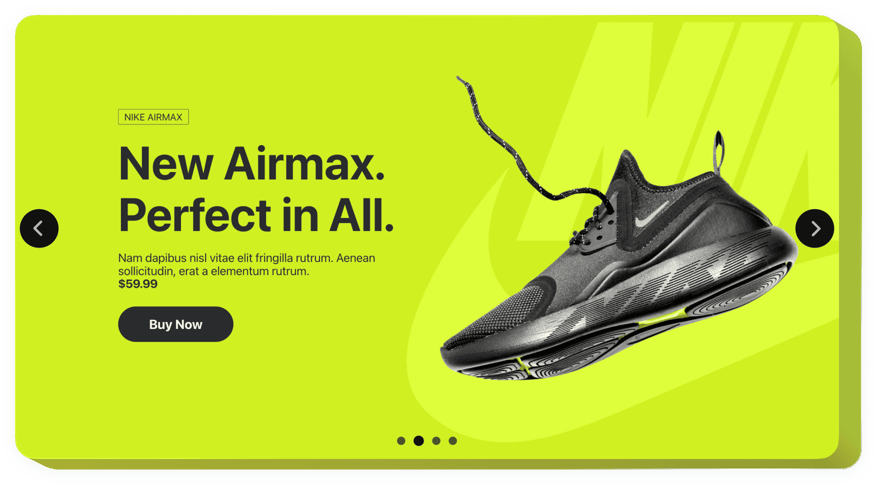
Screenshots
Slider in Webflow mit dem Elfsight-Widget einbetten
Elfsight Photo and Image Slider ist ein einfaches und reaktionsfähiges Widget, mit dem Sie dies tun können Erregen Sie die Aufmerksamkeit der Nutzer, indem Sie mehrere Bilder, Videos oder die besten Angebote auf Ihrer Website anzeigen. Nutzen Sie beliebig viele Folien, um Ihre Marke hervorzuheben und aktuelle Angebote zu kennzeichnen. Fügen Sie Spezialeffekte hinzu und ändern Sie die Bild-/Videogröße nach Bedarf. Mit unserem Tool können Sie spektakuläre Slider erstellen, die die Aufmerksamkeit der Benutzer auf sich ziehen und sie nicht dazu bringen, Ihre Webseite zu früh zu verlassen.
Main Funktionen des Slider-Widgets
Hier können Sie alle Funktionen des Produkts sehen. Sie können sie direkt im Editor verwalten und sie helfen Ihnen dabei, das Widget genau für Ihren Anwendungsfall zu erstellen.
- Verwenden Sie CTAs, um Benutzer zur Konvertierung zu führen.
- Gewöhnen Sie sich an die Folienumschaltung Dauer.
- Wählen Sie zwischen zahlreichen Optionen.
- Platzieren Sie Ihre Nachricht mithilfe der erweiterten Position an einer beliebigen Stelle auf der Seite.
- Passen Sie fünf Inhaltselemente an.
Sehen Sie in unserer Demo, wie alle Funktionen funktionieren
Wie kann ich Image Slider zur Webflow-Website hinzufügen?
Um das Produkt hinzuzufügen, führen Sie diese kurzen Schritte aus
- Erstellen Sie Ihr maßgeschneidertes Photo Slider-Plugin
Holen Sie sich mit unserem kostenlosen Editor ein Plugin mit ausgewähltem Aussehen und Funktionen. - Erwerben Sie sich den individuellen Code zur Installation des Plugins
Nachdem Sie Ihr Widget erstellt haben, können Sie Sie erhalten Ihren Installationscode über die erscheinende Benachrichtigung auf Elfsight Apps. Kopieren Sie diesen Code zur späteren Verwendung. - Das Plugin auf Ihrer Muse-Site
Suchen Sie den Ort, an dem Sie das Plugin platzieren möchten, und fügen Sie dort den gespeicherten Code hinzu. Veröffentlichen Sie die Ergebnisse. - Herzlichen Glückwunsch! Sie haben gerade das Widget veröffentlicht!
Betreten Sie den Store, um Ihre Arbeit zu sehen.
Zögern Sie nicht, sich an unseren Support zu wenden, wenn Sie Hilfe benötigen oder Probleme haben. Wir helfen Ihnen gerne bei jeder Anfrage weiter.
Gibt es eine Option, Slider ohne Programmiererfahrung in meine Webflow-Website einzubetten?
Das Unternehmen Elfsight bietet eine SaaS-Lösung dafür ermöglicht es Benutzern, selbst einen Slider-Bereich einzurichten. Entdecken Sie die einfachen Anweisungen: Beginnen Sie direkt in der Live-Demo mit der Arbeit, um eine Slider-App zu erstellen, die Sie auf Ihrer Webflow-Webseite sehen möchten. Wählen Sie eine unserer vorgefertigten Vorlagen und ändern Sie die Slider-Einstellungen, aktualisieren Sie Ihre Inhalte, ändern Sie das Layout und die Farben ohne Codierung. Speichern Sie den Slider und erhalten Sie den Installationscode des Plugins, den Sie in die Webflow-Homepage einfügen können, ohne einen kostenpflichtigen Plan zu kaufen. Mit dem benutzerfreundlichen Editor kann jeder Internetnutzer online eine Slider-App erstellen und diese einfach in seine Webflow-Website einbetten. Es ist nicht erforderlich, zu bezahlen oder Ihre Kartendaten einzureichen, um auf unseren Service zuzugreifen. Sollten Sie auf Hindernisse jeglicher Art stoßen, zögern Sie bitte nicht, sich an unsere Support-Mitarbeiter zu wenden.