jQuery-Fotogalerie-Widget

Erstellen Sie Ihr Fotogalerie-Plugin
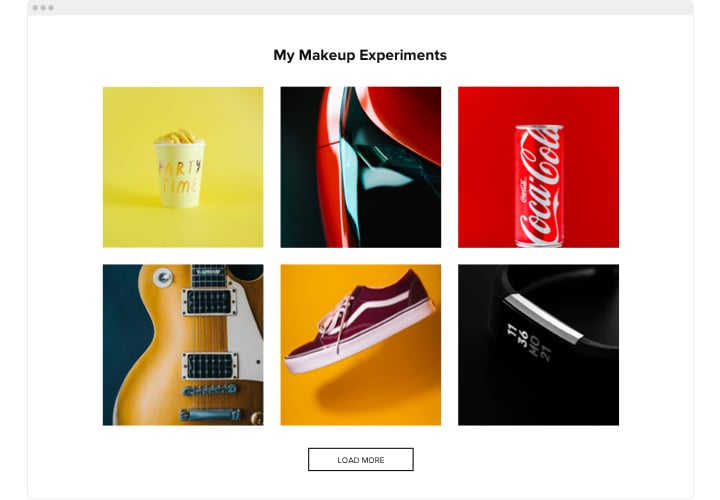
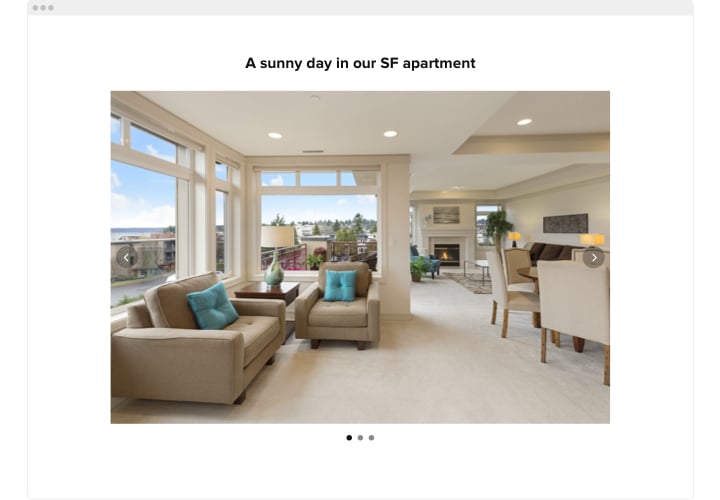
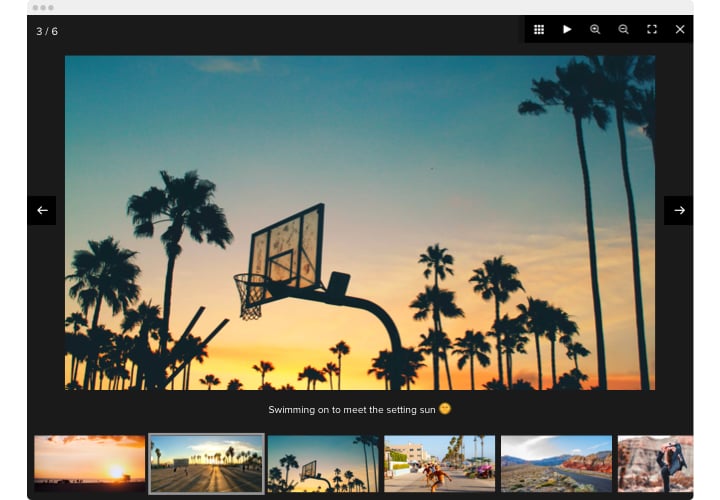
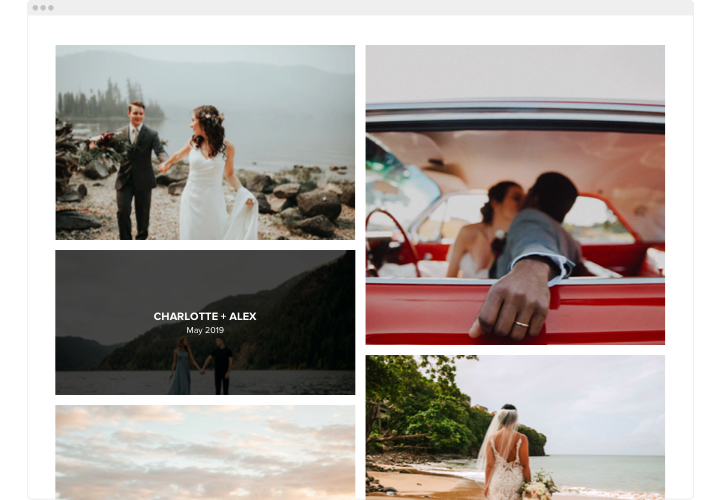
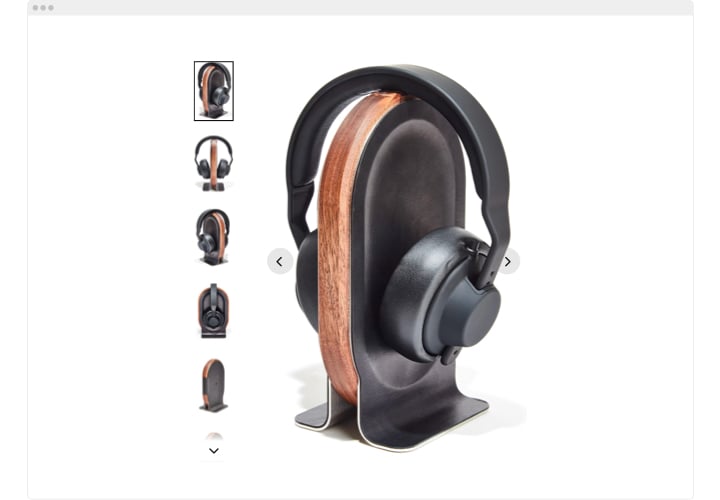
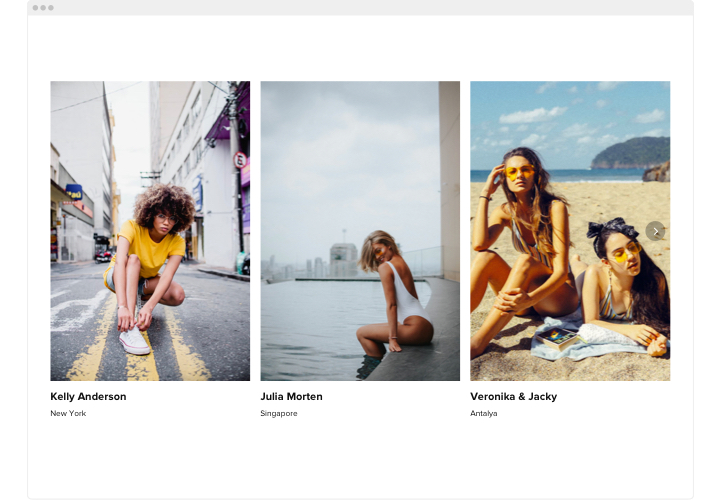
Screenshots
Beschreibung
Elfsight Gallery ist der schnellste Weg, Fotos zu organisieren oder großartige Alben auf Ihrer Website zu erstellen. Fügen Sie beliebig viele Fotos hinzu, schreiben Sie Bildunterschriften und finden Sie die optimale Art und Weise, sie auf der Seite zu platzieren. Unser responsives Plugin bietet 6 Layouttypen und verschiedene weitere Designoptionen. Jedes Bild wird in einem Popup angezeigt. Benutzer können durchblättern oder eine Diashow ansehen, zoomen und die Bilder im Vollbildmodus sehen. Sie haben die Möglichkeit, die Widget-Oberfläche einzufärben, einen einzigartigen Hintergrund hinzuzufügen, Texteinstellungen zu ändern und weitere Stilfunktionen zu nutzen.
Erstellen Sie unübersehbare Fotogalerien!
Heben Sie hervor, was wirklich wichtig ist
Wenden Sie die responsive Bildergalerie an Plugin, um Ihre interessantesten Angebote zu präsentieren oder Ihre Produktfotos hervorzuheben.
Präsentieren Sie Ihre herausragenden Arbeiten oder Produkte
Ihre auffälligen Fotos und Bilder werden mehr Aufmerksamkeit erregen und Menschen fesseln über einen längeren Zeitraum, wodurch das Engagement auf der Website gesteigert wird.
Erzielen Sie mehr Verkäufe in 1-2-3
Indem Sie Ihr Wissen über das Foto-Widget anzeigen, erreichen Sie dies Ihre Besucher sind nicht in der Lage, einen Kauf abzulehnen und so Ihren Umsatz zu steigern.
Funktionen
Alle Funktionen anzeigen Merkmale der Fotogalerie für jQuery. Sie können sie direkt im Editor festlegen und sie helfen Ihnen dabei, das Plugin passend für Ihren Anwendungsfall zu erstellen.
- Verwenden Sie CTAs, um Website-Besucher zur Conversion zu führen.
- Gewöhnen Sie die Dauer des Folienwechsels an.
- Wählen Sie zwischen zahlreichen Paginierungsfunktionen.
- Platzieren Sie Ihren Text mithilfe der erweiterten Position an einer beliebigen Stelle auf der Seite.
- Passen Sie 5 Inhaltsfunktionen an.
Wie kann ich eine Fotogalerie in meine jQuery-Site einbetten?
Die Erstellung des Tools erfolgt innerhalb der Elfsight-Site und es ist nicht erforderlich, das Programmieren zu lernen. Nutzen Sie unsere Live-Demo, um Ihr persönliches Tool anzupassen, den Code zu erhalten und ihn in Ihre Website einzufügen.
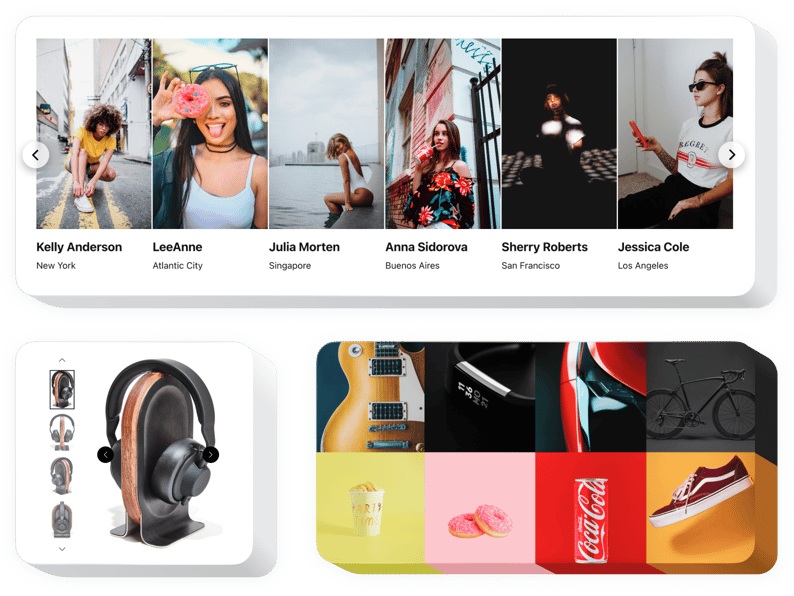
Die besten Anwendungsbeispiele für die Integration von Galerie-Widgets
Wir gewähren Ihnen zahlreiche Personalisierungsmöglichkeiten: Widgets in voller Länge zum Einbetten in den Inhaltsbereich, schwebend Plugins für die Scrollfunktion, Miniaturansichten für die Fußzeile Ihrer Website, den Kopfbereich und alle Variationen vertikaler Optionen für Seitenleisten und Menüs Ihrer Website.
Wie erstelle ich mit Hilfe Ihres Editors eine responsive Produktgalerie oder einen Foto-Slider?
Sie können beliebige Widget-Änderungen erstellen. Im Editor stehen Ihnen zahlreiche Layouts zur Verfügung, die Sie alle ganz einfach an Ihre Bedürfnisse anpassen können.
Wie füge ich das Fotogalerie-Plugin zur jQuery-Website hinzu?
Um das Widget einzuführen, führen Sie einfach einige schnelle Schritte aus.
- Generieren Sie Ihr persönliches Galerie-Plugin
Richten Sie mit Hilfe unseres kostenlosen Editors ein Widget mit einem bevorzugten Layout und funktionalen Merkmalen ein. - Holen Sie sich den individuellen Code zum Einbetten des Plugins
Nachdem Sie Ihr Widget konfiguriert haben, erhalten Sie den Installationscode aus dem Popup-Fenster von Elfsight Apps. Kopieren Sie es. - Integrieren Sie das Plugin in Ihre jQuery-Website
Wählen Sie den Bereich aus, in dem Sie das Widget anzeigen möchten, und fügen Sie den kopierten Code dort ein. Veröffentlichen Sie die Änderungen. - Sie haben die Installation erfolgreich abgeschlossen!
Besuchen Sie Ihren Shop, um Ihr Plugin anzusehen.
Zögern Sie nicht, sich an unseren Support zu wenden, wenn Sie Hilfe benötigen oder eine Frage haben. Gerne sind wir bei jedem Anliegen behilflich.