WooCommerce Portfolio-Plugin

Erstellen Sie Ihre Portfolio-App
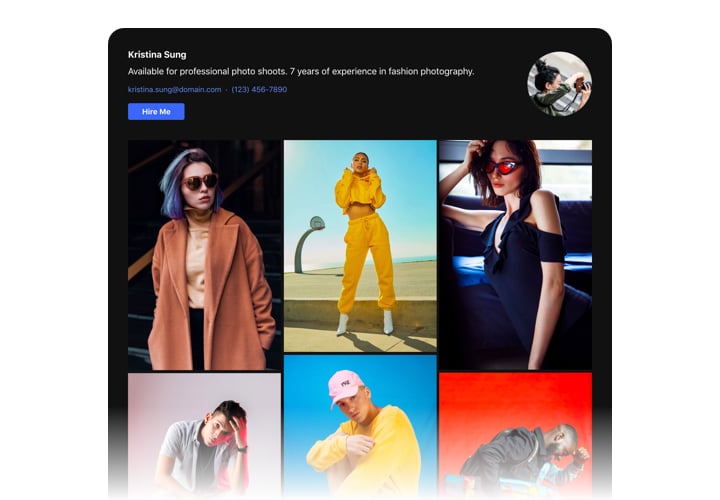
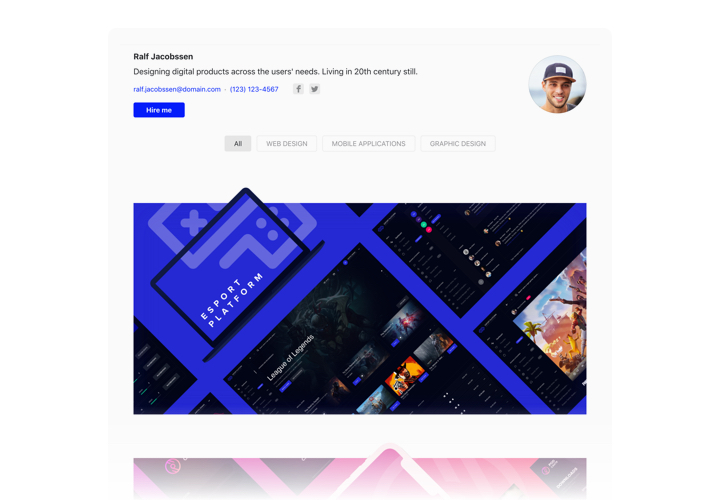
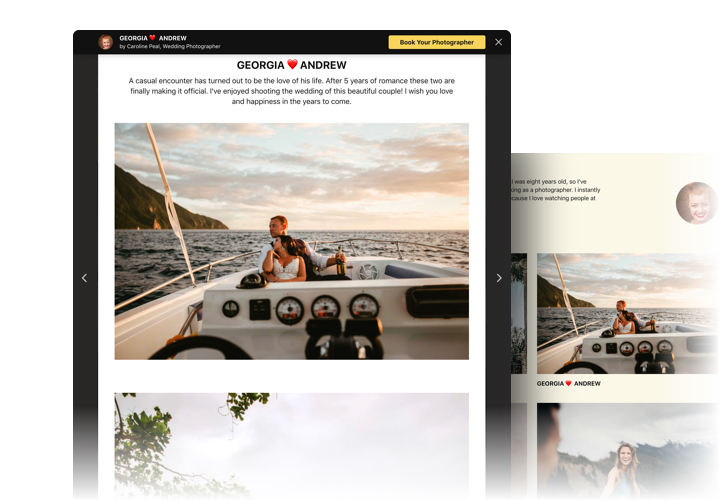
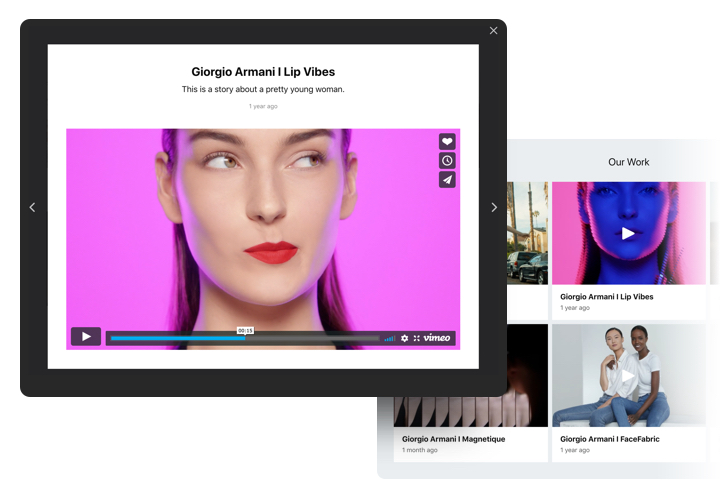
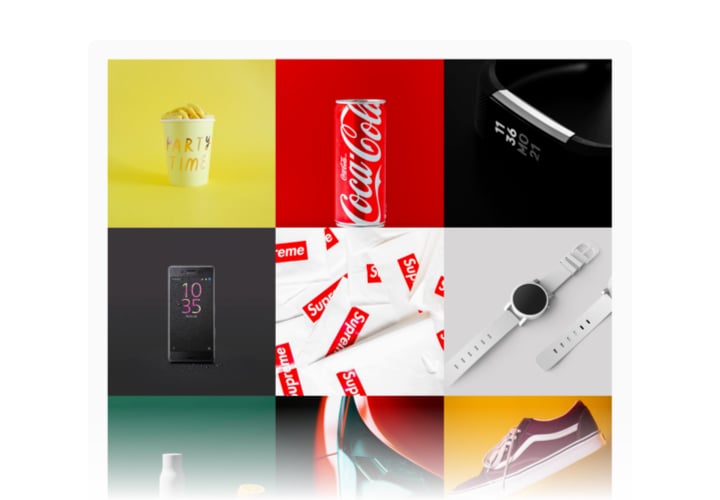
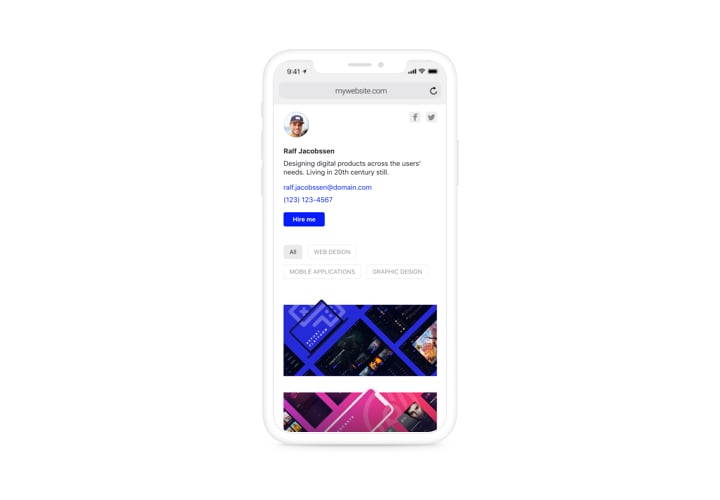
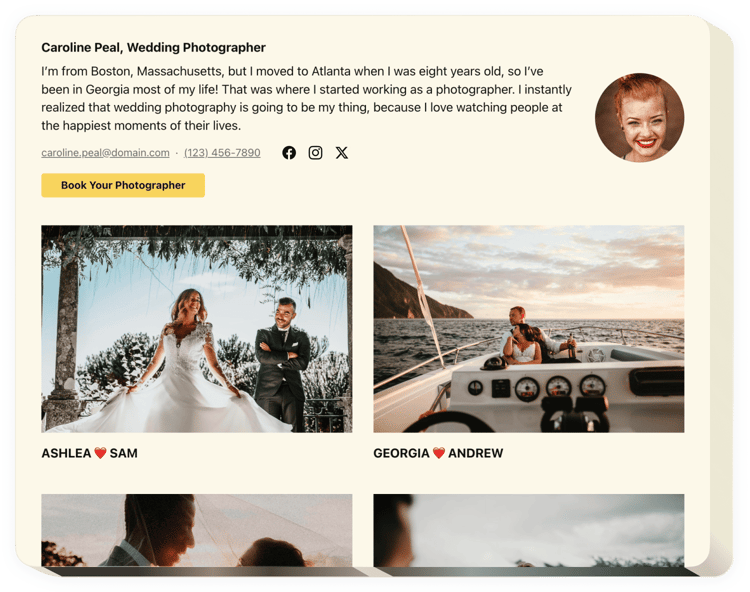
Screenshots
Beschreibung
Das Elfsight Portfolio-Widget wurde entwickelt, um jedem Benutzer zu helfen, der sein fantastisches Portfolio auf der Website veröffentlichen und mehr haben möchte neue Kunden. Mit Hilfe des Widgets können Sie Sammlungen von Fotos, Videobändern, Zeichnungen und anderen Projektinhalten anzeigen. Jeder Projektdatei kann eine ausführliche Beschreibung und ein Datum beigefügt werden. Sie können Projekte an Websites binden und Projekte in Gruppen aufteilen. Website-Benutzer überprüfen Ihr Portfolio, klicken auf jedes Projekt und sehen sich alle Bilder und Videobänder direkt auf Ihrer Homepage an. In der Kopfzeile des Widgets werden Ihr Name, Ihr Foto und Ihre Kontaktdaten angezeigt, sodass Sie leichter zu erreichen sind. Die Schaltfläche „Aktiv“ führt die Leute zur Bestellseite und hilft Ihnen, den Umsatz zu steigern.
Wie bette ich ein Portfolio in meinen WooCommerce ein?
Die Erstellung des Tools erfolgt auf den Elfsight-Seiten und Sie müssen das Codieren nicht lernen. Nutzen Sie unsere aktive Demo, um Ihr eigenes Tool zu entwickeln, den Code zu erwerben und ihn auf Ihrer Website zu implementieren.
Die besten Anwendungsbeispiele für die Integration von Bild-Website-Portfolios
Wir haben eine Vielzahl von Personalisierungsoptionen: Widgets in voller Größe zum Einfügen in den Inhaltsbereich , schwebende Plugins mit Scrollmöglichkeiten, Layouts für Fußzeile, Kopfzeile und alle Variationen vertikaler Möglichkeiten für Website-Seitenleisten und Menüs.
Gibt es die Möglichkeit, mit Hilfe Ihres Redakteurs eine Galerie oder ein Slider-Portfolio zu erstellen?
Sie können die Änderungen jedes Widgets erstellen. Im Editor stehen zahlreiche Layouts zur Verfügung, die alle problemlos nach Ihren Wünschen angepasst werden können.
Funktionen
Um sich ein klares Wissen über das Widget zu verschaffen, sehen Sie sich die Liste der Hauptfunktionen an Züge. Sie machen unser Widget für Sie maximal effizient:
- Beliebig viele Projekte anzeigen und deren Titel hinzufügen;
- Gruppen festlegen und ihnen Projekte zuweisen
- Legen Sie fest, welche Daten im Popup und beim Hover angezeigt werden sollen;
- Die Option zum Hinzufügen von Texten und Datumsangaben zu den Dateien im Projekt
- Call-to-Action-Schaltfläche im Widget-Header und im Popup leitet Kunden zu einer beliebigen Website weiter
Eine vollständige Liste der Funktionen finden Sie in unserer Demo
Wie kann ich Portfolio zu meiner WooCommerce-Website hinzufügen?
Führen Sie einfach die unten aufgeführten Schritte aus, um das Tool zu aktivieren.
- Öffnen Sie unseren kostenlosen Konfigurator und beginnen Sie mit der Erstellung Ihres eigenen Widgets.
Finden Sie das bevorzugte Design und die Eigenschaften des Werkzeugs und speichern Sie die Änderungen. - Kopieren Sie Ihren einzigartigen Code, der im Sonderformular auf Elfsight Apps erscheint.
Kopieren Sie direkt nach Abschluss der Generierung Ihres Plugins den persönlichen Code im angezeigten Feld und bewahren Sie ihn für einen späteren Bedarf auf. - Beginnen Sie mit der Verwendung des Widgets auf Ihrer WooCommerce-Site.
Fügen Sie den zuvor kopierten Code in Ihre Website ein und wenden Sie die Verbesserungen an. - Fertig! Das Setup ist vollständig beendet.
Gehen Sie auf Ihre Website, um zu sehen, wie das Widget funktioniert.
Zögern Sie nicht, sich an unser Kundendienstteam zu wenden, wenn Sie Fragen haben oder auf Hindernisse stoßen. Unsere Mitarbeiter werden sich freuen, alle Probleme zu lösen, die Sie möglicherweise mit dem Widget haben.