WooCommerce-Preistabellen-Plugin

Erstellen Sie Ihre Preistabellen-App
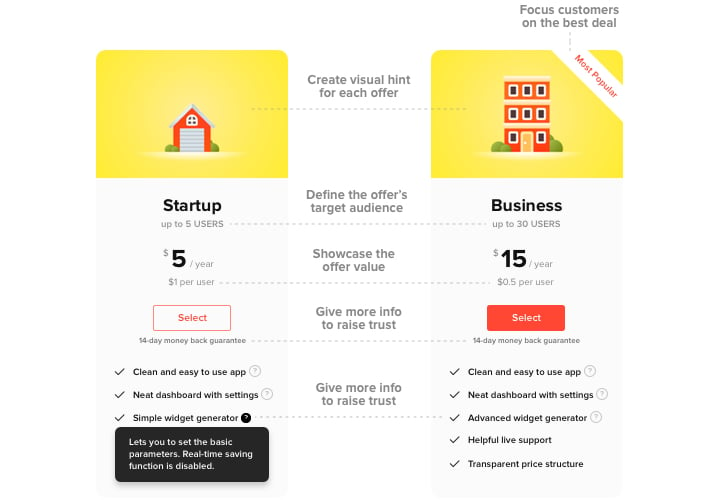
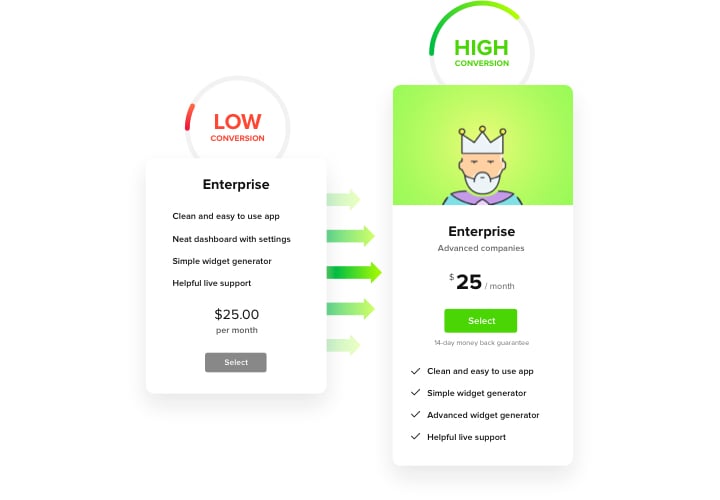
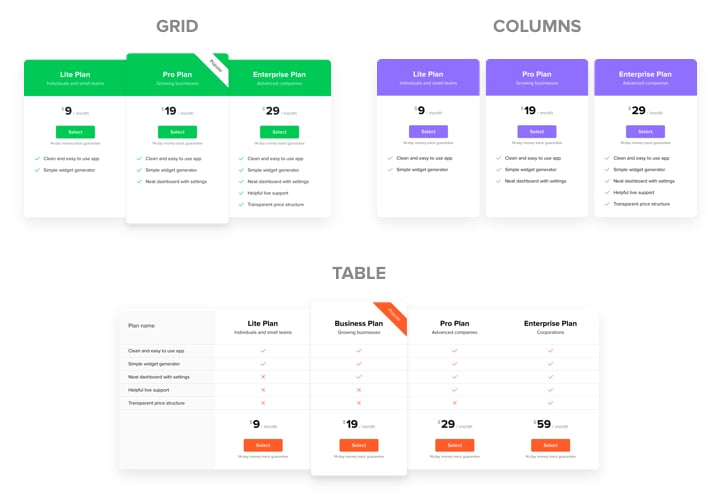
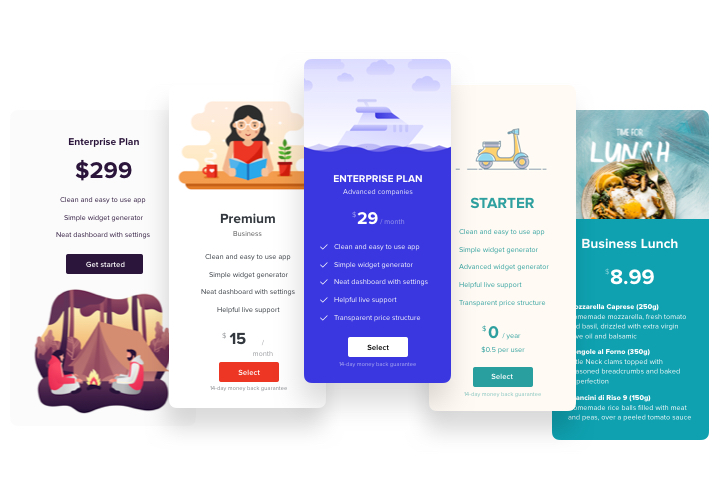
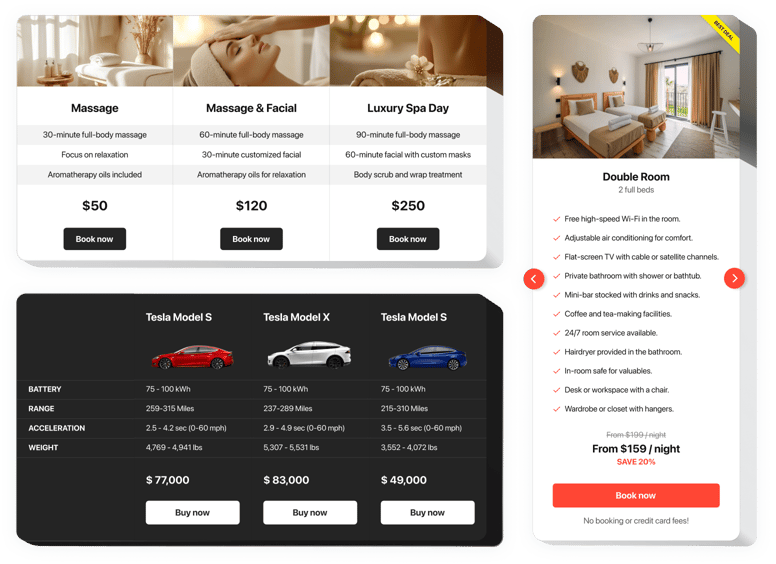
Screenshots
Beschreibung
Die Preisgestaltung spielt eine der wichtigsten Rollen bei der Kaufmotivation von Kunden. Unser Plugin hilft Nutzern der Website nicht nur dabei, mehrere Preistarife schnell zu prüfen und zu prüfen. Es hilft auch bei der Steigerung der Konvertierung durch den Einsatz modernster Design- und Konfigurationstechniken.
Erhöhen Sie den Umsatz Ihrer Website mit einer intelligenten Preisgestaltung.
Wie kann ich eine Preistabelle in die WooCommerce-Website einbetten?
Die Erstellung des Tools erfolgt auf den Elfsight-Seiten und Sie müssen nicht codieren. Besuchen Sie die Live-Demo, um Ihr Tool zu gestalten, den Code zu erwerben und ihn in Ihre Website zu implementieren.
Die besten Möglichkeiten, die Website-Integration mit Preistabellen zu nutzen
Wir bieten Ihnen zahlreiche Anpassungsmöglichkeiten: Widgets in voller Länge zum Hinzufügen in der Inhaltsbereich, schwebende Plugins für Scrollmöglichkeiten, Layouts für Fußzeile, Kopfzeile und alle Variationen vertikaler Möglichkeiten für Seitenleisten und Menüs.
Gibt es eine Option, mit Hilfe Ihres Redakteurs eine Preistabelle für Raster oder Servicepläne zu erstellen?
Sie können jedes Widget frei gestalten Variationen. Im Editor stehen unzählige Layouts zur Verfügung, die alle ganz einfach an Ihre Bedürfnisse angepasst werden können.
Die wichtigsten Widget-Funktionen umfassen
- Mehr Kunden gewinnen;
- Let Benutzer schließen einen Kauf ab;
- Sofortige und effektive Anpassung;
- Plugin in nur 80 Sekunden erstellen;
- Machen Sie uns Angaben zu Ihren Preisplänen;
- Machen Sie Ihre Preise für Benutzer attraktiv.
Mit der Demo können Sie spüren, wann das Widget angeboten wird
Wie erstelle ich eine Preistabelle für meine WooCommerce-Website?
Führen Sie einfach die unten aufgeführten Schritte aus, um das Tool zu aktivieren.
- Verwalten Sie unseren kostenlosen Konfigurator und beginnen Sie mit der Erstellung Ihres eigenen Instruments.
Wählen Sie das individuelle Aussehen und die Eigenschaften des Widgets und speichern Sie die Änderungen. - Sie erhalten den angezeigten persönlichen Code im speziellen Formular auf Elfsight Apps.
Wenn die Anpassung Ihres Plugins abgeschlossen ist, kopieren Sie den persönlichen Code im angezeigten Popup und speichern Sie ihn zur weiteren Verwendung. - Initiieren Anwenden des Widgets auf der WooCommerce-Website.
Implementieren Sie den Code, den Sie zuvor kopiert haben, in Ihre Seite und übernehmen Sie die Änderungen. - Die Installation ist vollständig durchgeführt.
Besuchen Sie Ihre Website, um die Funktion des Tools zu überprüfen.
Wenn Sie Fragen haben oder auf Komplikationen stoßen, können Sie sich jederzeit an unser Support-Team wenden. Unsere Mitarbeiter sind bestrebt, alle Schwierigkeiten zu lösen, die Sie möglicherweise mit dem Widget haben.