Ein Bewerbungsformular in WordPress zu erstellen, ist eine clevere Methode, um strukturierte Informationen von Nutzern direkt auf Ihrer Website effizient zu sammeln. Egal, ob Sie einstellen, Anmeldungen erfassen oder Serviceanfragen bearbeiten – ein Formular hilft Ihnen, eingehende Daten übersichtlich zu verwalten.
Wenn Sie nach einer klaren, organisierten und professionellen Möglichkeit suchen, Kontaktfelder für Bewerber oder Formate für Beschäftigungsanfragen zu erfassen, ist dies genau die Lösung, die Sie brauchen. Es ist schnell umzusetzen, einfach zu verwalten und verbessert Ihren gesamten Arbeitsablauf.
- Strukturierte Informationssammlung. Standardisierte Felder sorgen dafür, dass jeder Bewerber konsistente und vollständige Angaben macht, wodurch Rückfragen minimiert werden.
- Verbesserte Nutzererfahrung. Ein einfaches Formular direkt auf der Seite ist für Nutzer leichter auszufüllen als das Anhängen von Dokumenten oder das Versenden von E-Mails, was die Anzahl der Einsendungen erhöht.
- Schnellere Bearbeitung. Formulareinträge werden automatisch an Ihre E-Mail oder verbundene Software gesendet, sodass Sie schneller prüfen und reagieren können.
- Anpassung an Ihre Bedürfnisse. Passen Sie das Formular an Ihr Branding und die spezifischen Anforderungen der Stelle an, egal ob Sie Lebenslauf, Anschreiben oder Portfolio-Link anfordern.
- Zentralisierte Bewerberdaten. Alle Antworten werden an einem Ort gespeichert, was Ihnen hilft, Bewerber effizienter zu organisieren, zu sortieren und zu verfolgen.
Im nächsten Abschnitt sehen Sie, wie einfach es ist, ein professionelles Bewerbungsformular auf Ihrer WordPress-Website zu erstellen – auch ohne technische Vorkenntnisse.
Schnelle Anleitung zur Erstellung eines WordPress-Bewerbungsformulars
Jetzt, wo Sie wissen, wie nützlich ein Bewerbungsformular sein kann, werfen wir einen kurzen Blick darauf, wie Sie mit Elfsight eines erstellen können. Der Prozess ist unkompliziert und erfordert keine Programmierkenntnisse oder technische Einrichtung – nur einen Schritt-für-Schritt-Formular-Builder, der alles für eine einfache Nutzung vorkonfiguriert hat.
- Öffnen Sie den Elfsight Editor und wählen Sie eine Bewerbungsformular-Vorlage, die zu Ihrem Ziel passt.
- Passen Sie die Formularfelder, das Layout und die Beschriftungen an Ihre Anforderungen an.
- Stellen Sie Farben, Schriftarten und Abstände so ein, dass das Formular zu Ihrem Branding passt.
- Klicken Sie auf „Kostenlos zur Website hinzufügen“, kopieren Sie den Einbettungscode und fügen Sie ihn in Ihr WordPress-Backend ein.
Diese schnelle Einrichtung liefert Ihnen in wenigen Minuten ein voll funktionsfähiges Bewerbungsformular – ideal zum Sammeln von Lebensläufen, Projektanfragen oder Anmeldungen direkt über Ihre WordPress-Seite.
Sehen Sie selbst, wie einfach es ist – erstellen Sie Ihr Bewerbungsformular jetzt mit dem Live-Editor!
Funktionen des Elfsight Form Builders
Nachdem Sie gesehen haben, wie schnell die Einrichtung funktioniert, lohnt es sich, die Gründe zu erkunden, warum Elfsights Bewerbungsformular-Lösung eine starke Wahl für WordPress-Nutzer ist. Im Folgenden finden Sie die wichtigsten Funktionen, die die Erstellung von Bewerbungsformularen vereinfachen und das Layout Ihres Einstellungsformulars insgesamt verbessern.
Hier sind die Kernfunktionen und Vorteile, die dieses Widget hervorheben:
- Flexible Feldtypen für jeden Zweck. Fügen Sie Textfelder, Dropdowns, Kontrollkästchen, Datei-Uploads und mehr hinzu, um die Struktur Ihres Einstellungsformulars genau abzubilden.
- Datei-Upload-Unterstützung. Ermöglichen Sie Nutzern, Lebensläufe, Anschreiben oder Portfolios direkt über das Formular mit der integrierten Upload-Funktion anzuhängen.
- Vollständig anpassbares Design. Ändern Sie Farben, Schriftarten, Abstände und Button-Stile, um das Formular nahtlos an das Branding Ihrer Website anzupassen.
- Bedingte Logik. Zeigen oder verbergen Sie Formularfelder basierend auf Nutzereingaben, um das Formular übersichtlich und relevant für jeden Bewerber zu halten.
- E-Mail-Benachrichtigungen und Autoresponder. Erhalten Sie sofort eine Benachrichtigung bei neuen Bewerbungen und senden Sie automatische Bestätigungen an die Nutzer.
- Mobilfreundlich und responsiv. Das Formular sieht auf allen Bildschirmgrößen und Geräten perfekt aus und funktioniert reibungslos.
- Google Sheets Integration. Synchronisieren Sie Formulareinsendungen automatisch mit einer Tabelle für einfachere Datenverwaltung und Zusammenarbeit.
Mit diesen Funktionen wird Ihr Bewerbungsformular mehr als nur ein Datensammler – es wird zu einem zuverlässigen und benutzerfreundlichen Eingangstor für Bewerber. Nun gehen wir den vollständigen Schritt-für-Schritt-Prozess durch, um es auf Ihrer WordPress-Website einzurichten.
So richten Sie ein Bewerbungsformular ein: Schritt-für-Schritt-Anleitung
Wenn Sie sich entschieden haben, das Application Form Plugin von Elfsight zu nutzen, ist die Einrichtung einfach und intuitiv. Mit nur wenigen Schritten können Sie ein voll funktionsfähiges, optisch ansprechendes Bewerbungsformular für Ihre WordPress-Seite erstellen – ganz ohne Programmierung. So funktioniert es mit dem Widget-Editor basierend auf der neuesten Oberfläche:
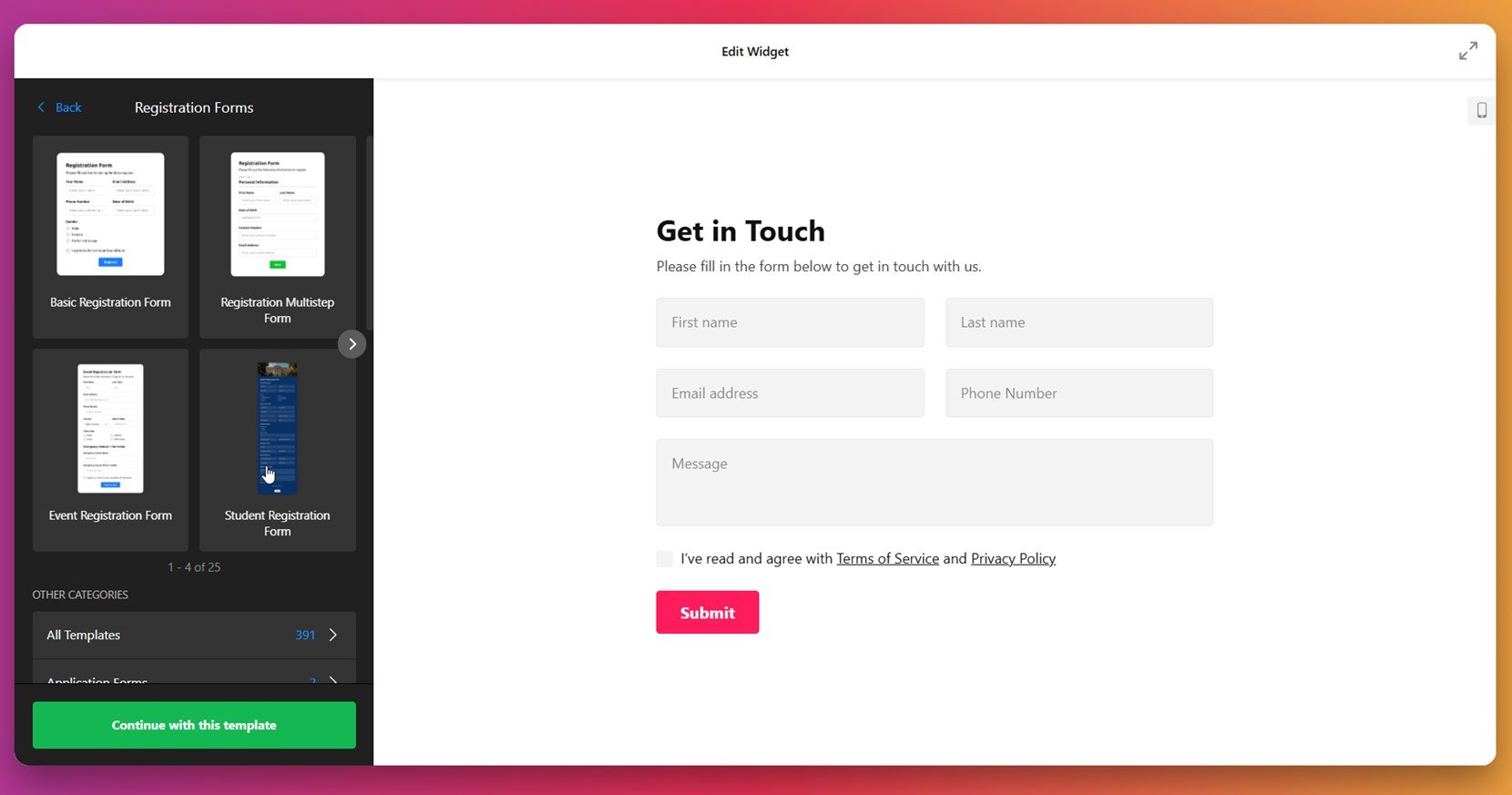
- Wählen Sie eine Vorlage zum Starten aus. Beginnen Sie mit der Auswahl einer Formularvorlage im Elfsight Form Builder. Optionen wie Basisregistrierung, Mehrschrittformulare, Event- oder Studentenregistrierung sind verfügbar. Klicken Sie auf „Mit dieser Vorlage fortfahren“, um den Editor mit Ihrem gewählten Layout zu öffnen.
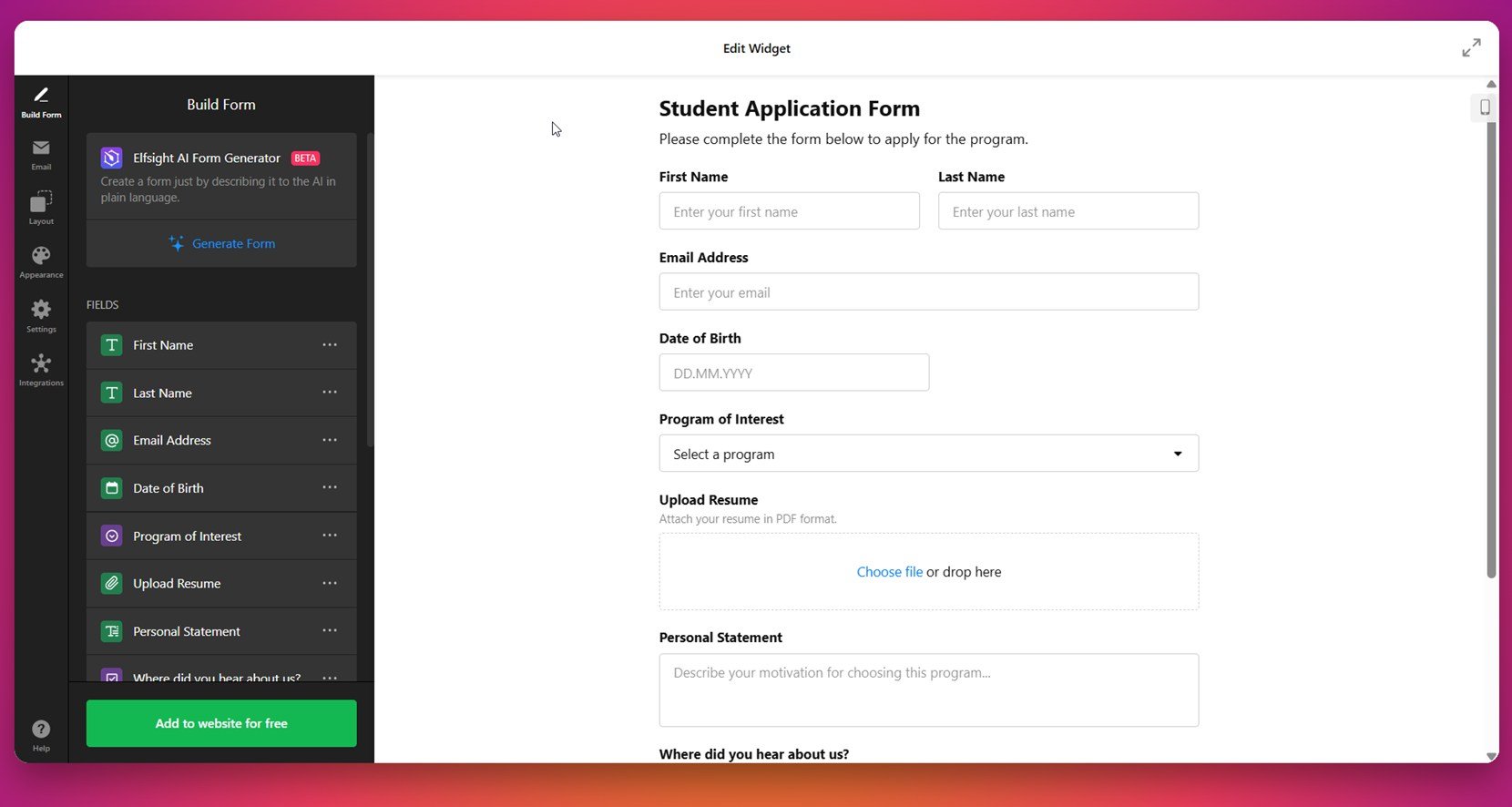
- Passen Sie die Formularfelder an. Im „Formular erstellen“-Bereich fügen Sie je nach Bewerbungsart Felder hinzu oder entfernen sie. Wichtige Eingaben sind Vorname, Nachname, E-Mail-Adresse, Geburtsdatum, Interessensprogramm und eine Datei-Upload-Option für Lebensläufe. Sie können auch Felder wie Persönliche Erklärung oder Empfehlungsquelle hinzufügen, um tiefere Einblicke zu erhalten.
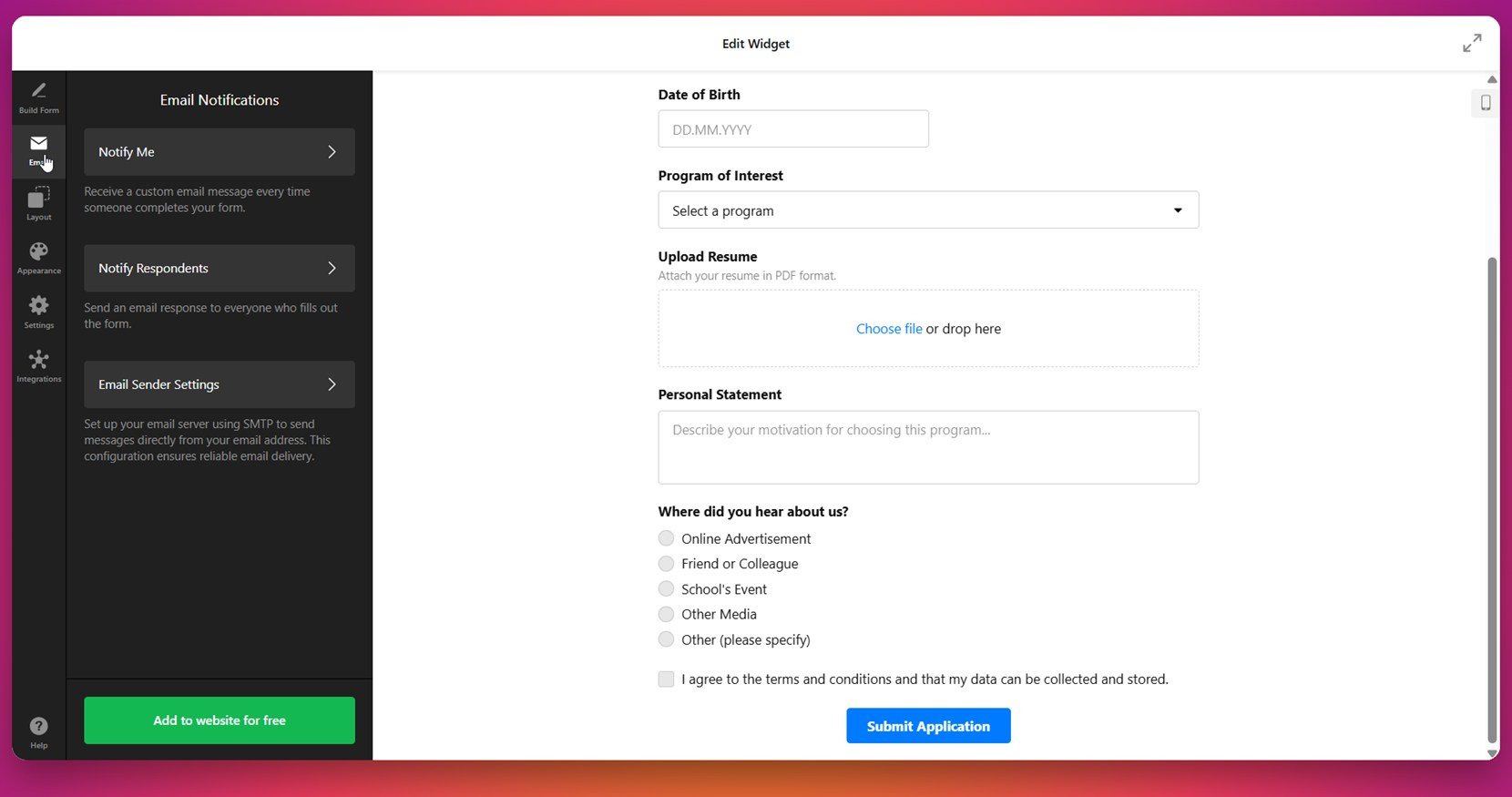
- Konfigurieren Sie E-Mail-Benachrichtigungen. Im Abschnitt „E-Mail“ richten Sie Benachrichtigungen für sich und den Bewerber ein. Nutzen Sie „Mich benachrichtigen“, um Einsendungen an Ihre E-Mail zu erhalten, und „Antwortende benachrichtigen“, um automatische Empfangsbestätigungen zu senden. Für erweiterte Einstellungen passen Sie die „E-Mail-Absender-Einstellungen“ an und konfigurieren bei Bedarf SMTP.
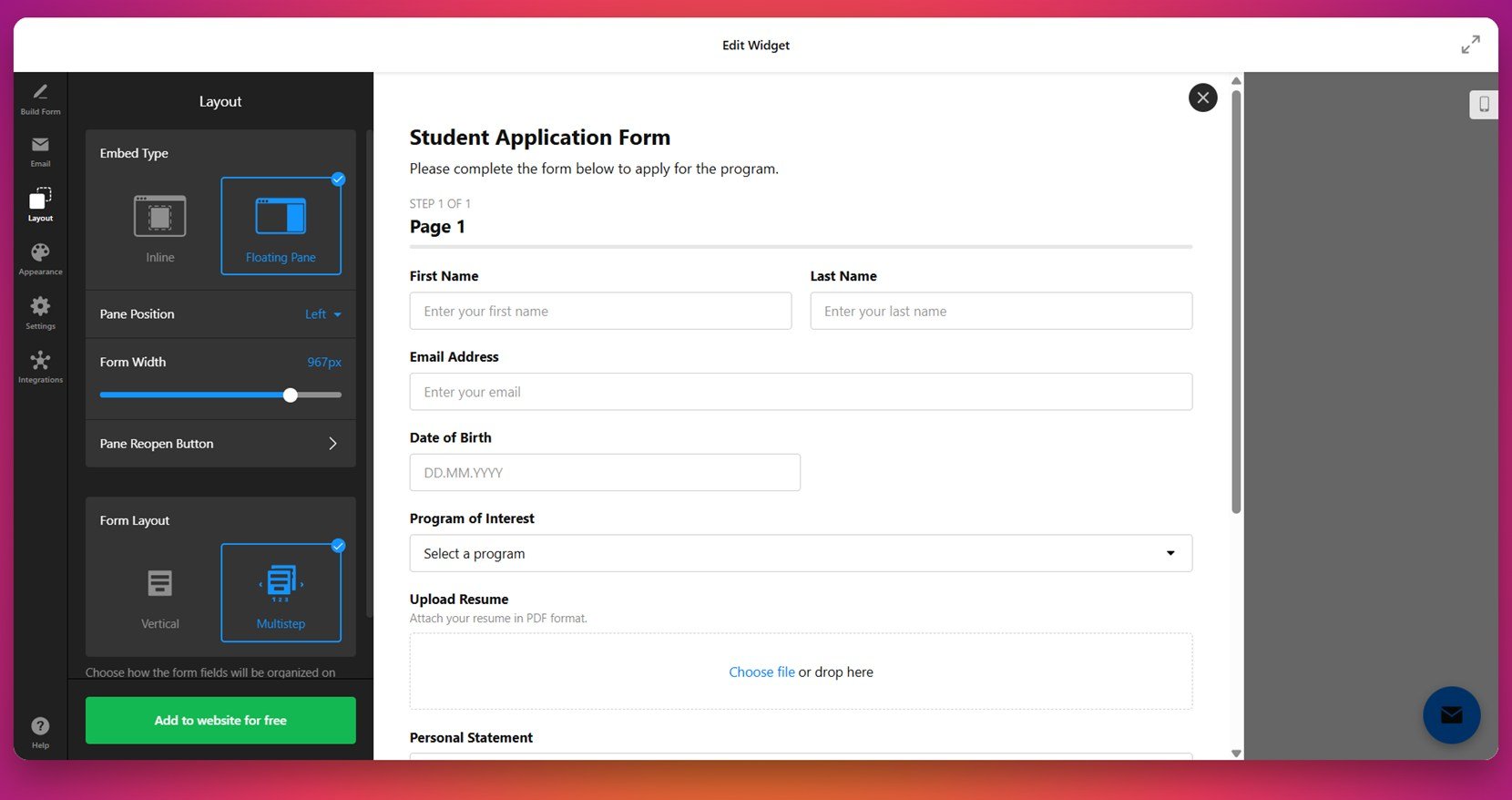
- Passen Sie Layout und Struktur an. Wechseln Sie zum Tab „Layout“ und wählen Sie zwischen Inline- und Floating-Pane-Ansicht. Legen Sie die Position des Fensters fest (z. B. links) und passen Sie die Formularbreite nach Wunsch an. Aktivieren Sie bei Bedarf das Mehrschritt-Layout, um lange Formulare in übersichtlichere Abschnitte zu unterteilen.
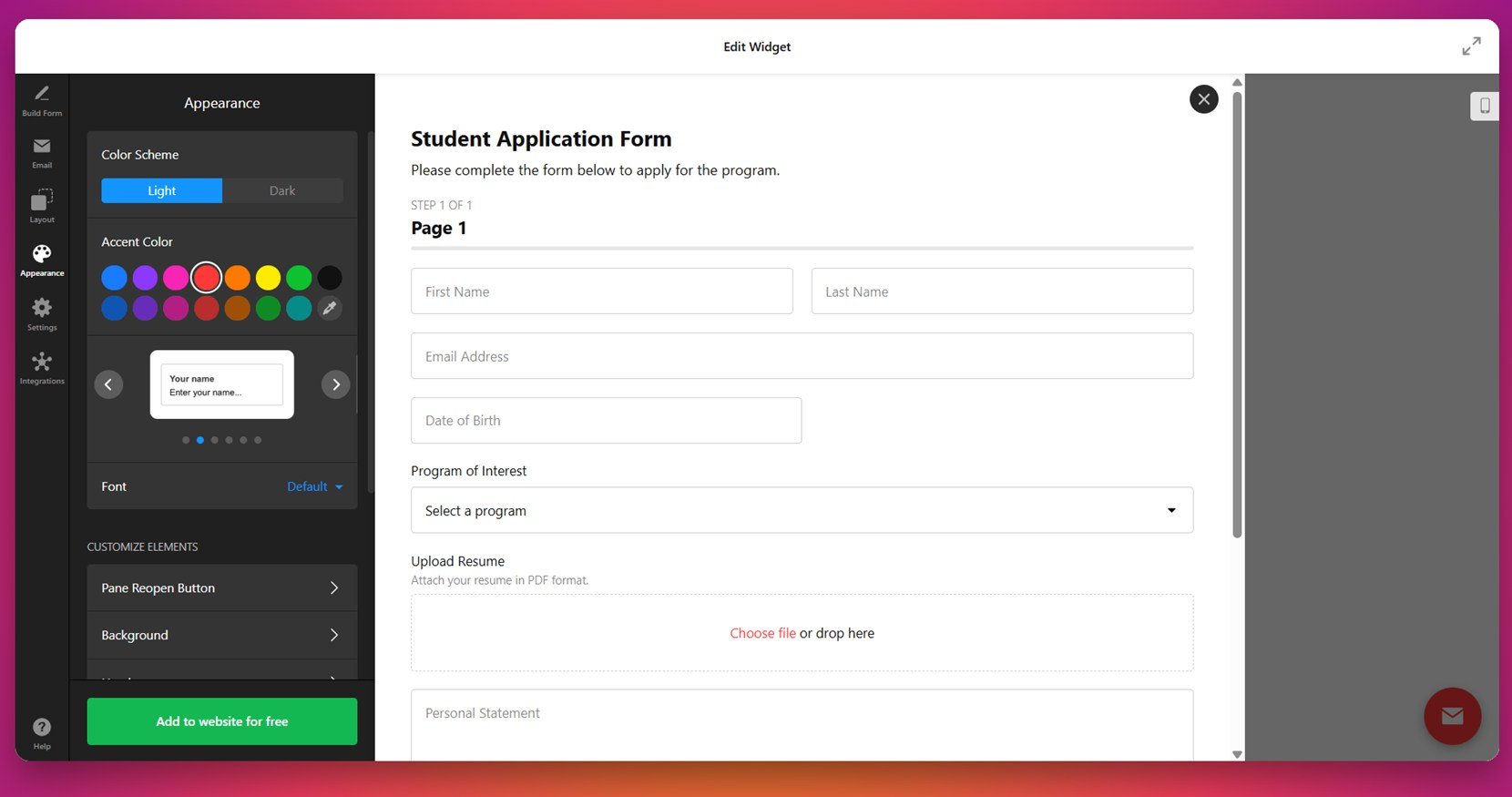
- Gestalten Sie Ihr Formular passend zum Branding. Im Tab „Erscheinungsbild“ wählen Sie ein helles oder dunkles Thema, eine Akzentfarbe und passen Schriftarten an. Ändern Sie einzelne Elemente wie Hintergrund, Button-Stile und Schriftgröße, um ein stimmiges Design zu schaffen, das zu Ihrer Website passt.
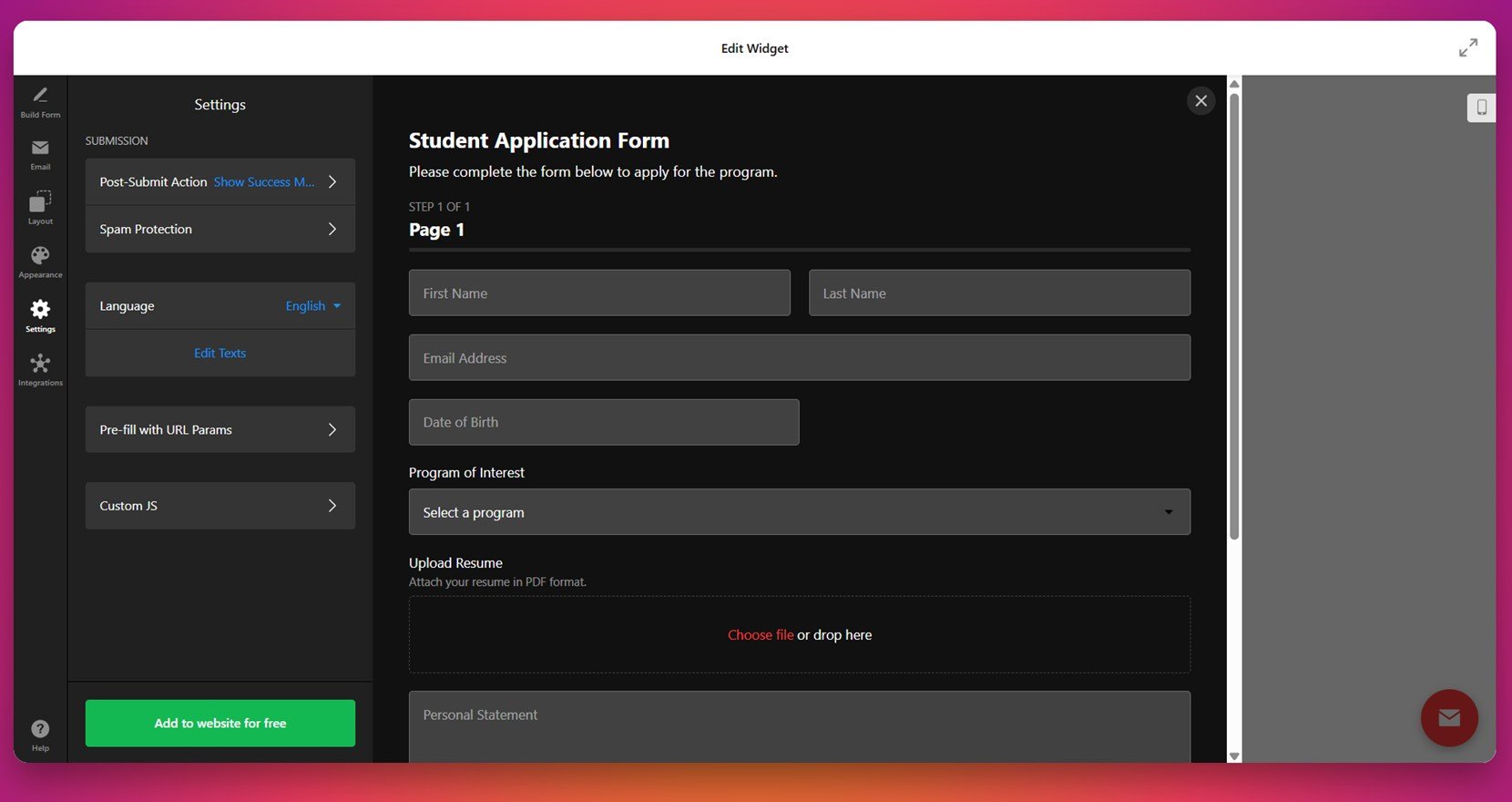
- Konfigurieren Sie Formulareinstellungen und Verhalten. Im Tab „Einstellungen“ legen Sie die Aktion nach dem Absenden fest (z. B. Erfolgsmeldung anzeigen), aktivieren Spam-Schutz und verwalten Sprache oder Beschriftungstexte. Sie können Felder auch per URL-Parameter vorausfüllen oder benutzerdefiniertes JavaScript für zusätzliche Funktionen hinzufügen.
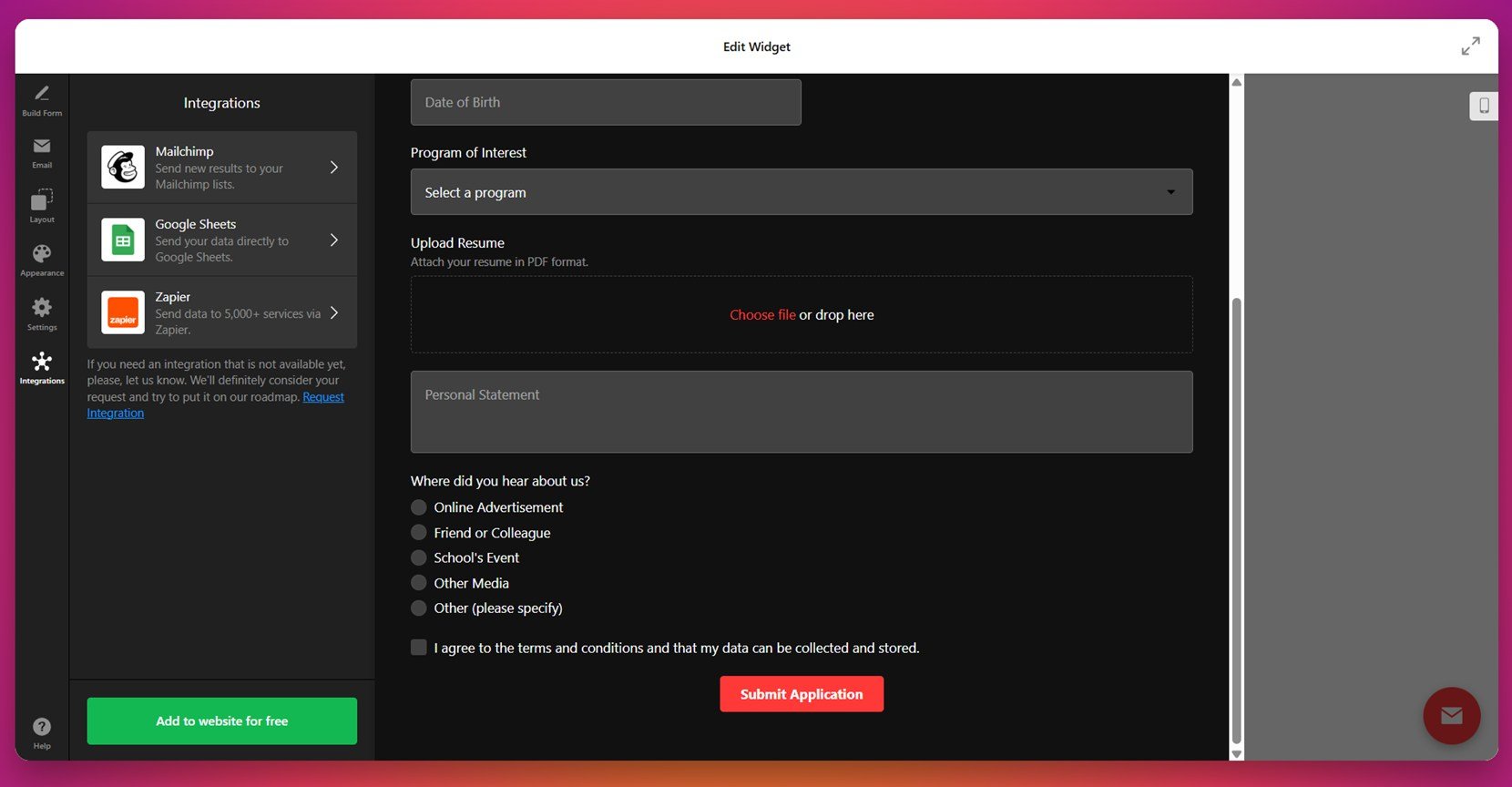
- Integrieren Sie externe Dienste. Im Bereich „Integrationen“ verbinden Sie Ihr Formular mit Google Sheets für automatische Datensammlung, Zapier zur Workflow-Automatisierung oder Mailchimp zum Synchronisieren von Leads mit Ihrer E-Mail-Liste. Klicken Sie einfach auf den gewünschten Dienst und folgen Sie den Anweisungen.
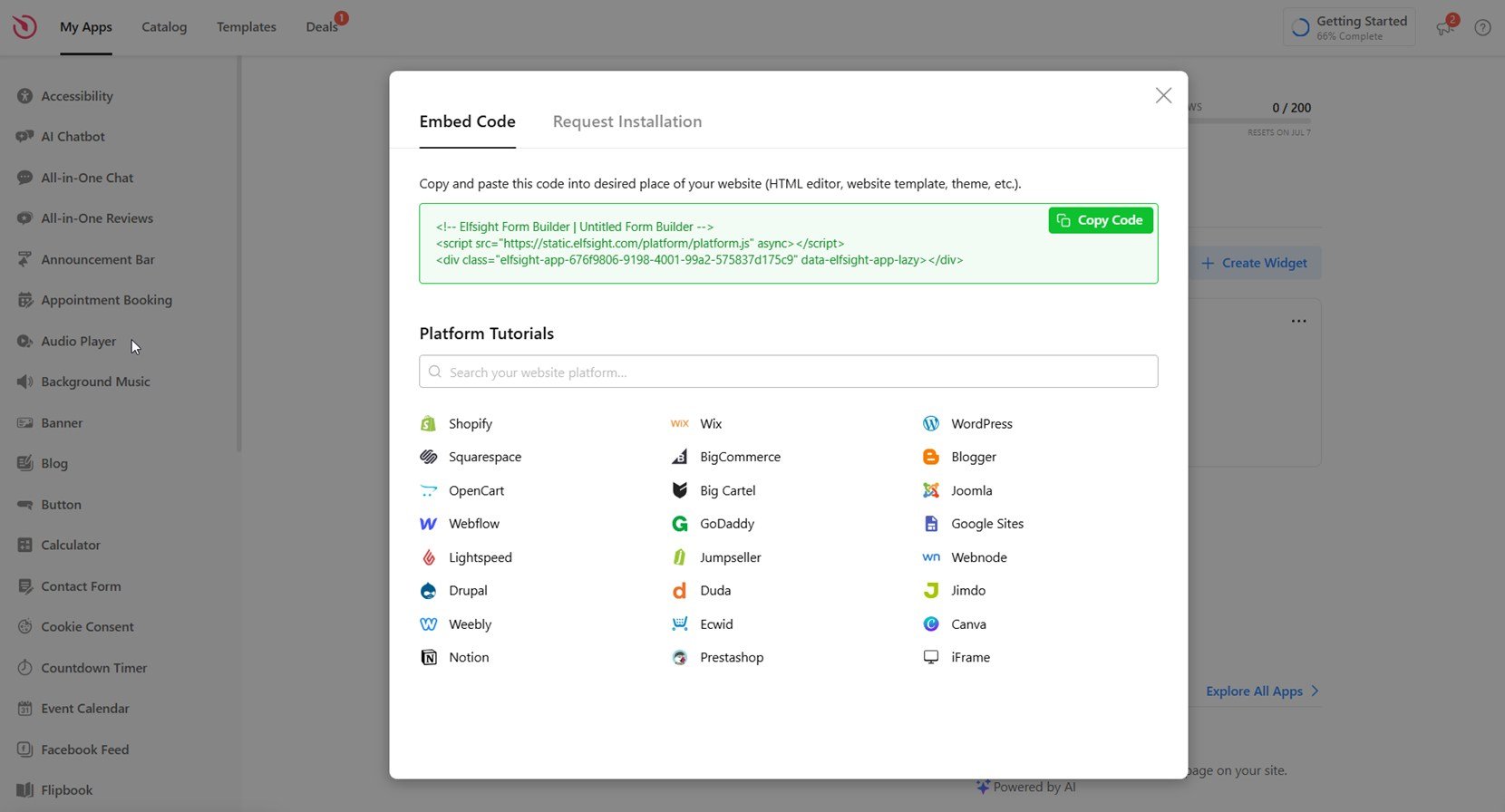
- Binden Sie Ihr Formular auf Ihrer Website ein. Wenn Sie mit der Einrichtung zufrieden sind, klicken Sie auf „Kostenlos zur Website hinzufügen“, um den Einbettungscode zu generieren. Kopieren Sie den Code, wechseln Sie zum WordPress-Adminbereich und fügen Sie ihn mit einem Custom HTML-Block an der gewünschten Stelle ein. Speichern und veröffentlichen Sie die Seite, um das Formular live zu schalten.
Nachdem Sie nun gesehen haben, wie Sie das Formular mit Elfsight erstellen und einbinden, schauen wir uns weitere Alternativen an, um ein Bewerbungsformular auf einer WordPress-Seite zu erstellen und einzubetten.
Weitere Tools zur Erstellung eines WordPress-Formulars
Während Elfsight eine der schnellsten und einfachsten Methoden bietet, ein Bewerbungsformular in WordPress zu erstellen, gibt es auch native und manuelle Möglichkeiten, die Sie in Betracht ziehen können. Diese Optionen benötigen keine Drittanbieter-Formular-Plugins und sind hilfreich für Nutzer, die lieber innerhalb der WordPress-Kernumgebung arbeiten. Im Folgenden zwei praktische Alternativen mit vollständigen Anleitungen.
Manuelles HTML-Formular in WordPress einbetten
Eine weitere Alternative ist das manuelle Einbetten eines HTML-Bewerbungsformulars mit eigenem Code. So behalten Sie volle Kontrolle über Struktur und Layout und können Bewerberkontaktfelder und Dokumente ohne Plugin-Overhead erfassen.
- Öffnen Sie Ihr WordPress-Dashboard. Rufen Sie ihredomain.com/wp-admin in Ihrem Browser auf und melden Sie sich mit Ihren Administrator-Zugangsdaten an. Sie gelangen zum WordPress-Adminbereich, wo Sie alle Seiten, Beiträge und Inhaltsblöcke verwalten können.
- Gehen Sie zur Seite oder zum Beitrag, wo das Formular erscheinen soll. Wählen Sie in der linken Seitenleiste entweder Seiten oder Beiträge, je nachdem, wo das Bewerbungsformular eingefügt werden soll. Finden Sie die gewünschte Seite oder den Beitrag in der Liste und klicken Sie auf den Bearbeiten-Link unter dem Titel, um den Gutenberg-Block-Editor zu öffnen.
- Fügen Sie einen Custom HTML-Block hinzu. Klicken Sie im Inhaltsbereich auf das +-Symbol, um einen neuen Block hinzuzufügen. Geben Sie im Suchfeld „Custom HTML“ ein. Klicken Sie auf den „Custom HTML“-Block, um ihn an der gewünschten Stelle einzufügen.
- Fügen Sie Ihren Formularcode ein. Fügen Sie im Custom HTML-Block folgenden HTML-Code ein, um Ihr Bewerbungsformular zu erstellen. Ersetzen Sie die E-Mail-Adresse im action-Attribut durch Ihre tatsächliche Kontaktadresse, damit Einsendungen direkt an Sie gesendet werden:
<form action="mailto:your@email.com" method="post" enctype="multipart/form-data"> <label>Vollständiger Name:</label><br> <input type="text" name="name" required><br><br> <label>E-Mail-Adresse:</label><br> <input type="email" name="email" required><br><br> <label>Lebenslauf hochladen:</label><br> <input type="file" name="resume" accept=".pdf,.doc,.docx"><br><br> <input type="submit" value="Bewerbung absenden"> </form> - Klicken Sie auf „Vorschau“, um das Layout zu prüfen. Wechseln Sie oben im HTML-Block zum Tab „Vorschau“ oder klicken Sie auf den „Vorschau“-Button oben rechts im Editor, um zu sehen, wie das Formular für Besucher aussieht. Stellen Sie sicher, dass alle Felder sichtbar, korrekt ausgerichtet und funktionsfähig sind.
- Veröffentlichen oder aktualisieren Sie die Seite. Wenn Sie mit Layout und Funktion zufrieden sind, klicken Sie oben rechts auf Aktualisieren (für bestehende Inhalte) oder Veröffentlichen (für neue Inhalte). Ihr Bewerbungsformular ist jetzt aktiv und auf Ihrer WordPress-Website verfügbar.
Dies ist die flexibelste Methode für einfache individuelle Formulare und kann mit Inline-CSS oder Blockeinstellungen weiter gestaltet werden.
Vergleich der Methoden zur Formularerstellung in WordPress
So schneidet Elfsight im Vergleich zu zwei nativen oder manuellen WordPress-Methoden hinsichtlich Einrichtung, Benutzerfreundlichkeit und erweiterten Funktionen ab.
| Methode | Vorteile | Nachteile |
|---|---|---|
| Elfsight Bewerbungsformular | Bietet einen visuellen No-Code-Builder mit Echtzeitvorschau und anpassbaren Feldern. | Erfordert das Einbetten eines Widget-Codes im WordPress-Backend. |
| Manuelles HTML-Formular | Volle Kontrolle über Struktur und Layout ohne Plugins. | Unterstützt standardmäßig keine Datenspeicherung, Spam-Schutz oder E-Mail-Automatisierung. |
Jede dieser Methoden hilft Ihnen, ein einfaches Bewerbungsformular zu erstellen, aber für die effizienteste, benutzerfreundlichste und skalierbarste Lösung bietet Elfsight die beste Kombination aus Designflexibilität und einfacher Bedienung. Im nächsten Schritt zeigen wir, wie Sie Ihr Widget für optimale Leistung und Erscheinungsbild feinjustieren.
Clever Tipps, um das Beste aus Ihrem Bewerbungsformular herauszuholen
Nachdem Sie ein Bewerbungsformular in WordPress erstellt haben, ist der nächste Schritt sicherzustellen, dass es Ihren Anforderungen entspricht und zur Einsendung motiviert. Ein gut angepasstes Eingabeformular sieht nicht nur professionell aus, sondern verbessert auch die Benutzerfreundlichkeit und Datenqualität. Hier einige praktische Tipps zur Optimierung und Personalisierung Ihres Formulars.
- Halten Sie das Formular kurz und übersichtlich. Nutzen Sie einen Schritt-für-Schritt-Formular-Builder oder unterteilen Sie lange Formulare in logische Abschnitte, um Nutzer nicht zu überfordern. Gruppieren Sie verwandte Felder – zum Beispiel persönliche Daten, Kontaktinformationen und Dokumenten-Uploads.
- Verwenden Sie nur die wirklich notwendigen Felder. Jedes zusätzliche Feld erschwert die Eingabe, daher sollten Sie nur das Wesentliche abfragen. Zu viele Fragen können die Abschlussrate senken und Bewerber frustrieren.
- Beschriften Sie jedes Feld klar und einheitlich. Verwenden Sie einfache Sprache für Feldbezeichnungen und fügen Sie bei Bedarf Platzhalter oder Tooltips hinzu. So verstehen Nutzer genau, was gefragt ist.
- Ermöglichen Sie Datei-Uploads mit klaren Formatvorgaben. Akzeptieren Sie Lebensläufe oder Portfolios in gängigen Formaten wie PDF oder DOCX. Weisen Sie auf Größen- oder Typbeschränkungen hin, um Fehler zu vermeiden.
- Stylen Sie das Formular passend zu Ihrer Website. Passen Sie Farben, Schriftarten und Button-Stile an, damit das Formular optisch zu Ihrer Seite passt. Einheitlichkeit schafft Vertrauen und lässt das Formular nativer wirken.
- Fügen Sie Bestätigungsnachrichten nach dem Absenden hinzu. Informieren Sie Nutzer, dass ihre Angaben erfolgreich eingegangen sind. Eine kurze Dankesnachricht oder Weiterleitung zu einer Bestätigungsseite wirkt professionell.
- Testen Sie Ihr Formular auf mobilen Geräten. Stellen Sie sicher, dass alle Felder, Buttons und Anweisungen auf verschiedenen Bildschirmgrößen korrekt angezeigt werden. Responsives Verhalten ist entscheidend, um mobile Nutzer zu erreichen.
- Nutzen Sie Feldvalidierung und Pflichtfelder. Sorgen Sie dafür, dass wichtige Felder wie Name, E-Mail und Datei-Uploads nicht übersprungen werden können. Richten Sie Regeln zur Formatprüfung ein (z. B. korrekte E-Mail-Adresse), um die Datenqualität zu verbessern.
Jetzt, da Ihr Formular gestaltet und für bessere Leistung optimiert ist, werfen wir einen Blick darauf, welche Arten von Bewerbungsformularen Sie je nach Bedarf erstellen können.
Beispiele für Formulare, die Sie mit Elfsight erstellen können
Je nach Ihren Geschäftszielen und Zielgruppen gibt es verschiedene Arten von Bewerbungsformularen, die Sie mit Elfsights Widget erstellen können. Jede Vorlage ist auf einen bestimmten Anwendungsfall zugeschnitten – egal, ob Sie die Personalbeschaffung, akademische Zulassungen oder Mitgliedsanmeldungen verwalten. Im Folgenden drei der effektivsten Formularvorlagen mit Anwendungsbeispielen.
Job-Bewerbungsformular 💼
Die Job-Bewerbungsformular-Vorlage ist darauf ausgelegt, alle wichtigen Informationen potenzieller Mitarbeiter zu erfassen, darunter vollständiger Name, Kontaktdaten, gewünschte Position, Qualifikationen und hochgeladene Lebensläufe. Sie können auch Felder wie Verfügbarkeit, Gehaltsvorstellungen oder LinkedIn-Profil-Links hinzufügen, um vor Vorstellungsgesprächen mehr Kontext zu erhalten.
Diese Formularart eignet sich perfekt für HR-Teams in Unternehmen, Kleinunternehmer und Agenturen, die die Einstellung direkt über ihre Website verwalten möchten, ohne auf Drittsoftware angewiesen zu sein.
Schul-Bewerbungsformular 🎓
Die Schul-Bewerbungsformular-Vorlage unterstützt Bildungseinrichtungen bei der Erfassung von Schülerdaten während des Zulassungsprozesses. Sie enthält Felder für Geburtsdatum, akademische Interessen, hochgeladene Dokumente und Motivationsschreiben – so entsteht ein vollständiges persönliches Aufnahmeformular in einem Schritt.
Dieses Format ist besonders nützlich für Universitäten, Ausbildungszentren, Sprachschulen oder Stipendienprogramme, die ein standardisiertes digitales Aufnahmeformular für Bewerber über Programme oder Stufen hinweg benötigen.
Mitgliedschafts-Bewerbungsformular 👥
Die Mitgliedschafts-Bewerbungsformular-Vorlage eignet sich hervorragend für Gemeinschaften oder Organisationen, die strukturierte Anmeldungen benötigen. Felder wie Name, E-Mail, Mitgliedschaftstyp, Interessen und Zustimmungs-Kontrollkästchen sorgen dafür, dass alle notwendigen Details vor dem Beitritt zu Ihrem Netzwerk erfasst werden.
Dieses Formular passt zu Fitnessclubs, Alumni-Vereinigungen, Freiwilligengruppen und Berufsnetzwerken, die ihre Mitgliederregistrierung und das Onboarding automatisieren möchten.
Jetzt, wo Sie wissen, welche Formulararten Sie erstellen können und wo sie am besten funktionieren, schauen wir uns mögliche Probleme an und wie Sie diese lösen, bevor sie die Leistung beeinträchtigen.
Häufige Probleme beheben
Auch nach Anpassung und Optimierung Ihres Bewerbungsformulars können technische oder nutzerbezogene Herausforderungen auftreten. Im Folgenden finden Sie einige der häufigsten Probleme, die Nutzer beim Erstellen eines Online-Bewerbungsformulars in WordPress haben, sowie klare Lösungen.
Warum sendet mein Formular die eingereichten Daten nicht an meine E-Mail?
Wie kann ich die Lebenslauf-Upload-Funktion zuverlässig machen?
Warum sieht das Formularlayout auf mobilen Geräten kaputt aus?
Kann ich Einsendungen sammeln, ohne E-Mail-basierte Formulare zu verwenden?
Was, wenn Nutzer das Formular ohne Ausfüllen aller Pflichtfelder absenden?
Wie vermeide ich Spam oder Fake-Einträge in meinem Formular?
Wenn Sie diese Probleme frühzeitig angehen, funktioniert Ihr Bewerbungsformular zuverlässig und erfasst alle notwendigen Informationen.
Abschließende Gedanken
Ein funktionales und optisch ansprechendes Bewerbungsformular für Ihre WordPress-Website zu erstellen, ist heute keine komplexe Aufgabe mehr. Egal, ob Sie ein visuelles Widget, eine native HTML-Lösung oder einen Schritt-für-Schritt-Formular-Builder wählen – das Wichtigste ist, dass Ihr Formular Ihre Ziele unterstützt, sei es für Jobbewerbungen, Serviceanfragen oder die Erfassung persönlicher Daten. Mit der richtigen Anpassung fügt sich Ihr Formular nahtlos in Ihre Website ein und sorgt für eine reibungslose Nutzererfahrung.
Von der Wahl der passenden Methode über die Anpassung der Felder bis hin zum Styling hat Sie diese Anleitung durch alle notwendigen Schritte geführt, um ein Bewerbungsformular für Ihre WordPress-Seite zu erstellen. Wenn Sie sich Zeit für die Planung der Struktur nehmen, häufige Probleme berücksichtigen und den Fokus auf Benutzerfreundlichkeit legen, schaffen Sie ein individuelles Eingabeformular, das hochwertige Antworten sammelt und Ihren Workflow vereinfacht.
Suchen Sie weitere Hilfe?
Wir hoffen, diese Anleitung hat Ihnen Klarheit und Werkzeuge gegeben, um loszulegen. Wenn Sie Fragen haben oder weitere Möglichkeiten zur Formularerstellung für Ihre Website erkunden möchten, können Sie uns gerne kontaktieren. Bei Elfsight unterstützen wir Sie dabei, Ihre Geschäftsziele schnell und ohne Programmieraufwand zu erreichen.
Wir laden Sie auch ein, unserer wachsenden Community beizutreten, in der Nutzer Anwendungsfälle teilen, Feedback geben und gemeinsam Ideen entwickeln. Haben Sie einen Feature-Wunsch oder Verbesserungsvorschlag? Tragen Sie ihn in unsere Wunschliste ein – wir freuen uns auf Ihre Anregungen.