Möchten Sie Ihre Website interaktiver gestalten und die Nutzerbindung steigern? Ein Quiz ist eine effektive Möglichkeit, Besucher zur Teilnahme zu motivieren, Wissen zu vermitteln und sie direkt auf der Seite zum Handeln anzuregen.
Mit einer einfach zu bedienenden Quiz-Lösung können Sie interaktive Fragebögen direkt auf Ihrer Website erstellen – ganz ohne Programmierkenntnisse oder technische Einrichtung. Ideal, um ein dynamisches Nutzererlebnis zu schaffen, das informiert, unterhält und konvertiert.
- Steigert die Nutzerbindung. Besucher interagieren eher mit dynamischen Quiz-Erlebnissen als mit statischen Inhalten, was sie länger auf Ihrer Seite hält.
- Verbessert die Lead-Generierung. Quizzes sammeln auf spielerische und unaufdringliche Weise Kontaktdaten und verwandeln Besucher in potenzielle Kunden.
- Ermöglicht personalisierte Erlebnisse. Basierend auf den Antworten können Sie maßgeschneiderte Vorschläge machen, die Ihre Inhalte relevanter und wertvoller machen.
- Fördert das Teilen von Inhalten. Quizzes regen zum Teilen in sozialen Netzwerken an, was Ihre Reichweite organisch vergrößert und neuen Traffic bringt.
- Liefern sofortige Einblicke. Analysieren Sie Antworten einfach, um Nutzerpräferenzen zu verstehen und Ihre Marketing- oder Produktstrategien zu optimieren.
Im nächsten Abschnitt sehen Sie, wie einfach es ist, mit der fertigen Lösung von Elfsight Ihr eigenes Quiz zu erstellen – ganz ohne technische Vorkenntnisse.
Kurzanleitung zur Erstellung eines Quiz für die Website
Jetzt, wo Sie wissen, warum ein Quiz eine clevere Ergänzung ist, schauen wir uns an, wie Sie in wenigen Schritten eins einrichten. Elfsight macht es möglich, in Minuten eine vollständig anpassbare Online-Umfrage oder ein interaktives Quiz zu erstellen – ganz ohne Programmierung.
- Öffnen Sie den Elfsight Editor und wählen Sie die Quiz-Vorlage, die zu Ihren Zielen passt.
- Richten Sie Ihre Fragen, Antworten, Bewertungskriterien ein und fügen Sie individuelle Nachrichten oder Weiterleitungen basierend auf den Ergebnissen hinzu.
- Passen Sie Layout, Farben, Schriftarten und weitere Design-Einstellungen an den Stil Ihrer Website an.
- Klicken Sie auf „Kostenlos zur Website hinzufügen„, kopieren Sie den Einbettungscode und fügen Sie ihn im Backend Ihrer Website ein.
Die Einrichtung ist unkompliziert, und die Benutzeroberfläche ist auf Schnelligkeit und Einfachheit ausgelegt. Egal, ob Sie ein Lead-Formular, einen Persönlichkeitstest oder ein selbstbewertendes Quiz erstellen – alles, was Sie brauchen, ist griffbereit.
Bereit, Ihr Quiz zu starten? Erstellen Sie in wenigen Minuten eins mit dem Elfsight-Editor!
Hauptmerkmale der Quiz-Vorlage von Elfsight
Nachdem Sie Ihr erstes Quiz erstellt haben, lohnt es sich zu verstehen, was die Lösung von Elfsight besonders macht. Dieser einbettbare Quiz-Builder ist vollgepackt mit praktischen Funktionen, die Interaktion, Optik und Funktionalität auf Ihrer Website verbessern.
Das erhalten Sie mit der Quiz-Vorlage von Elfsight:
- Vorgefertigte Templates für jeden Zweck. Wählen Sie aus fertigen Layouts für Trivia, Feedback, Produktempfehlungen und mehr – sparen Sie Zeit und bleiben Sie markenkonform.
- Vollständig responsive Designs. Jedes Quiz sieht auf Desktop, Tablet und Mobilgeräten perfekt aus und sorgt für ein reibungsloses Nutzererlebnis auf allen Geräten.
- Einfache Verzweigung der Fragen. Zeigen oder verbergen Sie Fragen basierend auf vorherigen Antworten, damit Ihr Quiz intelligent, dynamisch und personalisiert wirkt.
- Flexible Anzeige der Ergebnisse. Zeigen Sie sofort Punktzahlen an, leiten Sie Nutzer weiter oder zeigen Sie individuelle Nachrichten je nach Antwortverhalten.
- Integrierte Styling-Optionen. Ändern Sie Schriftarten, Farben, Rahmen und Abstände direkt im Editor, um das Design Ihrer Website mit wenigen Klicks anzupassen.
- Visuelle Inhalte einbinden. Fügen Sie Bildern oder Icons zu Fragen oder Antworten hinzu, um Ihr Quiz ansprechender und optisch attraktiver zu gestalten.
Mit diesen leistungsstarken Werkzeugen wird Ihr Quiz mehr als nur ein Formular – es wird zu einem interaktiven Erlebnis. Im nächsten Schritt führen wir Sie durch den kompletten Prozess des Erstellens und Einbettens Ihres Quiz.
Quiz erstellen und einbetten: Schritt-für-Schritt
Jetzt, wo Sie den Wert und die Flexibilität eines Quiz auf Ihrer Website kennen, gehen wir den gesamten Prozess der Erstellung und Einbettung mit dem intuitiven Builder von Elfsight durch. Diese Schritt-für-Schritt-Anleitung zeigt Ihnen, wie Sie eine Vorlage auswählen, Ihr Layout anpassen und Integrationen verbinden – alles ohne eine einzige Codezeile zu schreiben.
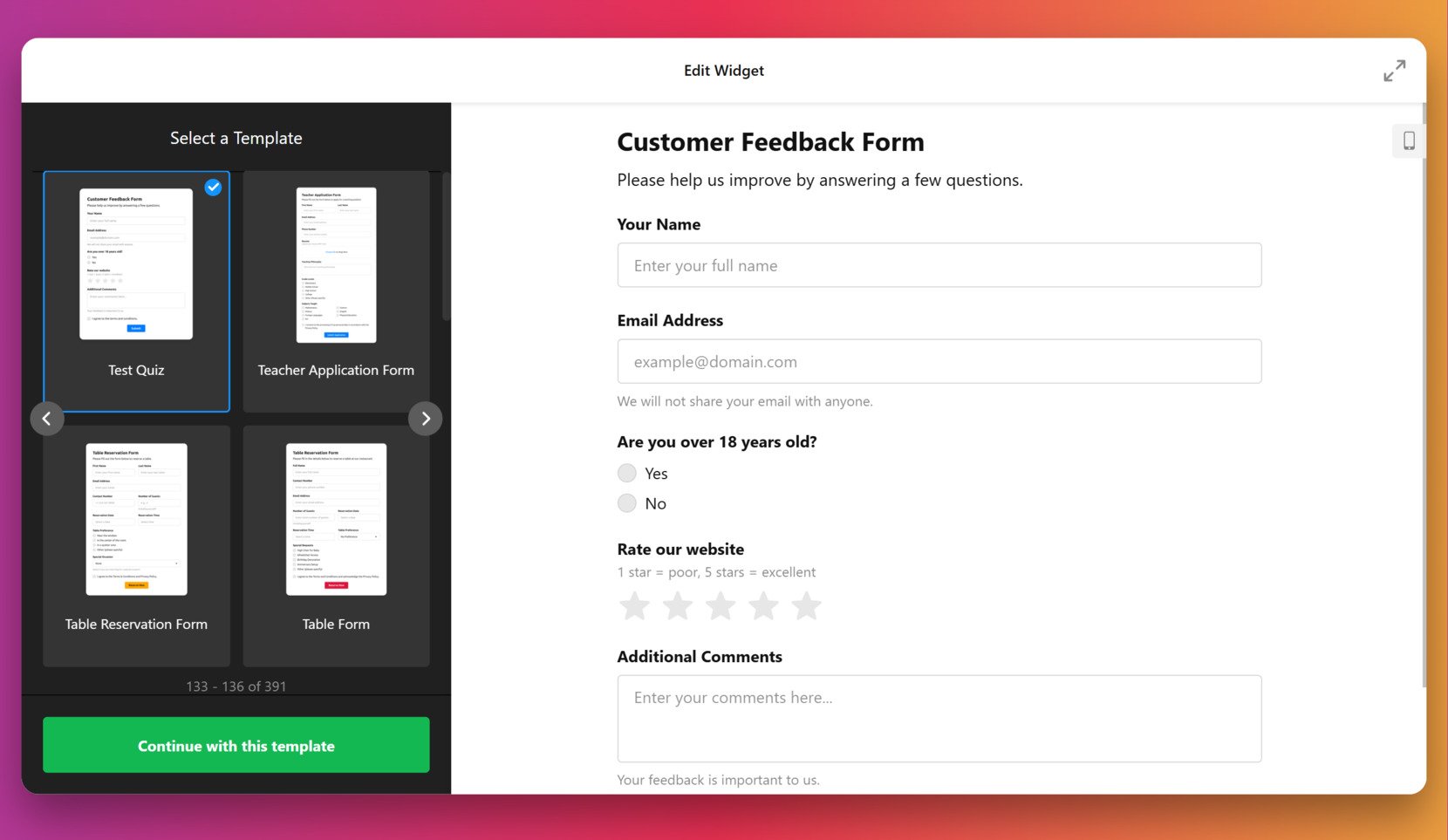
- Wählen Sie eine Vorlage zum Starten aus. Öffnen Sie den Quiz- Editor und wählen Sie eine Vorlage aus der Galerie – zum Beispiel „Test Quiz“ oder „Wissensquiz“. Klicken Sie auf „Mit dieser Vorlage fortfahren“, um mit der Bearbeitung zu beginnen.
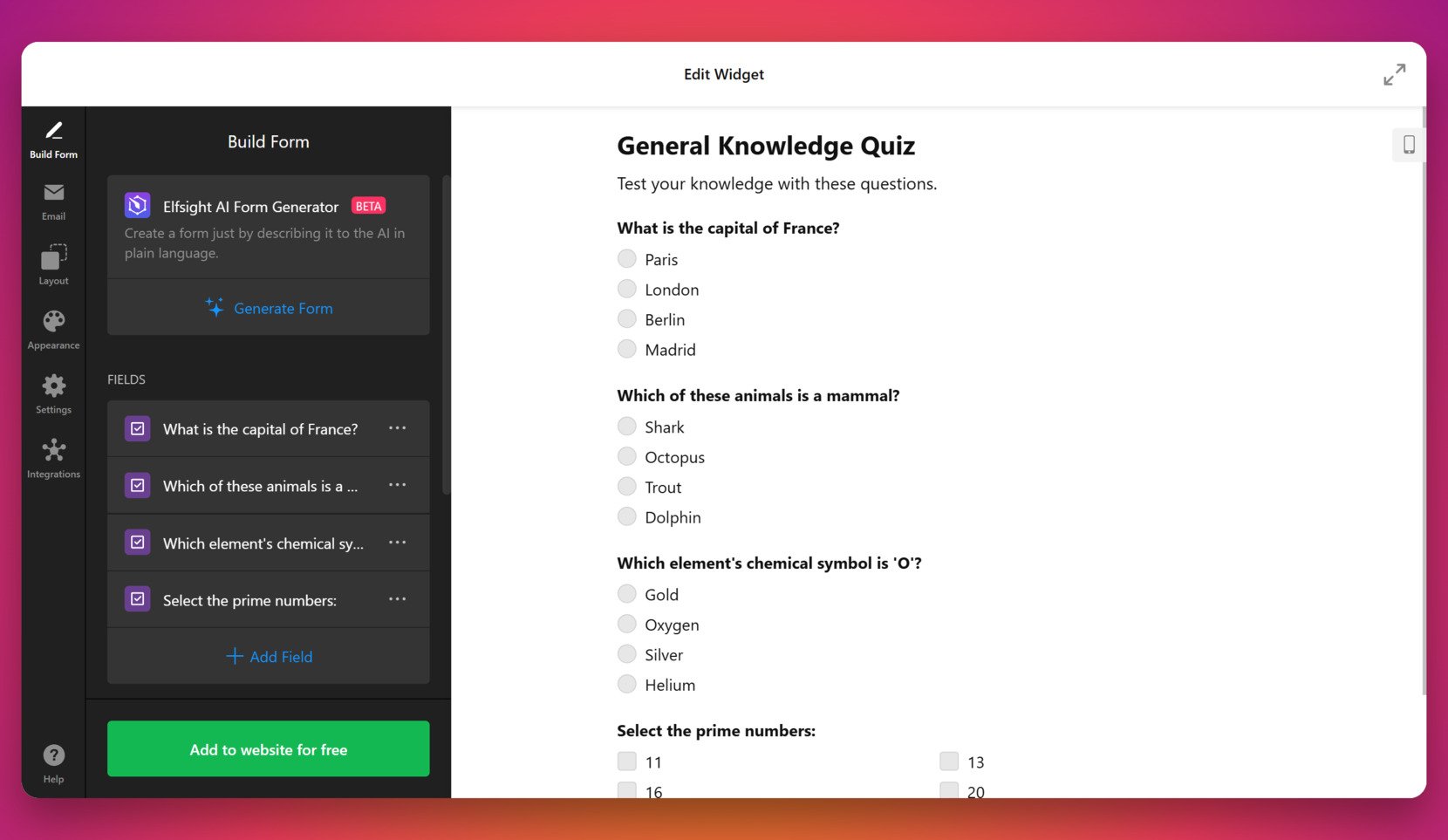
- Erstellen Sie Ihr Quiz mit dem Drag-and-Drop-Editor. Geben Sie im Tab „Formular erstellen“ Ihre Quizfragen mit Feldblöcken wie Multiple-Choice oder Checkbox ein. Sie können auch den KI-Formular-Generator nutzen, um Quizfragen aus einer einfachen Eingabe zu generieren.
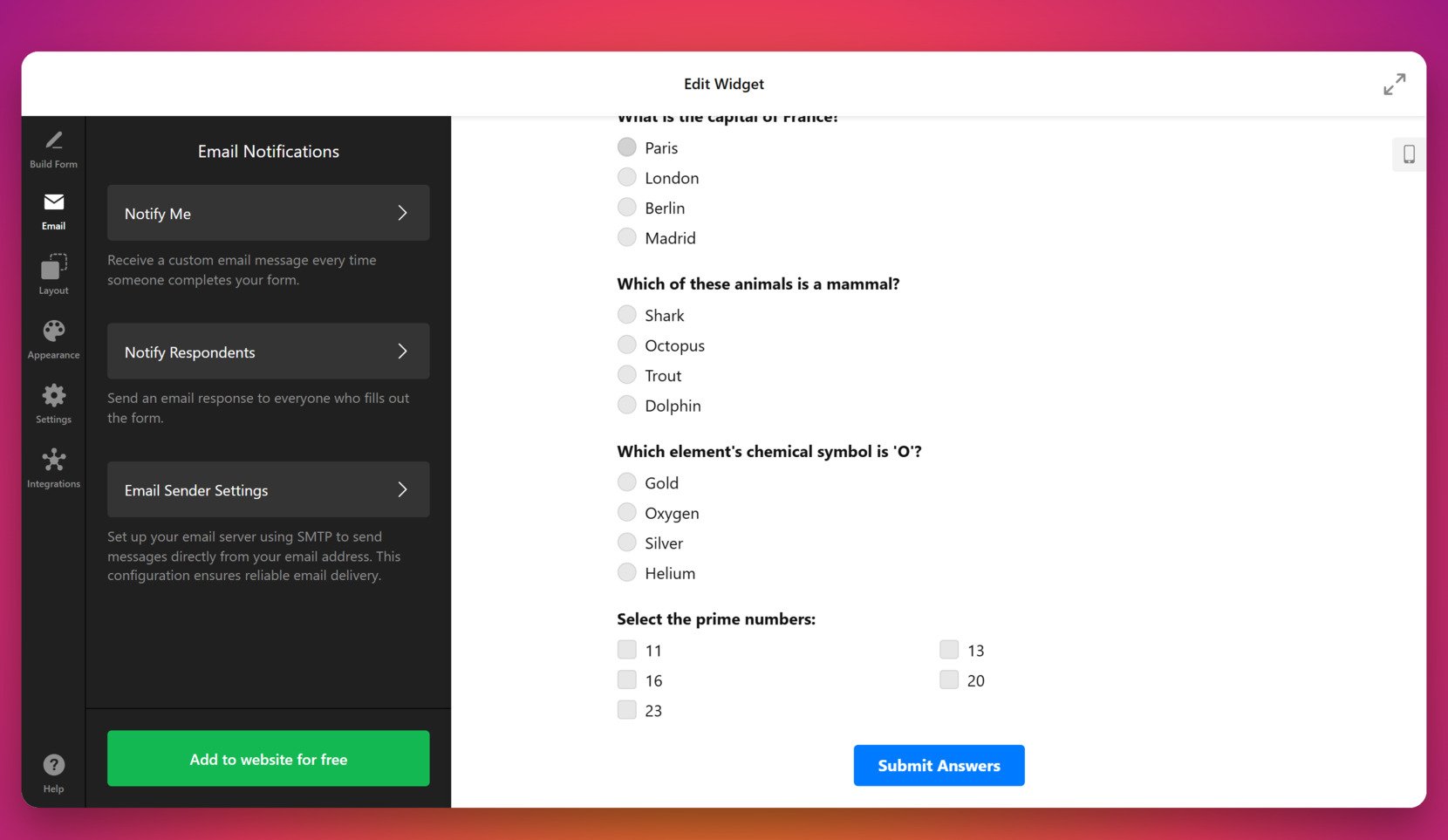
- Richten Sie Benachrichtigungen und automatische Antworten ein. Gehen Sie zum Tab „E-Mail“, um festzulegen, wer nach einer Einsendung benachrichtigt wird. Sie können Benachrichtigungen für sich selbst aktivieren und automatische Antwort-E-Mails für Quizteilnehmer einrichten. SMTP-Einstellungen sind ebenfalls für individuelle Absenderkonfiguration verfügbar.
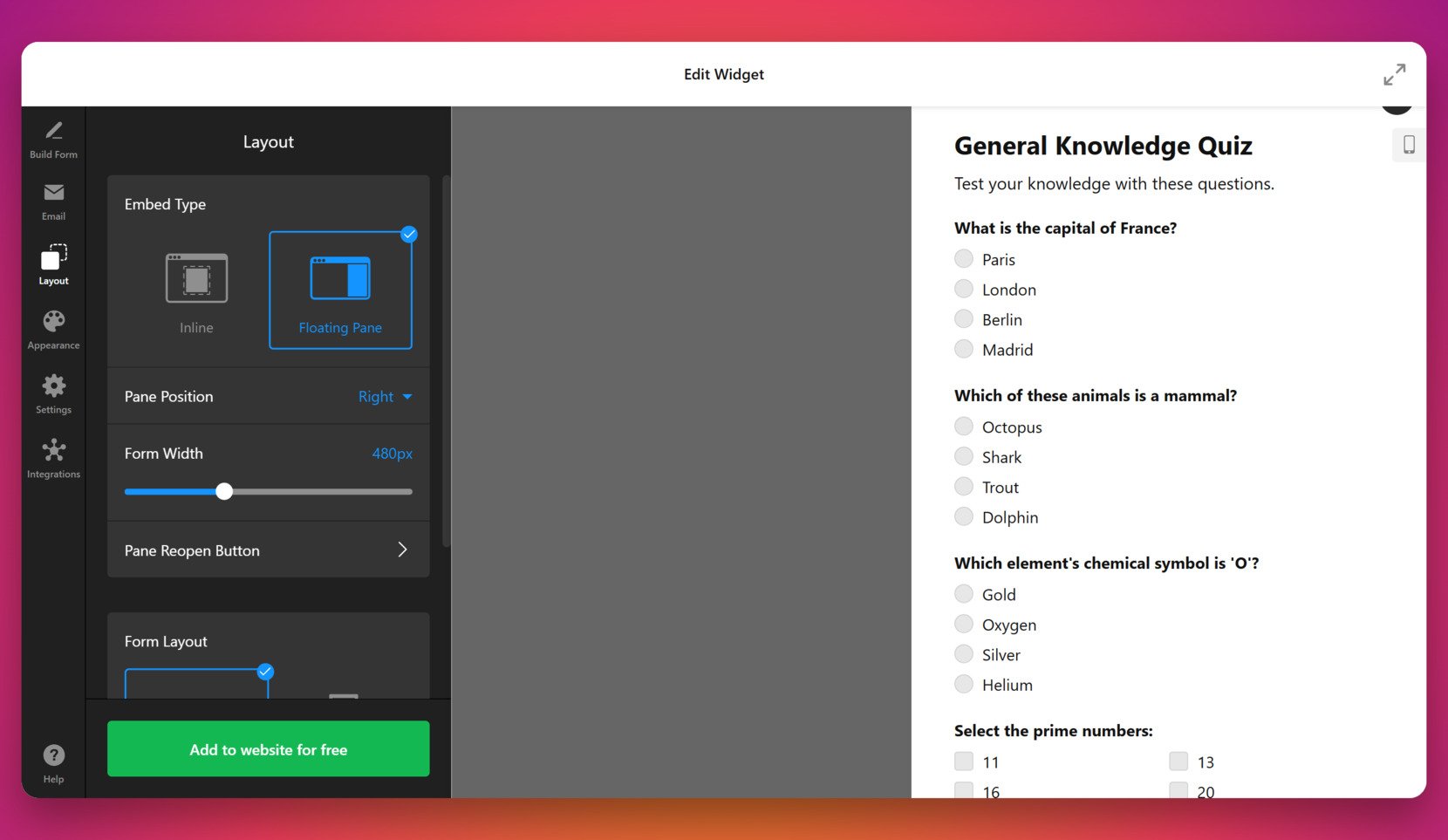
- Passen Sie Layout und Position des Quiz an. Im Tab „Layout“ wählen Sie zwischen Inline- oder Floating-Pane-Einbettung. Sie können auch die Position des Fensters anpassen, die Formularbreite steuern und konfigurieren, wie das Quiz beim erneuten Öffnen angezeigt wird.
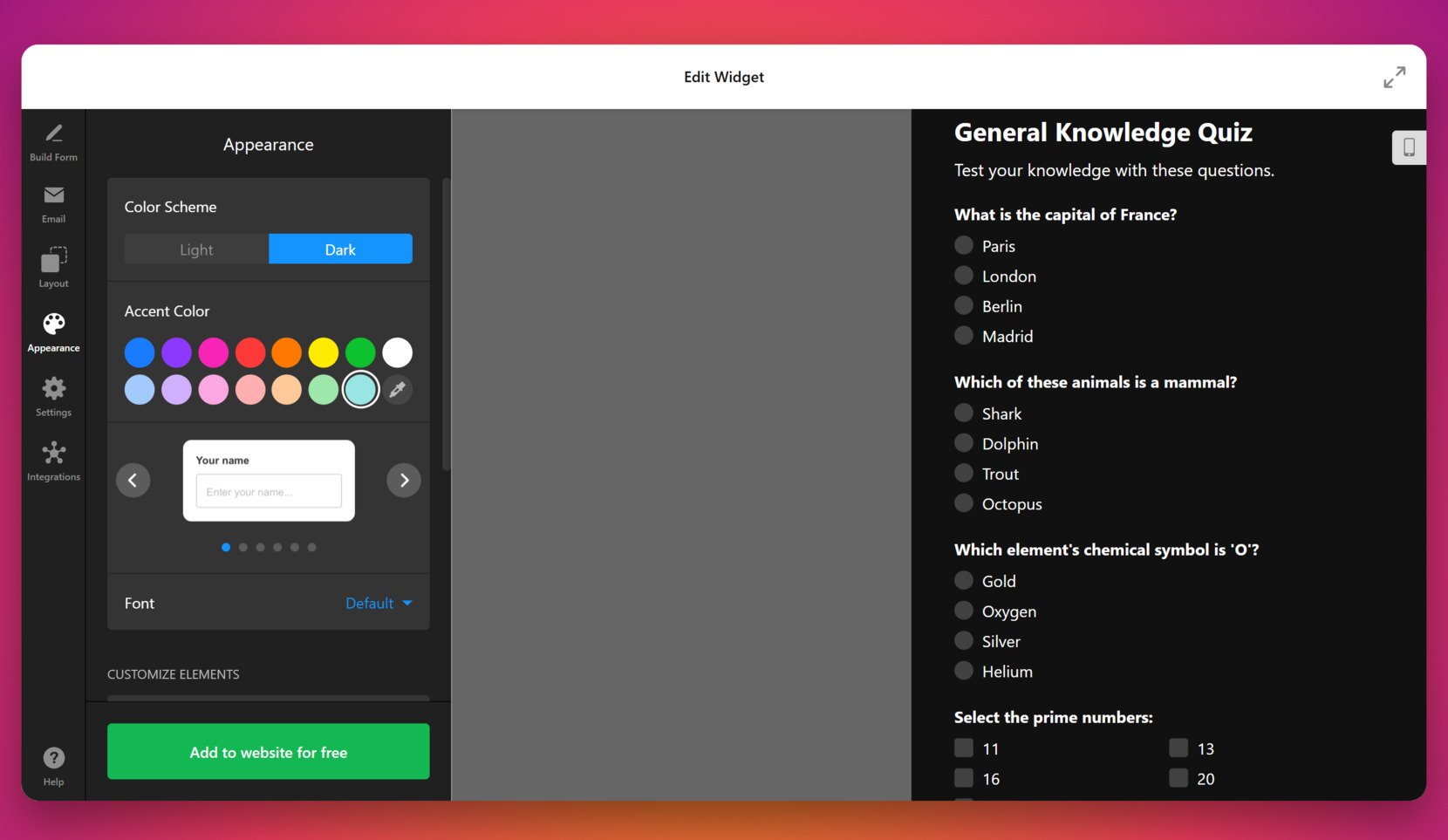
- Gestalten Sie das Erscheinungsbild individuell. Öffnen Sie den Tab „Design“, um ein dunkles oder helles Farbschema auszuwählen, eine Akzentfarbe zu bestimmen und eine Schriftart zu wählen. Sie können auch Styling-Elemente wie Button-Form und Beschriftungsdarstellung anpassen, um das Design perfekt auf Ihre Website abzustimmen.
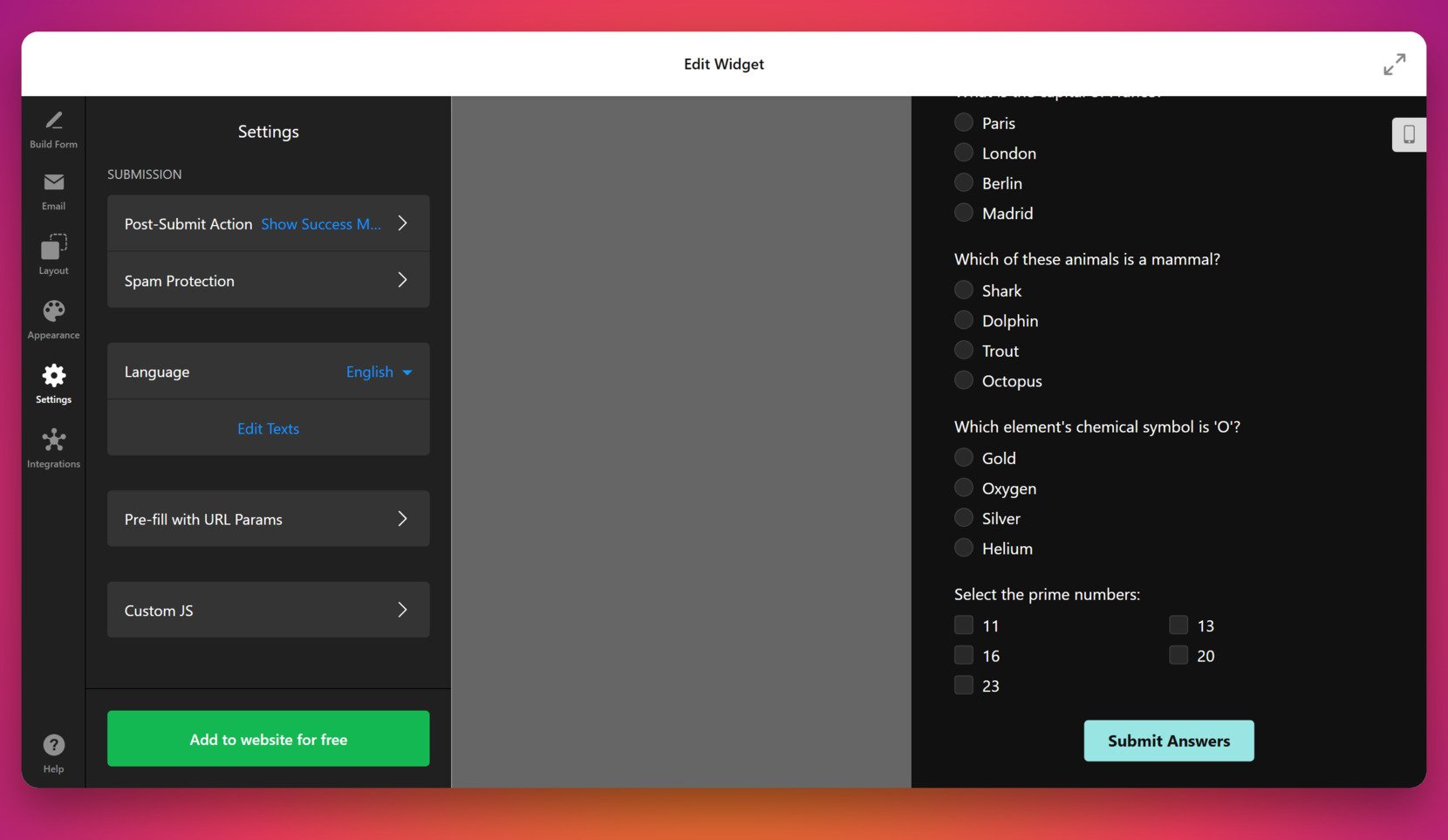
- Definieren Sie Quiz-Logik und Nutzer-Feedback. Im Tab „Einstellungen“ wählen Sie die Aktion nach dem Absenden, z. B. Erfolgsmeldung anzeigen, Formular ausblenden oder Weiterleitung zu einer URL. Sie können auch Spam-Schutz aktivieren, Spracheinstellungen ändern und benutzerdefiniertes JS oder vorgefüllte Werte per URL-Parameter hinzufügen.
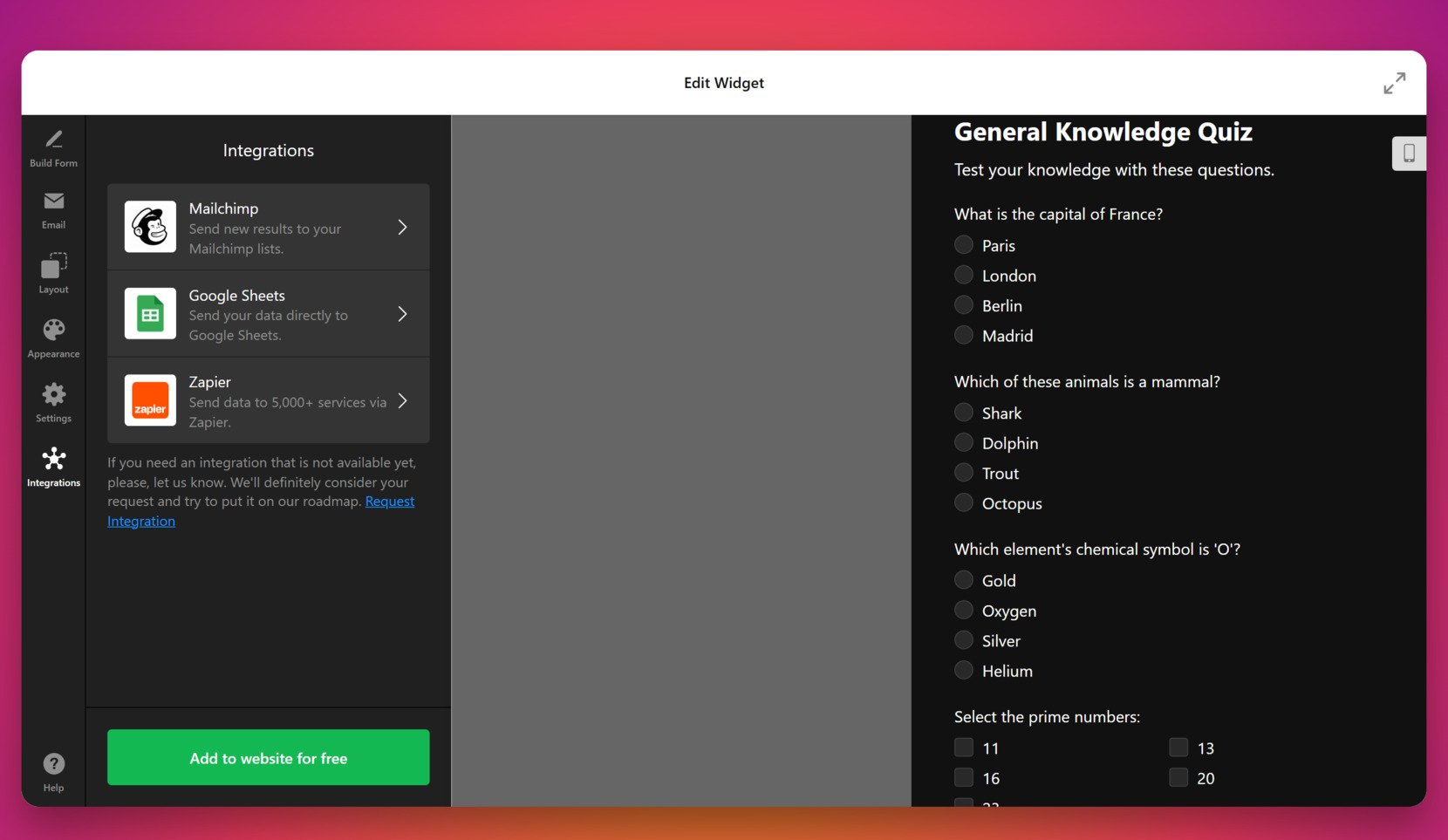
- Aktivieren Sie Integrationen mit externen Plattformen. Im Tab „Integrationen“ verbinden Sie das Quiz mit Google Sheets, Mailchimp oder Zapier. So werden Antworten in Echtzeit direkt an Ihr CRM oder Marketing-Tools gesendet.
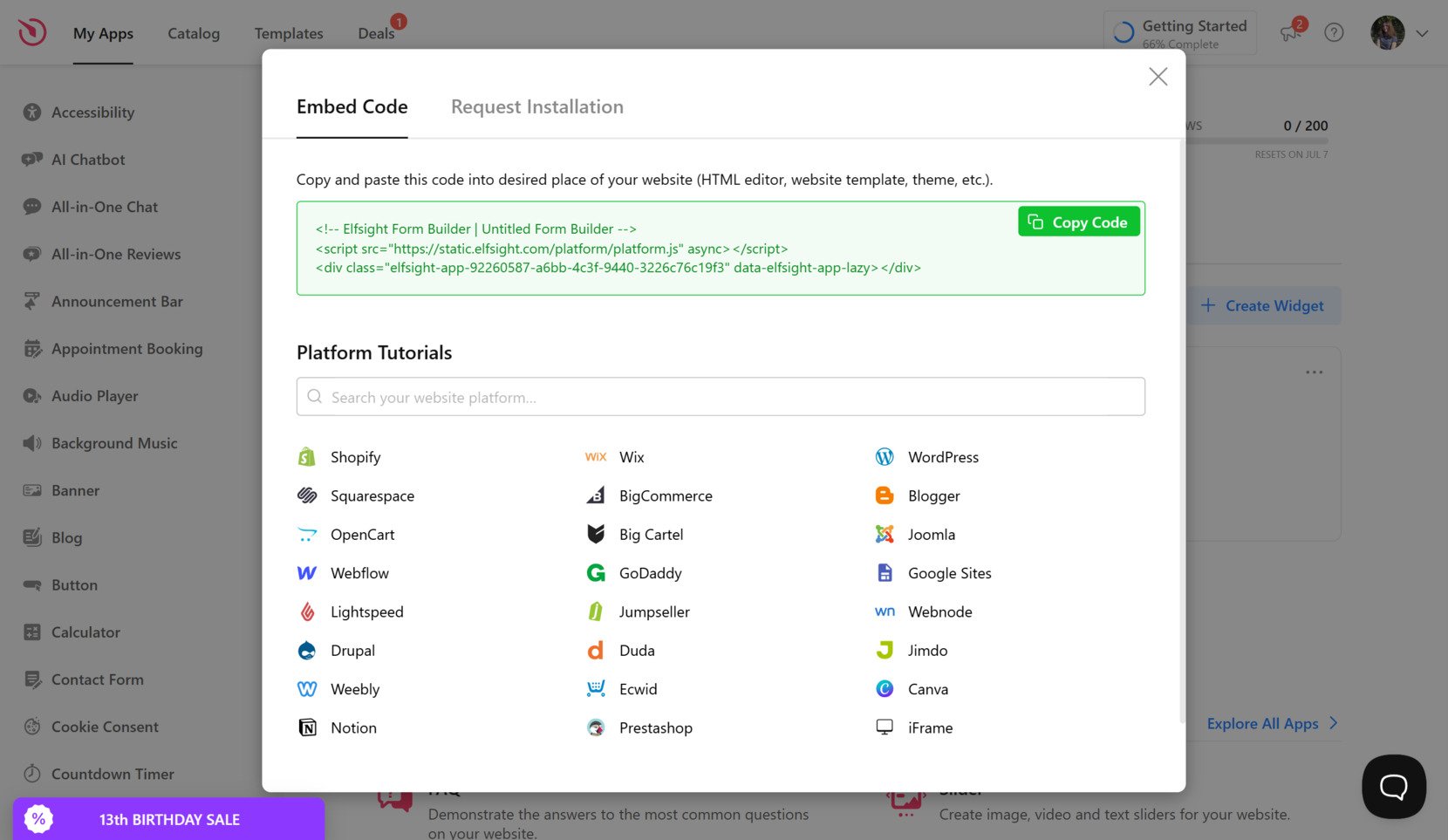
- Fügen Sie das fertige Quiz Ihrer Website hinzu. Klicken Sie auf „Kostenlos zur Website hinzufügen“, kopieren Sie den generierten HTML-Code und fügen Sie ihn in den Editor oder das Template Ihrer Website ein. Sie können es in jedem HTML-Block, Inhaltsbereich oder Footer je nach Layout einbetten.
Nach der Einbettung ist Ihr Quiz live und bereit, Besucher zu begeistern. Im nächsten Abschnitt betrachten wir weitere Möglichkeiten, Quizzes mit nativen Tools oder eigenem Code zu erstellen und einzubinden.
Weitere Möglichkeiten, ein Quiz auf Ihrer Website hinzuzufügen
Elfsight bietet eine der einfachsten und designfreundlichsten Lösungen zum Einbetten von Quizzes, aber es gibt auch andere valide Methoden. Dazu zählen native Tools wie Google Forms und komplett manuelle Setups mit HTML und JavaScript. Jede Methode erfüllt unterschiedliche Nutzerbedürfnisse – ob Sie etwas Schnelles und Einfaches oder Vollständig Anpassbares bevorzugen.
Google Forms (Native Methode)
Google Forms ist ein kostenloses Tool von Google, mit dem Sie einfache Quizzes erstellen, Antworten sammeln und sogar die Bewertung automatisieren können. Es ist eine zuverlässige Wahl für Nutzer, die grundlegende Quiz-Funktionalität ohne spezielle Branding- oder Designoptionen benötigen. Besonders geeignet für interne Quizzes, Kundenumfragen oder Bildungszwecke.
- Gehen Sie zu Google Forms und starten Sie mit einer Quiz-Vorlage. Besuchen Sie forms.google.com, klicken Sie auf das leere Formular (+) und dann auf das Zahnrad-Symbol, um die Einstellungen zu öffnen. Aktivieren Sie unter dem Tab „Quizzes“ die Option „Dieses Formular als Quiz festlegen“. Dadurch wird das Formular in den Quiz-Modus versetzt.
- Fügen Sie Ihre Fragen hinzu und definieren Sie Antwortschlüssel. Verwenden Sie Fragetypen wie Multiple Choice, Kontrollkästchen oder Dropdowns. Klicken Sie bei jeder Frage auf „Antwortschlüssel“, um die richtige Option zu markieren und Punkte zu vergeben.
- Konfigurieren Sie optionale Einstellungen wie Notenfreigabe und Sichtbarkeit der Antworten. Sie können festlegen, ob Nutzer nach der Abgabe falsche Fragen, richtige Antworten und Punktwerte sehen dürfen.
- Passen Sie das visuelle Design an. Klicken Sie auf das Farbpaletten-Symbol, um ein Kopfzeilenbild hinzuzufügen, Farben, Hintergrund und Schriftart auszuwählen. Beachten Sie, dass die Anpassungsmöglichkeiten im Vergleich zu anderen Methoden sehr begrenzt sind.
- Klicken Sie auf „Senden“ und wählen Sie das Einbettungssymbol (<>). Dadurch wird ein iframe-Einbettungscode generiert, den Sie in Ihre Website einfügen können. Sie können vor dem Kopieren auch Breiten- und Höhenwerte anpassen.
- Fügen Sie den iframe-Code im HTML-Editor Ihrer Website ein. Nutzen Sie einen Codeblock oder einen Einbettungsbereich in Ihrem CMS, um das Quiz auf der Seite anzuzeigen.
Diese Lösung eignet sich gut für einfache Quizzes, bietet aber wenig Kontrolle über Design oder Interaktion.
Manuelles HTML + JavaScript Quiz
Wenn Sie oder Ihr Team grundlegende Webentwicklungskenntnisse besitzen, bietet das manuelle Erstellen eines Quiz mit HTML, CSS und JavaScript volle Kontrolle über Struktur, Verhalten und Design. Ideal, wenn Sie ein Quiz benötigen, das genau so aussieht und funktioniert, wie Sie es wünschen, oder eng mit den Funktionen Ihrer Website integriert sein soll.
- Erstellen Sie die HTML-Struktur für Ihr Quiz. Verwenden Sie ein Formular-Element mit Fieldsets oder Divs für jede Frage. Fügen Sie Radio-Buttons oder Checkboxen für Antworten hinzu, jeweils mit passenden Labels und Werten. Gruppieren Sie jede Frage separat, um Styling und Skripting zu steuern.
- Gestalten Sie das Quiz mit CSS. Schreiben Sie CSS-Regeln für Layout, Abstände, Schriftarten, Farben, Hover-Effekte und responsives Design. Sie können auch Animationen oder Übergänge für ein besseres Nutzererlebnis einbauen.
- Schreiben Sie JavaScript für Antwortlogik und Ergebnisse. Nutzen Sie JavaScript, um das Absenden des Formulars zu erfassen, ausgewählte Eingaben zu prüfen, Antworten zu vergleichen, Punkte zu berechnen und Feedback direkt auf der Seite ohne Neuladen anzuzeigen. Sie können auch Bedingungen oder Verzweigungen manuell mit if-else-Anweisungen umsetzen.
- Fügen Sie Validierungs- und Barrierefreiheitsfunktionen hinzu. Stellen Sie sicher, dass Formulareingaben korrekt beschriftet, tabulatorfreundlich sind und Feedback bei fehlenden Antworten geben. Verwenden Sie ARIA-Rollen, wo nötig, um die Nutzbarkeit zu verbessern.
- Testen Sie gründlich auf verschiedenen Geräten und Browsern. Überprüfen Sie, ob das Quiz auf Desktop, Tablet und Mobilgeräten wie erwartet funktioniert und in allen gängigen Browsern kompatibel ist.
- Fügen Sie den vollständigen Code in Ihre Website ein. Platzieren Sie ihn in einem eigenen Bereich im HTML-Editor Ihrer Seite oder binden Sie ihn als eigenständige HTML-Datei per iframe ein.
Diese Methode bietet volle kreative Freiheit und Flexibilität, ist aber am besten für Nutzer geeignet, die mit Code schreiben und pflegen vertraut sind.
Vergleich von Elfsight und anderen Methoden
Die folgende Tabelle fasst die wichtigsten Stärken und Schwächen der einzelnen Methoden zusammen. Jede hat ihren Anwendungsfall, doch Elfsight bietet die beste Balance zwischen Anpassbarkeit, Benutzerfreundlichkeit und professioneller Präsentation für die Einbettung von Quizzes in Websites.
| Methode | Vorteile | Nachteile |
|---|---|---|
| Elfsight | Volle visuelle Kontrolle, mobile Responsivität und ein intuitiver Builder speziell für Website-Einbettungen. | Erfordert eine Konto-Registrierung, um den Editor zu nutzen und Einbettungscode zu generieren. |
| Google Forms | Kostenlos mit automatischer Bewertung und einfachem Einbettungsprozess, der schnell funktioniert. | Enthält Google-Branding und bietet nur minimale Styling-Optionen, was die Marken-Konsistenz einschränkt. |
| Manuelles HTML + JS | Volle Designfreiheit, erweiterte Logiksteuerung und keine Abhängigkeit von externen Plattformen. | Erfordert Programmierkenntnisse und laufende Wartung ohne integrierte UI oder Bearbeitungstools. |
Alle diese Optionen können je nach technischem Hintergrund und Designzielen funktionieren. Wenn Sie jedoch eine schlanke, flexible und optisch ansprechende Quiz-Integration ohne Code suchen, ist Elfsight die zugänglichste und professionellste Wahl. Im nächsten Abschnitt geben wir praktische Tipps, damit Sie das Beste aus Ihrem neuen Quiz-Widget herausholen.
Nützliche Tipps für bessere Nutzerbindung
Nachdem Sie ein eingebettetes Quiz auf Ihrer Website hinzugefügt haben, ist es wichtig, das Erlebnis hinsichtlich Performance, Barrierefreiheit und visueller Klarheit zu optimieren. Die folgenden Tipps gelten für jedes Quiz-Widget oder jede Einbettungsmethode und sorgen für eine reibungslose und effektive Nutzung auf allen Geräten und Content-Strategien.
- Platzieren Sie Ihr Quiz über dem Seitenumbruch oder in der Nähe relevanter Inhalte. Quizzes, die ganz unten auf einer Seite versteckt sind, werden oft übersehen. Platzieren Sie sie dort, wo die Aufmerksamkeit der Nutzer am höchsten ist – in Blogbeiträgen, Landingpages oder nach Produktbeschreibungen.
- Halten Sie die Anzahl der Fragen überschaubar. Ziel sind 5–8 Fragen, um Besucher zu fesseln, ohne sie zu überfordern. Nutzen Sie Fortschrittsanzeigen, damit Nutzer wissen, wie viel noch kommt.
- Testen Sie stets die mobile Responsivität. Ein responsives Layout ist entscheidend. Stellen Sie sicher, dass alle Quiz-Elemente sich an verschiedene Bildschirmgrößen anpassen, Buttons klickbar sind und keine Eingabefelder überlaufen.
- Minimieren Sie Ablenkungen während des Quiz. Reduzieren Sie Unordnung auf der Seite und vermeiden Sie Autoplay-Videos oder Popups, die die Aufmerksamkeit ablenken könnten. Das Quiz sollte im Mittelpunkt stehen.
- Setzen Sie visuelle Elemente nur ein, wenn sie das Verständnis fördern. Bilder oder Icons können die Nutzerbindung verbessern – vermeiden Sie jedoch reine Dekoration. Jedes Bild sollte einen Zweck erfüllen oder den Kontext der Frage unterstützen.
- Passen Sie Sprache und Ton an Ihre Zielgruppe an. Ob Ihre Besucher formelle Sprache oder spielerische Ansprache bevorzugen – das Quiz sollte Ihre Markenstimme und die Erwartungen der Nutzer widerspiegeln.
- Setzen Sie klare Ziele für Ihr Quiz. Ob Sie E-Mails sammeln, Besucher informieren oder Produktempfehlungen geben möchten – ein klares Ziel hilft, bessere Fragen und Ergebnisse zu gestalten.
- Vermeiden Sie mehrere interaktive Elemente auf derselben Seite. Wenn Ihre Seite bereits Karten, Slider oder Videos enthält, platzieren Sie Ihr Quiz auf einer separaten Seite oder isolieren Sie es in einem eigenen Bereich, um Überforderung zu vermeiden.
Wenn Sie diese Tipps befolgen, wird Ihr dynamisches Quiz-Erlebnis nahtlos und auf allen Geräten leistungsstark sein. Nun schauen wir uns an, wer am meisten von Quizzes auf Websites profitiert und betrachten einige Praxisbeispiele.
Beispiele für Quiz-Anwendungsfälle
Quizzes können in vielen Branchen effektiv eingesetzt werden, um Engagement zu steigern, Leads zu generieren und Entscheidungsprozesse zu unterstützen. Hier einige Beispiele, wie Unternehmen verschiedener Bereiche eingebettete Quizzes nutzen können, um ihre Websites zu verbessern.
Anwendung im E-Commerce 🛒
Online-Shops können Quizzes nutzen, um Produkte basierend auf Kundenpräferenzen zu empfehlen. Diese Quizzes helfen Nutzern, sich in einem großen Sortiment zurechtzufinden und schneller das passende Produkt zu finden. Häufige Anwendungen sind Hautpflege-Routinen, Mode-Stilfinder oder Wohnaccessoire-Matching. Die Interaktivität macht das Einkaufen zu einem geführten und angenehmen Erlebnis.
Anwendung in Bildung und Online-Kursen 📚
Lernplattformen und Bildungswebsites setzen Quizzes für Wissenschecks, zur Einarbeitung neuer Lernender oder zur Kursplatzierung ein. Diese Quizzes schaffen eine Feedback-Schleife, mit der Nutzer ihren Fortschritt messen oder Empfehlungen für die nächsten Lernschritte erhalten können.
Anwendung im Marketing und Lead-Generierung 🎯
Marketing-Teams nutzen Quizzes, um E-Mails zu sammeln, Zielgruppen zu segmentieren oder Neugier zu wecken. Persönlichkeitstests, Branchen-Readiness-Checks und ROI-Rechner sind gängige Formate. Die Ergebnisse helfen, Folge-Kampagnen gezielter zu gestalten und die Ansprache zu verbessern.
Diese Beispiele zeigen, dass ein interaktiver Fragebogen mehr als nur Content ist – er wird zu einem Werkzeug für Conversion und Engagement. Im nächsten Abschnitt betrachten wir mögliche Probleme bei der Einbettung von Quizzes und deren Lösungen.
Häufige Probleme beheben
Obwohl das Hinzufügen eines Quiz zu Ihrer Website meist einfach ist, können einige Herausforderungen und technische Aspekte auftreten. Nachfolgend finden Sie Antworten auf häufige Fragen zur Quiz-Integration, Einrichtung und Performance.
Warum wird mein eingebettetes Quiz auf dem Handy nicht richtig angezeigt?
Wie kann ich Nutzerantworten oder Quiz-Leistung verfolgen?
Warum lädt mein Quiz langsam oder hängt bei der Interaktion?
Beeinflusst das Einbetten eines Quiz die Website-Geschwindigkeit oder SEO?
Sind Quizzes für alle Nutzer barrierefrei gestaltbar?
Mit etwas Vorbereitung lassen sich diese Herausforderungen schnell lösen. Nun, da Sie wissen, wie Sie ein Quiz auf Ihrer Website reibungslos zum Laufen bringen, fassen wir die wichtigsten Erkenntnisse zusammen und geben einen abschließenden Aufruf zum Handeln.
Fazit
Ein Quiz auf Ihrer Website zu integrieren ist eine der effektivsten Methoden, um Engagement zu steigern, Kundenfeedback zu sammeln und die Nutzerreise zu personalisieren. Egal, ob Sie einen Drag-and-Drop-Formular-Builder verwenden, eine fertige Vorlage einbetten oder ein Quiz mit HTML von Grund auf neu erstellen – Sie haben jetzt einen klaren Überblick, wie Sie ein Quiz für Ihre Website von Anfang bis Ende erstellen.
Von schnellen Einrichtungshilfen und alternativen Methoden bis hin zu Best Practices und Problemlösungen deckte dieser Artikel alles ab, was Sie brauchen, um ein voll funktionsfähiges, optisch integriertes Quiz zu starten. Unabhängig von Ihrer Branche kann ein eingebettetes Quiz Interaktion fördern, Konversionen verbessern und echten Mehrwert für Ihre Besucher schaffen.
Suchen Sie weitere Unterstützung?
Wir hoffen, diese Anleitung hat Ihnen Klarheit und Werkzeuge gegeben, um mit Zuversicht Quizzes zu erstellen. Wenn Sie leistungsstarke Funktionen ohne Programmieraufwand zu Ihrer Website hinzufügen oder weitere Fragen haben – kontaktieren Sie uns, wir unterstützen Sie gerne. Bei Elfsight konzentrieren wir uns darauf, einfache und effektive Widget-Lösungen zu liefern, die Ihr Geschäft voranbringen.
Werden Sie Teil unserer freundlichen Community, um Ideen auszutauschen und zu sehen, was andere entwickeln. Haben Sie eine Funktion im Sinn? Reichen Sie sie auf unserer Wunschliste ein – wir hören immer zu und verbessern uns dank Ihres Feedbacks.