HTML-Podcast-Player-Widget

Erstellen Sie Ihr Podcast-Player-Widget
Beschreibung
Elfsight Podcast Player ist ein unkompliziertes Widget für HTML-Webseiten, mit dem Sie Podcasts auf den Seiten von streamen können deine Seite. Das Plugin ist vollständig anpassbar: Sie können seine Position ändern, es an einer beliebigen Stelle auf der Seite platzieren, seine Größe ändern, den Hintergrund und andere Elemente neu zeichnen, um es mit dem Layout Ihrer Website zu vermischen, ein dunkles Farbschema anwenden, Bilder sichtbar machen und drei weitere Elemente anzeigen oder verbergen Spielerteile wie Fortschrittsbalken und andere. Unterhalten Sie Ihre Benutzer, schalten Sie die automatische Wiedergabe ein und zögern Sie nicht – Ihre Benutzer werden Ihre Website nicht so schnell verlassen!
Beziehen Sie Ihre Benutzer ein, indem Sie ihnen nützliche und unterhaltsame Materialien mit dem Elfsight Podcast Player bereitstellen
Das Basis-Widget Funktionen enthalten
- Unbegrenzte Farbvariationen.
- Zwei gebrauchsfertige Layouts.
- Möglichkeit, ein Hintergrundbild hinzuzufügen.
- Adject unbegrenzte Anzahl von Titeln.
- Eine Möglichkeit, Ihr persönliches Farbthema zu gestalten.
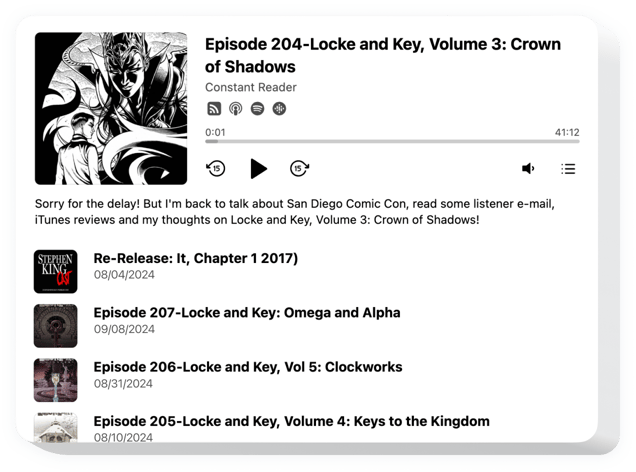
Sie können die volle Funktionalität des Widgets in der Demo unten erkunden
Wie kann ich den Podcast Player zu meiner HTML-Site hinzufügen?
Befolgen Sie einfach die nachstehenden Anweisungen, um das Widget einzufügen.
- Verwalten Sie unseren kostenlosen Editor und beginnen Sie mit der Gestaltung Ihres maßgeschneiderten Plugins.
Wählen Sie die ausgewählte Benutzeroberfläche und die Optionen des Tools aus und übernehmen Sie die Änderungen. - Kopieren Sie den persönlichen Code, der in der Witwe auf Elfsight Apps angezeigt wird.
Wenn die Anpassung Ihres persönlichen Tools abgeschlossen ist, kopieren Sie den individuellen Code aus dem angezeigten Popup und speichern Sie ihn zur späteren Verwendung. - Beginnen Sie mit der Verwendung des Tools auf einer HTML-Website.
Geben Sie den zuvor kopierten Code in Ihre Website ein und speichern Sie die Anpassungen. - Die Installation wurde erfolgreich beendet.
Besuchen Sie Ihre Website, um zu überprüfen, wie das Plugin funktioniert.
Sollten Sie auf Schwierigkeiten stoßen, zögern Sie nicht, sich an unser Kundendienstteam zu wenden. Unsere Mitarbeiter helfen Ihnen gerne bei allen Problemen, die Sie mit dem Widget haben.
