Webflow-Ereigniskalender-Widget

Erstellen Sie Ihr Veranstaltungskalender-Widget
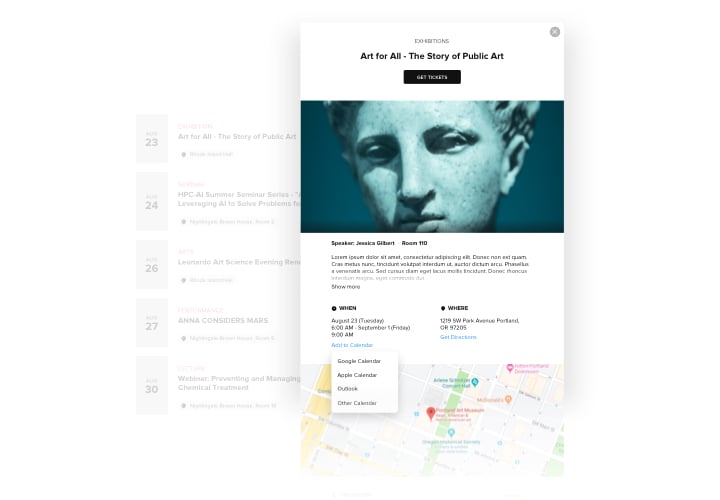
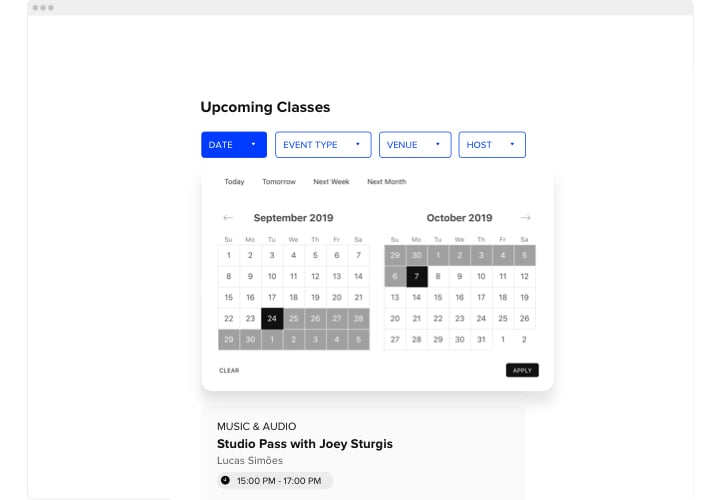
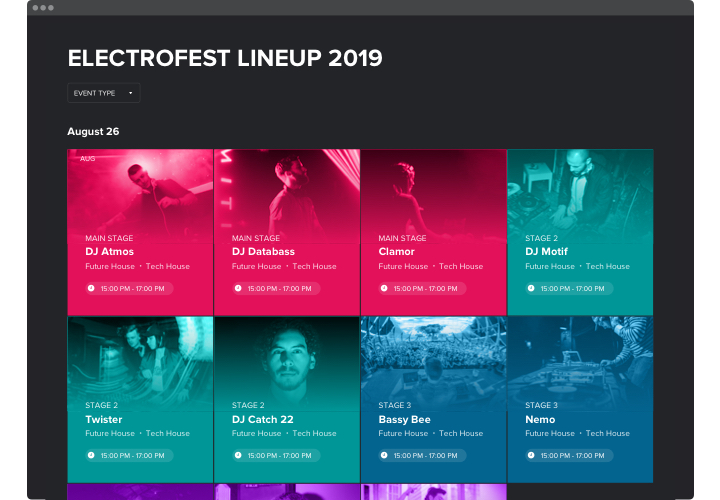
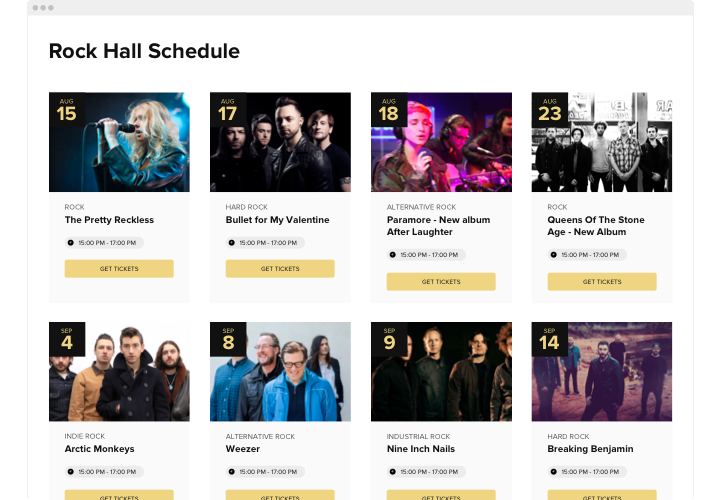
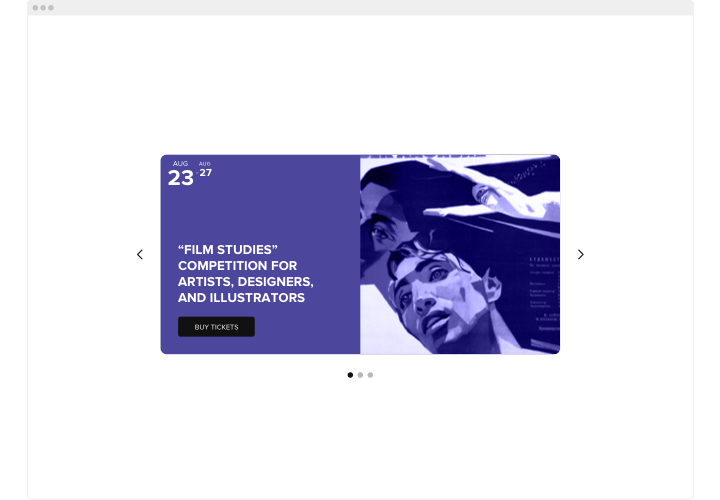
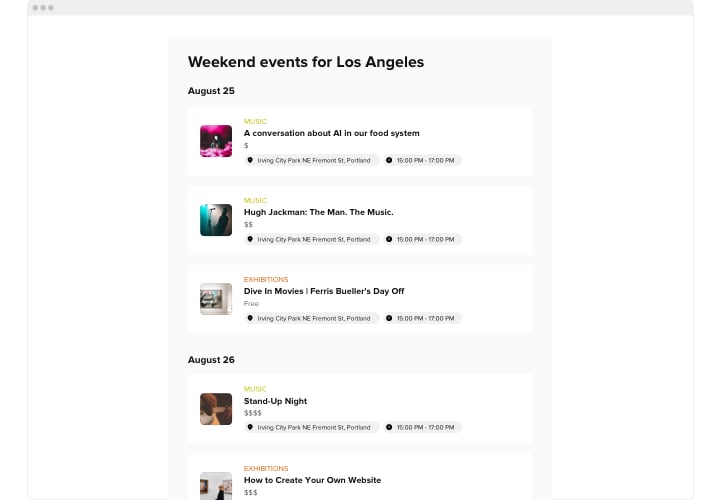
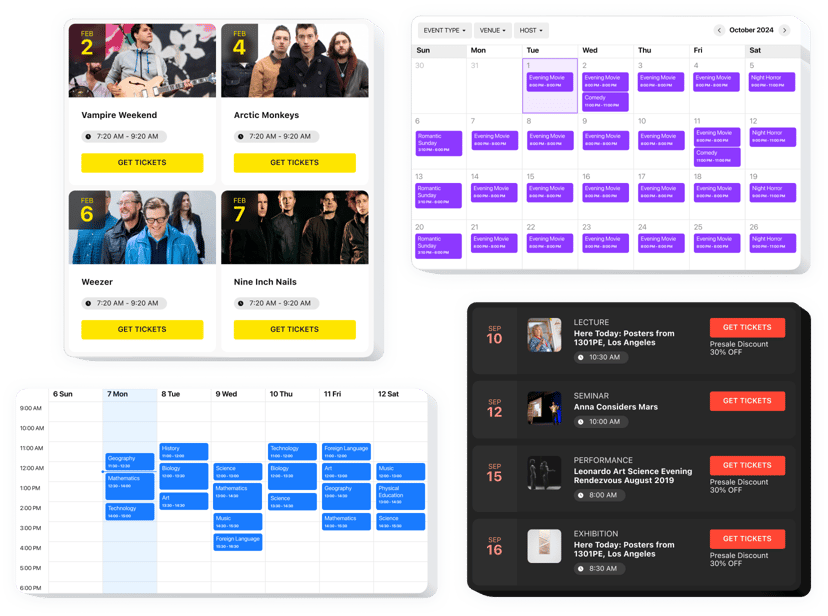
Screenshots
Veranstaltungskalender mit Elfsight-Widget einbetten
Der Elfsight Webflow-Veranstaltungskalender ist ein beeindruckendes Widget, mit dem Sie Ihre Veranstaltungen ganz einfach mit Ihren teilen können Publikum. Es bietet viele Möglichkeiten, bevorstehende Veranstaltungen möglichst repräsentativ darzustellen. Personalisieren Sie es, um das Design mit der Ästhetik Ihrer Website zu verschmelzen. Erstellen Sie mehrere Veranstaltungen, fügen Sie verschiedene Tags hinzu, laden Sie Ihre eigenen Bilder und Videos mit der Webflow-Kalender-Integration hoch und halten Sie Benutzer über Ihre Agenda auf dem Laufenden.
Der Veranstaltungskalender kann Ihnen dabei helfen, Ihre zukünftigen Veranstaltungen schnell und einfach anzuzeigen Erhöhen Sie die Engagement-Rate auf Ihrer Website.
Hauptfunktionen des Event Calendar Widget
Überprüfen Sie alle funktionalen Merkmale von Webflow-Veranstaltungskalender. Sie sind direkt im Editor verfügbar und helfen Ihnen, das Widget entsprechend Ihren Anforderungen zu konfigurieren.
- Nutzen Sie praktikable Content-Möglichkeiten, um das Widget für Ihre Art von Aktivitäten anzupassen.
- Ermöglichen Sie Benutzern, Ereignisse zu ihren am häufigsten verwendeten Kalendern hinzuzufügen.
- Erstellen Sie verschiedene Arten von Veranstaltungen, geben Sie Orte an und fügen Sie Gastgeber hinzu.
- Kategorisieren Sie alle Ihre Aktivitäten und weisen Sie ihnen Tags zu.
- Unterscheiden Sie zwischen 4 Layoutoptionen.
Sie können alle Funktionen des Widgets direkt in der Demo ausprobieren
Wie kann ich den Veranstaltungskalender mit Webflow integrieren?
Die Kalenderintegration ist für jeden Website-Editor einfach und übersichtlich. Um das Widget zu aktivieren, führen Sie mehrere schnelle Schritte aus.
- Entwerfen Sie Ihr personalisiertes Kalender-Widget
Erstellen Sie mit unserer kostenlosen Demo ein Plugin mit einem bevorzugten Aufbau und Funktionen. - Erhalten Sie den individuellen Code, um das Widget hinzuzufügen.
Nachdem Sie Ihr Widget festgelegt haben, erhalten Sie den eindeutigen Code aus dem Popup-Fenster von Elfsight Apps. Kopiere es. - Veröffentlichen Sie das Widget auf Ihrer Website
Wählen Sie den Ort aus, an dem Sie betten Sie das Eventkalender-Plugin auf der Webflow-Website ein und fügen Sie den gespeicherten Code dort ein. Übernehmen Sie die Änderungen. - Kalenderintegration ist abgeschlossen
Betreten Sie die Seite, um Ihren Kalender zu überprüfen.
Zögern Sie nicht, sich an den Support zu wenden, wenn Sie Rat benötigen oder Probleme haben. Unsere Spezialisten helfen Ihnen bei jeder Anfrage weiter.