Instagram-Feed-Widget für Webnode

Erstellen Sie Ihr Instagram-Feed-Widget
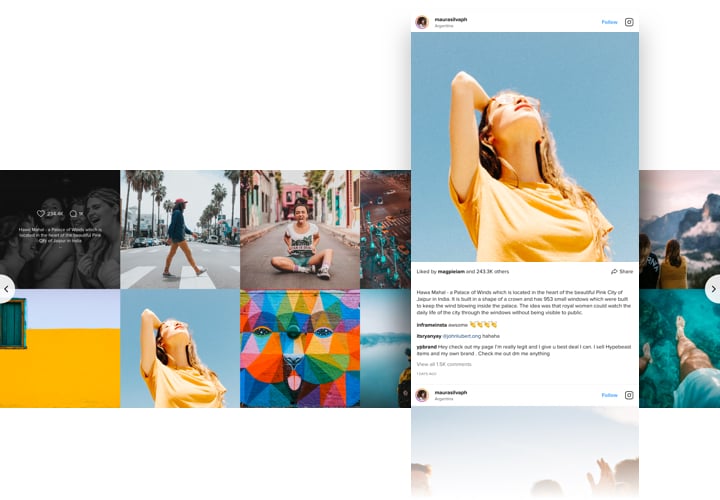
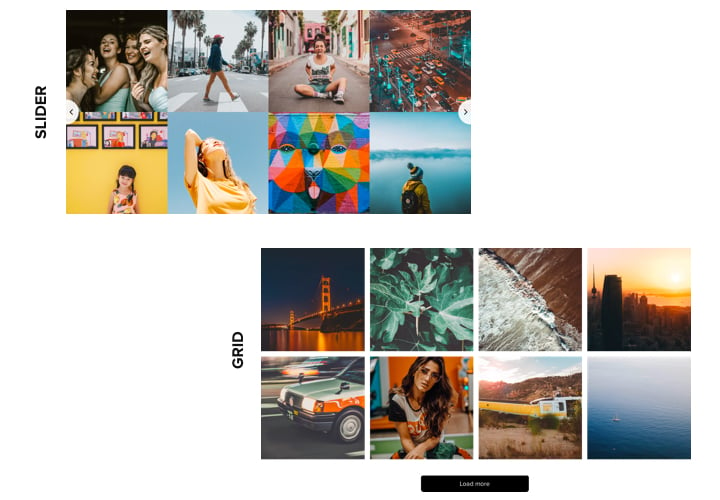
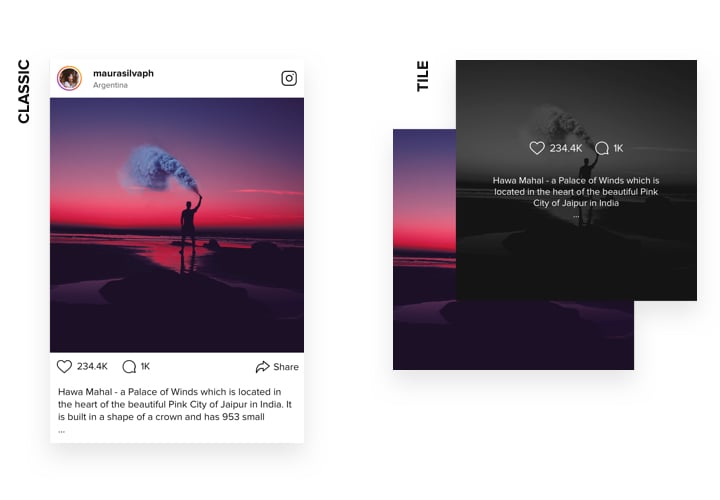
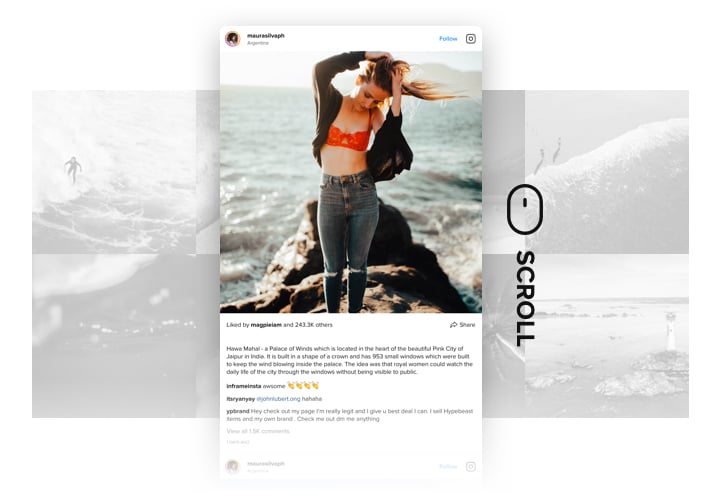
Screenshots
Instagram Feed auf Webnode einbetten
Möchten Sie aufregende Instagram-Inhalte auf Ihrer Website präsentieren? Das Instagram Feed Widget hilft Ihnen dabei. Es wurde entwickelt, um nahtlos mit Webnode zu integrieren und macht Ihre Website lebendig. Teilen Sie mühelos Beiträge, Profile oder Feeds nach Benutzer oder Hashtag, ganz ohne Programmierung. Mit großartigen Funktionen und erweiterten Anpassungsoptionen können Sie das Widget perfekt an den Stil Ihrer Website anpassen.
Beginnen Sie mit der Nutzung des Instagram Feed Widgets von Elfsight auf Webnode und steigern Sie Ihr Engagement in den sozialen Medien!
Hauptfunktionen des Instagram Feeds von Elfsight
Betten Sie das Instagram Feed Widget in Webnode ein, um zahlreiche fantastische Funktionen zu entdecken. Sehen Sie sich einige der wichtigsten Vorteile an:
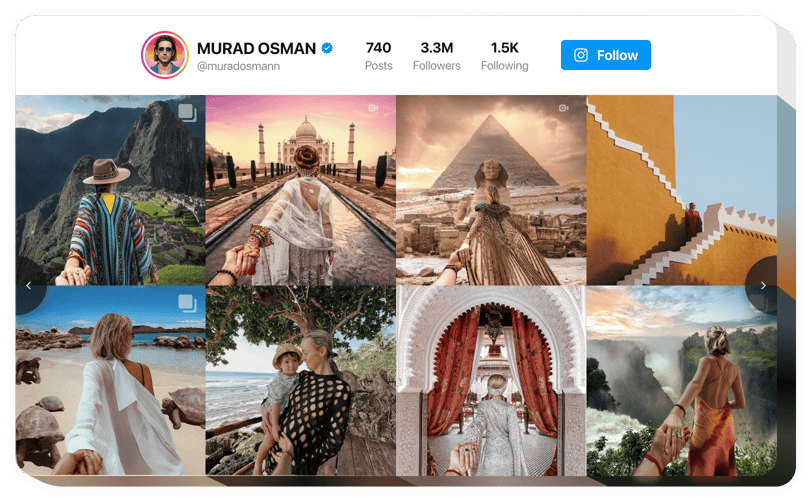
- Filter und Moderation. Passen Sie Ihren Feed an, indem Sie bestimmte Hashtags und Benutzer ein- oder ausschließen. So können Sie sowohl den Inhalt als auch das Erscheinungsbild Ihrer Galerie steuern.
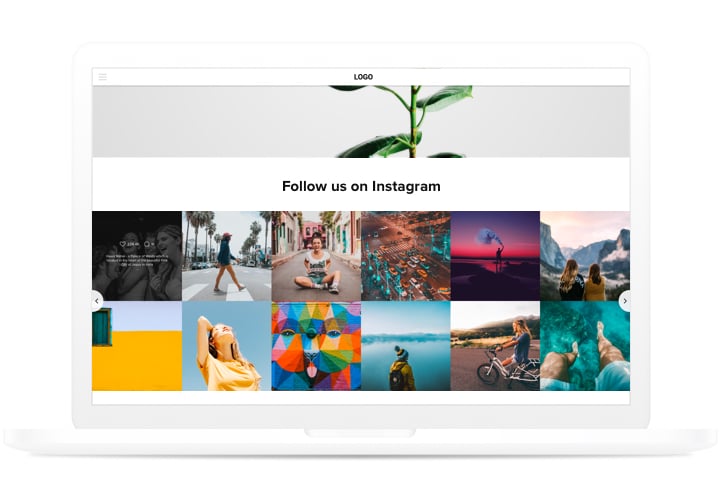
- Erweitertes Design und Anpassung. Ändern Sie einfach Layouts, wechseln Sie Farbpaletten oder verwenden Sie individuelle Farben. Sie können auch bestimmte Elemente aktivieren oder deaktivieren, um sie an Ihre Vorlieben anzupassen.
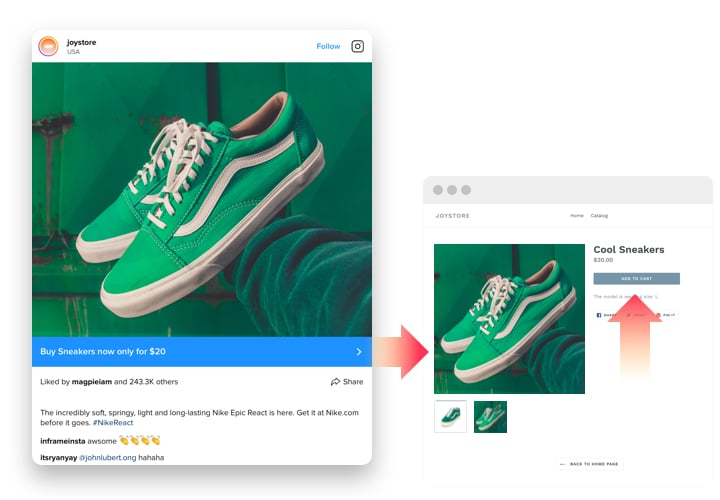
- CTA-Buttons für Beiträge. Fügen Sie anpassbare CTA-Buttons zu jedem Beitrag in Ihrem Feed hinzu. Integrieren Sie Links zu Produktseiten, persönlichen Blogs oder anderen Medien.
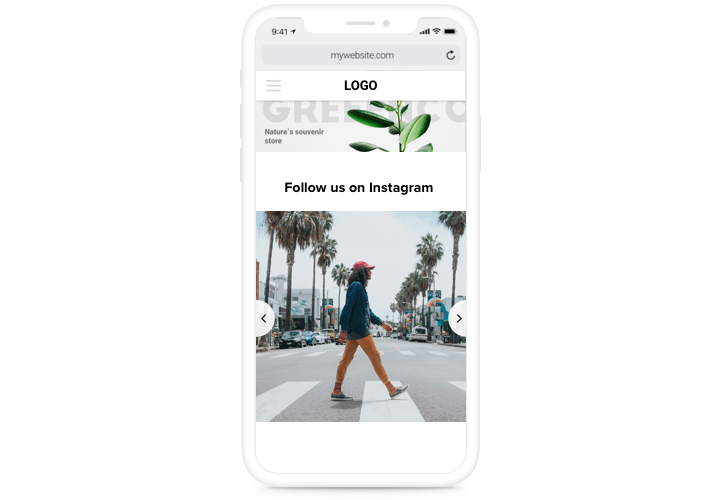
- Vollständig responsive. Das Instagram Feed Widget sieht auf jedem Gerät hervorragend aus und funktioniert einwandfrei, sodass Ihre Inhalte perfekt angezeigt werden.
- Echtzeit-Updates. Genießen Sie automatische Updates Ihrer Inhalte, ohne die Seite neu laden oder warten zu müssen. So bleibt Ihr Feed immer aktuell und ansprechend.
Probieren Sie einfach diese Demo aus, um alles in Aktion zu sehen
Wie bette ich den Instagram Feed auf meiner Webnode-Website ein?
Sehen Sie sich diese einfache Anleitung an, um das Widget auf Ihrer Webnode-Website einzurichten. Es dauert nur wenige Minuten und erfordert keine Programmierung.
- Erstellen Sie Ihr individuelles Instagram Feed Widget
Starten Sie mit einer beliebigen Vorlage in der Demo, verbinden Sie Ihr Profil oder die gewünschten Hashtags und passen Sie das Widget an das gewünschte Design und die Einstellungen an. - Erhalten Sie den persönlichen Code, um das Widget einzubetten
Sobald Sie das Widget erstellt haben, erhalten Sie einen individuellen HTML-Code in Ihrem Dashboard. Kopieren Sie diesen Code, der alle Details zu den Anpassungen Ihres Widgets enthält. - Zeigen Sie das Widget auf Ihrer Webnode-Website an
Bestimmen Sie die Bereiche Ihrer Website, in denen Sie das Widget anzeigen möchten, und fügen Sie den Code dort ein. Speichern Sie die Änderungen.
Fertig! Jetzt können Sie sehen, wie das Widget auf Ihrer Website funktioniert.
Probleme mit der Plugin-Installation oder -Anpassung? Lesen Sie unsere Anleitung zum Hinzufügen des Instagram Feeds zu Ihrer Website.
Ist das Instagram Feed Widget für Webnode kostenlos?
Warum sollte ich einen Instagram Feed zu Webnode hinzufügen?
Warum sollte ich einen Instagram Feed auf Webnode mit Elfsight einbetten?
Welche anderen Widgets für Webnode haben Sie?
Entdecken Sie weitere Lösungen, um Feeds von verschiedenen Quellen zu teilen. Hier einige Beispiele: Facebook Feed, LinkedIn Feed oder Twitter Feed.