Blogger-Popup-Widget

Erstellen Sie Ihr Popup-Widget
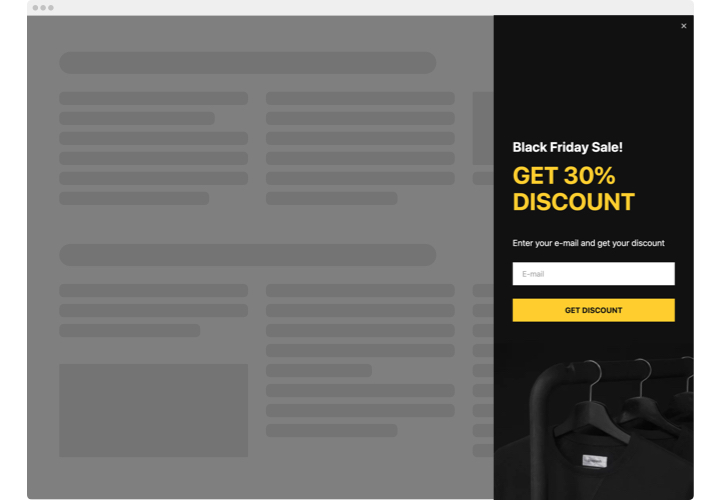
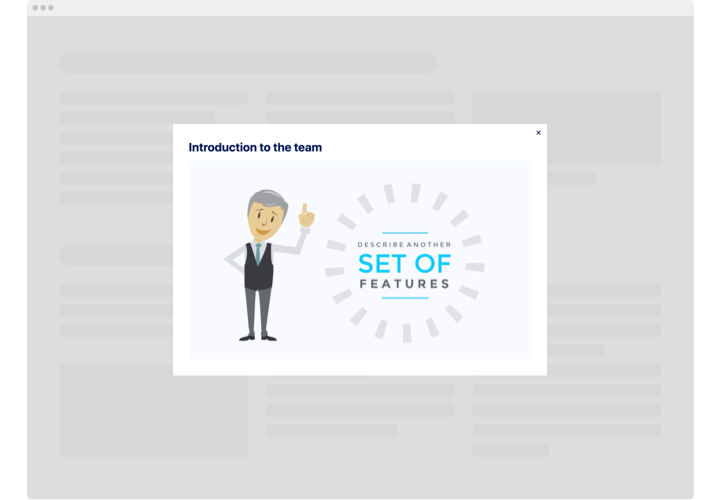
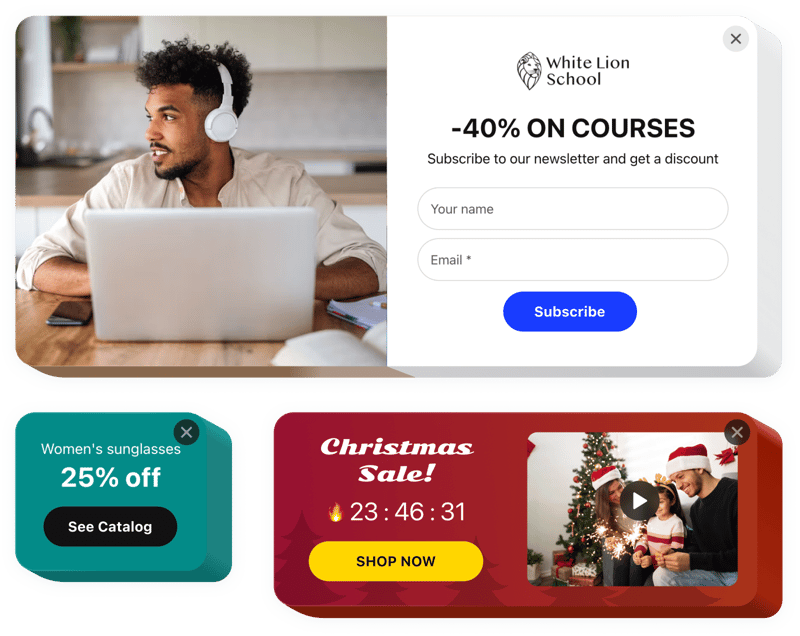
Screenshots
Beschreibung
Mit dem Elfsight-Popup-Tool hat jeder die Möglichkeit, seine individuellen Popups aller Art zu erstellen und sie vorzustellen auf Ihrer Website. Konfigurieren Sie Ihr Popup, indem Sie verschiedene enthaltene Komponenten hinzufügen. Variieren Sie das Layout und die Zusammensetzung. Weisen Sie Popup-Auslöser zu und bestimmen Sie den Zeitpunkt, um die Popup-Wirksamkeit zu maximieren. Mit Popups können Benutzer ein Abonnement für Blogger erstellen, Ihre Waren und Dienstleistungen erkunden, ihre Gutscheine kopieren, an Ausverkäufen und Sonderangeboten teilnehmen, über wichtige Anlässe auf Ihrer Website benachrichtigt werden und vieles mehr.
Popups ermöglichen es Ihnen, schneller zu verkaufen, für Ihre geplanten Veranstaltungen zu werben, Impressionen und Leads zu erhalten und vieles mehr.
Hauptfunktionen des Popup-Widgets
Hier ist eine Liste aller Funktionen unseres Widgets. Sie sind direkt im Editor verfügbar und helfen Ihnen bei der Erstellung des Widgets, das für Ihren Anwendungsfall geeignet ist.
- 12 verschiedene Elemente zum Erstellen eines Popups
- Fünf fertige Popup-Layouts für verschiedene Fälle
- Fügen Sie Schaltflächen hinzu, um Benutzer zu einer beliebigen Seite weiterzuleiten
- Laden Sie ein Bild für den Hintergrund hoch
- Ein Popup kann nach einer bestimmten Zeit, die der Benutzer verbracht hat, oder nach einem bestimmten Scroll-Prozentsatz auftreten auf der Blogger-Seite
- Auslösen eines Pop-ups, indem Sie auf das ausgewählte Element klicken oder nach unten scrollen
Sie können alle Widgets testen Funktionsmerkmale direkt in der Demo
Wie füge ich ein Popup-Widget zu einer Blogger-Website hinzu?
Um das Widget einzuführen, befolgen Sie die folgenden Richtlinien:
- Generieren Sie Ihr personalisiertes Popup-Plugin
Gestalten Sie in unserem kostenlosen Konfigurator ein Blogger-Plugin mit einem bevorzugte Zusammensetzung und Funktionen. - Erhalten Sie den persönlichen Code zum Einbetten des Plugins
Nachdem Sie Ihr Widget generiert haben, erhalten Sie den individuellen Code über die Popup-Benachrichtigung auf Elfsight Apps. Kopieren Sie den Code des Popup-Felds, damit Blogger ihn weiter verwenden kann. - Fügen Sie das Plugin auf Ihrer Blogger-Website hinzu
Wählen Sie den Bereich aus, in dem Sie das Plugin anzeigen möchten, und fügen Sie dort den gespeicherten Code hinzu. Speichern Sie die Ergebnisse. - Herzlichen Glückwunsch! Sie haben gerade das Widget eingebettet!
Gehen Sie zu Ihrer Blogger-Website, um Ihr Popup zu überprüfen.
Zögern Sie nicht, sich bei Bedarf an unser Kundensupport-Team zu wenden Sie benötigen Hilfe oder haben Probleme bei der Installation des Widgets auf Blogger. Wir helfen Ihnen gerne bei jeder Anfrage.
Wie füge ich ohne Programmierkenntnisse eine PayPal-Schaltfläche zu meiner Blogger-Website hinzu?
Elfsight bietet eine SaaS-Lösung, mit der Sie erstellen können Wenn Sie selbst ein PayPal-Schaltflächen-Widget erstellen möchten, sehen Sie, wie einfach der Vorgang ist: Arbeiten Sie direkt im Online-Editor, um ein PayPal-Schaltflächen-Widget zu erstellen, das Sie gerne auf Ihrer Blogger-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Einstellungen der PayPal-Schaltfläche an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie die PayPal-Schaltfläche und kopieren Sie den Installationscode, den Sie einfach in Ihre Blogger-Website einfügen können, ohne eine kostenpflichtige Version kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein PayPal-Button-Widget erstellen und es einfach in seine Blogger-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.