HTML-Popup-Code

Erstellen Sie Ihr Popup-Widget
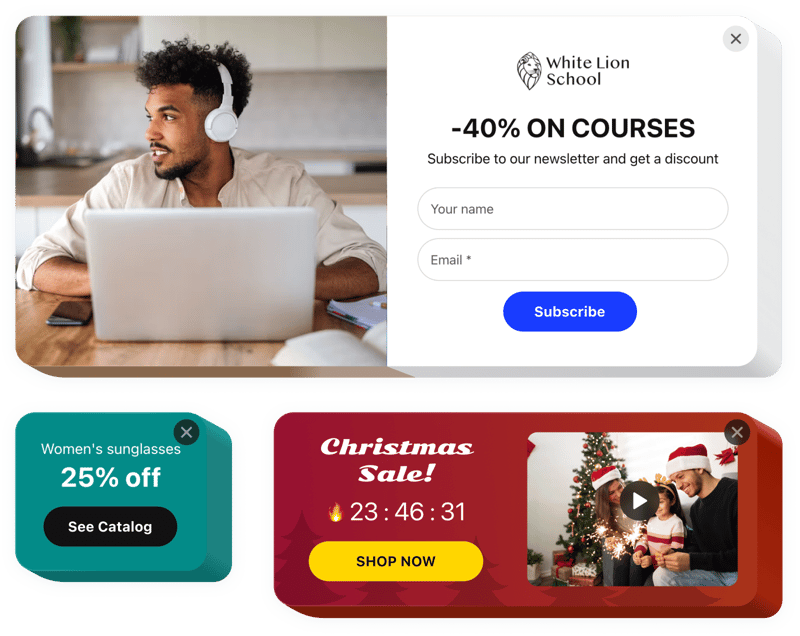
Screenshots
Beschreibung
Mit dem Elfsight-Popup-Widget können Sie Ihre eigenen benutzerdefinierten Popups für jede Aufgabe entwerfen und diese anzeigen der Standort. Konfigurieren Sie ein authentisches Popup und fügen Sie verschiedene enthaltene Komponenten hinzu. Ändern Sie das Layout und die Position. Wenden Sie einen aktivierenden Auslöser an und finden Sie die richtige Frequenz, um eine höhere Popup-Wirksamkeit zu erzielen. Über Popups können Besucher den Mailout abonnieren, mehr über Ihre Angebote erfahren und ihre Gutscheine verwenden. Das Popup-Feld kann dabei helfen, an Ausverkäufen und Sonderangeboten teilzunehmen, über wichtige Ereignisse auf Ihrer Website informiert zu bleiben und vieles mehr.
Popups helfen Ihnen dabei, besser zu verkaufen, geplante Anlässe zu bewerben und Feedback zu sammeln und Leads und vieles mehr.
Wie kann ich meiner HTML-Website ein Popup hinzufügen?
Der Aufbau des Widgets erfolgt auf den Elfsight-Seiten und es ist nicht erforderlich, das Programmieren zu erlernen. Besuchen Sie unsere Online-Demo, um Ihr persönliches Popup-Fenster zu gestalten, holen Sie sich den Code und fügen Sie ihn in Ihre Website ein.
Die besten Möglichkeiten zur Verwendung der Pop-up-Integration
Wir gewähren Ihnen zahlreiche Anpassungsmöglichkeiten: Widgets in voller Größe zum Einbetten in den Inhalt Abschnitt, schwebende Widgets mit Scrollfunktion. Außerdem finden Sie HTML-Popup-Formularlayouts für die Fußzeile Ihrer Website, die Kopfzeile und alle möglichen vertikalen Optionen für Seitenleisten und Menüs.
Darf ich über Ihren Editor einen Newsletter oder ein Sonderangebots-Popup erstellen?
Sie können gerne Änderungen an allen Widgets vornehmen. Es gibt eine Vielzahl von Layouts für eine HTML-Popup-Nachricht im Editor, und alle können ganz einfach an Ihre Bedürfnisse angepasst werden.
Hauptfunktionen des Popup-Widgets
Überprüfen Sie alle Funktionsmerkmale des Widgets. Sie können sie direkt im Editor verwalten. Diese Funktionen helfen Ihnen, das HTML-Popup-Fenster genau für Ihren Anwendungsfall zu erstellen.
- 12 enthaltene Elemente zum Konfigurieren eines Popups
- 5 gebrauchsfertige Popup-Layouts für verschiedene Popup-Nachrichten
- Platzieren Sie Schaltflächen zum Weiterleiten an eine beliebige Adresse;
- Laden Sie ein Bild für den Hintergrund hoch
- Erstellen Sie ein HTML-Popup mit Text und passen Sie es an
- Pop-up kann nach einer festgelegten Verweildauer auf der Seite oder einem festgelegten Scroll-Prozentsatz aktiviert werden
- Pop-up-Auslöser: Klicken auf ein bestimmtes Element oder Herunterscrollen zu diesem Element
Sie können alle Funktionen des Widgets direkt in der Demo testen
Wie bette ich Popup-Code ein? HTML-Website?
Um das Widget einzubetten, folgen Sie einfach den Anweisungen unten
- Erstellen Sie Ihr einzigartiges Popup-Feld
Verwalten Sie unseren kostenlosen Konfigurator und richten Sie ein Plugin mit Ihrem bevorzugten Design und Ihren bevorzugten Funktionen ein. Sie können dem Popup jede Art von Inhalt hinzufügen: Bilder, Videos, Gutscheine oder Texte. - Kopieren Sie den persönlichen Code, um das Widget hinzuzufügen
Nachdem Sie Ihr Plugin erstellt haben, erhalten Sie den Installationscode auf Elfsight Apps. Kopieren Sie den Code zur späteren Verwendung. - Integrieren Sie das Widget in Ihre HTML-Website
Suchen Sie die Seite, auf der Sie das Plugin anzeigen möchten, und fügen Sie dort den HTML-Popup-Code ein. Übernehmen Sie die Änderungen. Denken Sie daran, dass Sie das Widget so einstellen können, dass es einen HTML-Link in einem Popup öffnet. - Sie haben die Installation eines Popup-Formulars vollständig abgeschlossen
Gehen Sie zur Webseite, um einen zu erstellen Schauen Sie sich Ihr Popup an.
Zögern Sie nicht, mit einem HTML-Popup-Feld dem Support-Service mitzuteilen, wenn Sie Rat benötigen. Unsere Spezialisten helfen Ihnen bei jeder Anfrage weiter.