Webflow Facebook Messenger-Widget

Erstellen Sie Ihr Facebook-Chat-Widget
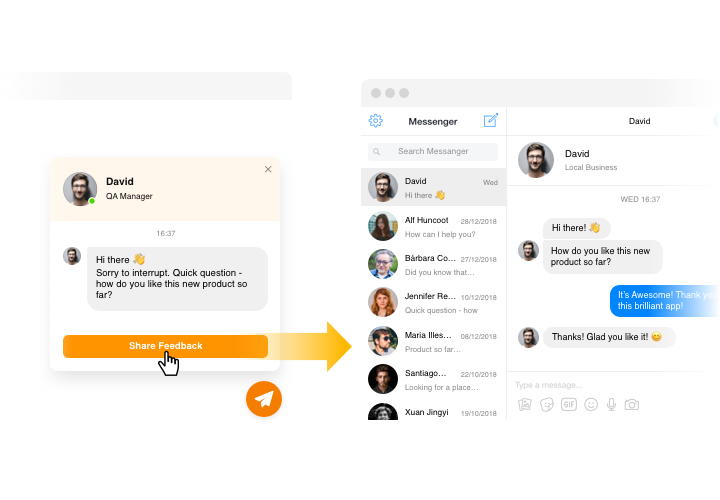
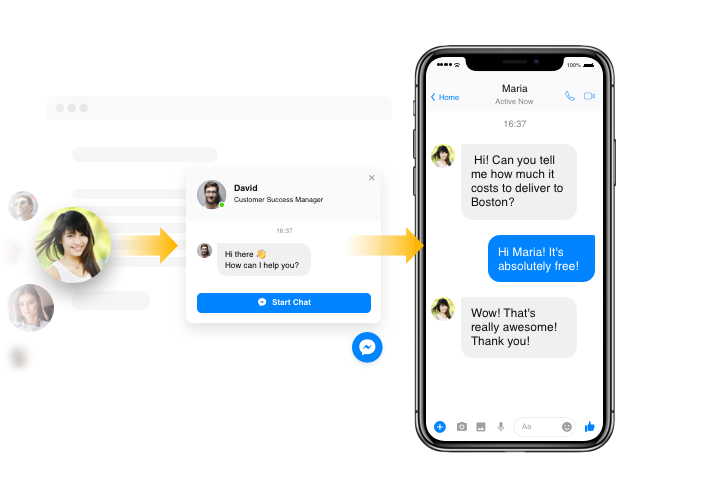
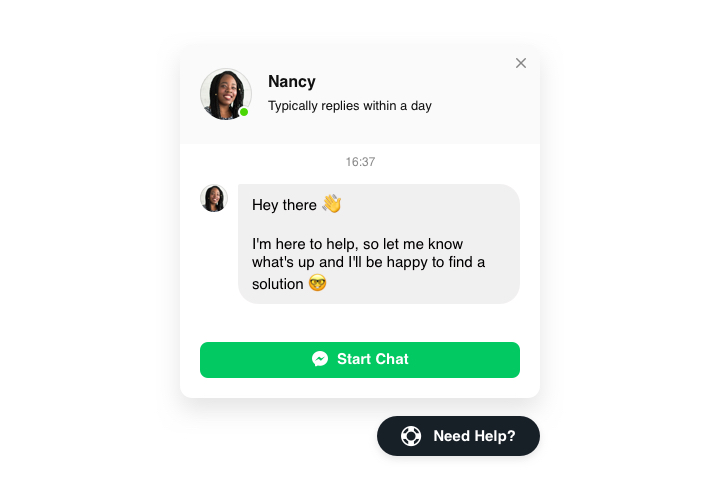
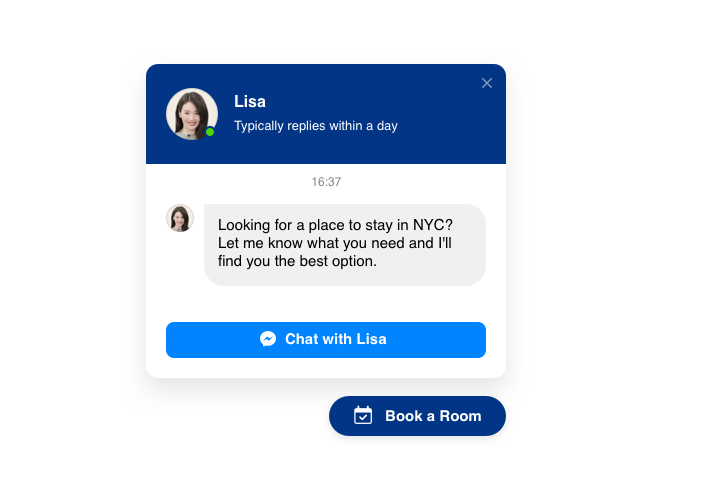
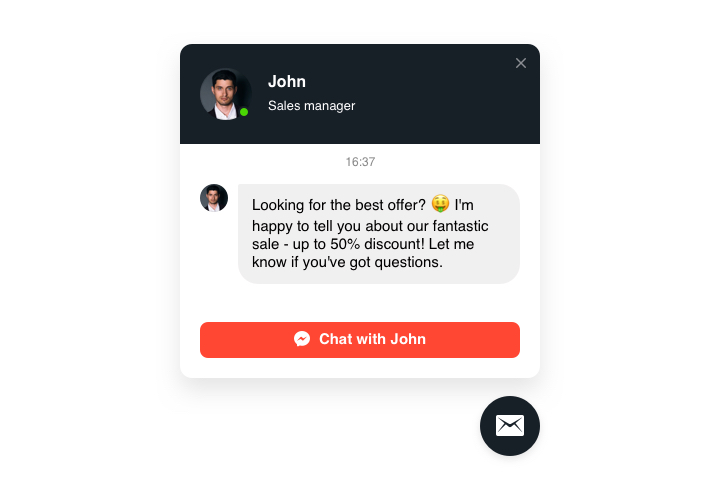
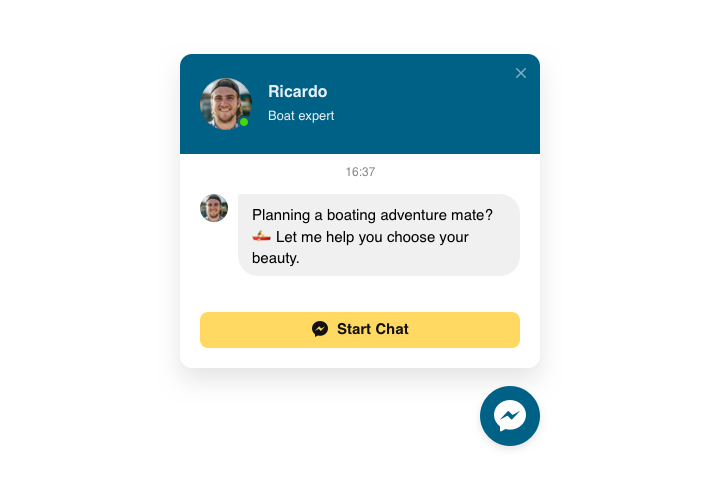
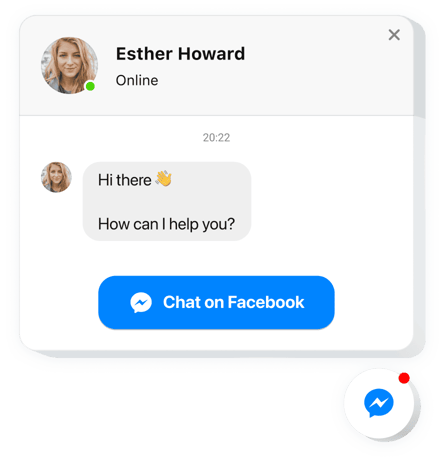
Screenshots
Facebook-Chat mit dem Elfsight-Widget in Webflow einbetten
Facebook Chat Box von Elfsight ist der schnellste Weg für die Besucher Ihrer Website um mit Ihnen zu chatten und Antworten auf ihre Fragen zu erhalten. Jetzt können Sie im komfortablen Messenger rund um die Uhr live für Kunden erreichbar sein. Betten Sie die Live-Chat-Box in Ihren Shop ein und sie kann auf ausgewählten Seiten oder für ausgewählte Kategorien von Zuschauern angezeigt werden. Wählen Sie Start-Chat-Auslöser aus, zeigen Sie Ihre eigene Willkommensnachricht an, wählen Sie Symbole aus und nehmen Sie andere Anpassungen vor. Mithilfe des vor Ort installierten Facebook-Messengers bleiben Sie jederzeit und von überall für Ihre Kunden erreichbar.
Wo kann ich es integrieren
Sie können Facebook Chat zu jeder einzelnen Seite Ihrer Website oder nur zu ausgewählten Seiten hinzufügen. Es besteht auch die Möglichkeit, es auf ausgewählten Seiten auszublenden, wenn Sie den Messenger dort nicht benötigen.
Welche Vorteile kann es mir bringen?
Es ermöglicht Kunden, problemlos mit Ihnen über ihre Fragen und Anliegen oder Probleme zu kommunizieren. Dies kann dazu beitragen, die Anzahl der Leads und Käufe zu erhöhen. Darüber hinaus verbessern eine sofortige Reaktion und eine personalisierte Herangehensweise die Qualität Ihrer Kundeninteraktion.
Was benötige ich, um den Facebook-Messenger in meine Webflow-Site einzubetten?
Das Einbetten des Widgets dauert nur ein paar Minuten. Die Installation ist sehr schnell, kostenlos und erfordert keine Programmierung.
Das Widget kann zu unserem Service oder über den Marktplatz hinzugefügt werden. Hier können Sie alle Details beider Optionen vergleichen und eine passendere auswählen.
Hauptfunktionen des Facebook-Chat-Widgets
Um ein klares Verständnis von Facebook zu haben Live-Chat, sehen Sie sich die Liste seiner Hauptfunktionen an. Sie machen unser Widget für Sie wirklich nützlich:
- Fügen Sie den Facebook-Messenger zu Ihrer Website hinzu, um mit Kunden zu chatten;
- Beantworten Sie Nachrichten direkt von Ihrer Facebook-Seite aus;
- Wählen Sie zwischen drei Arten von Chat-Positionen: schwebende Blase, eingebettete Blase und eingebettetes Chat-Fenster;
- Verwenden Sie eine Sammlung von Blasensymbolen als Vorlage| Wählen Sie Ihr Blasensymbol in unserer Bibliothek verfügbarer Symbole aus.
- Bearbeitbarer Blasentext.
Mal sehen So integrieren Sie den Facebook-Chat in Ihre Webflow-Website. Es erfordert keine Programmierung und ist schnell.
Ein paar einfache Aktionen sind das Einzige, was Sie brauchen, um das Widget zu veröffentlichen.
- Erstellen Sie Ihr individuelles Facebook-Messenger-Plugin
Erstellen Sie mit Hilfe unseres kostenlosen Editors ein Plugin mit individuellem Aussehen und Funktionen. - Holen Sie sich den individuellen Code zum Einbetten das Plugin
Nachdem Sie Ihr Widget generiert haben, erhalten Sie den Installationscode aus der Popup-Benachrichtigung auf Elfsight Apps. Kopieren Sie den Code. - Betten Sie das Plugin auf Ihrer Website ein
Gehen Sie zu dem Bereich, in dem Sie das Plugin anzeigen möchten, und fügen Sie dort den gespeicherten Code ein. Speichern Sie die Ergebnisse. - Die Einrichtung ist erfolgreich!
Gehen Sie zur Website, um einen Blick auf Ihren Chat zu werfen.
Immernoch nicht sicher? Oder haben Sie Probleme? Schreiben Sie einfach eine Anfrage an unseren Kundenservice und er wird jedes Problem lösen.