Squarespace Popup-Plugin

Erstellen Sie Ihr Popup-Plugin
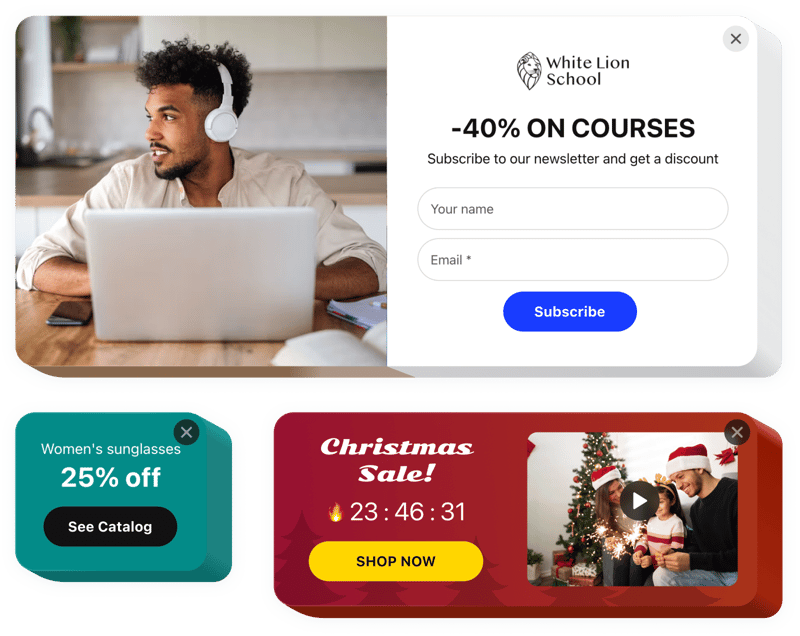
Screenshots
Popup auf Squarespace mit dem Elfsight-Widget einbetten
Mit dem Elfsight-Popup-Plugin können Sie Ihren personalisierten Popup erstellen -Ups verschiedener Art erstellen und in die Webseite einbetten. Erstellen Sie ein einzigartiges Pop-up mit einer Vielzahl integrierter Elemente. Passen Sie Stil und Anordnung an; Setzen Sie den Öffnungsauslöser ein und passen Sie die Frequenz an, um die Wirksamkeit zu maximieren. Mit Popups können Besucher E-Mails abonnieren, Ihre Angebote erkunden, Rabattgutscheine kopieren, sich über Ihre Sonderangebote und Sonderangebote informieren, über neue Anlässe auf Ihrer Website informiert sein und vieles mehr.
Pop-ups ermöglichen es Ihnen, mehr zu verkaufen, Ihre zukünftigen Aktivitäten zu bewerben, Feedback und Abonnenten zu erhalten und vieles mehr.
Wie kann ich ein Popup in die Squarespace-Website einbetten?
Die Erstellung des Squarespace-Formulars erfolgt innerhalb der Elfsight-Website und es ist nicht erforderlich, Programmieren zu lernen. Nutzen Sie die Online-Demo, um Ihr eigenes Plugin anzupassen, den Code zu erhalten und ihn in Ihre Website einzubetten.
Die besten Anwendungsbeispiele für die Pop-up-Integration
Wir haben jede Menge Anpassungsmöglichkeiten: Squarespace-Newsletter-Popup in voller Länge zur Implementierung im Inhaltsbereich, schwebende Widgets mit Scroll-Optionen, Layouts für Fußzeile, Kopfzeile und allerlei vertikale Möglichkeiten für Website-Seitenleisten und Menüs. Darüber hinaus können Sie Ihr Squarespace-Popup so einstellen, dass es beim Klicken angezeigt wird.
Darf ich mit Hilfe Ihres Editors ein Benachrichtigungs- oder Newsletter-Popup erstellen?
Es steht Ihnen frei, Änderungen an jedem Widget vorzunehmen. Es gibt unzählige Layouts des Squarespace-Newsletters im Editor, die alle ganz einfach an Ihre Bedürfnisse angepasst werden können.
Hauptfunktionen eines Popup-Plugins
Überprüfen Sie eine Liste aller Funktionen des Widgets. Sie können sie direkt im Editor festlegen und sie helfen Ihnen dabei, das für Ihren Fall am besten geeignete Widget zu erstellen.
- Zwölf verschiedene Blöcke, um ein Popup zu formen;
- 5 enthaltene Popup-Layouts für verschiedene Fälle;
- Platzieren Sie Schaltflächen im Squarespace-Popup-Formular zum Mitnehmen Besucher einer beliebigen Seite;
- Laden Sie ein Bild für den Hintergrund hoch;
- Ein Pop-up kann nach einer bestimmten Zeit auf der Seite oder einem Scroll-Prozentsatz erscheinen;
- Pop-up kann ausgelöst werden, indem Sie auf ein bestimmtes Element klicken oder nach unten scrollen.
Sie können alle Funktionen des Widgets direkt in der Demo testen
Wie füge ich Pop-up zur Squarespace-Website hinzu?
Um das Widget auf Ihrer Website zu aktivieren, genügt es Befolgen Sie die folgenden Richtlinien:
- Entwerfen Sie Ihr persönliches Popup-Plugin
Erstellen Sie mit unserem kostenlosen Konfigurator ein Plugin mit einer benutzerdefinierten Zusammensetzung und Funktionen. - Holen Sie sich den persönlichen Code zum Einbetten des Plugins
Nachdem Sie Ihr Widget angepasst haben, erhalten Sie einen Installationscode von Elfsight Apps. Kopieren Sie den Code des Squarespace-Popup-Textfelds zur späteren Verwendung. - Fügen Sie das Plugin auf Ihrer Squarespace-Website hinzu
Gehen Sie zu dem Bereich, in dem Sie das Plugin anzeigen möchten, und fügen Sie dort den gespeicherten Code ein. Veröffentlichen Sie die Änderungen. - Die Einrichtung ist abgeschlossen
Betreten Sie die Website, um einen Blick auf Ihr Pop-up zu werfen.
Sie können sich gerne an den Kundensupport wenden, wenn Sie Hilfe benötigen oder Fragen zu Ihrem Squarespace Pop-up-Textfeld haben. Unsere Spezialisten helfen Ihnen gerne bei jeder Anfrage weiter.