Die Verwendung eines Social-Media-Inhalte hat viele Vorteile. Erstens verleihen Ihre sozialen Inhalte Ihrem Geschäft Web Site ein frisches Gefühl, was bedeutet, dass Sie online aktiv sind und mit Ihren Kunden und Fans interagieren. Und es kann zeigen, was die Leute über Ihre Marke sagen. Und wer könnte besser über Sie, Ihre Produkte oder Dienstleistungen sprechen als Ihre treuen Kunden?
3 Optionen für die Integration
Methode 1: Plugin für soziale Medien von Drittanbietern
Interne Dienste von Meta bieten kein einsatzbereite iFrame Plugin an, mit dem Sie Inhalte aus Ihrem Profil anzeigen können. Das bedeutet, wenn Sie Ihre Feeds oder Ihr gesamtes Instagram Konto einbetten möchten, müssen Sie daher Plugins von Drittanbietern verwenden. Diese Plugins funktionieren, indem sie es Ihnen ermöglichen, Ihr Konto zu verknüpfen und dann eine einheitliche Galerie Ihrer letzten Beiträge auf Instagram anzuzeigen. Diese Methode ist geeignet für Instagram auf HTML oder jeder CMS.
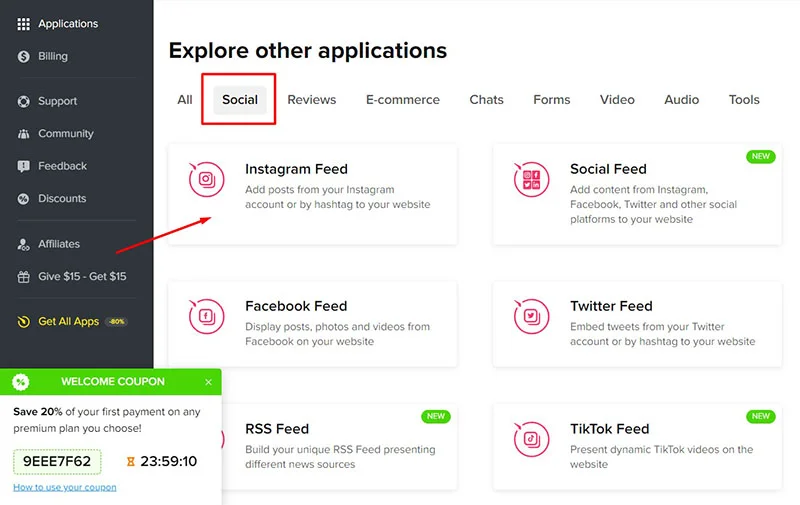
Dies ist eine einfache und mühelose Wahl für Anfänger, und Sie sollten einen Blick auf die benutzerfreundlichen Integrationslösungen werfen, die heute verfügbar sind. Wir haben unsere eigene Untersuchung angestellt und wollen Ihnen über ein solches Instagram iFrame und HTML Widget erzählen, das wir heute für eines der besten auf dem Markt halten. Die SaaS Kompanie Elfsight gibt jedem Benutzer die Möglichkeit, ein personalisiertes Plugin zu erstellen und es gratis in Ihre Webseite zu integrieren, um es zu testen.
Was hat uns dazu gebracht, dieses Plugin als eines der besten zu nennen?
- Zuerst – und sehr wichtig für Online-Geschäftsinhaber und Webmaster – erfordert es ganz keinen Programmierkenntnisse oder Design Fähigkeiten. Jeder kann ein persönliches Social Widget erstellen und es in iFrame auf jeder Seite (HTML oder Homepage-Baukasten) installieren. Wenn Kunden auf Probleme mit der Einrichtung stößen, sind die Experten des technischen Hilfe immer verfügbar und installieren das Plugin auf Ihrer Homepage kostenlos.
- Es ist nicht verfügbar, beim Service zu anmelden, um auf die volle Demo-Funktionalität zuzugreifen. Untersuchen Sie es, indem Sie diesem Link folgen.
- Alle Bestandteile des Plugins sind responsiv – Sie können jedes Element, das Sie dort nicht sehen wollen, ausschalten, um es minimalistisch zu formen. Oder erstellen Sie einen entwickelten Abschnitt mit Header, CTA Button und weitere Elemente, wenn Sie möchten.
- Es gibt verschiedene Layouts und Vorlagen, anpassbare Zeilen und Spalten und andere zahlreiche Einstellungen. Sie können Inhalte nach URL, Hashtags und Benutzernamen hinzufügen.
- Eine weitere entscheidende Punkt, über den wir sprechen sollten, ist das super benutzerdefinierte Design. Sie können das Widget so anpassen, dass es wie ein integrierter Teil Ihres Website-Erscheinungsbilds aussieht. Es bietet 13 gebrauchsfertige Farbschemata und anpassbare Farben für Posts, Slider, Grid und Popup.
- Probieren Sie es, und wenn Sie sich bestimmen, es dauerhaft zu verwenden, sind die Preise ebenfalls günstiger. Falls Ihre Webseite bis jetzt nicht so viel Traffic anzieht, können Sie das Plugin wirklich kostenlos benutzen. Überprüfen Sie die volle Arbeit des Widgets und testen Sie die Live-Demo unter dem obigen Link.
Methode 2: Manuelles Hinzufügen einzelner Beiträge
Möglicherweise möchten Sie einzelne Bilder auf Ihrer Internetseite darstellen. Dies ist zwar einfach zu bewerkstelligen, kann aber auf Dauer umständlich sein, da Sie bestimmte Posts immer wieder einbetten müssen. Das bedeutet, wenn Sie möchten, dass diese Einbettung den neuesten Posts anzeigt, müssen Sie jedes Mal, wenn Sie einen neuen Instagram-Beitrag erstellen, zurückgehen und Ihre Integration bearbeiten. Für die meisten Leute, die täglich posten, wäre dies eine Menge Ärger für wenig Wert.
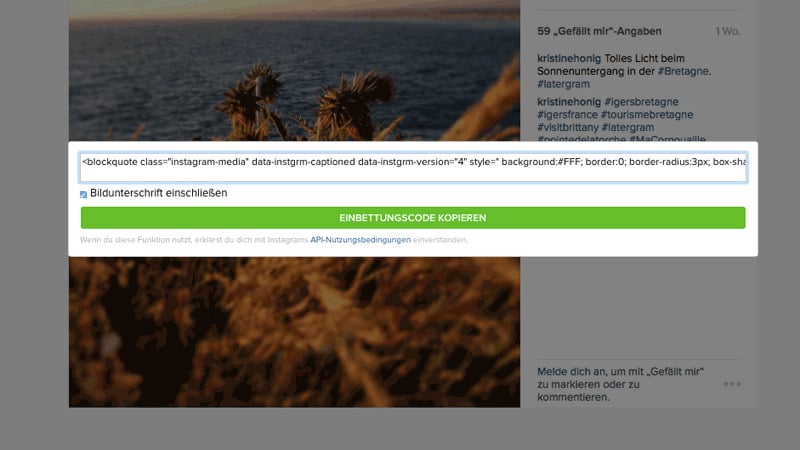
Das Einfügen eines einzelnen Posts ist einfach. Navigieren Sie einfach zum Beitrag und wählen Sie eine Menüschaltfläche mit 3 Punkten in der linken oberen Ecke. Fahren Sie fort, indem Sie auf diese Schaltfläche klicken und mehrere Optionen sehen, darunter die Einbettung. Tippen Sie auf diese Option.

Kopieren Sie die angezeigten Daten im Popup-Fenster. Fügen Sie diese Installationscode Ihres Instagram-Beitrags als nächstes in Ihre Website in iFrame oder einen benutzerdefinierten HTML-Block, und es wird automatisch in eine Einbettung umgewandelt. Fertig!
Der Prozess ist so einfach. Sie können auch zusätzliche Parameter hinzufügen, z. B. die Breite des Beitrags angeben, die Bildunterschriften ausblenden und nur das Bild mit den Frame-Trappings anzeigen.
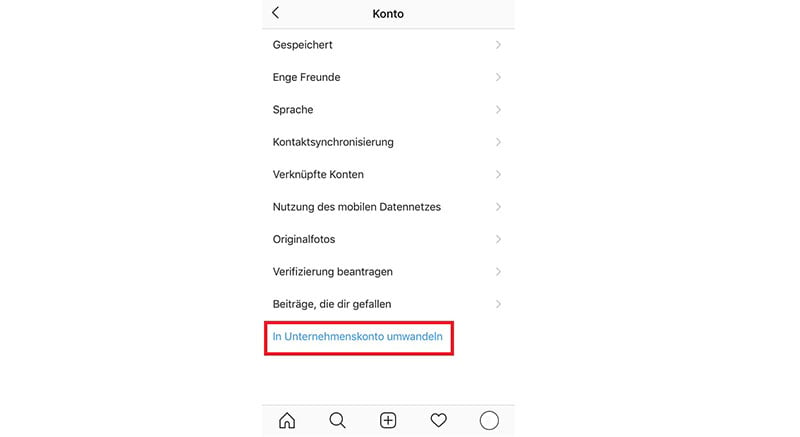
Wichtig: Beachten Sie, dass diese Methode nur funktioniert, wenn Sie ein Unternehmenskonto haben.

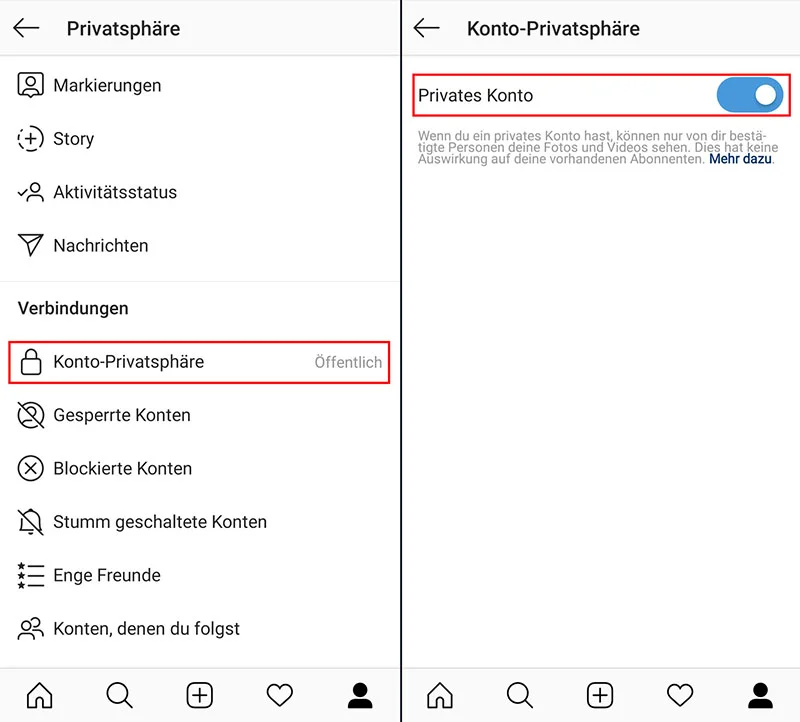
Um bestimmte Bilder in einen Blog oder eine Internetseite einbetten, kann das zugehörige Konto nicht auf privat gesetzt werden. Um ein Konto öffentlich zu machen, navigieren Sie zu diesem Profil und klicken Sie auf Einstellungen -> Privatsphäre. Deaktivieren Sie auf dieser Seite die Option “Privates Konto” und Sie sollten fertig sein.

Methode 3: Entwickeln benutzerdefinierten Instagram Code
Wenn Sie technisch versiert sind und programmieren können, haben Sie die Möglichkeit auch in Betracht zu ziehen, selbst einen iFrame Plugin zu bilden. Sie müssen ein Token zur Authentifizierung beantragen, das Ihnen den Zugriff auf die offizielle API ermöglicht (und hier wird es für die meisten Programmierer schwierig).
Zunächst ist Instagram nach mehreren Datenschutzverletzungen dabei, seine API zu ändern. Es gibt einen beschleunigten Plan, ihre API zugunsten der Facebook Graph API fallen zu lassen. Das potenzielle Ergebnis, das Sie von diesem Schritt erwarten sollten, ist das Entfernen der ID, mit der Sie Fotos von anderen Benutzern sammeln können.
Ein Problem beim Erstellen Ihres eigenen Plugins besteht darin, dass Sie es auch selbst aktualisieren müssen, wenn die Plattform Änderungen vornimmt. Das bedeutet, dass mit jeder Instagram Änderung wird Ihre App nicht mehr verfügbar sein, bis Sie den Code aktualisieren können. Dies zu tun und sich erneut zu bewerben, kann Tage oder Wochen dauern, was dazu führt, dass Besucher denken, dass Ihre Website unvollständig ist.
Wenn Sie es nicht selbst tun möchten, können Sie jemanden beauftragen, einen Instagram iFrame oder HTML-Code für Sie zu erstellen. Dies funktioniert gut für benutzerdefinierte Internetseiten oder wenn Sie ein stark angepasstes Erscheinungsbild für Ihren eingebetteten Inhalte benötigen. Wenn Sie sich für die kundenspezifische Softwareentwicklung entscheiden, wird dies dazu beitragen, Ihre Bedenken und wichtigsten Anforderungen zu erfüllen.
Was ist ein Instagram iFrame Plugin für Website
Ein Plug-in ist eine Software, die neue Funktionen hinzugefügt oder die Funktionalität einer bestehenden Anwendung erweitert. Wird häufig auf Seiten verwendet, die mit Content-Management-Systemen erstellt wurden – wie Bigcommerce, WordPress, Joomla, Drupal und andere. Plug-ins können verschiedene Funktionalität haben und dienen vielen nützlichen Zwecken für Geschäftsinhaber und Besucher.
Das bedeutet, dass irgendein iFrame Plugin eine mühelose, aber effektive Option ist, Instagram Posts auf Ihrer HTML oder anderen Webseiten darzustellen. Normalerweise geben solche Apps keine Benutzerdefinierte Einstellungen, aber es gibt auch Lösungen, die viele Optionen zum Anzeigen Ihrer Profil oder andere Inhalte haben.
Dies ist eine der einfachsten Methoden, Sozial Beiträge auf Ihrer Website zu addieren. Wenn Ihnen also die Automatisierung des Veröffentlichungsprozesses von Inhalte gefällt und Sie wollen keine Programmierung investieren für Entwicklung und Einbinden, ist dies definitiv eine Möglichkeit, die Sie in Betracht ziehen sollten.
Wie kann man Instagram Feed zur Website einbetten
Das Einbinden eines Widgets oder link auf Homepage ist wirklich einfach und jeder Internet-Benutzer mit durchschnittlichen Fähigkeiten kann dies tun. Sie arbeiten in einem Online-Editor mit intuitiver Benutzeroberfläche, um einen Plugin zu erstellen, der am besten zu Ihrem Anwendungsfall und Website-Design passt. Folgen Sie einfach den Anweisungen der detaillierten Anleitung unten unten.
- Registrieren Sie sich bei dem Dienst.
Melden Sie ein Konto bei Elfsight an, um Zugang zu Ihrem Admin-Panel zu erhalten. Dorthin können Sie den iFrame Code des Plugins für Installation kopieren.
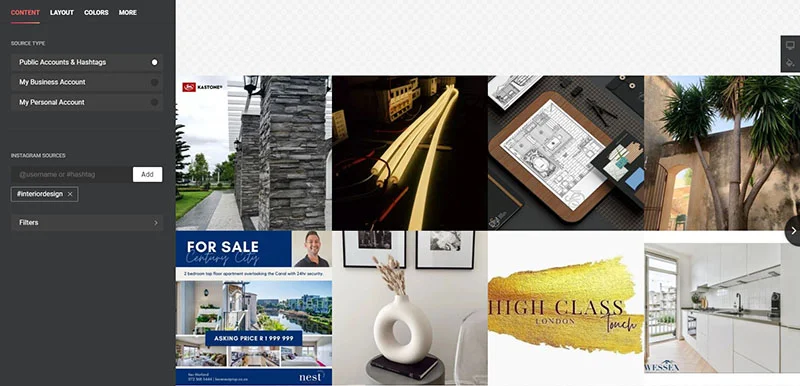
- Gehen Sie zur Editor-Seite, um Ihr eigenes Plugin zu erstellen.
Zuerst müssen Sie Ihr Instagram Profil mit der App-Schnittstelle verbinden oder einen Hashtag eingeben, um die Inhalte hinzuzufügen. Dann wählen Sie einen von zwei Arten von Filtern zu verwenden – Ausschließen nach Quellen und Anzeigen nur von bestimmten Quellen.

- Gestalten Sie Ihren Instagram-Feed
Also, es gibt zahlreiche Anpassung und Funktionalität Optionen, Sie haben eine große Auswahl. Sie können Walls, Raster, Karussells und Diashows erstellen, die die Bilder anzeigen – Sie können so viele erstellen, wie Sie möchten, und bei Bedarf sogar das Erscheinungsbild jeder Seite anpassen. Sie können die Anzahl der angezeigten Beiträge ändern, Elemente ausblenden, das Farbthema ändern und vieles mehr.

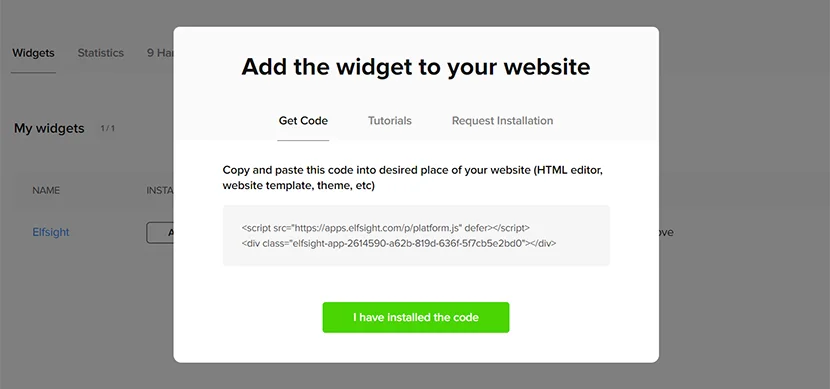
- Installationscode erhalten.
Klicken Sie auf die Schaltfläche ‘Zur Website hinzufügen’ und kopieren Sie den Code, der im Popup-Fenster angezeigt wird.

- Gehen Sie zu Ihrem Admin Board.
Melden Sie sich bei Ihrem CMS-Konto an und wählen eine Internet-Seite aus, auf der Sie das Plugin sehen wollen.
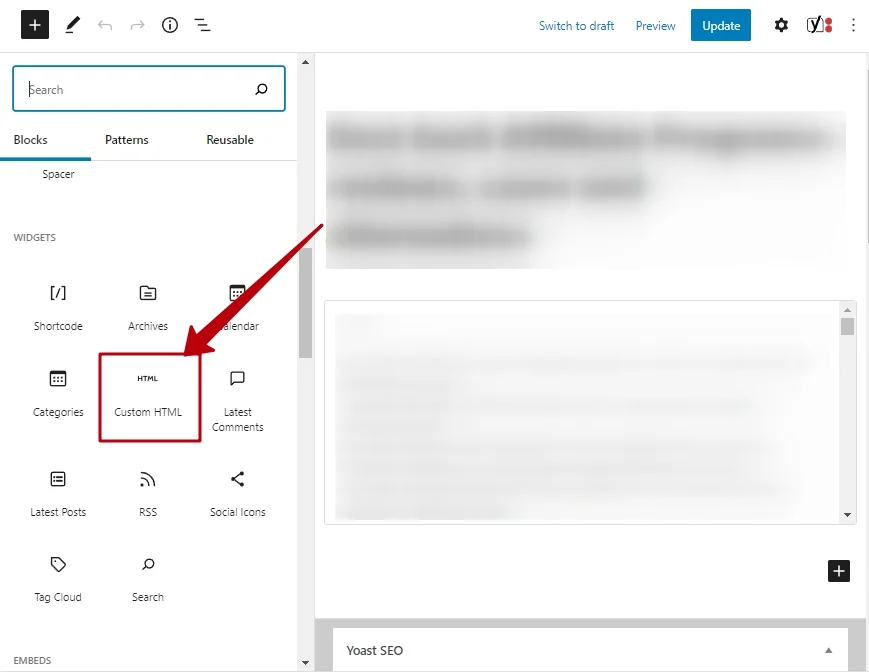
- Addieren Sie einen HTML-Block.
Fügen Sie einen benutzerdefinierten HTML-Element zur Seite- oder Vorlage hinzu, auf der Sie Ihr iFrame Instagram Inhalte einbetten möchten.

- Geben den Installationscode ein.
Fügen Sie dazu den Instagram Plugin Code in HTML Block ein, den Sie in das Elfsight-Board kopiert haben.
- Überprüfen Sie das Ergebnis.
Speichern Sie die Änderungen und gehen Sie auf Ihre Internet Seite, um das Widget in Aktion zu sehen.
Wenn Sie auf einige Probleme stoßen, können die Fachleute des technischen Supports dies ohne zusätzliche Gebühren für Sie erledigen, was noch eine nette Sache an diesem Unternehmen ist.
Wie kann man einen Instagram-Feed auf der Shopify einbetten
Sie können einen Feed auf einer Shopify-Startseite oder einzelne Feeds auf den Seiten einer Website einbetten.
Um ein Plug-in auf der Shopify-Homepage einbetten, müssen Sie das Design-Layout bearbeiten. Gehen Sie zu Designs, klicken Sie auf „Aktionen“ und wählen Sie „Code bearbeiten“. Gehen Sie auf „Abschnitte“ und klicken Sie auf „Neuen Abschnitt hinzufügen“. Geben Sie ihm einen Namen und ein Editor öffnet sich. Fügen Sie den Installationscode hinzu und speichern Sie die Änderungen.
Sie können einen Instagram-Feed auch auf jeder einzelnen Shopify-Seite einbetten. Klicken Sie im Texteditor auf die Schaltfläche „HTML“. Betten Sie dann den Einbettungscode für den Plugin irgendwo in den Text ein.
Betten Sie einen Instagram-Feed in WordPress ein
Ein unkomplizierter WordPress-Editor hat einen benutzerdefinierten HTML-Block. Fügen Sie es einfach zu der Seite, dem Post oder der Vorlage hinzu, auf der Sie Ihren Instagram Feed haben möchten. Fügen Sie dann den Installationscode des Widgets ein und speichern Sie die Änderungen.
Wenn Sie mit dem Elementor-Editor arbeiten, müssen Sie nur nach dem HTML-Widget suchen und den Instagram-Code dort in das Inhaltsfeld einfügen. Aktualisieren oder veröffentlichen Sie die Seite.
Das ist es! Eine elegante Einbettung ist jetzt in Ihrem WordPress sichtbar.
Wie kann man einen Instagram-Feed auf Squarespace einbinden
Squarespace erfordert einen Businessplan, wenn Sie Widgets und Einbettungscodes von Drittanbietern hinzufügen möchten.
Melden Sie sich bei Squarespace an und gehen Sie zur Seite, mit der Instagram verbunden werden soll. Klicken Sie auf das Symbol + und Sie finden eine Reihe von Optionen. Suchen und wählen Sie den Block „Code“. Stellen Sie sicher, dass Sie „HTML“ aus der Dropdown-Liste ausgewählt haben. Fügen Sie dann den Installationscode ein und klicken Sie auf die Schaltfläche Übernehmen.
Wie kann man einen Instagram-Feed in Webflow einbetten
Bevor Sie weiterlesen, ist es gut zu erwähnen, dass Sie einen kostenpflichtigen Webflow-Plan benötigen, um Code von Drittanbietern einbetten.
Melden Sie sich bei den Webflow-Bearbeitungstools an und wählen Sie dann einen bestimmten Bereich aus, in dem der Instagram-Feed angezeigt werden soll.
Klicken Sie danach auf das +-Symbol, scrollen Sie nach unten zum Abschnitt „Komponenten“ und wählen Sie die Schaltfläche „Embed“.
Fügen Sie dann den Code in den Webflow-Editor ein. Veröffentlichen Sie schließlich Ihr Update, und ein App mit Live-Aktualisierung wird in Ihre Webflow-Site eingebettet.
Wie kann man einen Instagram-Feed bei Wix einbinden
Wenn Sie den klassischen Editor verwenden, klicken Sie links auf die Schaltfläche +, wählen Sie „Embed“ und dann „Embed Widget“ aus den verfügbaren Optionen aus. Auf der Seite können Sie die Größe des Elements je nach Seitenlayout ändern. Klicken Sie dann auf die Schaltfläche „Code eingeben“. Kopieren Sie dann den Einbettungscode auf Elfsight und fügen Sie ihn in den Editor von Wix ein. Klicken Sie auf die Schaltfläche „Aktualisieren“ und die Instagram-Feeds werden im Editor angezeigt.
Warum müssen Sie Feed auf Webseite einbinden
Warum verbinden Marken und Organisationen Instagram-Feeds auf Webseiten? Organisationen sehen die Vorteile in der Regel sowohl in ihren Social-Media-Kanal Statistiken als auch in ihren Website-Daten – das Wachstum an beiden Fronten führt zu einer erhöhten Anzahl von Conversions!
- Erhöhen Sie die Anzahl der Follower und bauen Sie Engagement leiten den Verkehr zu Ihrem Profil.
Einige Geschäftsinhaber könnten sagen, dass sie nicht möchten, dass die Leute ihre Website verlassen und sich in den sozialen Medien verlieren. Auf der anderen Seite sind andere begeistert, mehr Instagram-Profilbesuche zu erzielen, was zu einem Follower-Wachstum führt.
Wer hat Recht? Sie beide.
Manchmal haben Websites einen sehr direkten Conversion-Pfad, und Sie möchten vielleicht vermeiden, dass der Besucher die Website schnell verlässt. Dann ist die Popup-Funktion des Widgets praktisch. Das bedeutet, wenn der Besucher auf der Webseite auf eines der Instagram-Bilder klickt, öffnet sich eine Ebene mit dem Bild. Der Besucher kann dann nach links und rechts durch die Bilder blättern, ohne die Seite verlassen zu müssen. Viele Geschäftsinhaber verwenden die Popup-Funktion, um Instagram Feeds auf Internetseiten einbetten, die Glaubwürdigkeit und frische, aktuelle Inhalte hinzufügen.
Auf der anderen Seite haben einige Produkte und Dienstleistungen möglicherweise einen längeren Verkaufszyklus, und das Führen des Besuchers zum Instagram-Profil fügt einen weiteren Datenpunkt für soziale Anzeigen und Remarketing hinzu. Wenn ein Benutzer das Profil einer Marke besucht (und eingeloggt ist), stehen die Daten für das Remarketing auf Instagram- und Facebook-Werbetools zur Verfügung. Natürlich erhält die Marke nicht die genauen Benutzerdaten, aber sie kann zukünftige Anzeigen auf Benutzer ausrichten, die Ihr Profil besucht haben, und, was vielleicht noch wichtiger ist, auf Lookalike Audiences.
Erhöhter Traffic auf das Instagram-Profil bedeutet natürlich, dass sich Ihre Zielgruppe und Follower vergrößern und das Engagement in einzelnen Posts steigern.
Je mehr Follower und Engagement, desto mehr Menschen werden in Zukunft die Profil der Marke sehen – so funktioniert der Algorithmus des sozialen Netzwerkes. Es ist also ein positiver Kreislauf, den Sie gerne für Ihre Marke auf Instagram haben würden.
- Verbessern Sie die Verweildauer der Website
Zeigen Sie Ihre Produkte in Aktion und frische Instagram-Feeds, die auf Ihrer Webseite eingebettet sind, erhöhen die Verweildauer auf der Website.
Es geht nicht nur darum, positive Ergebnisse für Ihr Profil zu erzielen, auch der Manager wird sich über die Ergebnisse freuen.
Wenn Sie Instagram Feed mit der Internetseite verbinden, erhöht sich die Verweildauer vor Ort.
Erstens sind Website-Besucher natürlich an visuellen Inhalten interessiert, da sie Informationen intuitiver vermitteln als Text oder Ton.
Zweitens sind Videos ein erheblicher Teil der Social-Media-Inhalte, und laut Untersuchungen sind Videos die effizienteste und ansprechendste Art, Informationen zu erhalten. Die offiziellen Algorithmen bevorzugen Videos, weil sie die Aufmerksamkeit der Besucher länger fesseln.
Schließlich aktualisieren Marken oft täglich oder zumindest mehrmals pro Woche neue Inhalte auf ihren Profilen, und die Inhalte sind oft sehr aktuell und saisonal. Das bedeutet, wenn Sie Instagram-Feeds mit einer Internetseite verbinden, können die Meinung Ihrer Marke zum Trendthema in Echtzeit anzeigen.
- Steigern Sie die Conversions mit UGC und Social Proof
Der vielleicht aufregendste Vorteil eines eingebetteten Instagram-Feeds auf einer Internetseite heißt die zusätzliche Glaubwürdigkeit und der soziale Beweis, den Sie von Ihren Kunden sammeln und anzeigen können.
Viele Websites und Dienste sammeln seit langem Bewertungen im Textformat. Hashtag-basierte Instagram-Rezensionen mit Bildern und Videos, die Sie auf Ihre Seite einbinden, gehen jedoch weiter als Texte auf der Internetseite. Sie erhalten Likes und Kommentare von den Freunden Ihrer Kunden – etwas, das für eine Textbewertung auf einer Seite nicht realistisch wäre. Social Reviews erhöhen effizient die Reichweite und Größe Ihres Publikums.
Ich habe kürzlich einen Schreibtisch für mein Zuhause gekauft, und obwohl ich die Markenbilder und das Design auf der Markenwebsite mochte, konnte ich nicht herausfinden, ob der Schreibtisch in meine relativ kleine Wohnung passen würde. Nachdem ich jedoch die benutzergenerierten Inhalte auf der Seite mit anderen Kunden gesehen hatte, die den Schreibtisch in die Ecke ihres Wohnzimmers stellten, wusste ich, dass ich den richtigen gefunden hatte. Im Nachhinein war mir die Entscheidung leicht gefallen, aber vielleicht hätte ich ohne den authentischen Instagram-Feed oder individuelle Beiträge auf der Produktseite nach Alternativen gesucht.
Social Proof und ein einheitlicher Instagram-Feed steigern Conversions und Verkäufe. Menschen vertrauen anderen Verbrauchern mehr als pixelgenauen Marken-Marketingmaterialien.
Wer braucht das Instagram Feed
Fünf Prozent der Menschen auf Instagram handeln, nachdem sie von einem Beitrag inspiriert worden – sei es beim Einkaufen, Spenden, Kaufen, Teilen oder Besuchen einer Website. Warum nutzen Sie diese Conversion-Rate zu Ihrem Vorteil nicht?
Wenn Sie Ihre Homepage nutzen, um den Verkehr auf Ihre Social-Media-Plattformen zu lenken, wird Ihr Einfluss auf die sozialen Medien erhöht, insbesondere bei Foto-Sharing-Plattformen. Der Plattform-Algorithmus kann schwierig sein, insbesondere für kleine Unternehmen und extreme Nischenmarken, aber wenn Sie eine funktionierende Internetseite haben, können Sie leicht die Profil Besuche und Likes erhalten, die Sie benötigen.
Wenn fügen Sie Ihren Sozial Profil auf der Webseite hinzu, baut es ein Vertrauensverhältnis zu Ihren Lesern auf, und Ihrer Marke Glaubwürdigkeit und Authentizität verleiht. Ihre Leser werden Ihre konsistente und starke Präsenz in den sozialen Medien sehen und sich Ihnen stärker verbunden fühlen. Und der zusätzliche Vorteil, dass potenzielle Sponsoren und/oder Partner Ihren kuratierten und einheitlichen Instagram Feed sehen, wird Ihrer Marke nur zusätzliche Einnahmequellen hinzugefügt.
Die visuelle Attraktivität des Inhalts wirkt Wunder für die Ästhetik Ihrer Seite, insbesondere für einen gut kuratierten Abschnitt. Sie können einfach aus einem Bild zeichnen und erstaunliche Webinhalte erhalten.
Die Integration Ihrer Instagram-Beiträge bietet Kunden auch eine aktualisierte Portfolio-Seite. Es ist eine großartige Möglichkeit, Ihre Dienstleistungen oder Ihre Lifestyle-Marke zu präsentieren.
Ein weiterer Vorteil der Einbettung des Plugins ist die Testimonials für Ihre Marke in Form von Kommentaren. Es ist eine überschaubare Möglichkeit, Vertrauen bei Ihren Kunden aufzubauen und einen regelmäßigen Strom inoffizieller Testimonials aufrechtzuerhalten. Dies trägt dazu bei, dass Ihre Homepage übersichtlich bleibt.
Wo Sie Instagram Feed auf Website platzieren können
Während es viele Business-Tools für diese Soziale Netzwerk gibt, stellt sich für Webdesigner die Frage: Wie kann man Instagram Beiträge nahtlos in das Webdesign mithilfe iFrame Code einbetten?
Die primäre Möglichkeit, Soziale Inhalte in das Webdesign zu integrieren, ist die Einbettung eines Plugins. Durch ein Thema, das gut zu aktuellen Produkten und Webdesign-Farben passt, ist die Integration einheitlicher.
Eine einfache Instagram-Seite heißt zwar auch ein Feed, verbindet aber eine ganze Webseite mit Inhalten, ohne dass zusätzliche Inhalte erstellt werden müssen. Viele Marken verwenden diese Technik als Seite im Lookbook-Stil für ihre Produkte. Entfernen Sie alle Post-Elemente (Gefällt mir, Kommentare, IG-Symbol) und es wird als “Editorial” und nicht als “Sozial” aufgeführt, da es kaum oder gar keine Beweise dafür gibt, dass dieser hochwertige Inhalt von Ihrer IG stammt. Die reibungslose Integration fördert auf subtile Weise den E-Commerce, indem das angezeigte Produkt verlinkt wird, wenn auf das Vorschaubild geklickt wird.
Eine weitere Möglichkeit besteht darin, eine Seite mit einem ausgeprägten Verkaufsansatz zu erstellen. Unter dem Titel “Shop Unser Online-Katalog” ist der Zweck klar, bevor ein Benutzer überhaupt auf der Seite ankommt. Klickt der Nutzer auf die Bilder, erscheint eine Liste mit Links zu den angezeigten Produkten, die ihn direkt zum Kauf führen.
Durch unseren digitalen Lebensstil werden Evangelisten und Mundpropaganda hyperaktiv. Dies bedeutet, dass die Kundenbindung für Marken überall immer wichtiger wird. Erstellen Sie einen einheitlichen Hashtag-Feed mit Instagram Beiträge und Kommentare, die in einem Abschnitt zusammengefasst und mit der Homepage verbunden werden. Dabei fühlen sich die Nutzer als Teil von etwas Größerem als sie selbst.
Während viele Produkte bekannter weltweiter und lokaler Marken sehr Instagram-tauglich sind, gibt es derzeit keine einfache Möglichkeit, jeden Beitrag mit ihrer Seite zu verlinken. Der einzige anklickbare Link, der auf Instagram verfügbar ist, befindet sich in der Profil Beschreibung. Ein Shoppable (kaufbarer) Instagram Feed auf Ihrer Website kann ein Beispiel für eine Like2Buy-Seite sein, auf der Ihre Besucher den schönen Fotoinhalt ganz einfach anzeigen und mit einem Klick auf der Webseite des Produkts landen können. Dies erleichtert die Umwandlung in den Kauf erheblich, und die Benutzerfreundlichkeit für die Kunden macht das Erlebnis insgesamt angenehmer.
Die Vorteile von iFrame Feed
Eingebettete Soziale Inhalte zeigen Ihr Fachwissen. Für Personen, die möglicherweise nicht auf Social Media sind, bietet dies eine zusätzliche Präsentation Ihres Fachwissens. Betrachten Sie es als zusätzlichen Webseite-Inhalt. Es ist immer eine gute Idee, Ihren Besuchern mehr zu bieten.
Außerdem erhöhen Sie die Sichtbarkeit Ihrer Instagram Posts. Die täglich aktive Nutzerbasis von Soziale Netzwerk ist zwar beträchtlich, aber immer noch nicht so groß wie die der Muttergesellschaft Facebook, die täglich über eine Milliarde aktive Nutzer hat.
Zu den größten Vorteilen eingebetteter Instagram Feeds gehören:
- Schaffen Sie ein nahtloses Erlebnis zwischen Instagram und Ihrer Website.
Das Widget nimmt den Traffic und das Engagement auf und eröffnet Möglichkeiten für eine längere Surfzeit auf der Marken-Seite. Es lässt dem Nutzer keinen Spielraum, das Surfen auf Ihrer Homepage oder Ihren sozialen Kanälen zu beenden.
Durch das Integration von Inhalte auf der gewünschten Seite können Besucher Kontakte knüpfen, Gespräche führen und sich mit der Marke verbinden.
- Bringen Sie benutzergenerierte Beiträge von Instagram direkt auf Ihre Seite.
Nutzergenerierte Inhalte (User Generated Content) kommen direkt von treuen Kunden und solche Inhalte werden heutzutage von der globalen Zielgruppe gewünscht. Betten Sie ein Widget ein, um soziale Prozesse, Markenerkennung und authentische Inhalte zu unterstützen, und dies kann sehr einfach mit einem Drittanbieter wie Elfsight Widget erfolgen!
- Bereitstellung von Social-Proof.
Dieses Soziale Netzwerk ist der perfekte Ort, um zu zeigen, wer Ihre Marke ist. Nutzen Sie Videos und Fotos, um Ihr Team vorzustellen, zeigen Sie, wie Ihre Produkte entwickelt werden und geben Sie Einblick in Ihre Unternehmenskultur. Zeigen Sie diese Posts dann auf Ihrer Homepage an, um die Authentizität zu steigern und ein wenig menschliche Note hinzuzufügen.
- Anzeigen Ihrer Social-Media-Präsenz.
92 % der Verbraucher vertrauen einem Influencer mehr als einer traditionellen Werbung oder der Empfehlung eines Prominenten. Erhöhen Sie Ihre Reichweite, indem Sie Influencer-Beiträge in Echtzeit auf Ihrer eingebetteten Instagram iFrame Wand mit Beiträge sammeln und verbinden.
- Ermutigen Sie zu mehr Gesprächen.
Der durchschnittliche Sozial Netzwerke-Nutzer verbringt mindestens 7 Stunden pro Woche auf der Plattform. Nutzen Sie diese Dynamik, indem Sie Ihrer Community Anreize für die Verwendung Ihres Hashtags bieten. Zeigen Sie dann den mit Hashtags versehenen Inhalt, um ein interaktives Erlebnis für Ihre Besucher zu schaffen.
- Beteiligen Sie sich an Trends.
Ihre Posts können die Reichweite erhöhen und den Traffic auf Ihre Produktseiten lenken. Fügen Sie zunächst relevante Hashtags zu Ihren Produktfotos hinzu, damit sie noch mehr Nutzer erreichen. Verwenden Sie diese Posts dann auf Ihrer Seite erneut, um den Inhalt aktuell zu halten.
- Geben Sie Ihrer Homepage ein schönes Update.
Verwenden Sie das Rasterlayout, um es auf einer speziell dafür vorgesehenen Seite zu platzieren. So können Sie Ihr Konto mit größeren Fotos repräsentativer darstellen als eine Einheit auf der Startseite mit Slider-Layout. Ein weiterer Anwendungsfall ist das Anzeigen separaten Abschnitte für mehrere Kategorien von Fotos.
Empfohlene Vorgehensweise
Eingebettete Sozial Profil ist jedoch nur effektiv, wenn Sie auf der Plattform aktiv bleiben. Vergessen Sie nicht, dass Sie auch mehr als nur Ihren eigenen persönlichen Posts addieren können. Verwenden Sie Hashtags, um auch soziale Inhalte und relevante Beiträge einbetten, in denen Ihre Marke auf Instagram erwähnt wird. Stellen Sie einfach sicher, dass Sie Filter setzen, um irrelevante Instagram Beiträge zu vermeiden. Das Anzeigen von Social Proofs ist eine bewährte Methode, um Verkäufe und Leads zu steigern, die von Ihrer Website angetrieben werden. Dies kann in Form von Bewertungen, nutzergenerierten Inhalten wie Feeds oder Produkt-/Dienstleistungs Auszeichnungen geschehen.
Ihre Homepage ist der beste Ort, um loszulegen und die Sichtbarkeit Ihres Plugins zu maximieren. Die Anzeige einer schönen Social-Media-gestützten Bildergalerie mit authentischen Inhalten inspiriert Kunden dazu, mehr über Dienstleistungen zu erfahren, und steigert den Umsatz.
Zusätzlich zu Ihren bestehenden Followern wird ein inspirierender Soziale Wand auf Ihrer Homepage auch die Aufmerksamkeit neuer Kunden auf sich ziehen. Im Allgemeinen folgen die meisten Nutzer ihren Freunden und sind wählerisch, wenn es darum geht, auf dem Instagram Profil eines Unternehmens auf die Schaltfläche „Folgen“ zu klicken. Schließlich haben Sie vielleicht nur ein Foto der Marke gesehen und das reicht normalerweise nicht aus, um Sie davon zu überzeugen, Ihrem Profil zu folgen.
Hier kann ein schönes Raster helfen, da es Ihnen ermöglicht, eine große Anzahl aktueller Posts an einem Ort anzuzeigen. Sie können alle neuesten Bilder als automatisch aktualisiertes Widget anzeigen – oder die Posts sogar selbst auswählen. Ein ansprechender Feed wird den Verkehr auf Ihr Instagram Profil zurückführen und die Anzahl der Follower erhöhen.
Wenn Sie für die Unternehmens Internetseite verantwortlich sind, bin ich sicher, dass einer der KPIs, die Sie verfolgen, die auf Ihrer Seite verbrachte Zeit ist. Die Verweildauer auf der Seite zeigt sowohl die Qualität Ihres Traffics als auch wie ansprechend die einzelnen Seiten sind. Haben Sie den Besuchern genügend Gründe gegeben, auf den Seiten zu bleiben und weiter zu surfen?
Ihre Posts können Ihnen helfen, Ihre KPIs zu verbessern und Besucher länger mit Ihren Inhalten zu beschäftigen. Das Hinzufügen eines inspirierenden Social-Media-Inhalte auf der Homepage oder auf anderen wichtigen Seiten (z. B. Produktseiten) ermutigt Besucher, mehr über Ihre Dienstleistungen zu erfahren.
Fazit
Das Einbetten eines HTML Instagram auf einer Website ist für Ihr Unternehmen äußerst vorteilhaft. Dies ist eine hervorragende Methode, um eine Community und einen treuen Kundenstamm aufzubauen, das Vertrauen zu stärken, Authentizität zu demonstrieren und den Umsatz zu steigern. Es erfordert keine großen Zeit- und Geldinvestitionen und kann durch soziale Aggregation Tools automatisiert werden. Es wird daher empfohlen, den einheitlicher Instagram Feed mit Beiträge in Ihre Website einzubetten, um ihr Lebendigkeit, Kreativität und Interaktivität zu verleihen.
Wir haben Ihnen einige effektive und dennoch einfache Möglichkeiten gegeben, den Instagram Post auf jeder Internetseite anzuzeigen. Jetzt ist es an der Zeit, dass Sie bewerten, wie Sie diese Netzwerk Inhalte für Ihre Besucher nutzen können.
Es wird Nutzer dazu anregen, mehr Zeit auf Ihrer Homepage zu verbringen, indem sie sich mit den responsiven Inhalten beschäftigen. Instagram Feed ist die perfekte Gelegenheit für Ihre Marke, Leads zu generieren, Conversions zu steigern und die Markenbekanntheit zu steigern.