OpenCart Pop-up-Erweiterung

Erstellen Sie Ihre Popup-Erweiterung
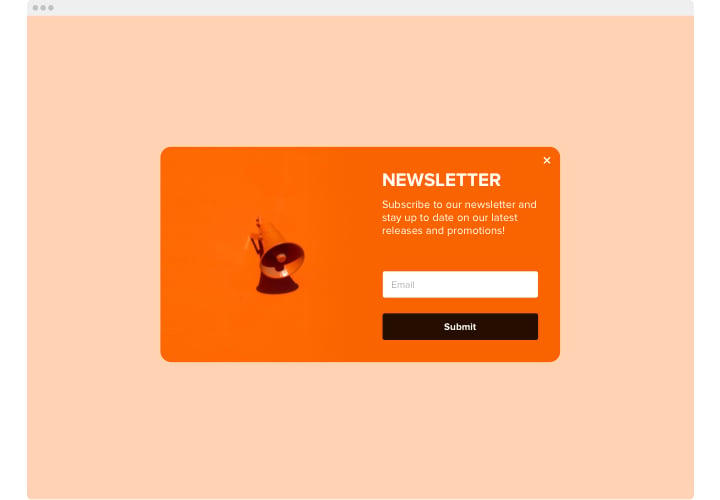
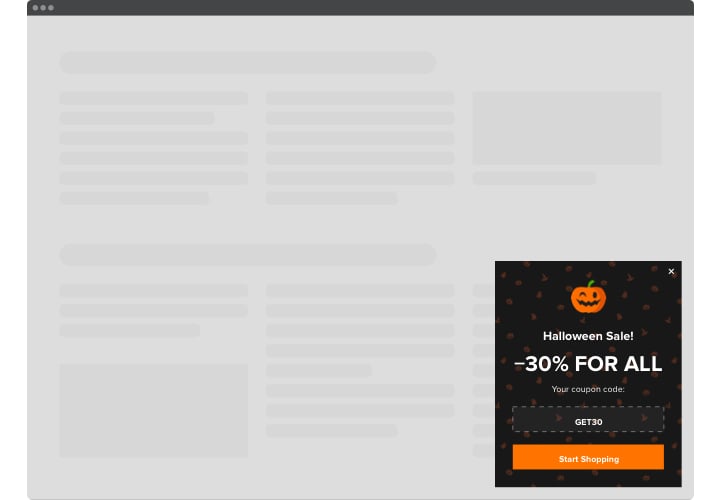
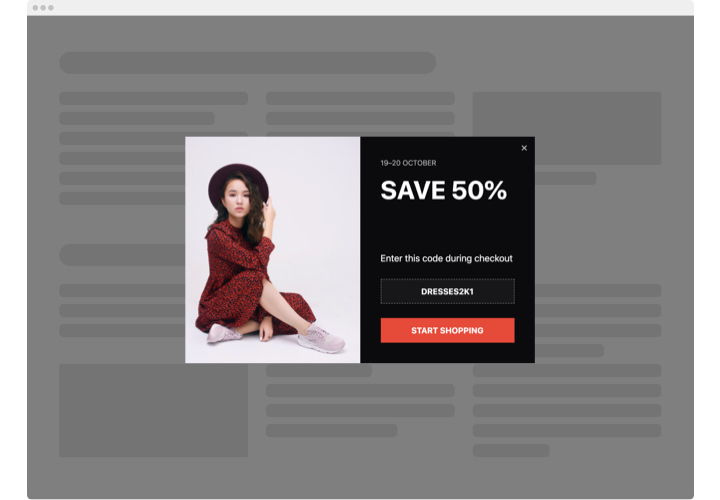
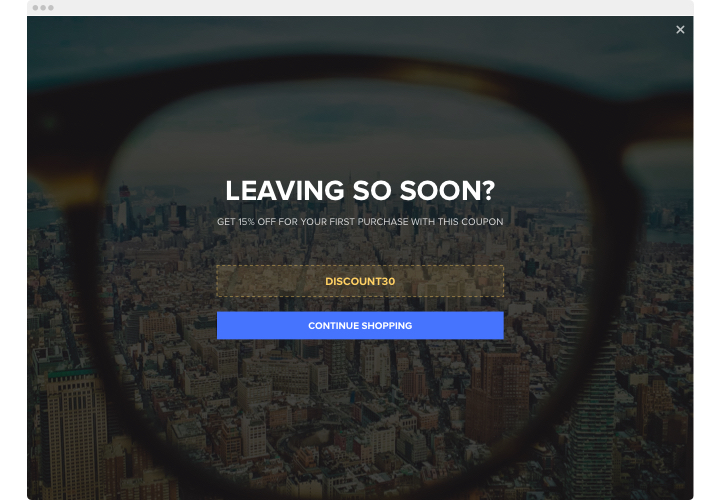
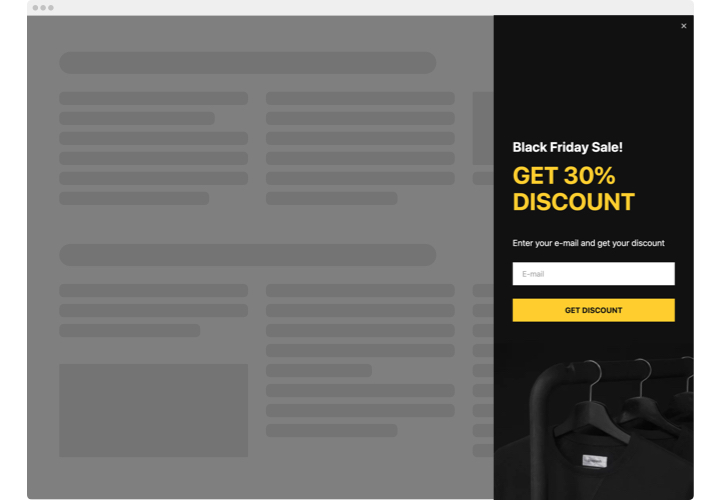
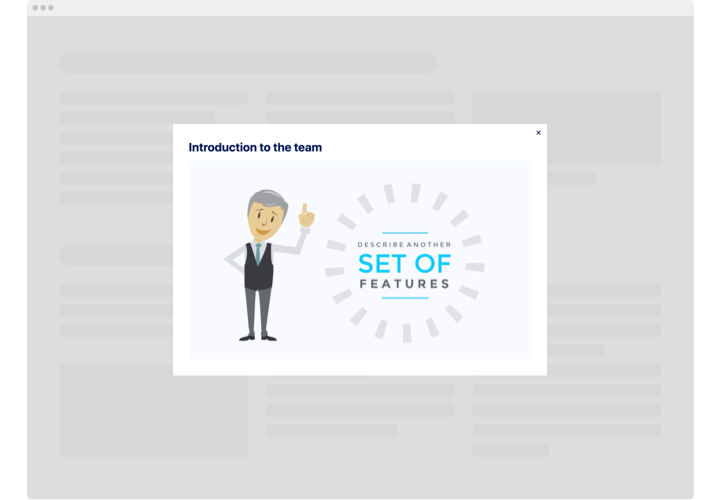
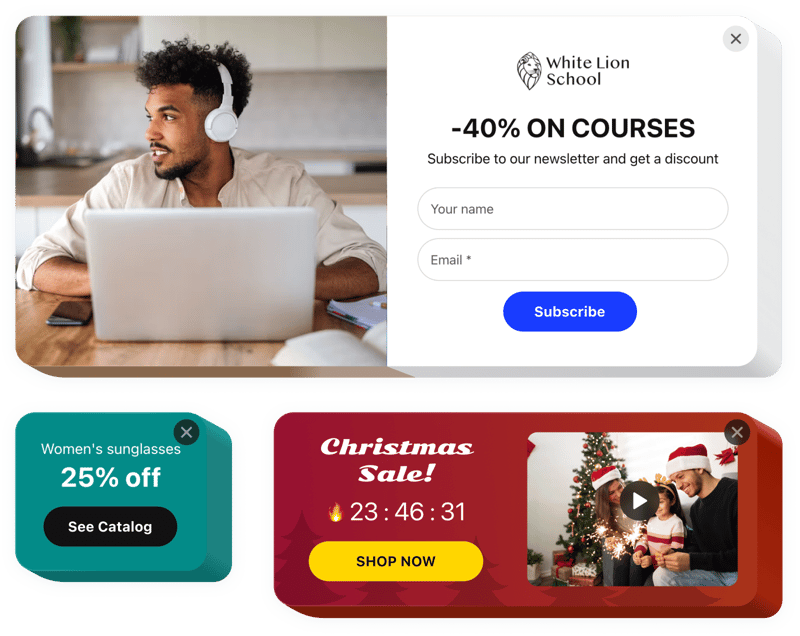
Screenshots
Beschreibung
Mit der Elfsight Popup-Erweiterung für Opencart haben Sie die Möglichkeit, Ihre benutzerdefinierten Popups verschiedener Typen zu erstellen und zu integrieren sie auf Ihrer Website. Konstruieren Sie Ihr Pop-up, indem Sie verschiedene Arten von enthaltenen Komponenten hinzufügen. Passen Sie die Schnittstelle und Platzierung an; Wenden Sie einen aktivierenden Auslöser an und passen Sie die Frequenz an, um die Wirksamkeit zu steigern. Pop-ups unterschiedlicher Art ermöglichen es Besuchern, ein Abonnement zu erstellen, mehr über Ihre Produkte oder Dienstleistungen zu erfahren, Rabattgutscheine zu verwenden, sich über Sonderangebote und Sonderangebote zu informieren, über neue Anlässe auf Ihrer Opencart-Website informiert zu werden und vieles mehr .
Popups helfen Ihnen, effizienter zu verkaufen, für Ihre zukünftigen Veranstaltungen zu werben, Impressionen und Abonnements zu sammeln und vieles mehr.
Wie kann ich ein Popup in den OpenCart einbetten?
Der Aufbau des Tools erfolgt innerhalb der Elfsight-Website und es ist kein Code erforderlich. Wenden Sie die aktive Demo an, um Ihr Plugin zu erstellen, erwerben Sie den Code und fügen Sie ihn in Ihre Site ein.
Die besten Möglichkeiten zur Verwendung der Popup-Banner-Integration
Wir bieten Ihnen viele Anpassungsmöglichkeiten: Opencart-Widgets in voller Länge zum Einfügen in den Inhaltsbereich, schwebende Widgets für Scrolloptionen, Miniaturansichten für die Fußzeile Ihrer Website, den Kopfbereich und alle möglichen vertikalen Möglichkeiten für Website-Seitenleisten und Menüs.
Gibt es eine Option zum Erstellen einer neuen Sammlung oder eines neuen Angebots-Popups mit Ihrem Editor?
Sie können beliebige Widget-Varianten für Opencart erstellen. Im Editor stehen zahlreiche Layouts zur Verfügung, die alle ganz einfach an Ihre Bedürfnisse angepasst werden können.
Hauptfunktionen des Popup-Plugins
Überprüfen Sie alle Funktionsmerkmale des Widgets. Sie können sie direkt im Editor anpassen und sie helfen Ihnen dabei, das für Ihren Fall am besten geeignete Widget zu erstellen.
- Zwölf Inhaltskomponenten zur Gestaltung eines Popups;
- Fünf fertige Popup-Layouts für verschiedene Fälle;
- Schaltflächen einbetten, um Benutzer zu einer beliebigen Adresse weiterzuleiten;
- Laden Sie ein Bild für den Erweiterungshintergrund hoch.
- Pop-ups können nach einer genauen Verweildauer auf der Seite oder nach einer bestimmten Scrolldauer angezeigt werden.
- Popup-Auslöser: Klicken Sie auf ein Seitenelement oder scrollen Sie nach unten.
Wie füge ich ein Popup-Widget zur OpenCart-Website hinzu?
Erfüllen Sie einfach die folgenden Richtlinien, um die Erweiterung auf OpenCart einzufügen.
- Nutzen Sie unseren kostenlosen Konfigurator und beginnen Sie mit der Erstellung Ihres personalisierten Instruments.
Finden Sie das bevorzugte Layout und die bevorzugten Funktionen des Opencart-Widgets und speichern Sie die Änderungen. - Erhalten Sie Ihren individuellen Code, der im Feld auf Elfsight Apps angezeigt wird.
Nachdem die Generierung Ihres persönlichen Popups abgeschlossen ist, kopieren Sie den exklusiven Code im angezeigten Popup und bewahren Sie ihn für die weitere Verwendung auf. - Beginnen Sie mit der Nutzung des Tools auf Ihrer OpenCart-Website.
Geben Sie den kürzlich kopierten Code auf Ihrer Website ein und speichern Sie die Änderungen. - Fertig! Die Einbettung ist vollständig beendet.
Besuchen Sie Ihre Opencart-Website, um zu sehen, wie das Widget funktioniert.
Wenn Sie Hilfe benötigen oder Fragen zur Installation auf Opencart haben, können Sie sich gerne an den Kundendienst wenden. Unsere Spezialisten helfen Ihnen gerne bei jedem Anliegen weiter.