Webflow-Popup-Widget

Erstellen Sie Ihr Popup-Widget
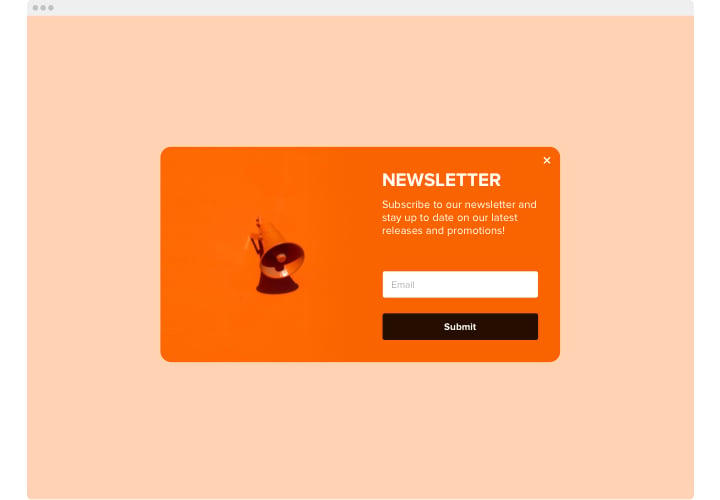
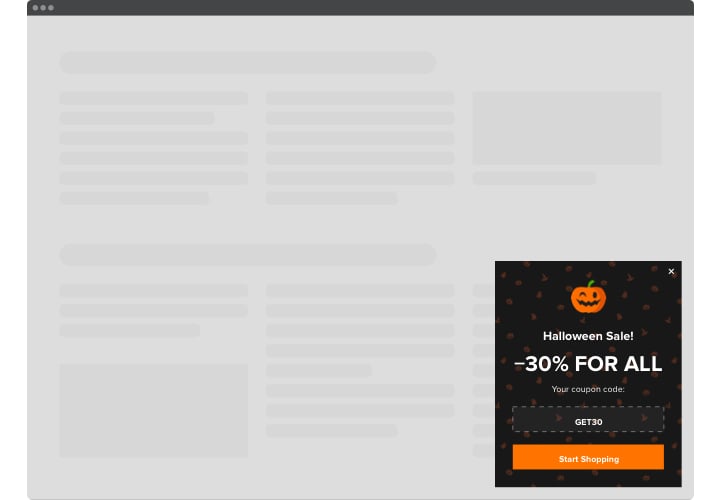
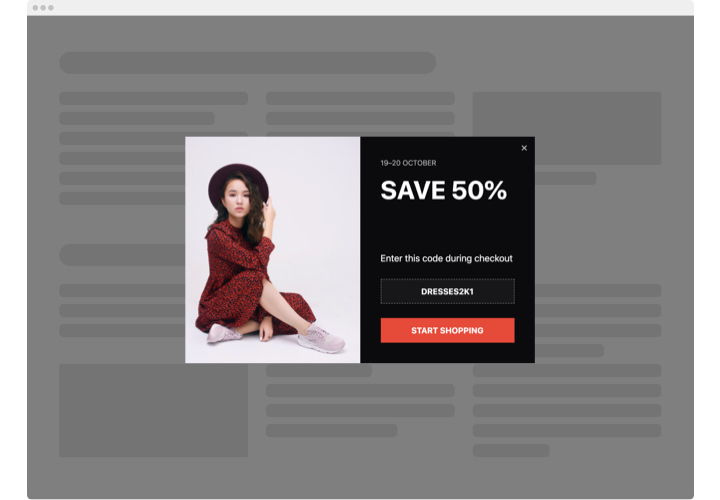
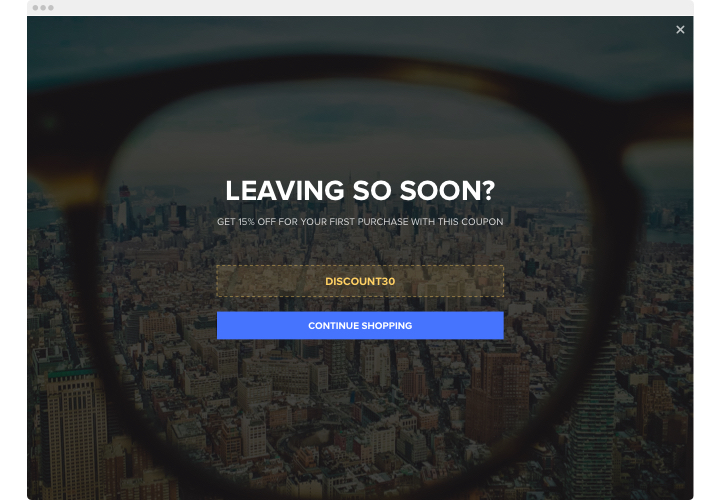
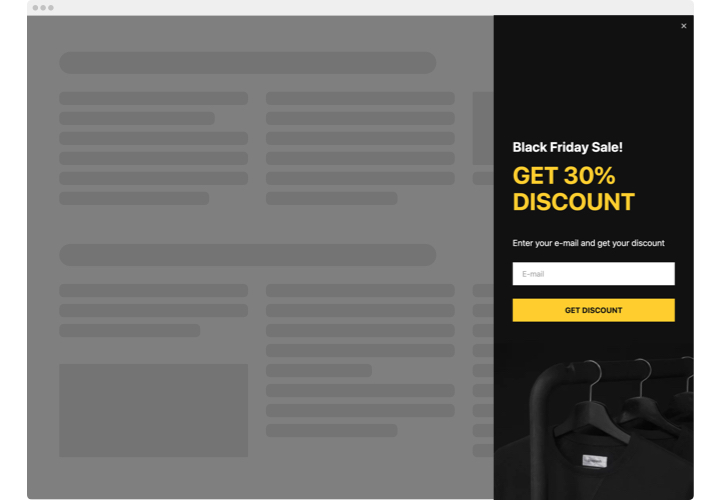
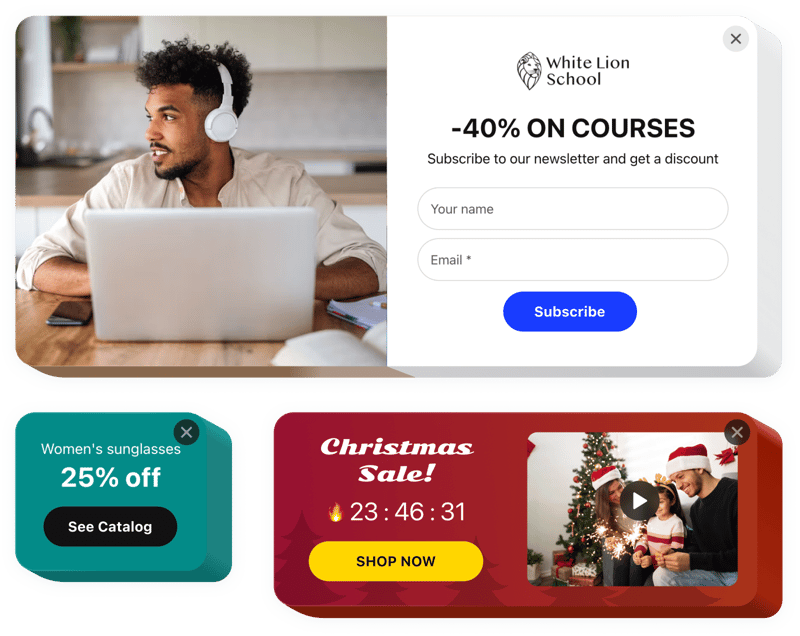
Screenshots
Popup mit dem Elfsight-Widget in Webflow einbetten
Mit dem Elfsight-Popup-Widget kann jeder seine eigenen benutzerdefinierten Popups für jeden entwerfen Zweck und zeigen Sie sie auf der Website an. Gestalten Sie aus diversen Einbaukomponenten ein authentisches Pop-Up. Ändern Sie den Stil und die Anordnung. Wählen Sie den Popup-Auslöser und passen Sie die Häufigkeit an, um die Wirksamkeit des Widgets zu maximieren. Mit Popups verschiedener Art können Benutzer ein Abonnement erstellen, Ihre Angebote entdecken, Rabattgutscheine kopieren und sich über Ihre Verkäufe und Sonderangebote informieren. Webflow-Popup-Formular hilft Menschen, über wichtige Anlässe im Austausch auf dem Laufenden zu bleiben ihre E-Mail-Adressen auf Ihrer Website und vieles mehr.
Mit Pop-ups können Sie mehr verkaufen, für zukünftige Aktivitäten werben, Feedback und Abonnenten sammeln und vieles mehr.
Hauptfunktionen des Popup-Plugins
Hier ist eine Liste aller Funktionen des Widgets. Sie können sie direkt im Editor festlegen und sie helfen Ihnen bei der Konfiguration des für Ihren Anwendungsfall am besten geeigneten Webflow-Formular-Widgets.
- Zwölf verschiedene Komponenten zum Erstellen eines Popups
- 5 enthaltene Popup-Layouts für verschiedene Fälle
- Fügen Sie Schaltflächen hinzu, um Benutzer zu jeder Seite weiterzuleiten
- Hochladen eines Bildes für den Popup-Hintergrund
- Popup kann nach einer festgelegten Zeit auf der Webseite erscheinen
- Öffnen Sie das Webflow-Popup beim Laden der Seite, direkt nachdem eine Person eine Website geöffnet hat
- Popup-Trigger: Klicken Sie auf das ausgewählte Element oder scrollen Sie nach unten zu diesem Element
Wie kann ich das Popup-Widget in die Webflow-Website integrieren?
Um das Widget einzuführen, führen Sie einfach ein paar schnelle Schritte aus:
- Erstellen Sie Ihr individuelles Popup-Plugin
Richten Sie in unserem kostenlosen Editor ein Widget mit einer benutzerdefinierten Benutzeroberfläche und Funktionalität ein. - Erwerben Sie den individuellen Code zum Einrichten des Plugins
Nachdem Sie Ihr Widget angepasst haben, erhalten Sie Ihren Installationscode im erscheinenden Fenster von Elfsight Apps. Kopieren Sie es zur weiteren Verwendung. - Betten Sie das Plugin in Ihre Webflow-Website ein.
Gehen Sie zu der Stelle, an der Sie das Widget einbetten möchten, und fügen Sie dort den kopierten Code ein. Veröffentlichen Sie die Änderungen in einem Webflow-Modal. - Die Einbettung des Webflow-Popup-Modals ist erfolgreich!
Besuchen Sie Ihre Webflow-Website, um Ihr Popup zu überprüfen.
Zögern Sie nicht, den Elfsight-Kundendienst zu kontaktieren, falls Sie Rat benötigen oder Probleme mit der Webflow-Installation haben. Unsere Spezialisten stehen Ihnen bei jeder Anfrage gerne zur Verfügung.
Wie füge ich ohne Programmierkenntnisse ein Popup-Widget zu meiner Webflow-Website hinzu?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Popup-Widget erstellen können. Sehen Sie, wie einfach der Vorgang ist ist: Arbeiten Sie direkt im Online-Editor, um ein Popup-Widget-Widget zu erstellen, das Sie auf Ihrer Webflow-Website sehen möchten. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Popup-Widget-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie die PayPal-Schaltfläche und kopieren Sie den Installationscode, den Sie problemlos in Ihre Webflow-Website einbetten können, ohne ein kostenpflichtiges Abonnement erwerben zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Popup-Widget erstellen und es einfach in seine Webflow-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.