iFrame Facebook Messenger-Widget

Erstellen Sie Ihr Facebook-Chat-Widget
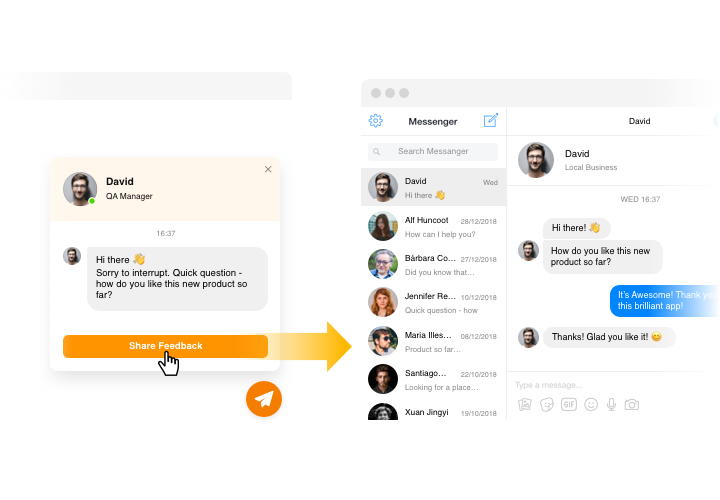
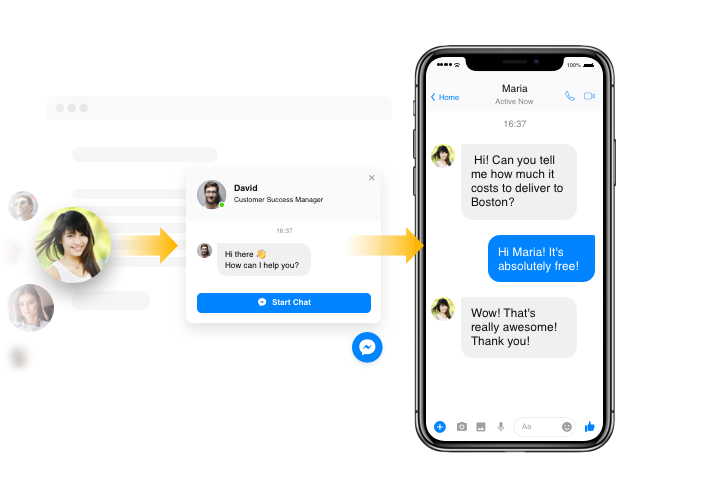
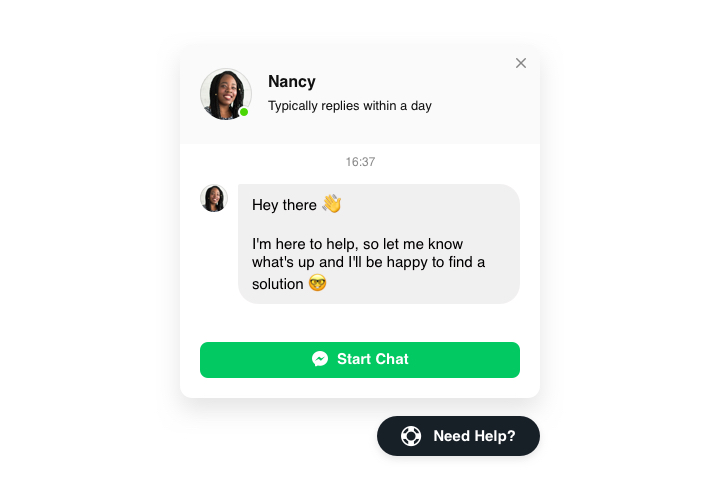
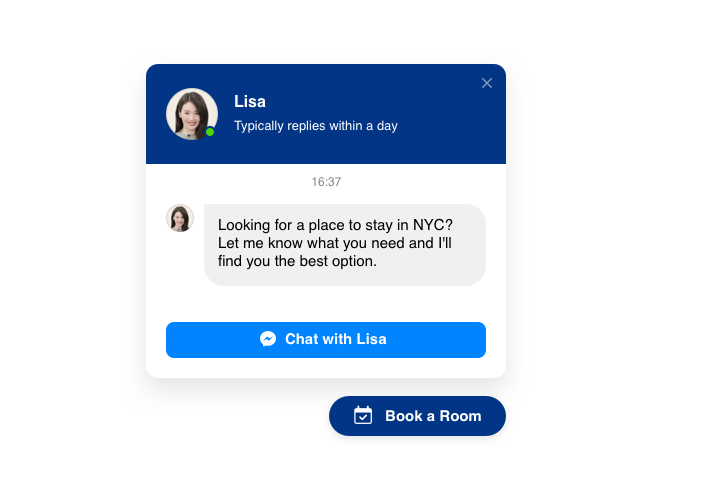
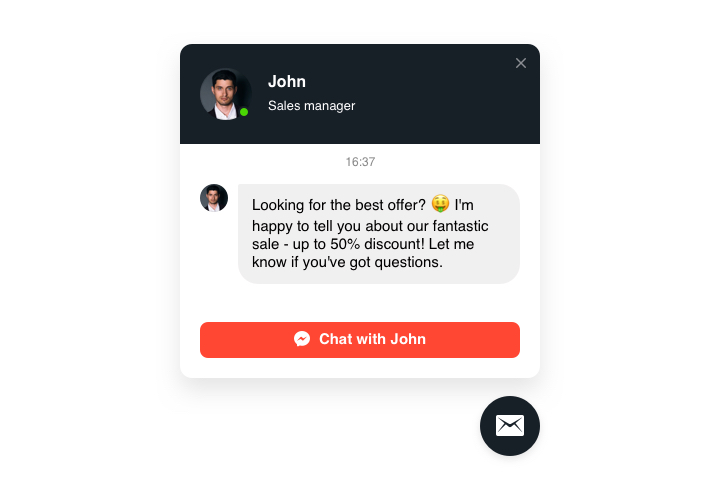
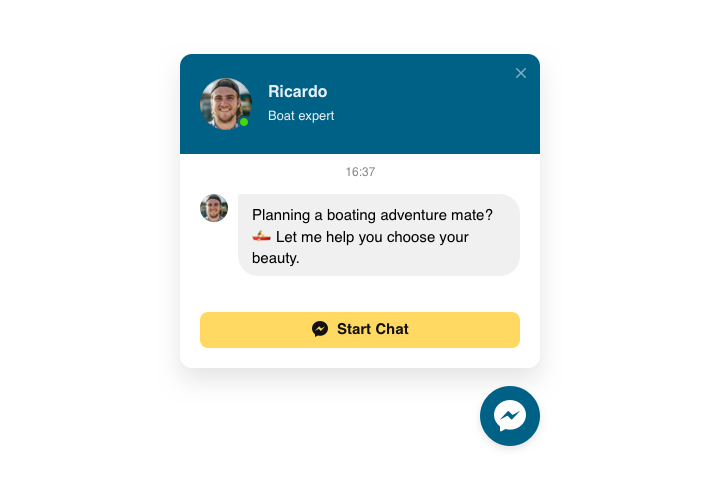
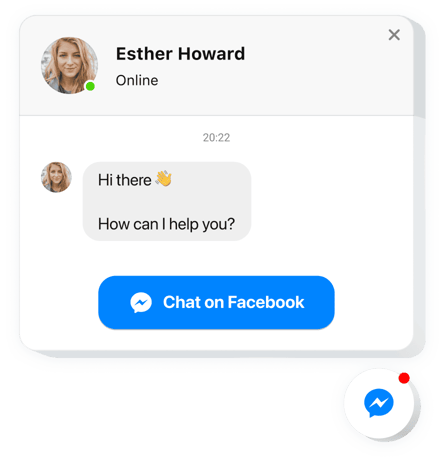
Screenshots
Facebook-Chat auf iFrame mit dem Elfsight-Widget einbetten
Facebook-Chat von Elfsight ist die einfachste Möglichkeit für Ihre Website-Benutzer um mit Ihnen zu kommunizieren und Antworten auf ihre Fragen zu erhalten. Jetzt sind Sie im bequemsten Messenger den ganzen Tag online für Ihr Publikum erreichbar. Fügen Sie Messenger auf der Webseite ein und lassen Sie ihn auf den wichtigsten Seiten oder für ausgewählte Kundentypen erscheinen, weisen Sie Start-Chat-Auslöser zu, zeigen Sie Ihre einzigartige Willkommensnachricht an, wählen Sie Symbole aus und tun Sie mehr. Mit unserem Chat auf Ihrer Website bleiben Sie jederzeit und von überall über Ihre Besucher auf dem Laufenden.
Wählen Sie Facebook-Chat und verbessern Sie Ihren Kundenservice!
Hauptfunktionen des Facebook-Chat-Widgets
Um den Facebook-Chat besser zu verstehen, sehen Sie sich die Liste seiner wichtigsten Funktionen an. Sie machen unser Widget für Ihre Werbung unglaublich effektiv:
- Integrieren Sie den Facebook-Messenger auf Ihrer Website, um für Benutzer immer verfügbar zu bleiben;
- Beantworten Sie Nachrichten direkt von Ihrer Facebook-Seite aus;
- Verwenden Sie drei Arten von Chat-Layouts: als schwebende Blase, eingebettete Blase und eingebettetes Chat-Fenster;
- Entdecken Sie eine Sammlung von Blasensymbolen, aus denen Sie übernehmen können| Suchen Sie Ihr Blasensymbol in der Bibliothek der verfügbaren Symbole.
- Bearbeiten Sie den Text der Chat-Blase.
So fügen Sie Facebook Messenger zur iFrame-Website hinzu
Um das Widget zu aktivieren, folgen Sie einfach den Anweisungen Schritte unten.
- Erstellen Sie Ihr eigenes Messenger-Plugin
Gestalten Sie mithilfe unserer kostenlosen Demo ein Plugin mit einem bevorzugten Layout und funktionalen Merkmalen. - Kopieren Sie den persönlichen Code, um das Plugin einzubetten
Nachdem Sie Ihr Widget konfiguriert haben, erhalten Sie den individuellen Code aus der Popup-Benachrichtigung auf Elfsight Apps. Kopieren Sie diesen Code zur späteren Verwendung. - Fügen Sie das Plugin auf Ihrer iFrame-Site hinzu
Wählen Sie den Ort aus, an dem Sie das Plugin anzeigen möchten, und fügen Sie den kopierten Code dort ein. Wenden Sie die Ergebnisse an. - Sie haben die Installation erfolgreich abgeschlossen
Gehen Sie zu Ihrer Website, um Ihren Messenger anzuzeigen.
Wenn Sie Fragen haben, können Sie sich gerne an unser Kundensupport-Team wenden. Unsere Spezialisten helfen Ihnen bei jedem Problem.
Wie füge ich Facebook-Chat ohne Programmierkenntnisse zu meiner iFrame-Website hinzu?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Facebook-Chat-Widget erstellen können. Sehen Sie, wie einfach der Vorgang ist ist: Arbeiten Sie direkt im Online-Editor, um ein Facebook-Chat-Widget zu erstellen, das Sie auf Ihrer iFrame-Website sehen möchten. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Facebook-Chat-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie den Facebook-Chat und kopieren Sie den Installationscode, den Sie ganz einfach in Ihre iFrame-Website einfügen können, ohne eine kostenpflichtige Version kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Facebook-Chat-Widget erstellen und es einfach in seine iFrame-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.