Plugin Tableau de prix pour WooCommerce
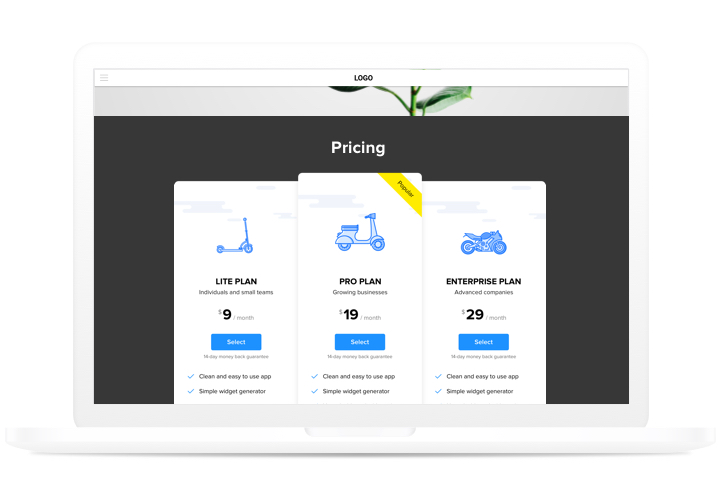
Screenshots
Description
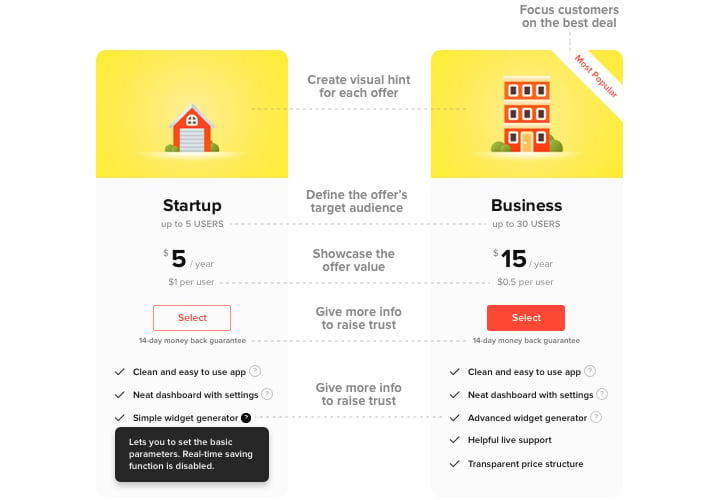
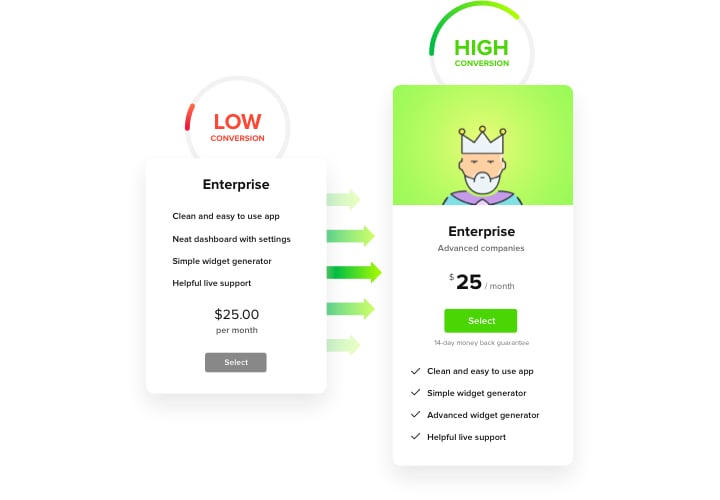
La tarification joue l’un des principaux rôles dans la motivation des clients à acheter. Notre plugin aide non seulement les utilisateurs du site Web à examiner et à vérifier rapidement plusieurs tarifs. Il contribue également à accélérer la conversion en utilisant les techniques les plus récentes en matière de conception et de configuration.
Faites passer les ventes de votre site Web au niveau supérieur grâce à une tarification intelligente.
[ /application_platform_content_item]Comment puis-je intégrer un tableau de prix sur le site WooCommerce ?
La création de l’outil s’effectue sur les pages Elfsight et vous n’avez pas besoin de coder. Accédez à la démo en direct pour façonner votre outil, acquérir le code et l’implémenter dans votre site Web.
Les meilleures façons d'utiliser l'intégration de sites Web de tableaux de prix
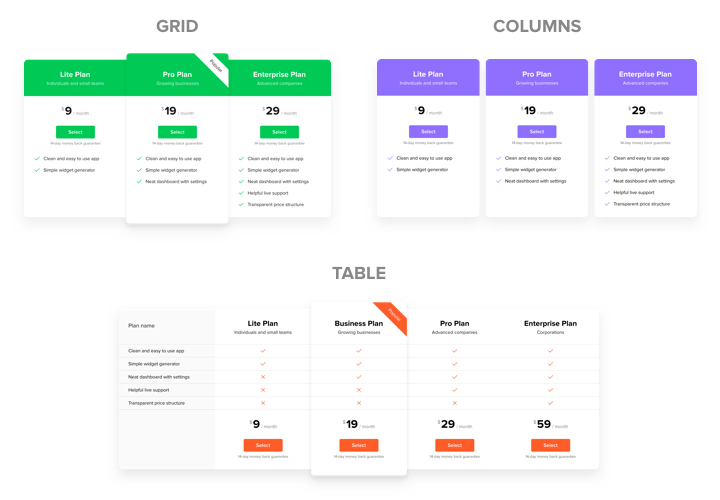
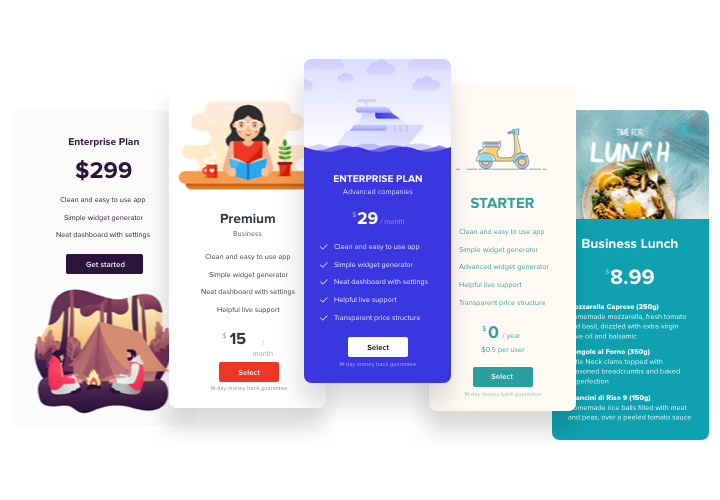
Nous vous proposerons de nombreuses opportunités de personnalisation : des widgets complets à ajouter dans le zone de contenu, plugins flottants pour les opportunités de défilement, mises en page pour le pied de page, l’en-tête et toutes les variantes d’opportunités verticales pour les barres latérales et les menus.
Existe-t-il une option permettant de créer un tableau de tarification de grille ou de plans de services par l'intermédiaire de votre éditeur ?
Vous êtes libre de façonner n’importe quel widget. variantes. Il existe des tonnes de mises en page applicables dans l’éditeur, et toutes peuvent être facilement ajustées selon vos besoins.
Les principales fonctionnalités du widget contiennent
- Avoir plus de clients ;
- Laisser les utilisateurs finalisent un achat ;
- Personnalisation instantanée et efficace ;
- Création d’un plugin en seulement 80 secondes ;
- Donnez vos plans tarifaires ;
- Rendez votre tarification attractive pour les utilisateurs.
Vous pouvez sentir quand le widget propose d’utiliser la démo
Comment créer un tableau de prix pour mon site Web WooCommerce ?
Suivez simplement les étapes présentées ci-dessous pour activer l’outil.
- Gérez notre configurateur gratuit, commencez à créer votre propre instrument.
Choisissez l’apparence et les caractéristiques personnalisées du widget et enregistrez les modifications. - Recevez le code personnel apparaissant dans le formulaire spécial sur Elfsight Apps.
Une fois la personnalisation de votre plugin terminée, copiez le code personnel dans la fenêtre contextuelle qui apparaît et enregistrez-le pour une utilisation ultérieure. - Initier application du widget sur le site WooCommerce.
Implémentez le code que vous avez copié auparavant dans votre page et appliquez les modifications. - L’installation est entièrement effectuée.
Visitez votre site pour inspecter le fonctionnement de l’outil.
À condition de répondre à des questions ou de rencontrer des complications, n’hésitez pas à contacter notre personnel d’assistance. Nos collaborateurs sont impatients de résoudre toutes les difficultés que vous pourriez rencontrer avec le widget.