HTML-Countdown-Timer-Widget

Erstellen Sie Ihr Countdown-Timer-Widget
Beschreibung
Verwenden Sie den Elfsight Countdown Clock-Generator, um beliebige Zählungen und Timer festzulegen, die Besucher zum Kauf auf Ihrem inspirieren Webseite. Die Bestands- oder Verkaufszählung vermittelt ein Gefühl von Knappheit und Konkurrenz. Der Sale-Countdown beschleunigt den Kaufprozess Ihrer Kunden, bevor sie ein lukratives Angebot verpassen. Ein individueller Countdown wird jede Person dazu ermutigen, ein persönliches Angebot schneller zu nutzen; Feiertagsbars werden dank thematischer Dekoration die Aufmerksamkeit auf sich ziehen.
Steigern Sie Ihre Website-Verkäufe mit Timern und Zählungen zur Dringlichkeitsbildung.
Regen Sie Käufer zum Kauf an indem man ein Gefühl der Dringlichkeit vermittelt.
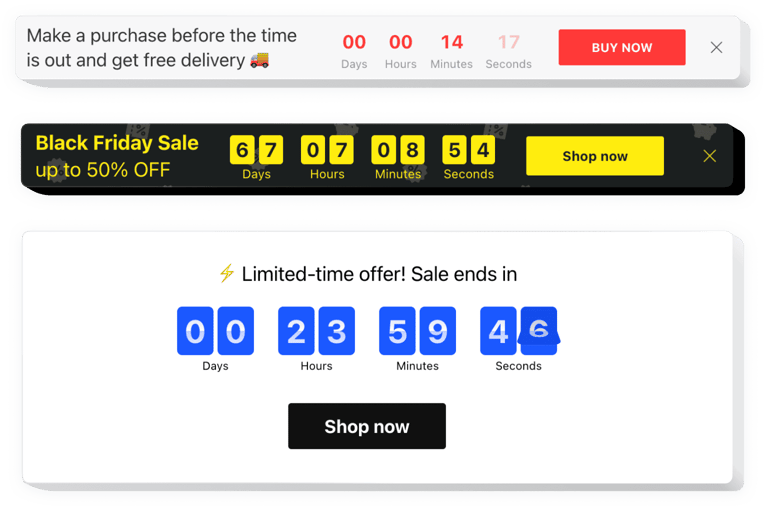
Zeigen Sie Countdown-Timer an, die die verbleibende Zeit bis zum Ende Ihres Verkaufszeitraums oder Sonderangebots anzeigen. Sie erzeugen ein Gefühl der Dringlichkeit und drängen Benutzer dazu, schneller eine Kaufentscheidung zu treffen.
Demonstrieren Sie die Reduzierung des Lagerbestands, um den Wert der Artikel zu steigern.
Erzeugen Sie ein Gefühl der Konkurrenz für Ihre Waren, indem Sie zeigen, wie die Zahl der Verkäufe steigt und der Lagerbestand sinkt. Der Wert des Artikels wird steigen und die Käufer werden auch einen Artikel erwerben wollen.
Machen Sie mehr Aufmerksamkeit auf Ihre Verkäufe, indem Sie eine auffällige Timer-Leiste im Feiertagsstil verwenden.
Demonstrieren Sie Attraktive Themen-Verkaufsbar für Feiertage und besondere Anlässe. Es spiegelt die Weihnachtsstimmung wider und fördert Ihre Sonderangebote, damit Sie in einer profitablen Saison mehr verkaufen können.
Funktionen
Eine Menge Eigenschaften, die unseren Countdown-Code zum wichtigsten Widget für jede HTML-Website machen.
- Option zum Festlegen von Start- und Enddatum und -uhrzeit;
- Option zum Anzeigen einer Nachricht vor dem Timer ;
- Bearbeitbarer Text der Timer-Endmeldung;
- Vier Positionsvarianten: statisch oben, schwebend oben oder unten und benutzerdefinierte Position;
- Anpassbare Größen von Timer und Schaltfläche.
Anleitung Countdown-Uhr oder Timer in HTML-Website einbetten
Wenn Sie Ihr Widget erstellen, erhalten Sie den Countdown-Code für jede Website. Dieser HTML-Code lässt sich einfach abrufen und an der gewünschten Stelle einbetten. Sie können einfach in der Demo starten, alles an Ihre Website-Ziele anpassen und den HTML-Code zum Einbetten erhalten. Um die Einbettung des Widgets auf Ihrer Website durchzuführen, benötigen Sie weder Programmierkenntnisse noch viel Zeit. Nur 3 unkomplizierte Schritte und 3 Minuten.
- Gestalten Sie Ihren individuellen Countdown-Timer.
Gestalten Sie mit unserem kostenlosen Konfigurator ein Plugin mit dem gewünschten Aussehen und den gewünschten Einstellungen. - Kopieren Sie den Code zum Einbetten des Plugins.
Nach der Widget-Erstellung erhalten Sie den Code für das Countdown-Widget aus der angezeigten Benachrichtigung auf Elfsight Apps. - Fügen Sie das Widget auf der HTML-Seite hinzu..
Öffnen Sie den Seitencode im HTML-Editor, fügen Sie das Widget in einen erforderlichen Bereich (Inhalt, Fußzeile, Seitenleiste usw.) ein und übernehmen Sie die Änderungen. - Sie sind fertig!
Öffnen Sie Ihre Website, um Ihr Plugin zu sehen.
Das ist ein sehr schneller Vorgang, den jeder Benutzer bewältigen kann. Es sind keine Programmierkenntnisse erforderlich, um ein benutzerdefiniertes Widget zu erstellen und auf Ihrer Website zu platzieren. Darüber hinaus gibt es viele praktische Funktionen, die zu Ihrem Erlebnis und dem Erlebnis Ihrer Website-Besucher beitragen. Fällt es Ihnen schwer, die Countdown-Uhr auf einer Website zu gestalten oder hinzuzufügen? Wenden Sie sich an unser Hilfeteam oder lesen Sie unsere Anleitung zum Hinzufügen von HTML-Countdowns zu Websites. Wir unterstützen Sie bei der Einbettung Ihres persönlichen Widgets in eine gewünschte Seite Ihrer Website.
Die besten Anwendungsbeispiele für Countdown Clock Integration
Wir haben eine Vielzahl von Personalisierungsmöglichkeiten: Widgets in voller Länge zur Implementierung in den Inhaltsbereich, schwebende Widgets für die Scrollfunktion, Layouts für die Fußzeile, den Kopfbereich und alle Variationen vertikaler Möglichkeiten für Website-Seitenleisten und Menüs.
Wie erstelle ich mit Hilfe des Herausgebers einen Stock- oder Fame-Zähler?
Sie können gerne alle Variationen jedes Widgets erstellen. Im Editor stehen zahlreiche Layouts zur Verfügung, die alle schnell nach Ihren Wünschen personalisiert werden können.
