Squarespace Facebook Messenger-Widget

Erstellen Sie Ihr Facebook-Chat-Plugin
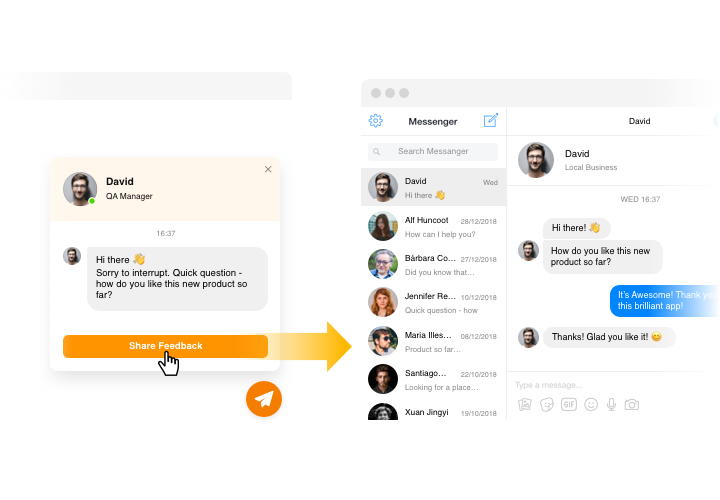
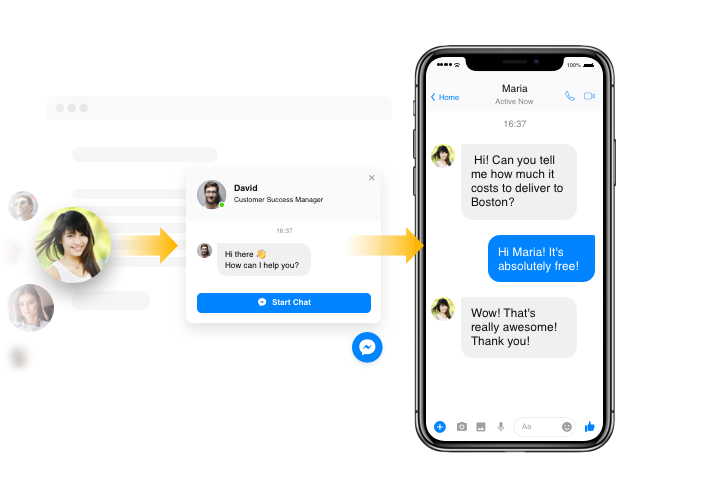
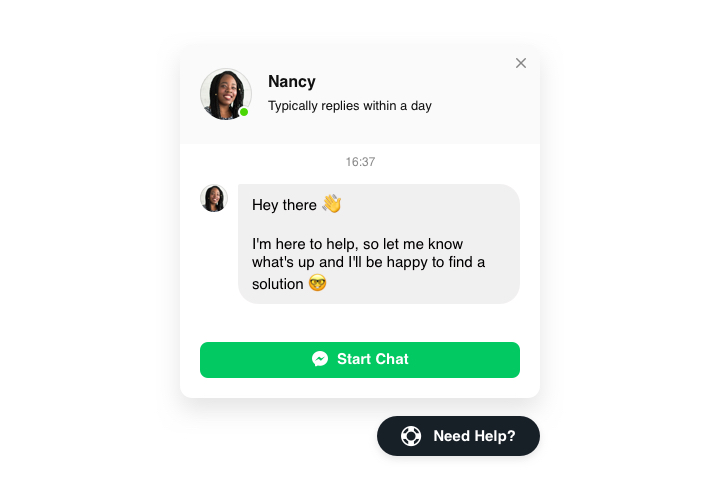
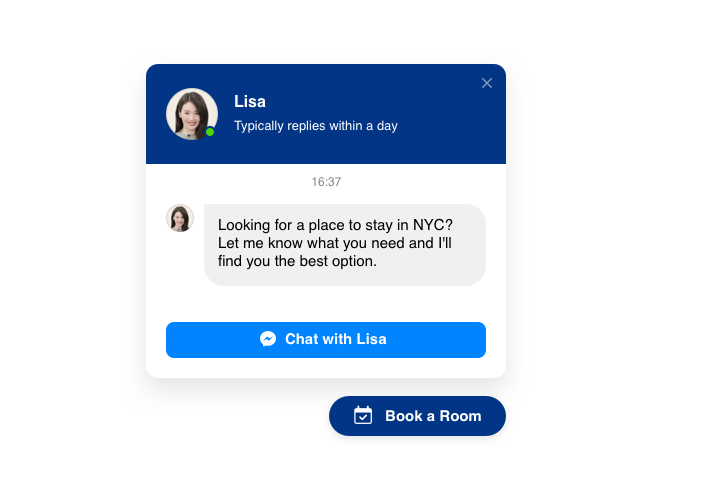
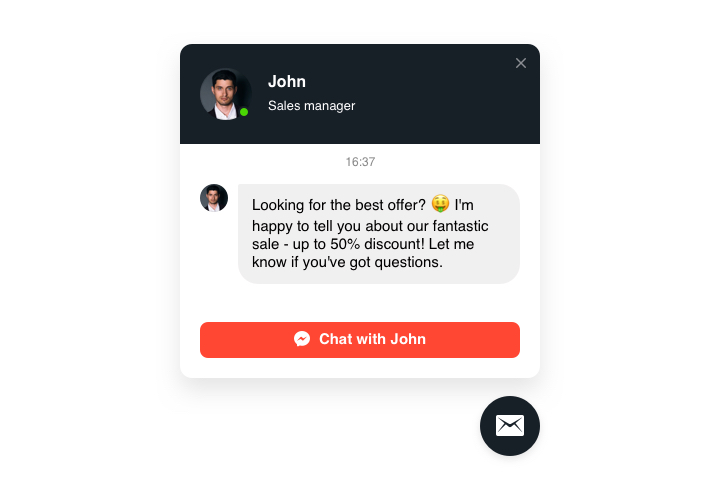
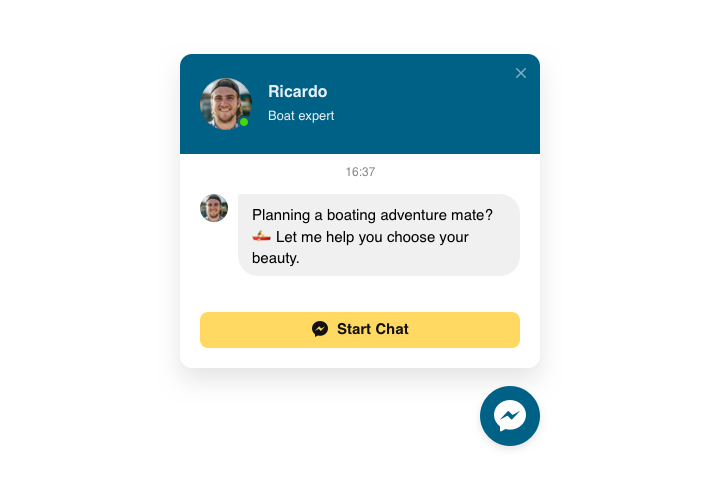
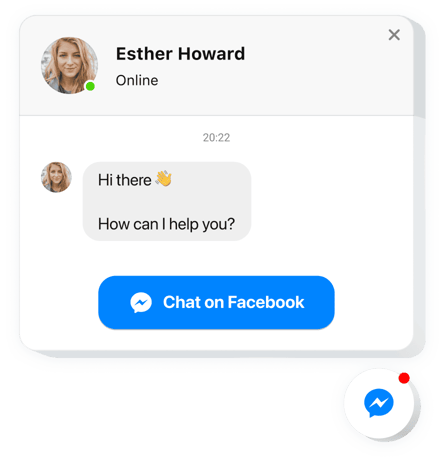
Screenshots
Facebook-Chat auf Squarespace mit dem Elfsight-Widget einbetten
Facebook-Chat von Elfsight ist eine reibungslose und schnelle Möglichkeit für Ihre Website Besuchern die Möglichkeit, ihre Nachrichten an Sie zu senden und Antworten auf ihre Fragen und Wünsche zu erhalten. Bleiben Sie für Ihre Benutzer jederzeit und überall in ihrem beliebtesten Messenger erreichbar. Platzieren Sie den Chat auf Ihrer Website und lassen Sie ihn auf bestimmten Seiten oder für ausgewählte Kundengruppen erscheinen, wählen Sie Start-Chat-Auslöser aus, geben Sie Ihre eigene Begrüßungsnachricht ein, wählen Sie Symbole aus und nehmen Sie andere Anpassungen vor. Mit dem Facebook-Messenger auf der Webseite sind Sie jederzeit und unabhängig von Ihrem Standort mit Ihren Kunden verbunden.
Wo kann ich das Widget installieren
Sie können das Widget einrichten und auf allen Seiten Ihrer Website anzeigen. oder nur auf ausgewählte. Sie können auch bestimmte Seiten ausschließen, auf denen Sie das Widget nicht benötigen.
Wie könnte ich vom Facebook-Chat profitieren?
Facebook Messenger erleichtert es den Menschen, sich mit ihren Fragen und Wünschen an Sie zu wenden. Dies kann dazu beitragen, die Anzahl der Leads und Verkäufe zu steigern. Ein weiterer Vorteil besteht darin, dass schnelle Antworten und ein individueller Umgang mit den Menschen das Niveau Ihrer Kundenbeziehungen steigern.
Wie kann ich das Facebook-Chat-Plugin auf meiner Squarespace-Website installieren?
Die Einrichtung des Widgets dauert nur zwei Minuten. Der Prozess ist sehr schnell, kostenlos und erfordert keine Programmierung.
Sie können Facebook Messenger direkt in unserem Service zu Ihrer Website hinzufügen. Befolgen Sie dazu einfach die Schritte der nachstehend auf dieser Seite beschriebenen Anleitung.
Wie bette ich ein Facebook Messenger-Widget ohne Programmierkenntnisse in meine Squarespace-Website ein?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Facebook Messenger-Widget erstellen können. Beachten Sie, wie einfach der Vorgang ist: Erstellen Sie direkt im Online-Editor ein Facebook Messenger-Widget, das Sie auf Ihrer Squarespace-Website haben möchten. Wählen Sie eine der vorgefertigten Vorlagen und passen Sie die Einstellungen des Messenger-Widgets an, integrieren Sie Ihre Inhalte, passen Sie das Layout und die Farben an – alles ohne Programmierkenntnisse. Speichern Sie das Messenger-Widget und kopieren Sie seinen Installationscode, sodass Sie es mühelos in Ihre Squarespace-Website einfügen können, ohne einen Premium-Plan erwerben zu müssen. Mit unserem benutzerfreundlichen Editor kann jeder Internetnutzer online ein Facebook Messenger-Widget erstellen und es bequem in seine Squarespace-Website einbetten. Es ist nicht erforderlich, eine Zahlung zu tätigen oder Ihre Karteninformationen anzugeben, um auf den Dienst zuzugreifen. Wenn Sie zu irgendeinem Zeitpunkt auf Probleme stoßen, zögern Sie bitte nicht, sich an unser technisches Support-Team zu wenden.
Hauptfunktionen des Facebook-Chat-Widgets
Um einen vollständigen Eindruck vom Facebook-Live-Chat zu erhalten, finden Sie hier die Liste seiner herausragendsten Funktionen. Sie machen dieses Widget für Ihre Website äußerst nützlich:
- Richten Sie den Facebook-Messenger auf Ihrer Website ein, um mit Kunden zu kommunizieren;
- Antworten direkt von Ihrer Facebook-Seite aus;
- Verwenden Sie drei Varianten des Chat-Layouts: schwebende Blase, eingebettete Blase und eingebettetes Chat-Fenster;
- Wählen Sie Ihre Blasensymbolvariante aus der Sammlung verfügbarer Symbole.
- Bearbeiten Sie den Text der Chat-Blase.
Überprüfen So fügen Sie den Facebook-Chat zu Ihrer Squarespace-Website hinzu.
Um Chat zu installieren, müssen Sie nur einer einfachen Anleitung unten folgen. Es geht schnell und erfordert keine Programmierung.
- Erstellen Sie Ihr personalisiertes Facebook-Messenger-Plugin
Gestalten Sie in unserer kostenlosen Demo ein Plugin mit einer benutzerdefinierten Zusammensetzung und Funktionen. - Erwerben Sie den individuellen Code zum Einbetten des Plugins
Nachdem Sie Ihr Widget generiert haben, erhalten Sie den eindeutigen Code aus der erscheinenden Benachrichtigung auf Elfsight Apps. Kopieren Sie den Code zur weiteren Verwendung. - Veröffentlichen Sie das Plugin auf Ihrer Squarespace-Website
Definieren Sie den Ort, an dem Sie das Plugin veröffentlichen müssen, und fügen Sie den kopierten Code dort ein. Veröffentlichen Sie die Ergebnisse. - Du bist fertig!
Besuchen Sie Ihre Seite, um Ihre Arbeit anzusehen.
Sie zweifeln immer noch an etwas? Oder Probleme haben? Richten Sie einfach eine Anfrage an unser Support-Team und sie werden jedes Problem lösen.