Registrierungsformulare spielen eine entscheidende Rolle bei der Verwaltung von Zugängen, der Datenerfassung und dem Aufbau einer treuen Zielgruppe auf Ihrer WordPress-Website. Egal, ob Sie eine Mitgliederplattform betreiben, Veranstaltungen organisieren oder exklusive Inhalte anbieten – ein individuell gestaltetes Benutzeranmeldeformular sorgt für eine reibungslose und professionelle Nutzererfahrung.
Wenn Sie sich fragen, wie Sie ein Registrierungsformular in WordPress erstellen, das gut aussieht, reibungslos funktioniert und zu Ihrer Marke passt – sind Sie hier genau richtig. Ein gut integriertes Formular dient nicht nur der Erfassung von Namen und E-Mails, sondern ist ein leistungsstarkes Kontoerstellungs-Feature, das Ihr Online-Geschäft wachsen lässt.
- Bessere Nutzerbindung und -treue. Besuchern eine schnelle und einfache Anmeldung zu ermöglichen, fördert wiederkehrende Interaktionen und schafft langfristiges Vertrauen.
- Optimierter Kontoerstellungsprozess. Eine benutzerfreundliche Oberfläche macht die Anmeldung mühelos, reduziert Abbrüche und steigert die Konversionsraten.
- Zugangskontrolle und Personalisierung. Registrierung ermöglicht geschützte Inhalte, nutzerspezifische Erlebnisse und rollenbasierte Berechtigungen, um Ihr Angebot individuell anzupassen.
- Verbesserte Datenerfassung und Einblicke. Mit einem gut gestalteten Formular erfassen Sie relevante Nutzerdaten, die Ihre Marketing- und Produktentscheidungen unterstützen.
- Professionelle Präsentation und Glaubwürdigkeit. Ein ansprechendes Formular spiegelt die Qualität Ihrer Marke wider und schafft vom ersten Kontakt an Vertrauen.
Jetzt, da Sie den Wert eines Benutzerregistrierungsformulars auf Ihrer WordPress-Website kennen, schauen wir uns an, wie Sie mit der No-Code-Lösung von Elfsight in wenigen Schritten eins erstellen können.
Schnellstart: Registrierungsformular in 1-2-3 erstellen
Nachdem Sie wissen, warum Registrierungsformulare wichtig sind, sehen wir, wie einfach es ist, mit Elfsight eins einzurichten. Ohne Programmierkenntnisse können Sie in nur wenigen Minuten ein voll funktionsfähiges Anmeldeformular auf Ihrer WordPress-Website haben.
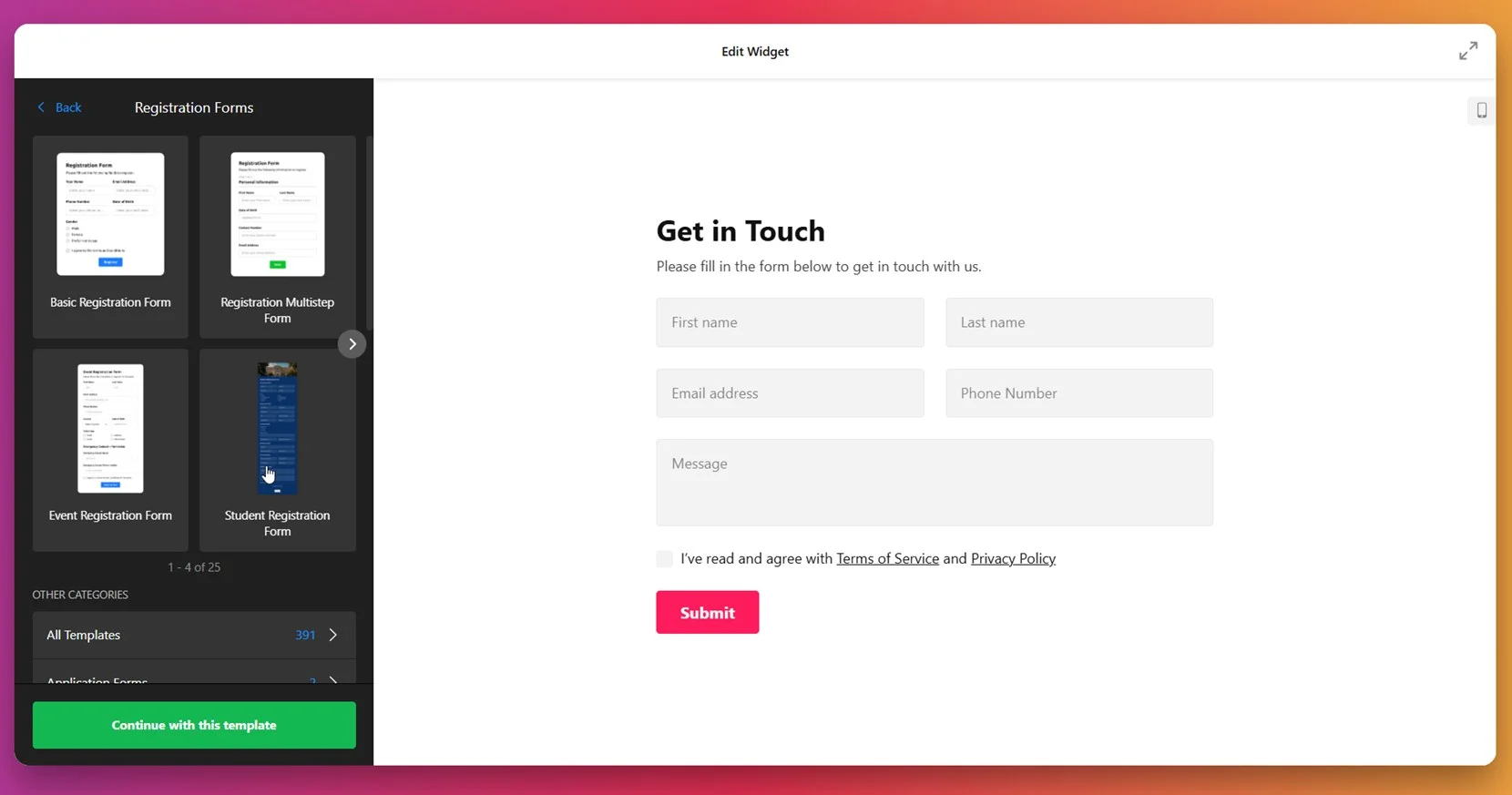
- Öffnen Sie den Elfsight Editor und wählen Sie die Vorlage für das Registrierungsformular aus der Bibliothek aus.
- Passen Sie Layout, Feldtypen, Abstände und Ausrichtung an das Design und den Nutzerfluss Ihrer Website an.
- Individualisieren Sie Schriftarten, Farben, Buttons und weitere Elemente, um Ihre Marke perfekt widerzuspiegeln.
- Klicken Sie auf „Kostenlos zur Website hinzufügen“, kopieren Sie den Installationscode und fügen Sie ihn im WordPress-Backend ein.
Diese vereinfachte Einrichtung macht es leicht, ein individuelles Registrierungsformular zu erstellen, das nicht nur einwandfrei funktioniert, sondern auf jedem Gerät professionell aussieht.
Starten Sie jetzt – erstellen Sie Ihr eigenes Registrierungsformular mit Elfsight in wenigen Minuten!
Top-Funktionen des Elfsight Form Builders
Nachdem Sie gesehen haben, wie schnell Sie ein Formular erstellen können, ist es wichtig zu verstehen, warum Elfsight sich von anderen Optionen abhebt. Mit leistungsstarken Anpassungsmöglichkeiten und nahtloser Integration macht Elfsight es einfach, ein Benutzerregistrierungsformular in WordPress zu erstellen, das einwandfrei funktioniert und professionell aussieht.
Hier sind die wichtigsten Vorteile, die Elfsight als dynamische Lösung für Anmeldeformulare auf jeder Besucher-Login-Seite auszeichnen:
- Nahtlose WordPress-Integration. Fügen Sie das Registrierungsformular mit nur einem Embed-Code auf jeder Seite oder jedem Beitrag hinzu – keine Plugins oder technische Einrichtung nötig.
- Individuelle Markenanpassung. Gestalten Sie jedes visuelle Detail passend zu Ihrer Website, von Schriftarten und Button-Farben bis zu Abständen und Rahmen des Formulars.
- Sichere und zuverlässige Formularverarbeitung. Stellen Sie sicher, dass Daten sicher übermittelt werden, dank integrierter Validierung und zuverlässiger Feldverarbeitung auf allen Geräten.
- Einfache Nutzererfahrung. Erstellen Sie Formulare, die schnell ausgefüllt werden können und auf Konversion optimiert sind, um mehr Besucher zur Registrierung zu motivieren.
- Echtzeit-Vorschau beim Bearbeiten. Sehen Sie Änderungen sofort im Live-Editor, ohne hin- und herwechseln zu müssen.
- Leichtgewichtiges und mobilfreundliches Design. Alle Formulare sind so gebaut, dass sie schnell laden und auf Smartphones, Tablets und Desktops gleichermaßen gut aussehen.
Mit diesen Vorteilen bietet Elfsight alles, was Sie brauchen, um eine Besucher-Login-Seite zu erstellen, die sowohl funktional als auch optisch perfekt auf Ihre Marke abgestimmt ist. Im nächsten Schritt führen wir Sie durch den kompletten Prozess der Einrichtung und Einbettung Ihres Formulars in Ihre WordPress-Website.
Registrierungsformular in WordPress erstellen und hinzufügen: Komplettanleitung
Nachdem Sie gesehen haben, was das Elfsight Form Builder Plugin bietet, gehen wir nun die vollständige Einrichtung Schritt für Schritt durch. Hier finden Sie eine Anleitung, wie Sie ein individuelles Registrierungsformular in WordPress erstellen, alle Details konfigurieren und es in Ihre Website einbetten – ganz ohne Programmierung.
- Vorlage auswählen. Öffnen Sie den Form Builder Editor und navigieren Sie zum Bereich „Registrierungsformulare“. Wählen Sie aus Vorlagen wie Basic, Mehrstufig, Event oder Studentenregistrierung und klicken Sie auf „Mit dieser Vorlage fortfahren“.
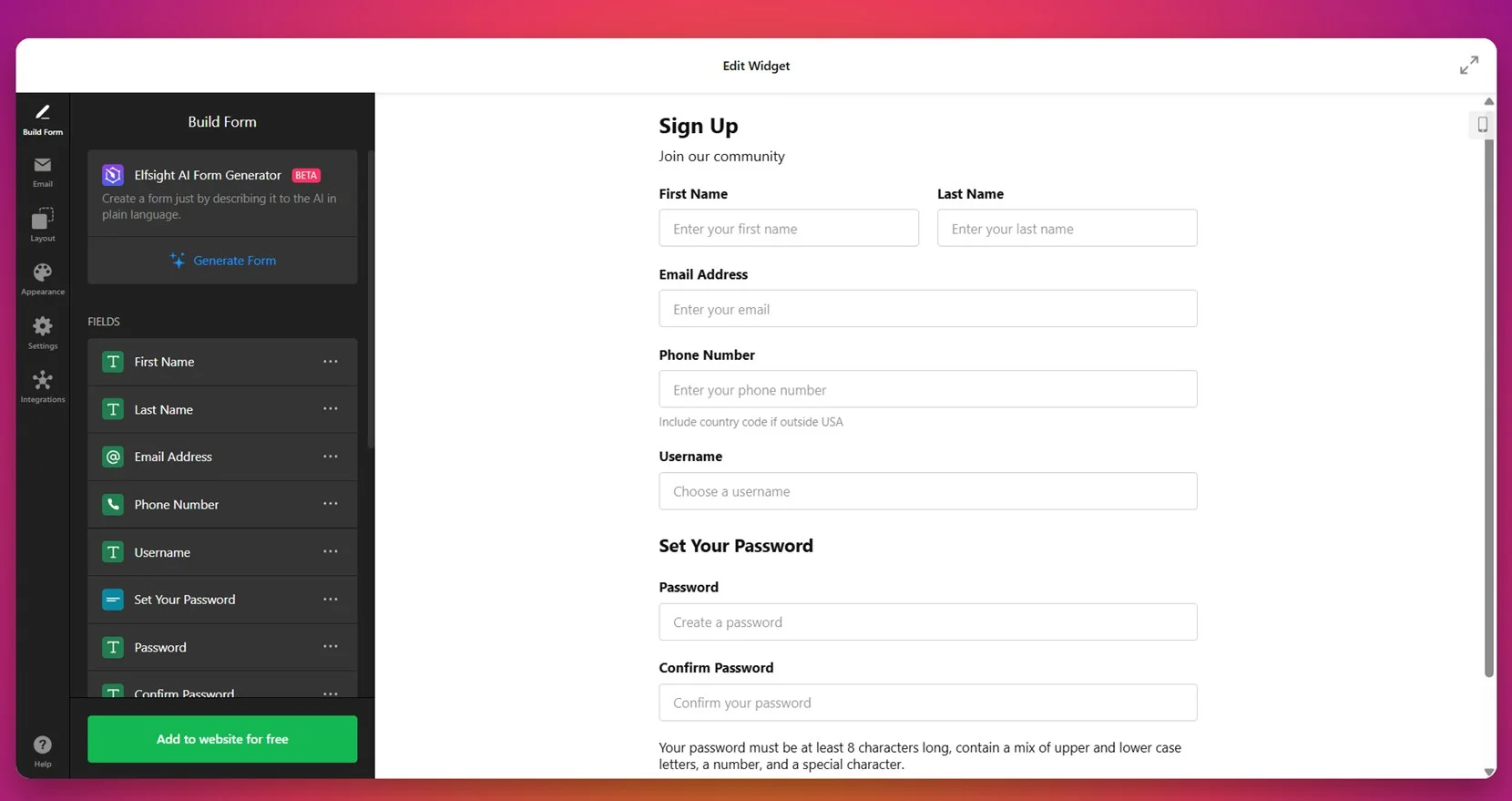
- Formular erstellen. Nutzen Sie den Drag-and-Drop-Editor, um Felder wie Vorname, E-Mail-Adresse, Telefonnummer, Benutzername und Passwort hinzuzufügen und anzuordnen. Sie können auch den KI-Formular-Generator verwenden, um noch schneller ein Formular zu erstellen.
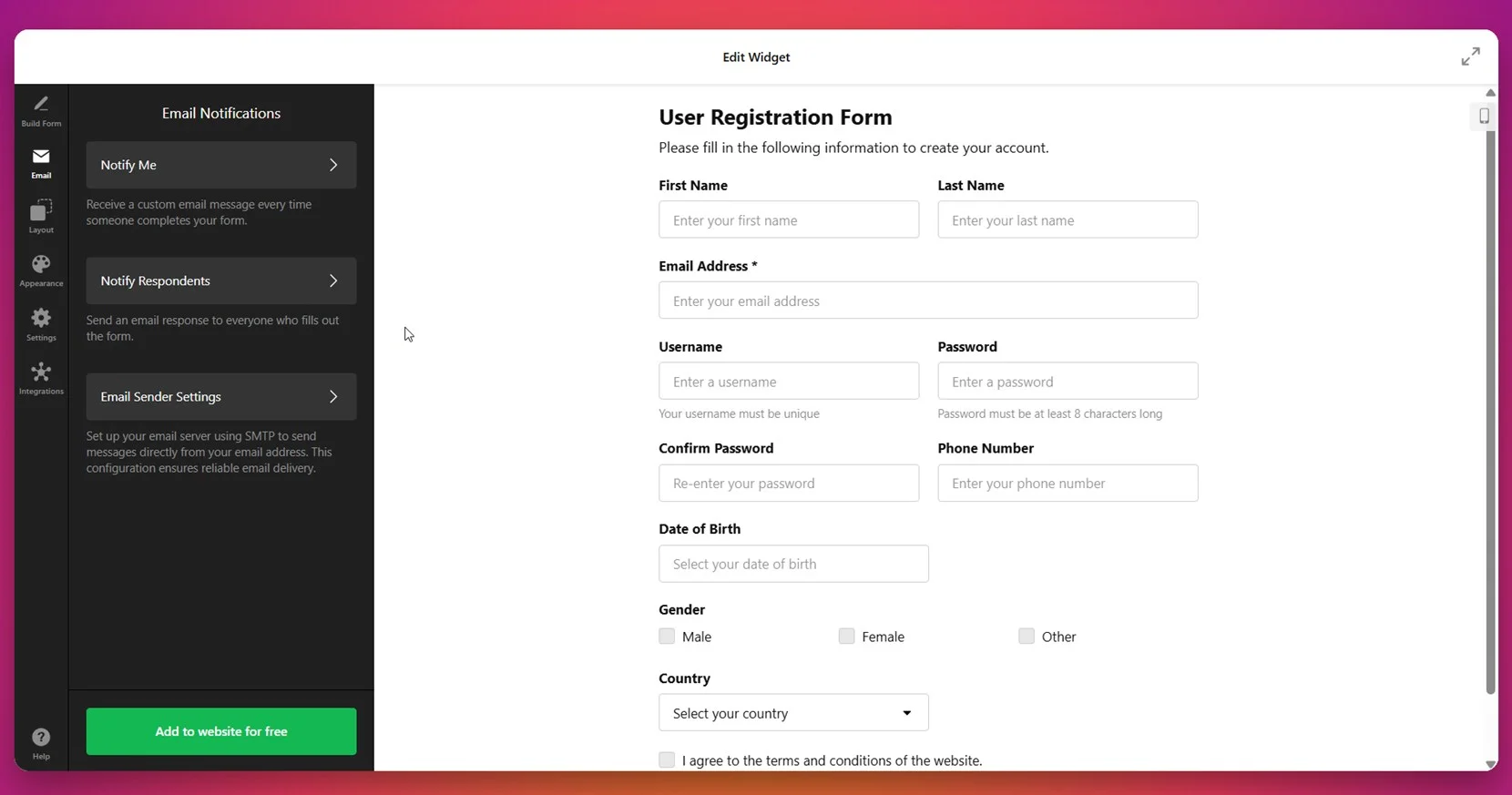
- E-Mail-Benachrichtigungen konfigurieren. Wechseln Sie zum Tab „E-Mail“, um automatische Nachrichten einzurichten. Wählen Sie, ob Sie oder Ihre Nutzer bei einer Anmeldung benachrichtigt werden sollen, und passen Sie die Absender-Einstellungen für eine zuverlässige Zustellung an.
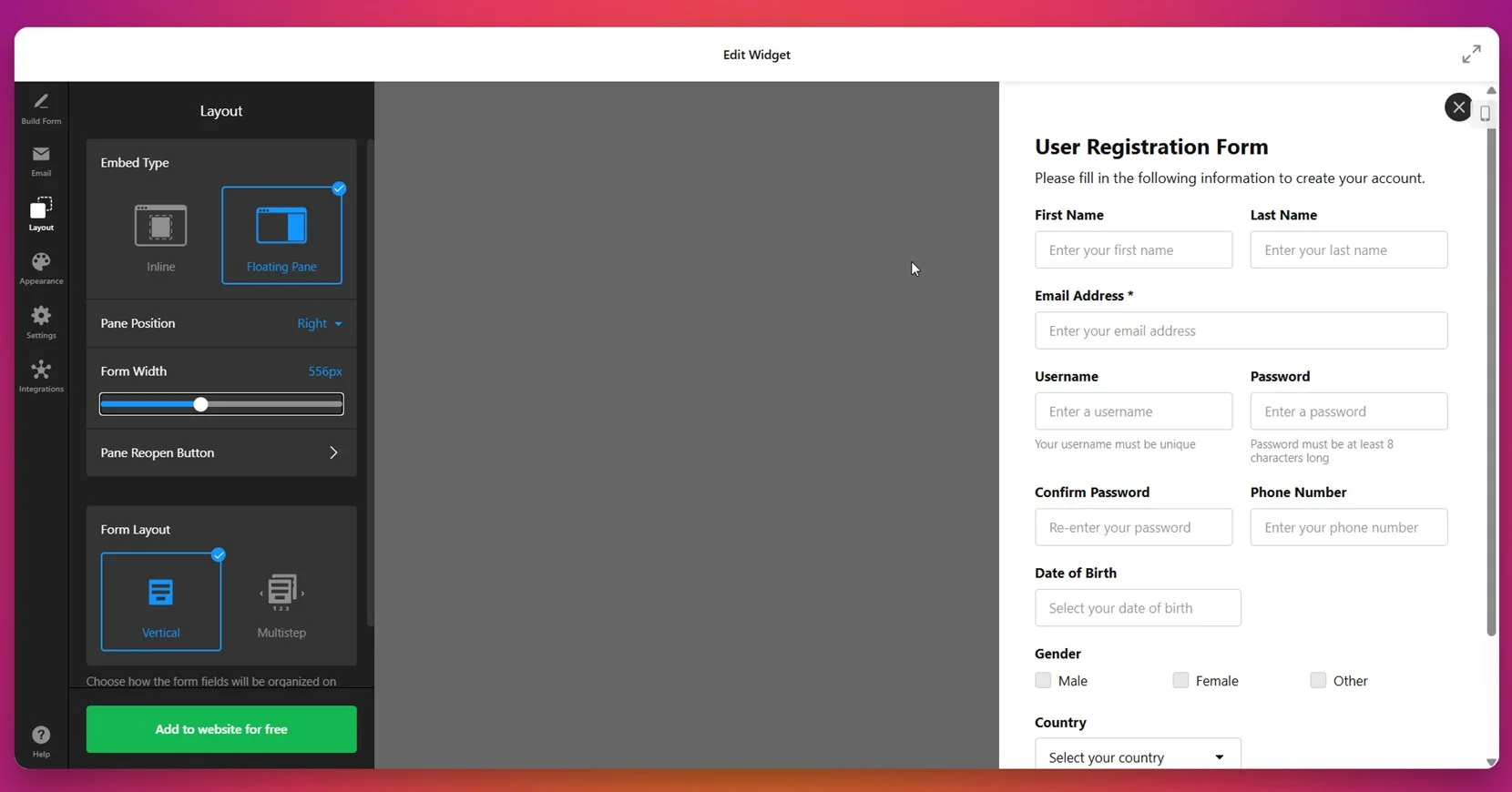
- Layout und Breite einstellen. Im Bereich „Layout“ wählen Sie zwischen Inline- oder Floating-Panel, entscheiden sich für eine vertikale oder mehrstufige Formularstruktur und passen die Formularbreite optimal an.
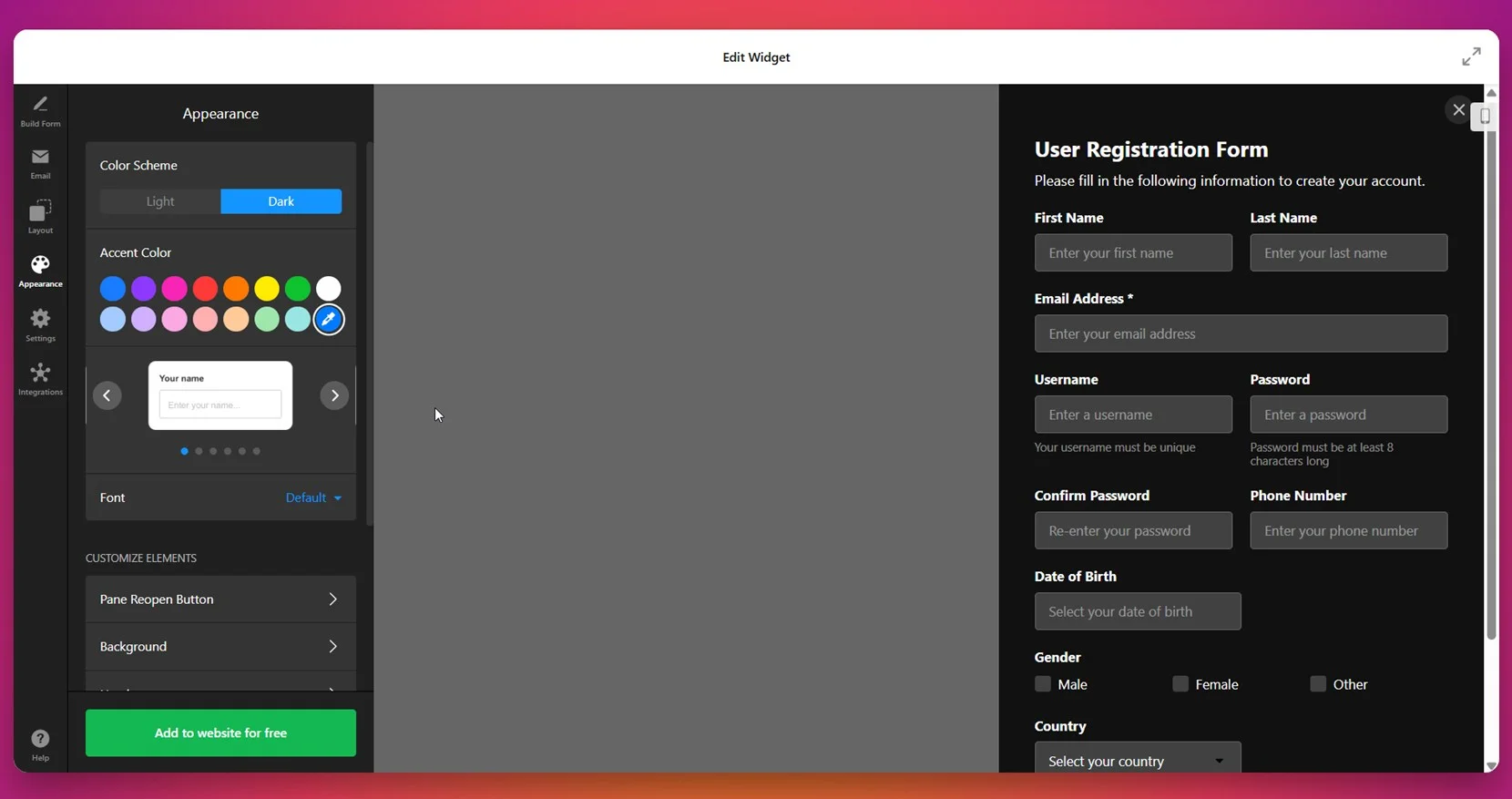
- Aussehen anpassen. Im Tab „Erscheinungsbild“ wählen Sie ein helles oder dunkles Farbschema, bestimmen eine Akzentfarbe, ändern die Schriftart und personalisieren Hintergrund, Buttons und weitere Designelemente passend zum Look Ihrer Website.
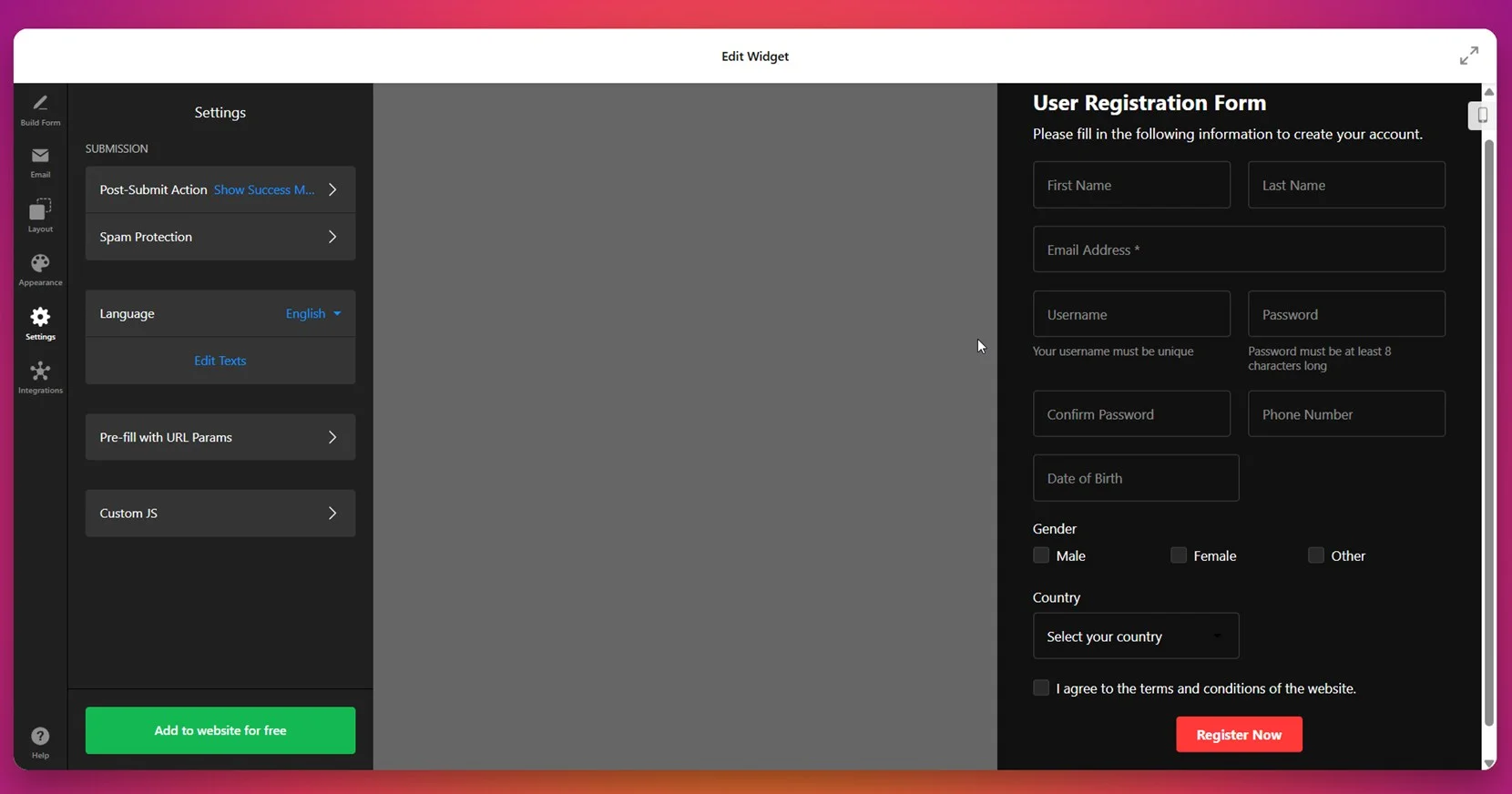
- Formularverhalten einstellen. Im Tab „Einstellungen“ legen Sie fest, was nach dem Absenden passiert (z. B. Erfolgsmeldung anzeigen), aktivieren Spam-Schutz und passen Optionen wie Sprache, URL-Parameter oder benutzerdefiniertes JavaScript an.
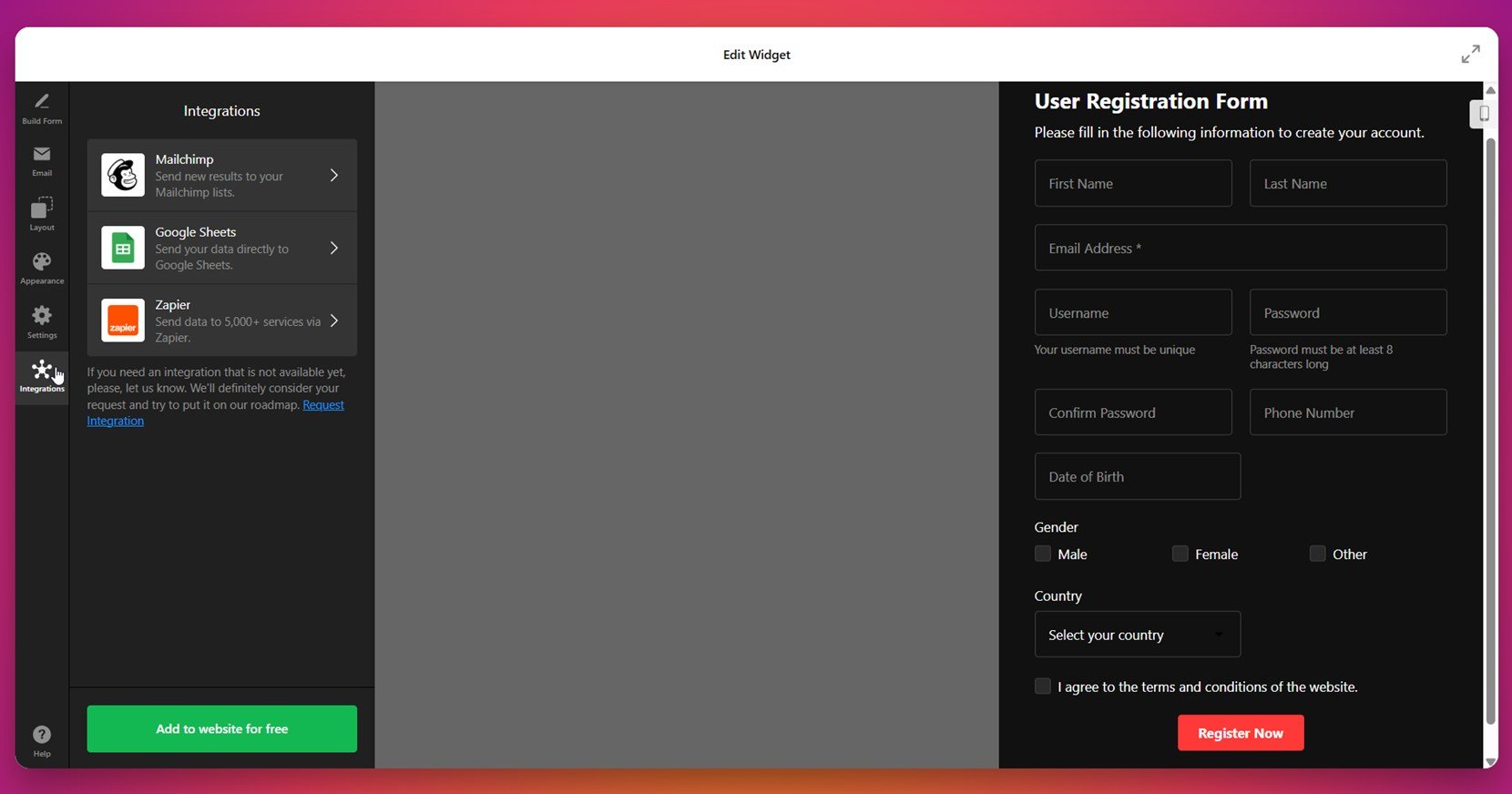
- Integrationen hinzufügen. Im Bereich „Integrationen“ verbinden Sie Ihr Formular mit Plattformen wie Google Sheets, Mailchimp oder Zapier, um Datenerfassung und E-Mail-Workflows zu automatisieren.
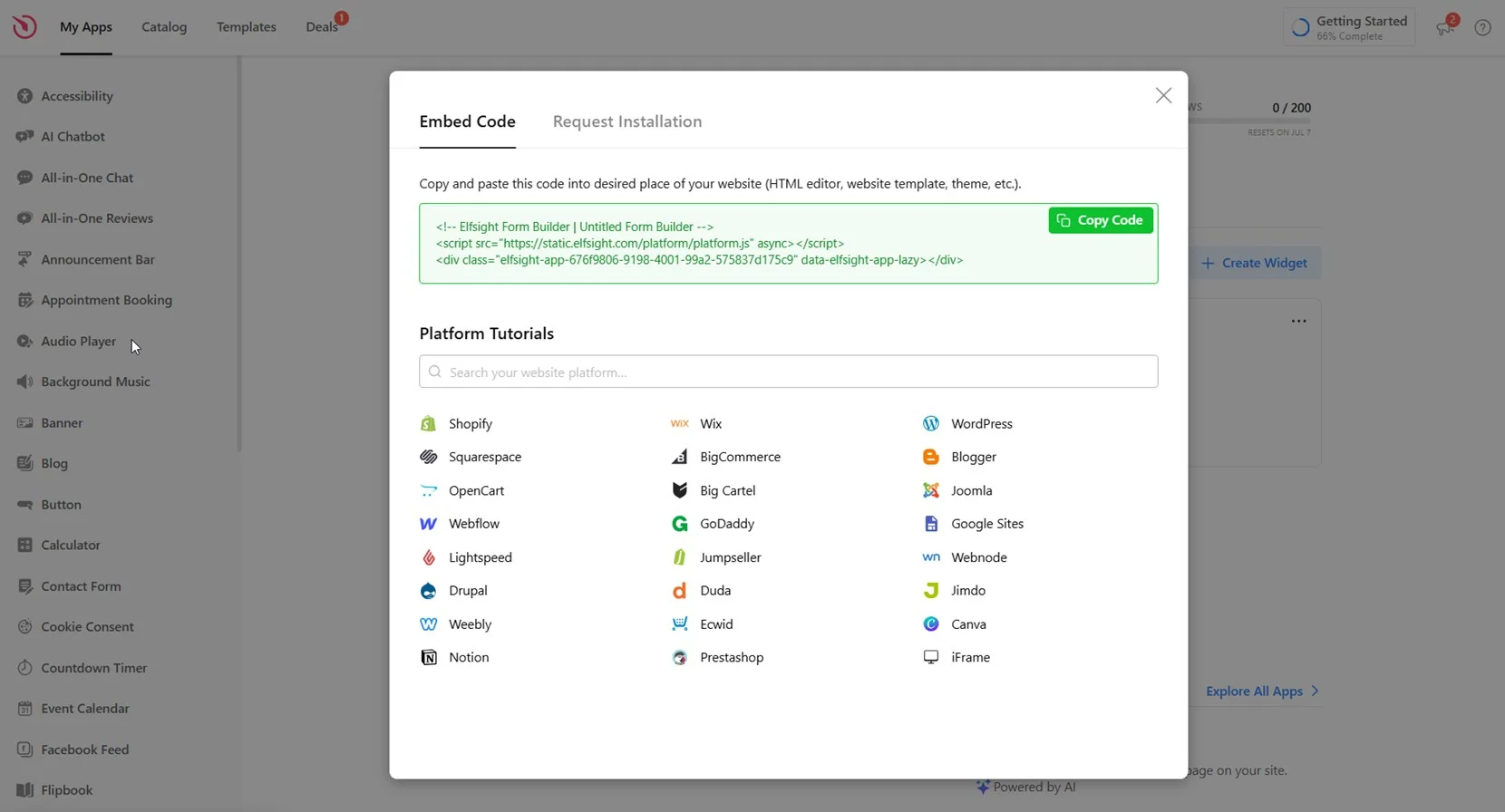
- Formular einbetten. Klicken Sie auf den Button „Kostenlos zur Website hinzufügen“ und kopieren Sie den generierten HTML-Embed-Code. Fügen Sie diesen im WordPress-Backend an der gewünschten Stelle ein – in einem Block, auf einer Seite oder im Widget-Bereich.
Um das Registrierungsformular auf Ihrer WordPress-Website einzubetten, öffnen Sie Ihr WordPress-Dashboard und navigieren Sie zu der Seite oder dem Beitrag, auf dem das Formular erscheinen soll. Fügen Sie einen neuen Custom HTML-Block hinzu und fügen Sie den Elfsight-Embed-Code direkt in das Feld ein. Aktualisieren oder veröffentlichen Sie die Seite, damit das Formular sofort live geht.
So behalten Sie die volle Kontrolle darüber, wo das Formular angezeigt wird – sei es auf der Startseite, einer eigenen Registrierungsseite oder auf mehreren Seiten für mehr Sichtbarkeit.
Wenn Sie nach weiteren Möglichkeiten suchen, ein Registrierungsformular zu erstellen oder einzubetten, werfen wir einen kurzen Blick auf alternative Methoden im WordPress-Ökosystem.
Weitere Möglichkeiten, Formulare in WordPress hinzuzufügen
Während Elfsight eine flexible, codefreie Lösung bietet, gibt es alternative Wege, ein Registrierungsformular in WordPress hinzuzufügen – besonders wenn Sie eingebaute Funktionen oder manuelle Konfiguration bevorzugen. Hier sind zwei weit verbreitete Methoden, die Sie ausprobieren können, darunter eine native WordPress-Funktion und ein komplett manuelles HTML-Verfahren.
Verwendung der integrierten WordPress-Benutzerregistrierungsfunktion
WordPress verfügt über ein einfaches, integriertes Registrierungssystem, das es Nutzern ermöglicht, Konten über ein Standard-Anmeldeformular zu erstellen. Diese Methode eignet sich ideal für einfache Community-Websites, interne Portale oder Fälle, in denen keine aufwändige Gestaltung und Feldsteuerung nötig sind. Es erfordert keine zusätzlichen Plugins oder Code und wird vollständig über das Admin-Dashboard verwaltet.
- Benutzerregistrierung im Dashboard aktivieren. Melden Sie sich im WordPress-Adminbereich an, gehen Sie zu „Einstellungen“ → „Allgemein“ und scrollen Sie zum Abschnitt „Mitgliedschaft“. Aktivieren Sie das Kästchen „Jeder kann sich registrieren“, um öffentliche Anmeldungen zu erlauben. Diese Einstellung macht die Registrierungs-URL aktiv und öffnet den Zugang für neue Nutzer.
- Standardbenutzerrolle festlegen. Direkt unter dem Mitgliedschafts-Kästchen finden Sie das Dropdown „Neue Benutzerrolle“. Wählen Sie „Abonnent“, wenn Sie Nutzern die niedrigste Zugriffsstufe geben möchten. Sie können auch andere Rollen wie „Mitwirkender“ oder „Autor“ auswählen, je nach Anwendungsfall, aber seien Sie vorsichtig, da höhere Rollen mehr Berechtigungen gewähren.
- Änderungen speichern. Scrollen Sie zum Ende der Seite „Allgemeine Einstellungen“ und klicken Sie auf „Änderungen speichern“. Damit wird die Benutzerregistrierung aktiviert und die gewählte Rolle angewendet.
- Standard-Registrierungslink erhalten. WordPress verwendet eine eingebaute Registrierungsseite unter: ihredomain.com/wp-login.php?action=register. Ersetzen Sie „ihredomain.com“ durch Ihren tatsächlichen Domainnamen. Diese Seite enthält das Standardformular mit Benutzername- und E-Mail-Feldern.
- Registrierungslink zum Navigationsmenü hinzufügen. Gehen Sie zu „Design“ → „Menüs“, wählen Sie das Menü, das Sie bearbeiten möchten, und klicken Sie auf „Individuelle Links“. Fügen Sie die Registrierungs-URL in das Feld „URL“ ein und geben Sie eine aussagekräftige Bezeichnung wie „Registrieren“ oder „Mitmachen“ ein. Klicken Sie auf „Zum Menü hinzufügen“, ziehen Sie den Eintrag an die gewünschte Position und speichern Sie das Menü.
Diese Lösung ermöglicht einen funktionalen, kostenfreien Registrierungsprozess direkt in WordPress. Sie eignet sich für einfache Anwendungsfälle und sorgt dafür, dass neue Nutzer sofort nach Absenden des Formulars in Ihrer Datenbank aufgenommen werden.
Manuelles Einbetten eines HTML-Registrierungsformulars
Wenn Sie sich mit grundlegender Programmierung auskennen und volle kreative Kontrolle wünschen, ist das manuelle Einbetten eines HTML-Registrierungsformulars eine leistungsstarke Option. Diese Methode erlaubt es Ihnen, die genaue Struktur, das Layout und Design des Formulars festzulegen, um es optimal an Ihre Marke und Nutzererfahrung anzupassen. Sie eignet sich besonders für Entwickler oder fortgeschrittene Nutzer, die benutzerdefinierte Felder und Gestaltung ohne Plugins oder visuelle Builder umsetzen wollen.
- HTML-Formularstruktur erstellen. Öffnen Sie die Seite oder den Beitrag, auf dem das Formular erscheinen soll, im WordPress-Blockeditor (Gutenberg) oder Classic Editor. Fügen Sie einen „Custom HTML“-Block ein (oder wechseln Sie im Classic Editor in den „Text“-Modus) und fügen Sie die grundlegende HTML-Formularstruktur ein:
<form action="your-processing-script.php" method="POST"> <!-- Eingabefelder hier --> </form> - Eingabefelder hinzufügen. Definieren Sie innerhalb der Formularstruktur die benötigten Eingabefelder mit passenden HTML-Tags. Typische Felder sind Vorname, Nachname, E-Mail-Adresse, Benutzername, Passwort und Passwort bestätigen. Verwenden Sie Eingaben wie <input type=“text“>, <input type=“email“> und <input type=“password“>. Umgeben Sie sie mit <label>-Elementen für bessere Zugänglichkeit:
<label>Vorname: <input type="text" name="first_name" required></label> <label>E-Mail: <input type="email" name="email" required></label> <label>Passwort: <input type="password" name="password" required></label> - Formularaktion festlegen. Das action-Attribut bestimmt, wohin die Formulardaten nach dem Absenden gesendet werden. Dies sollte auf ein Verarbeitungsskript auf Ihrem Server oder einen externen Handler zeigen. Beispiel: <form action=“/wp-content/themes/your-theme/form-handler.php“ method=“POST“> Wenn kein Skript vorhanden ist (z. B. in PHP), kann das Formular die Daten nicht verarbeiten oder speichern.
- Grundlegende Validierung einbauen. Fügen Sie required-Attribute zu wichtigen Feldern hinzu, damit das Formular nicht ohne korrekte Eingabe abgeschickt werden kann. Sie können auch das pattern-Attribut für bestimmte Datenformate (z. B. Telefonnummern) verwenden. HTML5-Validierung verbessert die Datenqualität und Benutzerfreundlichkeit.
- Formular mit CSS gestalten. Passen Sie das Aussehen mit Inline-Styles oder durch Zuweisung von Klassennamen und CSS in Ihrem Theme-Stylesheet an. So können Sie das Design des Formulars an Ihre WordPress-Website angleichen. Beispiel:
<style> form.custom-registration input { padding: 8px; border: 1px solid #ccc; margin-bottom: 10px; width: 100%; } </style>
Diese Methode gibt Ihnen volle Freiheit, wie Ihr Formular aussieht und funktioniert. Sie können Layout, Abstände, Gruppierungen, Farben und Button-Verhalten komplett auf Code-Ebene steuern.
Vergleich der Methoden für Registrierungsformulare
Hier ein direkter Vergleich der nativen, manuellen und Elfsight-Methoden zum Erstellen von Registrierungsformularen in WordPress:
| Methode | Vorteile | Nachteile |
|---|---|---|
| Elfsight Form Builder | Volle Anpassung, Drag-and-Drop-Bearbeitung und sofortiger Embed-Code ohne technische Einrichtung. | Erfordert manuelles Einfügen des externen Skript-Codes im WordPress-Backend. |
| Standard WordPress Registrierung | In WordPress integriert, keine Plugins oder externe Tools nötig. | Begrenzte Designkontrolle, keine benutzerdefinierten Felder oder Branding-Optionen. |
| Manuelles HTML-Formular | Volle Designfreiheit und komplette Strukturkontrolle mit HTML und CSS. | Benötigt separate Backend-Logik oder Plugin zur Verarbeitung der Daten und Kontoerstellung. |
Jede Methode hat ihre Berechtigung, abhängig von Ihrem Erfahrungsstand und Anpassungsbedarf. Wenn Sie jedoch eine schnelle, anpassbare und codefreie Lösung suchen, ist Elfsight die zugänglichste und funktionsreichste Option. Im nächsten Abschnitt geben wir praktische Tipps, wie Sie noch mehr aus Ihrem Registrierungsformular herausholen können.
Tipps zur Verbesserung der Leistung Ihres Registrierungsformulars
Nachdem Ihr Registrierungsformular eingebettet ist, gibt es einige wichtige Tipps, die Ihnen helfen, Anmelderaten zu steigern, die Nutzeranmeldung zu vereinfachen und eine reibungslose Nutzererfahrung zu gewährleisten. Diese Best Practices gelten für jedes Widget oder eingebettete Formular, unabhängig von der Plattform.
- Platzieren Sie das Formular gut sichtbar. Ihr Registrierungsformular sollte an einer gut sichtbaren Stelle stehen – etwa auf der Startseite, in der Navigationsleiste oder auf einer eigenen Registrierungsseite –, damit Nutzer es leicht finden und ausfüllen können.
- Halten Sie das Formular kurz und fokussiert. Nehmen Sie nur die Felder auf, die wirklich nötig sind. Lange Formulare überfordern Nutzer und führen zu Abbrüchen. Beschränken Sie sich auf essentielle Angaben wie Name, E-Mail und Passwort.
- Verwenden Sie klare und freundliche Bezeichnungen. Vermeiden Sie Fachjargon oder unklare Labels. Klare Feldnamen wie „E-Mail-Adresse“ oder „Passwort erstellen“ helfen Nutzern, das Formular sicher und fehlerfrei auszufüllen.
- Aktivieren Sie Autofill und Tastaturbedienbarkeit. Stellen Sie sicher, dass Ihr Formular Browser-Autofill unterstützt und leicht mit der Tastatur navigierbar ist. Das verbessert die Bedienbarkeit für alle Besucher, auch mit besonderen Bedürfnissen.
- Testen Sie Ihr Formular auf mobilen Geräten. Formulare, die auf kleinen Bildschirmen nicht gut funktionieren, schrecken Nutzer ab. Nutzen Sie responsives Design, damit Felder und Buttons auf allen Bildschirmgrößen korrekt dargestellt und bedienbar sind.
- Fügen Sie Bestätigungs- und Fehlermeldungen hinzu. Nutzer sollten sofortiges Feedback nach dem Absenden erhalten. Bestätigungen geben Sicherheit, Fehlermeldungen helfen, Fehler ohne Verwirrung zu beheben.
- Nutzen Sie sichere HTTPS-Protokolle für Formularübermittlungen. Sorgen Sie dafür, dass Ihre Website ein SSL-Zertifikat verwendet, um übermittelte Daten zu verschlüsseln. Formulare ohne HTTPS können Sicherheitswarnungen auslösen oder Daten gefährden.
- Minimieren Sie Ablenkungen rund um das Formular. Vermeiden Sie, das Registrierungsformular neben Pop-ups, Bannern oder anderen Elementen zu platzieren, die ablenken könnten. Halten Sie den Fokus auf dem Ausfüllen des Formulars.
Wenn Sie diese Tipps befolgen, schaffen Sie eine klare, benutzerfreundliche Registrierungserfahrung, die zur Aktion motiviert. Schauen wir uns nun an, in welchen Branchen Registrierungsformulare den größten Nutzen bringen.
Wer sollte ein Registrierungsformular nutzen: Anwendungsfälle
Registrierungsformulare sind vielseitige Werkzeuge, die in vielen Branchen und Geschäftsbereichen eingesetzt werden können. Ob zur Verwaltung von Nutzerzugängen, Segmentierung der Zielgruppe oder Erfassung von Kundendaten – diese Formulare ermöglichen effizientere Abläufe und stärkere Bindung. Hier sind drei Branchen, in denen Registrierungsformulare eine zentrale Rolle spielen.
Bildung und Online-Kurse 🎓
Bildungsplattformen und E-Learning-Anbieter nutzen Registrierungsformulare, um neue Studierende aufzunehmen, Rollen zu vergeben (z. B. Student, Dozent) und Kurspräferenzen zu erfassen. Mit rollenbasierter Registrierung können Lernende automatisch zu passenden Kurs-Dashboards oder geschützten Inhalten geleitet werden. Ein gut platziertes Registrierungsformular vereinfacht die Anmeldung und verbessert die Bindung durch geringere Einstiegshürden.
Veranstaltungen und Konferenzen 📅
Veranstalter können Registrierungsformulare nutzen, um Teilnehmerdaten zu erfassen, Tickets auszustellen, Teilnehmerrollen zu vergeben (z. B. Sprecher, Aussteller, Besucher) und Bestätigungen zu versenden. Ob virtuelle Summits oder Präsenzseminare – Formulare helfen, die Teilnehmerverwaltung zu zentralisieren und die Kommunikation zu personalisieren. Mit mehrstufigen Layouts können Event-Websites Nutzer durch Auswahlpunkte wie Sessions, Zahlungsstufen und Zusatzoptionen führen.
Fitness- und Wellnessangebote 🏋
Fitnessstudios, Yogastudios, Personal Trainer und Gesundheitscoaches verwenden Registrierungsformulare, um Mitgliederinformationen zu sammeln, Termine zu planen und Kurse zu bewerben. Ob kostenlose Probestunden oder Neumitgliederaufnahme – ein Registrierungsformular strukturiert Aufnahmedaten wie Fitnesslevel, Ziele und Gesundheitsgeschichte. Automatisierte Antworten informieren Nutzer, was sie nach der Anmeldung erwartet.
Von Bildung über Events bis Wellness spielt ein gut gestaltetes Registrierungsformular eine Schlüsselrolle bei der Vereinfachung von Zugängen und der Erfassung wichtiger Nutzerdaten. Im nächsten Abschnitt gehen wir auf häufige Herausforderungen ein und zeigen, wie Sie diese effektiv lösen.
Häufige Probleme beheben
Auch mit den besten Tools und Einstellungen können bei Registrierungsformularen gelegentlich Probleme auftreten. Hier sind einige der häufigsten Schwierigkeiten bei WordPress-Registrierungsformularen – zusammen mit praktischen Lösungen.
Warum wird mein Registrierungsformular nicht auf der Seite angezeigt?
Warum werden Formularübermittlungen nicht verarbeitet?
Wie behebe ich Validierungsfehler bei Feldern?
type="email" oder type="password") und dass Ihr Formular notwendige HTML5-Validierungsattribute wie required oder pattern enthält.Warum erhalten Nutzer nach dem Absenden keine Bestätigungs-E-Mails?
Kann das Formular von mobilen Nutzern verwendet werden?
Warum kommt Spam durch mein Formular?
Wenn Sie diese häufigen Probleme kennen, können Sie ihnen vorbeugen und einen reibungslosen Registrierungsprozess gewährleisten.
Fazit
Die Einrichtung eines Benutzerregistrierungsformulars in WordPress muss nicht kompliziert sein. Ob Sie eine flexible Lösung wie Elfsight wählen, auf native WordPress-Funktionen setzen oder ein HTML-Formular manuell einbetten – jede Methode hilft Ihnen, Anmeldungen zu akzeptieren und eine interaktive Nutzererfahrung zu schaffen. Durch die Beachtung bewährter Praktiken und frühzeitiges Beheben möglicher Probleme stellen Sie sicher, dass Ihr Formular reibungslos funktioniert und Ihre Geschäftsziele unterstützt.
Von Bildungsplattformen und Fitnessangeboten bis hin zur Veranstaltungsregistrierung öffnet ein gut gestaltetes Registrierungsformular die Tür zu besserer Nutzerinteraktion und effizienterem Onboarding. Mit der richtigen Einrichtung gewinnt Ihr Registrierungsprozess nicht nur Leads, sondern vermittelt Ihrer Zielgruppe vom ersten Klick an einen professionellen und vertrauenswürdigen Eindruck.
Brauchen Sie weitere Hilfe?
Wir hoffen, dieser Leitfaden hat Ihnen die nötige Klarheit für den Start gegeben. Wenn Sie noch mehr Möglichkeiten entdecken möchten, die Nutzererfahrung auf Ihrer WordPress-Website zu verbessern, kontaktieren Sie uns – unser Team bei Elfsight unterstützt Sie gerne. Wir bieten benutzerfreundliche, codefreie Widget-Lösungen, die genau auf Ihre Bedürfnisse zugeschnitten sind.
Werden Sie Teil unserer wachsenden Community, um Fragen zu stellen, Feedback zu teilen und sich mit anderen auszutauschen. Haben Sie eine Idee für ein neues Feature? Tragen Sie sie in unsere Wunschliste ein – wir freuen uns auf Ihre Vorschläge.