WooCommerce-Popup-Plugin

Erstellen Sie Ihre Popup-App
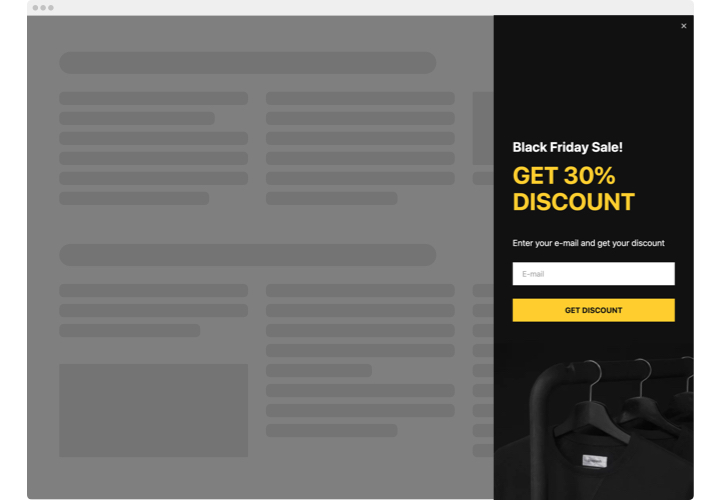
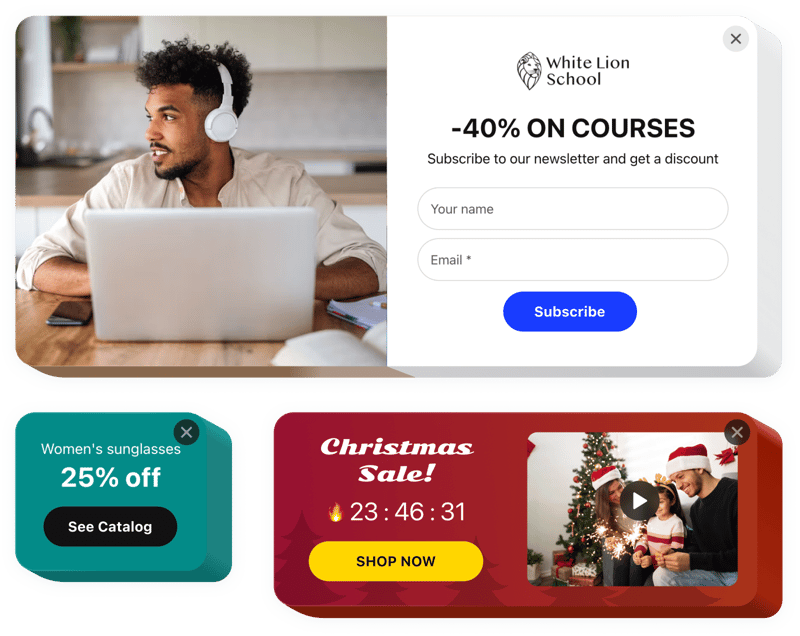
Screenshots
Beschreibung
Mit dem Elfsight Popup-Plugin ist jeder in der Lage, sein eigenes benutzerdefiniertes Popup für jeden Zweck zu entwerfen und zeigen Sie es auf ihrer WooCommerce-Webseite. Erstellen Sie mit einer Vielzahl von Elementen das am besten geeignete Pop-up. Stellen Sie die perfekte Schnittstelle und Platzierung ein; Weisen Sie den Eröffnungsauslöser zu und finden Sie die richtige Frequenz, um Ihre Ziele zu erreichen. Popups verschiedener Art ermöglichen es Benutzern, E-Mails zu abonnieren, Ihre Produkte zu entdecken, Rabattgutscheine zu nutzen, an Ausverkäufen und Sonderangeboten teilzunehmen, über bevorstehende Veranstaltungen auf Ihrer Website benachrichtigt zu werden und vieles mehr.
Popups helfen Ihnen, schneller zu verkaufen, geplante Veranstaltungen zu bewerben, Feedback und Leads zu erhalten und vieles mehr.
Wie kann ich ein Popup in meine WooCommerce-Website einbetten?
Die Erstellung des Tools erfolgt innerhalb der Elfsight-Website und Sie müssen keine Programmierkenntnisse erlernen. Nutzen Sie unsere Live-Demo, um Ihre persönliche App anzupassen, den Code zu erwerben und ihn auf Ihrer Website einzufügen.
Die besten Anwendungsbeispiele für die Integration von Popup-Bannern
Wir bieten viele Anpassungsmöglichkeiten: Widgets in voller Länge für die Implementierung im Inhaltsbereich, schwebende Widgets für Scrollmöglichkeiten, Miniaturansichten für die Fußzeile, den Kopfbereich und alle möglichen vertikalen Optionen für die Seitenleisten und Menüs der Woocommerce-Website.
Wie erstelle ich mit Ihrem Editor ein Verkaufs- oder Angebots-Popup?
Sie können die Änderungen jedes Widgets vornehmen. Im Editor stehen Ihnen zahlreiche Layouts zur Verfügung, die alle ganz einfach nach Ihren Wünschen personalisiert werden können.
Hauptfunktionen des Popup-Plugins
- Zwölf verschiedene Komponenten zum Erstellen eines Popups
- 5 enthaltene Popup-Layouts für verschiedene Fälle
- Einbetten von Schaltflächen, um Besucher auf eine beliebige WooCommerce-Seite weiterzuleiten
- Option zum Hochladen eines Bildes für den Hintergrund
- Popup kann erscheinen nach einer bestimmten Verweildauer auf der Seite oder einem bestimmten Scroll-Prozentsatz
- Popup-Auslöser: Klicken auf das ausgewählte Element oder Scrollen nach unten
Die vollständige Liste der Funktionen des Widgets finden Sie hier in der Demo
Wie füge ich ein Popup auf meiner WooCommerce-Website hinzu?
Befolgen Sie einfach die nachstehenden Richtlinien, um das Tool einzufügen.
- Nutzen Sie unsere kostenlose Demo und beginnen Sie mit der Erstellung Ihres personalisierten Plugins.
Wählen Sie das Ausgewählte aus Layout und Funktionalität des Widgets und übernehmen Sie die Änderungen. - Holen Sie sich den individuellen Code aus der Box auf Elfsight Apps.
Sobald die Einrichtung Ihres Widgets abgeschlossen ist, Kopieren Sie den exklusiven Code im angezeigten Fenster und bewahren Sie ihn zur weiteren Verwendung auf. - Initiieren Sie die Nutzung des Widgets auf Ihrer WooCommerce-Site.
Fügen Sie den Code ein, den Sie kürzlich gespeichert haben in Ihre Homepage ein und übernehmen Sie die Verbesserungen. - Fertig! Die Einrichtung ist vollständig abgeschlossen.
Besuchen Sie Ihre Website, um zu überprüfen, wie die WooCommerce-Popup-Nachricht funktioniert.
Wenn Sie Anfragen bearbeiten oder auf einige Probleme stoßen, zögern Sie nicht Sie können sich gerne an unsere Kundendienstmitarbeiter wenden. Unsere Berater helfen Ihnen gerne bei allen Fragen, die Sie mit der WooCommerce-Popup-Nachricht haben.