Elementor Google Maps-Widget

Erstellen Sie Ihr Google Maps-Widget
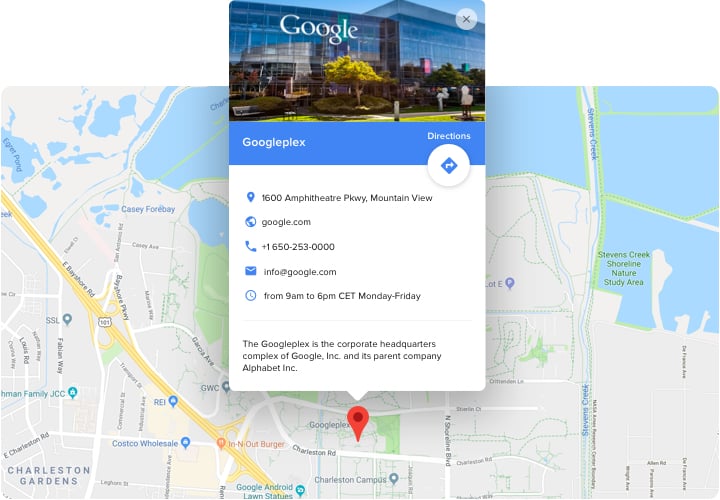
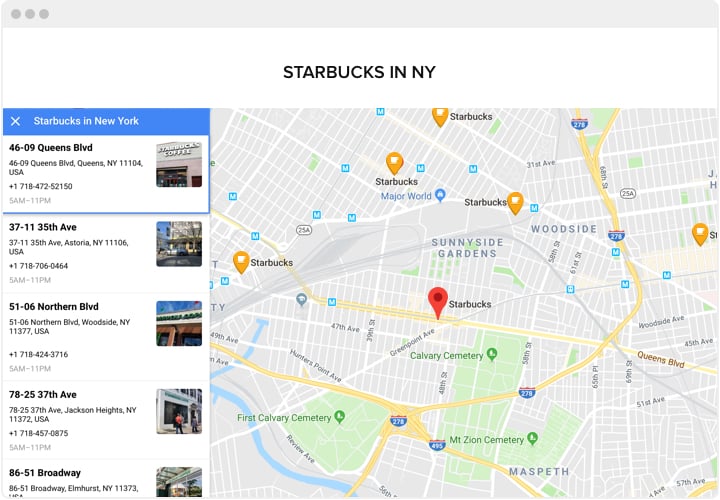
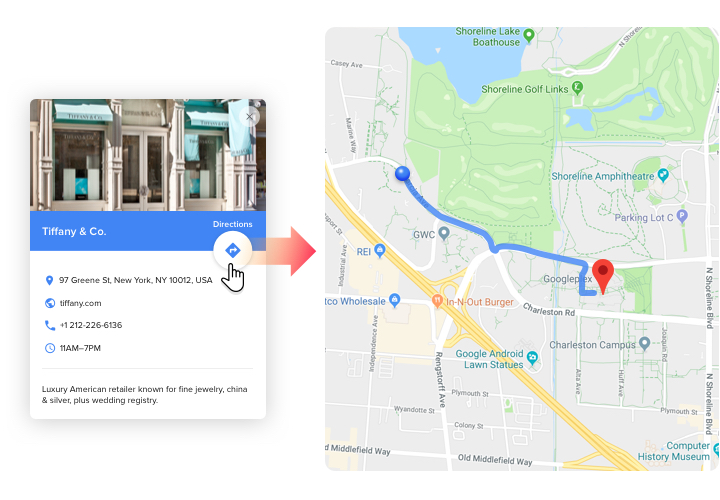
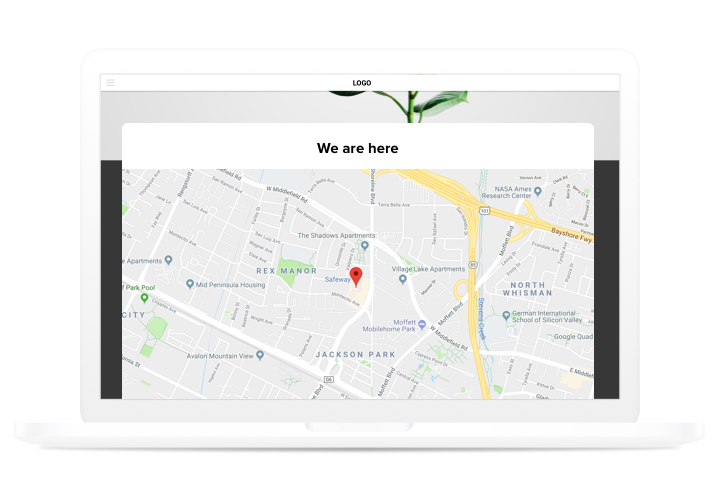
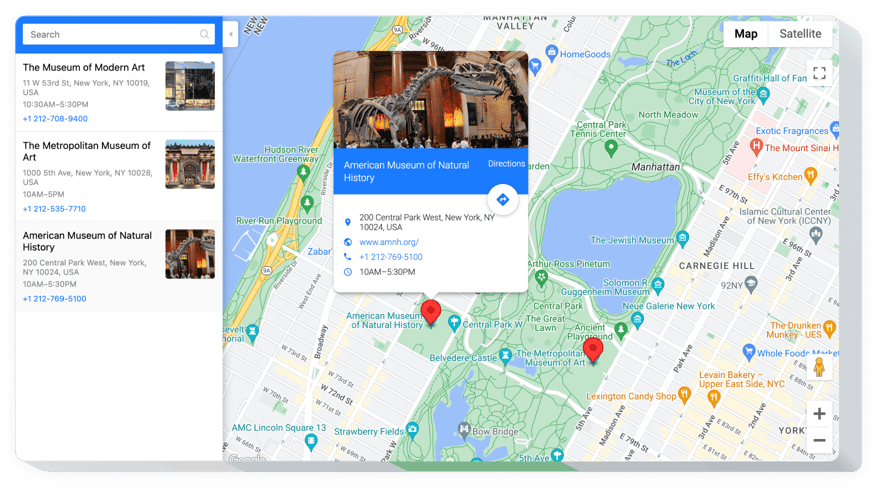
Screenshots
Einbetten von Google Maps in Elementor mit dem Elfsight-Widget
Ein multifunktionales und vollständig anpassbares Plugin, das es Ihnen leicht macht Kunden können nach Ihren Standorten suchen und Kontakt mit Ihnen aufnehmen. Schnelle Installation und Anpassung machen es zu einem der besten Tools für alle WordPress-Websites.
Generieren Sie mehr Offline-Besucher dank intelligenter Karten auf Ihrer Website!
Weitere Nachrichten von Kunden auf Ihrer Website
Geben Sie detaillierte Kontaktinformationen an (Standort, Telefon, E-Mail-Öffnungszeiten, Geschäftszeiten usw.), damit Ihre zukünftigen Käufer Sie auf jedem beliebigen Weg kontaktieren können.
Zeigen Sie eine vollständige Liste Ihrer Standorte auf der Karte an
Markieren Sie alle öffentlichen Abteilungen, Verkaufs- oder Kommissionierstandorte auf der Karte und ermöglichen Sie Ihren Benutzern, die am besten geeigneten zu finden Punkt.
Sparen Sie Zeit und Mühe beim Erstellen einer Karte
Alle Funktionen sind mit einem Klick verfügbar, sodass Sie in nur wenigen Minuten eine effektive Karte für Ihre Website erstellen können.
Hauptfunktionen des Google Maps-Widgets
Welche Funktionen machen unsere Karte zur besten Elementor-Website für alle?
- Neuen Standort hinzufügen, indem nur seine Adresse, sein Name oder seine Koordinaten eingegeben werden;
- 5 Google Maps-Ebenen: POI, Verkehr, ÖPNV, Fahrrad, Straßenansicht;
- Infokarte mit maximalen Kontaktinformationen;
- Über 50 Standortmarkierungen;
- Regelmäßige Live-Updates verfügbar.
Entdecken Sie die vollständige Liste der Widget-Funktionen in einer Demo!
So fügen Sie das Google Maps-Plugin zur Elementor-Website hinzu
Eine kurze Anleitung zum selbständigen Entwerfen responsiver Karten. Dafür müssen Sie keinen Programmierer engagieren oder über Entwicklungskompetenz verfügen. Die ungefähre Zeit beträgt nur ein paar Minuten.
- Entwerfen Sie Ihre maßgeschneiderte Google Map
Konfigurieren Sie Ihr Plugin mit unserem kostenlosen Konfigurator und wählen Sie eine Vorlage aus und andere Schnittstellenparameter. - Erhalten Sie den eindeutigen Code zum Veröffentlichen des Plugins
Nachdem Sie das Widget konfiguriert haben, speichern Sie einen eindeutigen Code, den Sie in der Benachrichtigung sehen. - Plugin auf der Elementor-Website anzeigen
Fügen Sie das Plugin in den ausgewählten Bereich der Website ein und übernehmen Sie die Änderungen. - Die Einrichtung ist abgeschlossen!
Besuchen Sie Ihre Website, um Ihr Widget zu überprüfen.
Sind Sie bei der Ausführung der Anleitung auf Schwierigkeiten oder Fragen gestoßen? Wenden Sie sich an den Kundensupport und unser Team hilft Ihnen gerne beim Erstellen und Einfügen von Karten auf Ihrer Website.
Wie kann ich Google Maps ohne Programmierkenntnisse zu meiner Elementor-Website hinzufügen?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Google Maps-Widget erstellen können. Sehen Sie, wie einfach der Vorgang ist: Arbeiten Sie direkt im Online-Editor, um ein Google Maps-Widget zu erstellen, das Sie gerne auf Ihrer Elementor-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Google Maps-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie Google Maps und kopieren Sie den Installationscode, den Sie mühelos in Ihre Elementor-Website einbetten können, ohne ein kostenpflichtiges Abonnement erwerben zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Google Maps-Widget erstellen und es einfach in seine Elementor-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.