Elementor-Cookie-Einwilligung

Erstellen Sie Ihr Cookie-Zustimmungs-Widget
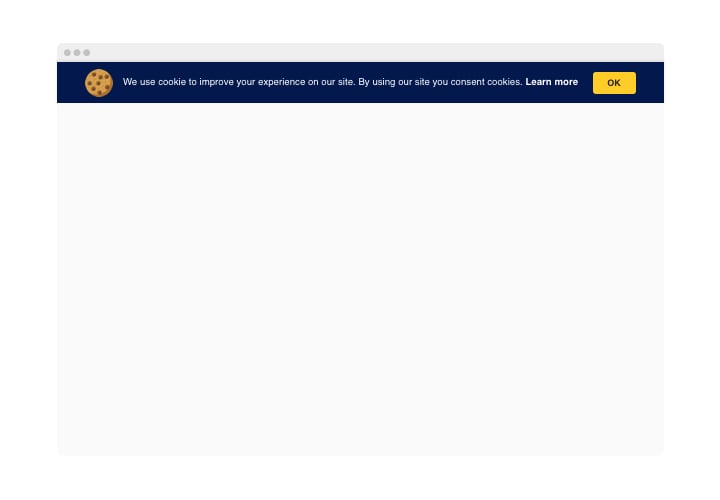
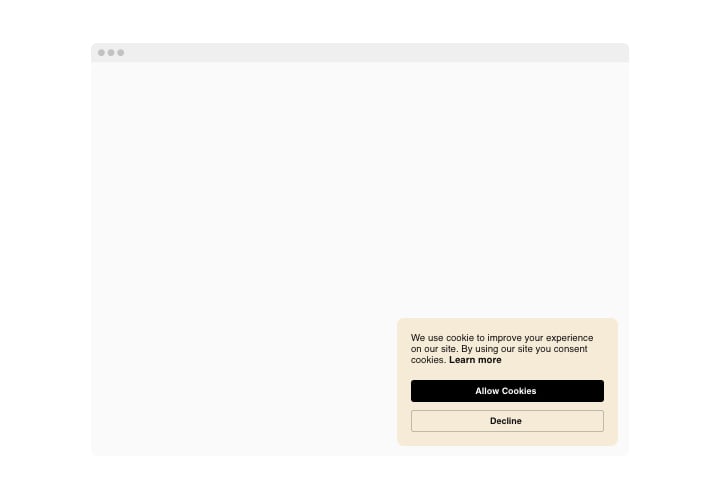
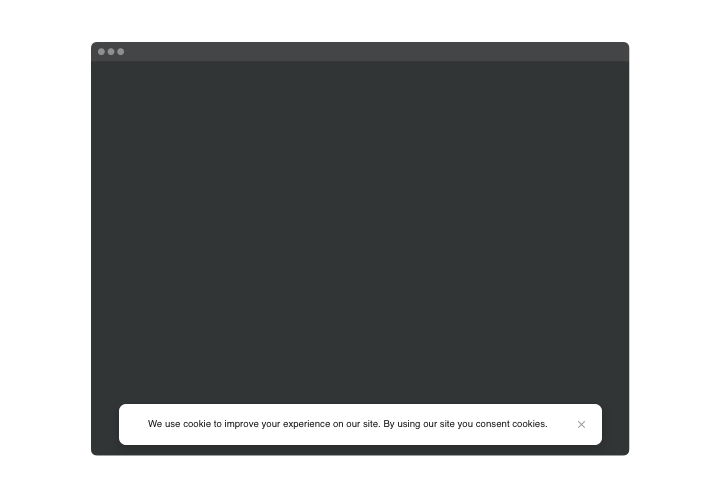
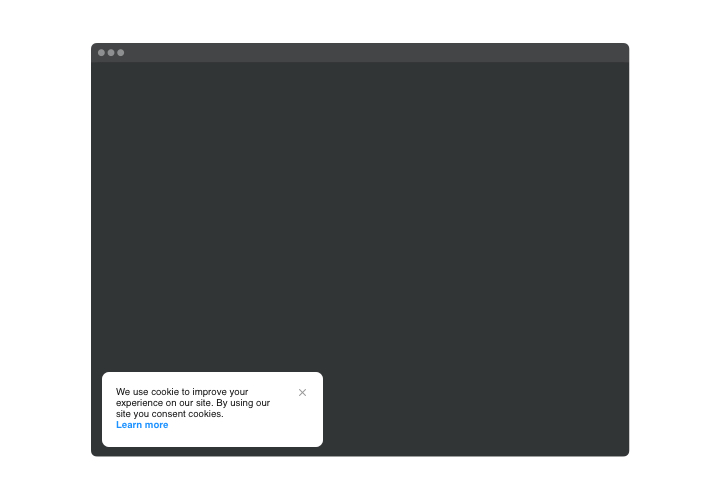
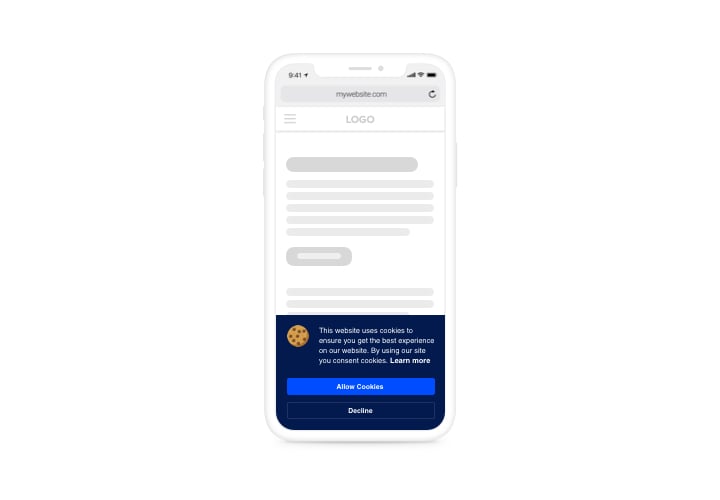
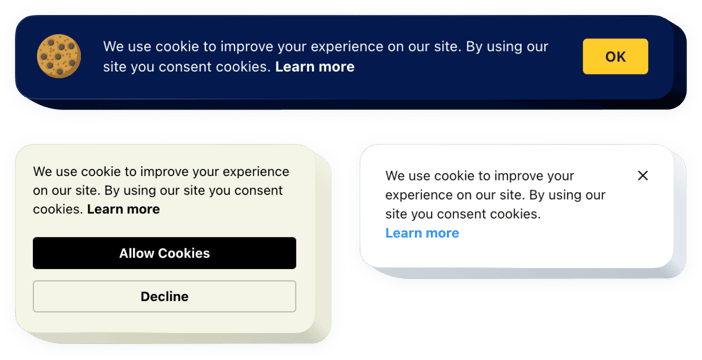
Screenshots
Einbetten der Cookie-Zustimmung in Elementor mit dem Elfsight-Widget
Mit dem Elfsight Cookie-Zustimmungs-Widget wird Ihnen das ganz einfach fallen Erstellen Sie eine Benachrichtigung für Ihre Zuschauer, dass Ihre Website Cookies verwendet. Mit dem Widget können Sie Ihre eigene Nachricht, einen Link zu den Nutzungsbedingungen der Website und aktive Schaltflächen hinzufügen, um die Zustimmung der Benutzer einzuholen. Es steht Ihnen frei, die Benachrichtigung in Form eines Balkens oder eines Kästchens anzuzeigen und eine Position innerhalb der Seite festzulegen. Außerdem helfen Ihnen Farboptionen dabei, das Widget konsistent zu gestalten und es gut in den Website-Stil zu integrieren.
Wie kann ich eine Cookie-Einwilligung in das einbetten Elementor-Site?
Die Erstellung des Widgets erfolgt innerhalb der Elfsight-Site und Sie müssen nicht lernen, wie man programmiert. Nutzen Sie unsere Online-Demo, um Ihr Plugin zu personalisieren, den Code zu erhalten und ihn in Ihre Website einzubetten.
Die besten Anwendungsbeispiele für die Integration von Cookie-Consent-Bannern
Wir haben unzählige Möglichkeiten zur Personalisierung: Widgets in Originalgröße zum Hinzufügen in den Inhaltsbereich, schwebende Plugins für Scrollmöglichkeiten, Miniaturansichten für die Fußzeile, die Kopfzeile und alle Variationen vertikaler Möglichkeiten für Seitenleisten und Menüs.
Darf ich mit dem Editor ein Top-Banner oder eine Floating-Cookie-Zustimmung erstellen?
Es steht Ihnen frei, Variationen jedes Widgets zu erstellen. Im Editor stehen Ihnen viele Layouts zur Verfügung, die Sie alle schnell an Ihre Bedürfnisse anpassen können.
Hauptfunktionen des Cookie-Einwilligungs-Widgets
Verschaffen Sie sich einen besseren Überblick über das Widget – schauen Sie es sich an die Liste seiner Hauptmerkmale. Sie machen unser Widget für Ihre Website maximal nützlich:
- Wählen Sie nur Ankündigung oder Einwilligungsanfrage aus;
- Legen Sie Ihre eigene Ankündigungsnachricht mit Formatierung und Links fest;
- Aktiven Link zur Cookie-Richtlinie mit benutzerdefiniertem Link-Label anzeigen oder ausblenden;
- Wählen Sie den Layouttyp „Balken“ oder „Box“ für die Benachrichtigung;
- Legen Sie Ihre Farbe für Schaltflächen und Links fest.
Erfahren Sie, wie Sie das Cookie-Zustimmungs-Widget zu Ihrer Elementor-Website hinzufügen
Ein paar einfache Aktionen sind das Einzige, was Sie einrichten müssen.
- Erstellen Sie Ihr maßgeschneidertes Cookie-Plugin
Richten Sie mithilfe unserer kostenlosen Demo ein Plugin mit individuellem Layout und Funktionen ein. - Erwerben Sie den individuellen Code, um das Plugin anzuzeigen
Nachdem Sie Ihr Widget erstellt haben, erhalten Sie Ihren persönlichen Code aus dem Popup-Fenster von Elfsight Apps. Kopieren Sie diesen Code zur weiteren Verwendung. - Das Plugin auf Ihrer Elementor-Site
Wählen Sie den Bereich aus, in dem Sie das Plugin anzeigen möchten, und fügen Sie dort den gespeicherten Code ein. Speichern Sie die Änderungen. - Die Installation ist abgeschlossen
Besuchen Sie Ihren Shop, um Ihre Arbeit zu sehen.
Haben Sie immer noch etwas, das Sie unsicher macht? Oder haben Sie Probleme? Senden Sie einfach eine Anfrage an unseren Kundenservice. Wir werden jedes Problem lösen.