HTML-Facebook-Messenger-Code

Erstellen Sie Ihr Facebook-Chat-Widget
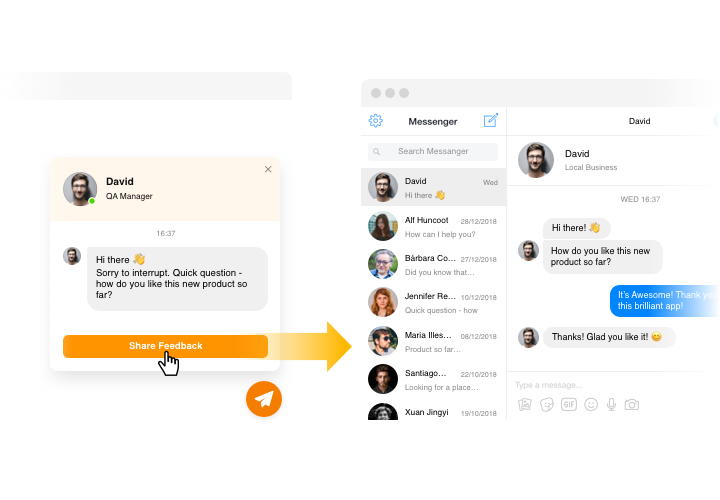
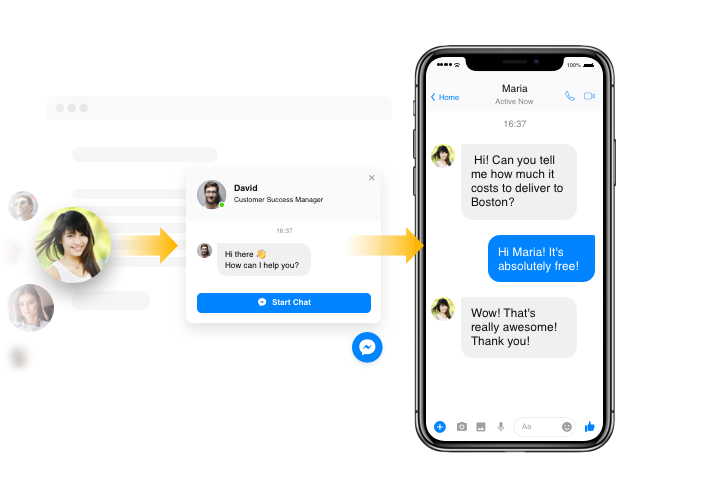
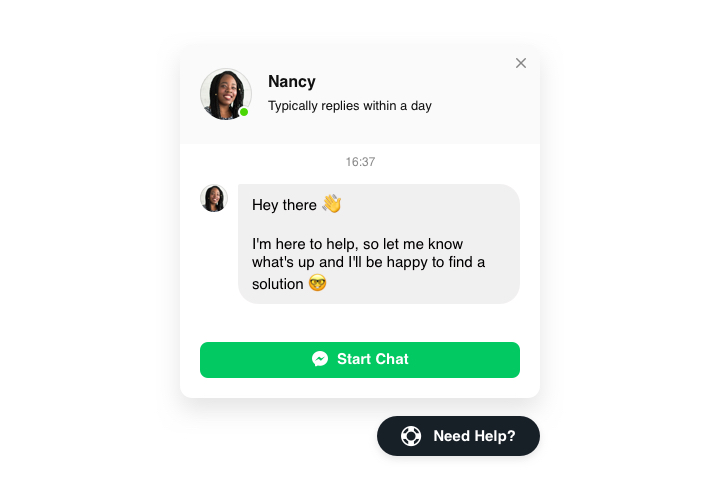
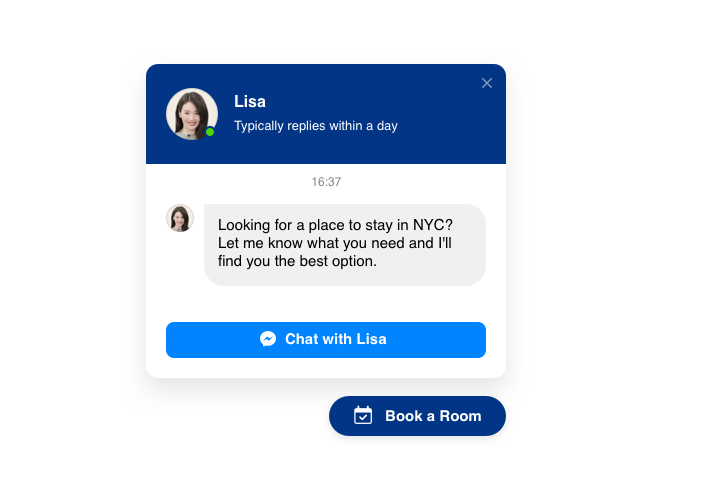
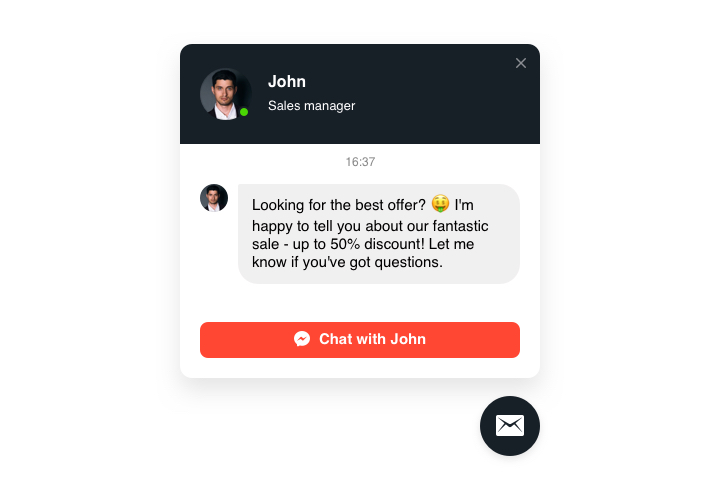
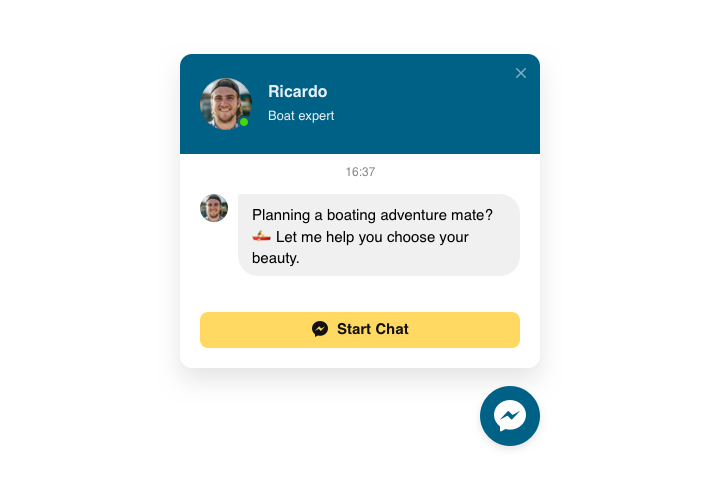
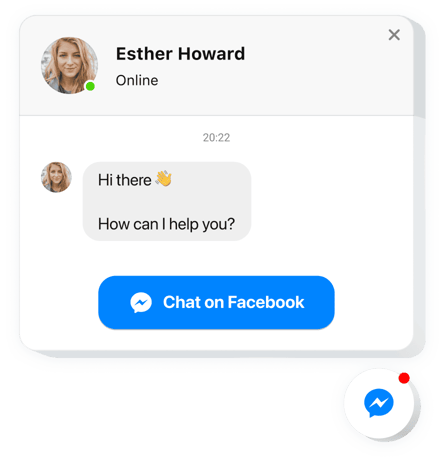
Screenshots
Beschreibung
Der von Elfsight erstellte Facebook-Chat ist eine einfache Variante für Ihre Website-Kunden, um Ihnen eine Nachricht zu senden und diese zu nutzen Antworten auf ihre Fragen und Wünsche. Es steht Ihnen frei, den ganzen Tag über online für Ihr Publikum in einem der beliebtesten Messenger verfügbar zu sein. Betten Sie den Chat-Code auf der Webseite ein und er erscheint auf ausgewählten Seiten oder für bestimmte Zielgruppen. Fügen Sie Start-Chat-Trigger ein, schreiben Sie Ihre individuelle Willkommensnachricht, wählen Sie Symbole aus und vieles mehr. Durch die Verwendung des in die Website eingebetteten Facebook-Messengers bleiben Sie für Ihre Zuschauer jederzeit und unabhängig davon, wo Sie sich befinden, leicht erreichbar.
Wo kann ich es installieren
Das Widget kann auf jeder Seite Ihrer Website angezeigt werden oder nur auf den Seiten, auf denen Sie es benötigen. Es ist auch möglich, es auf ausgewählte Seiten zu beschränken, wenn Sie diese ohne den Chat wünschen.
Was sind die Vorteile dieses Plugins für mich?
Facebook Live Chat bietet Es ist für Ihre Besucher einfacher, sich mit ihren Fragen, Wünschen oder Problemen an Sie zu wenden. Dies kann dazu beitragen, die Anzahl der Leads und Verkäufe zu steigern. Ein weiterer Vorteil besteht darin, dass die schnelle Reaktion und der persönliche Umgang mit den Menschen das Niveau Ihres Kundensupports verbessern.
Was benötige ich, um Facebook Chat zu meiner HTML-Website hinzuzufügen?
Sie benötigen nur eine Minute, um das Widget betriebsbereit zu haben. Der Prozess ist extrem schnell, kostenlos und erfordert keine Programmierung.
Sie können das Widget über unseren Service für Ihre Webseite einrichten. Nutzen Sie dazu die Kurzbeschreibung unten auf dieser Seite.
Funktionen
Um sich einen klaren Überblick über die Facebook-Chatbox zu verschaffen, sehen Sie sich die Liste an wertvollsten Optionen. Sie machen das Widget für Sie maximal effizient:
- Integrieren Sie den Facebook-Messenger in Ihrem Shop, um mit der Kundschaft in Kontakt zu bleiben;
- Nachrichten direkt von Ihrem Facebook-Konto aus senden;
- 3 Optionen für den Chat-Standort: als schwebende Blase, eingebettete Blase und eingebettetes Chat-Fenster;
- Finden Sie Ihre Blasensymbolvariante aus der Menge der verfügbaren Symbole;
- Geben Sie Ihren eindeutigen Text für die Chat-Blase ein.
Entdecken Sie, wie Sie den Facebook Messenger-Code zu Ihrer HTML-Website hinzufügen. Es ist schnell
Ein paar einfache Schritte sind das Einzige, was Sie brauchen, um Chat zum Laufen zu bringen.
- Entwerfen Sie Ihren eigenes Chat-Plugin
Holen Sie sich mit unserem kostenlosen Konfigurator ein Plugin mit gewünschtem Design und Funktionalität. - Holen Sie sich den individuellen Code zum Veröffentlichen des Plugins
Nachdem Sie Ihr Widget eingerichtet haben, erhalten Sie den eindeutigen Code aus dem erscheinenden Fenster von Elfsight Apps. Kopieren Sie den Code zur weiteren Verwendung. - Das Plugin auf Ihrer HTML-Website
Wählen Sie den Bereich aus, in den Sie das Plugin integrieren möchten, und fügen Sie dort den kopierten Code ein. Übernehmen Sie die Änderungen. - Die Einrichtung ist abgeschlossen
Besuchen Sie die Webseite, um Ihren Chat zu überprüfen.
Haben Sie immer noch Zweifel? Oder haben Sie Probleme? Mit nur einer einzigen Anfrage an unser Kundensupport-Team können alle Probleme gelöst werden.