Elementor Click-to-Call-Widget

Erstellen Sie Ihr Click-to-Call-Widget
Click-to-Call auf Elementor mit dem Elfsight-Widget einbetten
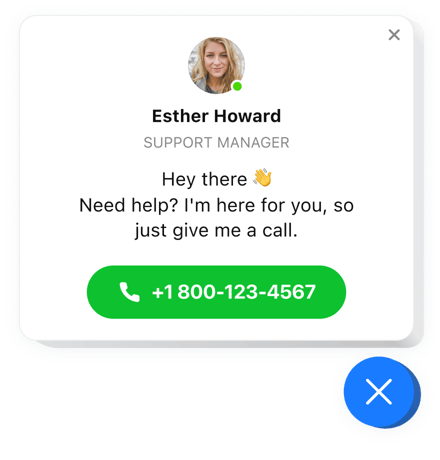
Die Schaltfläche „Jetzt anrufen“ von Elementor ist das praktischste Widget für Ihre Website. Dadurch ist es für Besucher einfacher, Sie telefonisch zu erreichen. Wenn Benutzer Ihre Website auf Mobiltelefonen durchsuchen, beginnt das Widget, Ihre Nummer zu wählen, nachdem eine Person auf die Telefonblase geklickt hat. Bei der Anzeige auf Desktops zeigt der Klick Ihre Nummer auf der Seite an und hilft Benutzern, sofort einen Anruf zu starten. Sie können nicht nur Ihre Nummer hinzufügen, sondern im Anruffenster auch den Namen und das Bild Ihres Ansprechpartners sowie einen kurzen Text anzeigen. Alle Teile des Aufruffensters sind umschaltbar und ermöglichen die Gestaltung verschiedener Erscheinungsbilder der Benutzeroberfläche. Es gibt auch eine Funktion zum Auswählen eines Auslösers, der die Telefonblase erscheinen lässt, und zur Auswahl einer Kategorie von Zuschauern, für die sie erscheinen soll.
Wo auf meiner Website kann ich sie anzeigen
Wie würde ich vom Anrufschaltflächen-Widget Elementor profitieren?
Dank der schnellen und praktischen Möglichkeit, auf der Webseite anzurufen, können Sie mehr Anrufe von Benutzern erhalten . Dies wird Ihnen helfen, mehr persönliche Gespräche zu führen und Benutzer in neue Kunden zu verwandeln. Außerdem können Sie Ihre Datenbank mit Leads sammeln.
Wie bette ich das Anruf-Widget auf meiner Elementor-Website ein?
Die Aktivierung dauert nur eine Minute. Die Installation ist superschnell, kostenlos und erfordert keine Programmierung.
Sie können das Anrufschaltflächen-Widget über unseren Service zu Ihrer Webseite hinzufügen. Um es zu machen, führen Sie die kurze Beschreibung weiter unten auf dieser Seite durch.
Hauptfunktionen des Click-to-Call-Widgets
Um ein besseres Wissen darüber zu erlangen Klicken Sie hier, um anzurufen. Hier finden Sie eine Liste der wesentlichen Merkmale. Sie machen dieses Widget für Sie unglaublich effizient:
- Ein-Klick-Wahl auf Mobiltelefonen;
- 3 Optionen für die Widget-Position: Links oder rechts schwebend oder benutzerdefiniert;
- Die Option, das Widget auf ausgewählten Webseiten anzuzeigen oder Webseiten auszuschließen;
- 3 Gruppen von Benutzern, um das Widget zu sehen: alle, neu oder wiederkehrend;
- Eingebaute Widget-Öffnungsauslöser: Zeit auf der Seite, auf der Website verbrachte Zeit, Scroll-Prozentsatz und Versuch, die Website zu verlassen.
Um alle Funktionen kennenzulernen, sehen Sie sich die Live-Demo an
So fügen Sie das Click-To-Call-Button-Widget zu Ihrer Elementor-Website hinzu
Ein paar schnelle Schritte genügen, um das Widget anzuzeigen.
- Entwerfen Sie Ihr maßgeschneidertes Call-Plugin
Erhalten Sie mit unserem kostenlosen Editor ein Plugin mit ausgewähltem Aussehen und funktionalen Eigenschaften. - Kopieren Sie den individuellen Code, um das Plugin einzurichten
Nachdem Sie Ihr Widget konfiguriert haben, erhalten Sie Ihren persönlichen Code aus dem erscheinenden Fenster auf Elfsight Apps. Kopieren Sie es zur weiteren Verwendung. - Fügen Sie das Plugin auf Ihrer Elementor-Website hinzu
Wählen Sie den Bereich aus, zu dem Sie das Plugin hinzufügen möchten, und fügen Sie den kopierten Code dort ein. Veröffentlichen Sie die Änderungen. - Du bist fertig!
Betreten Sie Ihren Shop, um Ihr Plugin zu überprüfen.
Immer noch unruhig? Oder haben Sie Fragen? Mit nur einer einzigen Anfrage an unser Support-Team lässt sich jedes Problem lösen.
