Click-to-Call-Button für Webnode

Erstellen Sie Ihr Click-to-Call-Widget
Beschreibung
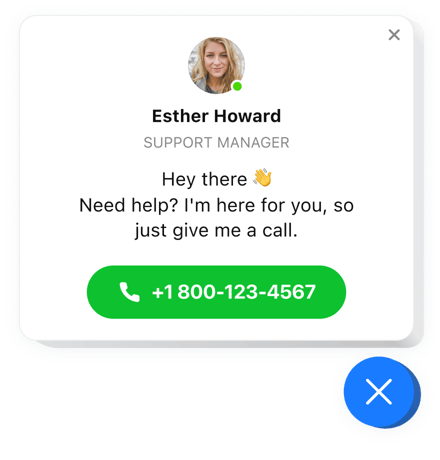
Das Elfsight Click-To-Call-Widget für Webnode ist ein effektives Tool, mit dem Sie Ihre Website-Besucher schneller erreichen können. Sie können Sie anrufen, indem sie auf dem Mobilgerät auf das Telefonsymbol drücken, und auf dem Desktop wird Ihre Nummer für eine optimierte Einwahl auffällig angezeigt. Die Sprechblase und das Anruffenster sind vollständig konfigurierbar und ermöglichen es Ihnen, einen absolut einzigartigen Stil Ihres Widgets zu erstellen. Es steht Ihnen frei, alle Teile des Widgets zu ändern, um es vollständig an die Farbpalette der Website anzupassen.
Wo auf meiner Website kann ich es einbetten?
Ja Wählen Sie frei die Seiten aus, auf denen die Wählblase angezeigt werden soll, und zeigen Sie deren URLs in den Einstellungen an. Oder Sie können bestimmte Seiten ausschließen, auch per URL.
Welche Vorteile bietet es mir?
Einfache Kommunikation per Telefon hilft dabei, tatsächlich mehr potenzielle Käufer zu gewinnen Kunden. Darüber hinaus wird das Wählen durch einfaches Wählen und Vorführen der Telefonnummer zum Kinderspiel.
Wie erhalte ich Click-to-Call auf meiner Webnode-Website?
Alles, was Sie tun müssen Sie müssen lediglich Ihr Widget erstellen, die Farben und die Höhe auswählen, dann Ihre Arbeit speichern und den Code kopieren, der am Ende des Erstellungsprozesses im Popup-Fenster angezeigt wird. Fügen Sie diesen Code in Ihre Website ein.
Funktionen
Zur besseren Kenntnis des Call Button-Widgets Schauen Sie sich die Liste seiner herausragendsten Funktionen an. Sie machen unser Widget für Sie unglaublich effizient:
- Sofortwahl auf Mobiltelefonen;
- Drei integrierte Optionen für die Widget-Position: Links schwebend, Rechts schwebend oder benutzerdefiniert;
- Die Option, das Widget auf bestimmten Seiten anzuzeigen oder Seiten auszuschließen;
- Wählen Sie Besucherkategorien aus, um das Widget anzuzeigen: alle, neu oder wiederkehrend;
- Eingebaute Widget-Öffnungsauslöser: auf der Seite verbrachte Zeit, Zeit auf der Website, Scroll-Prozentsatz oder Ausstiegsversuch.
So fügen Sie das Click-To-Call-Button-Widget zu Ihrer Webnode-Seite hinzu
Die folgenden Aktionen sind das Einzige, was Sie für eine erfolgreiche Isolierung tun müssen.
- Öffnen Sie unseren kostenlosen Editor und beginnen Sie mit der Erstellung Ihres maßgeschneiderten Plugins.
Geben Sie das benutzerdefinierte Design und die Spezifikationen des Widgets an und wenden Sie die Korrekturen an. - Erhalten Sie den persönlichen Code, der in der Box auf Elfsight Apps angezeigt wird.
Sobald die Einrichtung Ihres Tools abgeschlossen ist, kopieren Sie den individuellen Code aus dem erscheinenden Popup und bewahren Sie ihn für eine spätere Gelegenheit auf. - Initiieren Sie den Einsatz des Tools auf der Webnode-Website.
Geben Sie den zuvor kopierten Code in Ihre Webseite ein und speichern Sie die Änderungen. - Du bist fertig! Die Einbettung wurde erfolgreich beendet.
Besuchen Sie Ihre Webseite, um einen Blick auf die Funktionsweise des Plugins zu werfen.
Immer noch nicht sicher? Oder Probleme haben? Schreiben Sie einfach eine Anfrage an unseren Kundenservice, unsere Spezialisten kümmern sich um alles.
