Eine Umfrage auf Ihrer Website einzufügen ist eine clevere Methode, um wertvolles Feedback zu sammeln, Ihre Zielgruppe besser zu verstehen und Ihre Online-Präsenz zu verbessern. Egal, ob Sie die Kundenzufriedenheit messen oder Meinungen zu einem neuen Produkt einholen möchten – eine eingebettete Umfrage bietet einen direkten Kommunikationskanal mit Ihren Besuchern.
Wenn Sie nach einer einfachen, effektiven und interaktiven Lösung suchen, ist ein Umfrage-Widget genau das Richtige für Sie. Es fügt sich nahtlos in Ihre Website ein, wirkt professionell und verbessert die Nutzererfahrung, ohne dass eine komplexe Einrichtung oder Programmierung nötig ist.
- Steigern Sie die Nutzerbindung. Interaktive Umfragen laden Besucher zur Teilnahme ein und erhöhen die Verweildauer auf Ihren Seiten, was die Engagement-Rate insgesamt verbessert.
- Sammeln Sie Feedback in Echtzeit. Erhalten Sie sofortige Einblicke von Besuchern, solange ihre Eindrücke noch frisch sind, und treffen Sie schneller fundierte Entscheidungen.
- Optimieren Sie Ihre Conversion-Strategien. Indem Sie verstehen, was Ihre Zielgruppe möchte, können Sie Botschaften, Design und Angebote gezielt anpassen, um bessere Ergebnisse zu erzielen.
- Stärken Sie Vertrauen und Transparenz. Das Einholen von Meinungen zeigt, dass Ihnen die Ansichten Ihrer Besucher wichtig sind, was Glaubwürdigkeit aufbaut und Kundenbeziehungen festigt.
- Verbessern Sie die Personalisierung. Nutzen Sie gesammelte Daten, um Inhalte, Angebote oder Erlebnisse noch gezielter auf die Wünsche der Nutzer abzustimmen.
Im nächsten Abschnitt zeigen wir Ihnen, wie Sie mit einer benutzerfreundlichen Lösung schnell ein Umfrage-Widget erstellen und einbinden – ganz ohne eine einzige Codezeile zu schreiben.
Erstellen Sie in wenigen Minuten eine Website-Umfrage
Jetzt, wo Sie den Wert einer Umfrage auf Ihrer Website kennen, führen wir Sie durch die schnelle Erstellung und Einbindung eines Umfrageformulars mit Elfsight. Es sind nur wenige Schritte nötig, und Programmierkenntnisse sind nicht erforderlich.
- Öffnen Sie den Elfsight Editor und wählen Sie eine fertige Umfragevorlage, die zu Ihren Zielen passt.
- Passen Sie Layout, Fragetypen und Ausrichtung an die Struktur und den Nutzerfluss Ihrer Website an.
- Gestalten Sie das Widget mit Ihren bevorzugten Farben, Schriftarten und Abständen, damit es zu Ihrem Branding passt.
- Klicken Sie auf „Kostenlos zur Website hinzufügen“, kopieren Sie den generierten HTML-Code und fügen Sie ihn im Backend Ihrer Website an der gewünschten Stelle ein.
Diese einfache Einrichtung ermöglicht es Ihnen, in nur wenigen Minuten ein Feedback-Formular mit Ihrer Website zu verbinden. Technisches Know-how ist nicht nötig – nur ein paar Klicks, und Ihre interaktive Umfrage ist live und bereit, Besucher zu begeistern.
Sehen Sie das Widget in Aktion – erstellen Sie Ihre eigene Umfrage mit dem benutzerfreundlichen Editor!
Hauptvorteile des Elfsight Umfrage-Widgets
Nachdem Sie gesehen haben, wie einfach es ist, eine Umfrage zu erstellen, lohnt es sich, die Besonderheiten von Elfsight genauer zu betrachten. Dieses Widget wurde für eine nahtlose Integration in Websites und eine benutzerfreundliche Anpassung entwickelt und bietet weit mehr als nur die Formularerstellung.
Hier sind die wichtigsten Funktionen und Vorteile, die Elfsight zu einer starken Wahl für die Einbettung von Umfragen auf Ihrer Website machen:
- Anpassbare Vorlagen für eine schnelle Einrichtung. Starten Sie mit einer professionell gestalteten Vorlage, die Sie vollständig an Ihre Bedürfnisse anpassen können – ganz ohne technische Kenntnisse.
- Vielfältige Fragetypen. Nutzen Sie Textfelder, Sternebewertungen, Skalen und Dropdowns, um genau die Daten zu erfassen, die Sie benötigen – alles in einem einzigen Formular.
- Responsives Design auf allen Geräten. Das Widget sieht auf Desktop, Tablet und Smartphone perfekt aus und funktioniert einwandfrei, sodass jeder Besucher teilnehmen kann.
- Echtzeit-Benachrichtigungen bei Einsendungen. Sie werden sofort informiert, wenn jemand Ihre Umfrage ausfüllt, sodass Sie umgehend reagieren können.
- Nahtlose Einbettung und Updates. Fügen Sie das Widget einfach überall auf Ihrer Website ein und aktualisieren Sie es ohne Code-Anpassungen – Änderungen werden sofort übernommen.
- Klares, gebrandetes Erscheinungsbild. Stimmen Sie das Design des Widgets mit Ihrem Website-Branding ab, indem Sie Schriftarten, Farben und Abstände vollständig kontrollieren.
Mit diesen integrierten Funktionen wird das Veröffentlichen einer Kundenumfrage online mühelos und wirkungsvoll. Schauen wir uns nun den kompletten Einrichtungsprozess von der Erstellung bis zur Installation genauer an.
So erstellen Sie Schritt für Schritt eine Umfrage für Ihre Website
Um das Beste aus Ihrem Umfrage-Widget herauszuholen, bietet Elfsight einen intuitiven Einrichtungsprozess, der keine technischen Kenntnisse erfordert. Im Folgenden finden Sie eine detaillierte Anleitung, wie Sie mit dem Elfsight Editor ein voll funktionsfähiges Feedback-Formular erstellen, anpassen und einbetten.
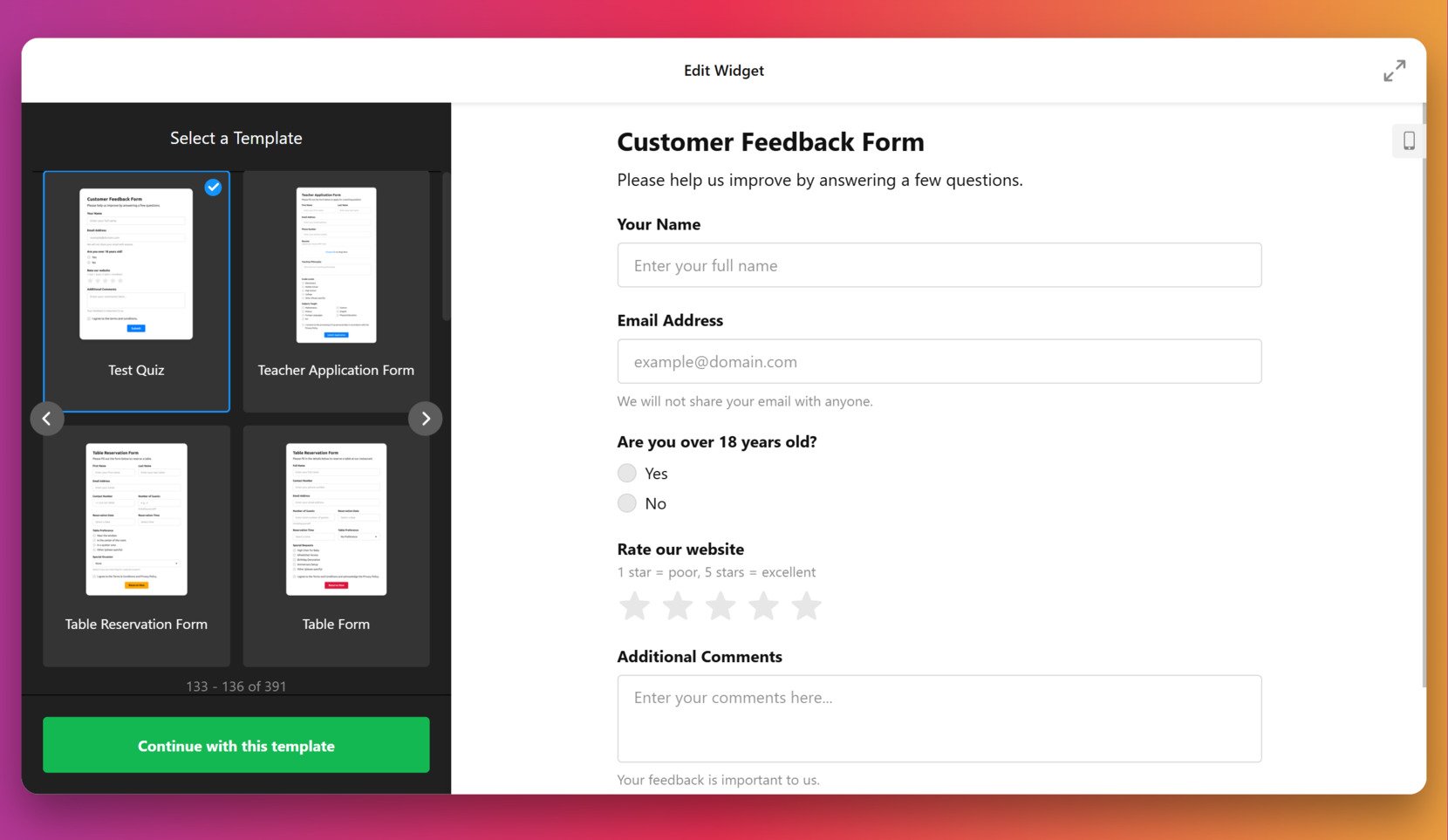
- Vorlage auswählen. Öffnen Sie den Elfsight Form Builder und durchsuchen Sie die Vorlagenliste. Wählen Sie eine aus, die zu Ihren Zielen passt – zum Beispiel ein „Kundenfeedback-Formular“ oder eine „Einfache Umfrage“ – und klicken Sie dann auf „Mit dieser Vorlage fortfahren“.
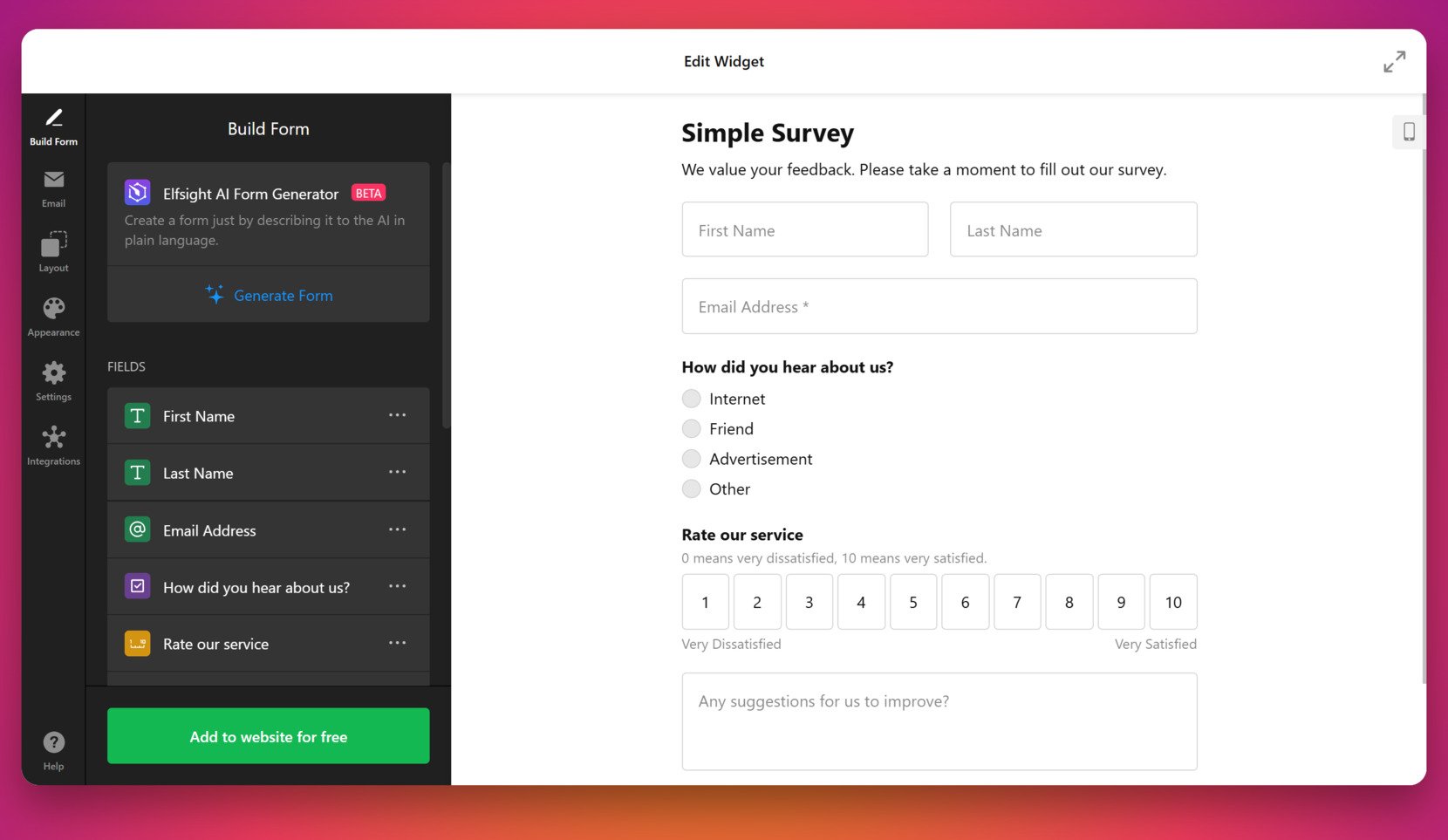
- Erstellen Sie Ihr Umfrageformular. Verwenden Sie den Bereich „Formular erstellen“, um Felder wie Vorname, E-Mail, Bewertung oder benutzerdefinierte Fragen hinzuzufügen oder zu entfernen. Sie können die Reihenfolge ändern und die Einstellungen der einzelnen Felder anpassen. Optional können Sie den KI-Formular-Generator nutzen, um Ihr Formular in einfacher Sprache zu beschreiben und automatisch erstellen zu lassen.
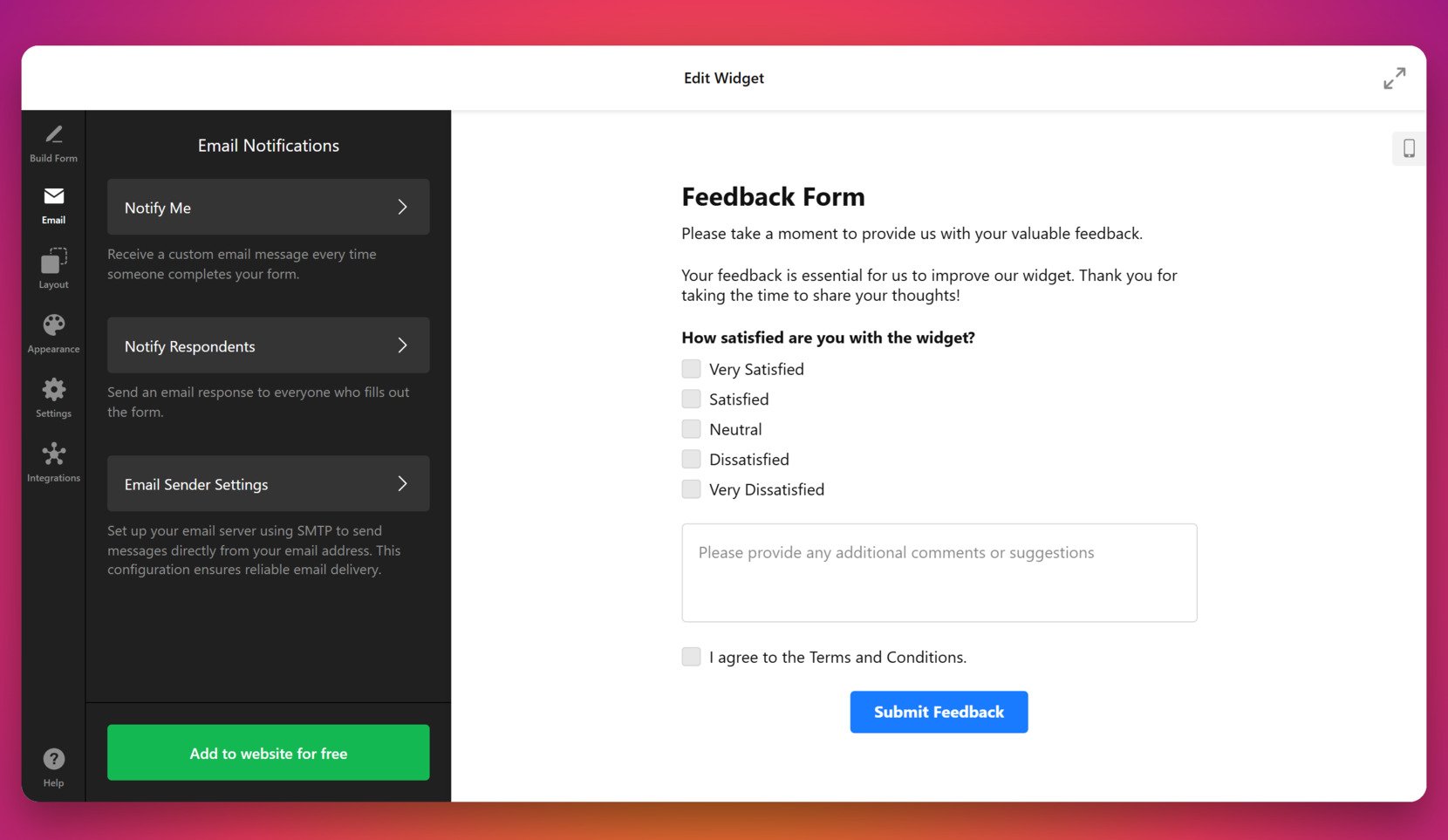
- E-Mail-Benachrichtigungen konfigurieren. Unter dem Tab „E-Mail“ legen Sie fest, wer benachrichtigt wird, wenn jemand Ihre Umfrage ausfüllt. Sie können sich selbst benachrichtigen lassen, automatische Antworten an Teilnehmer senden und bei Bedarf Absender-Einstellungen via SMTP anpassen.
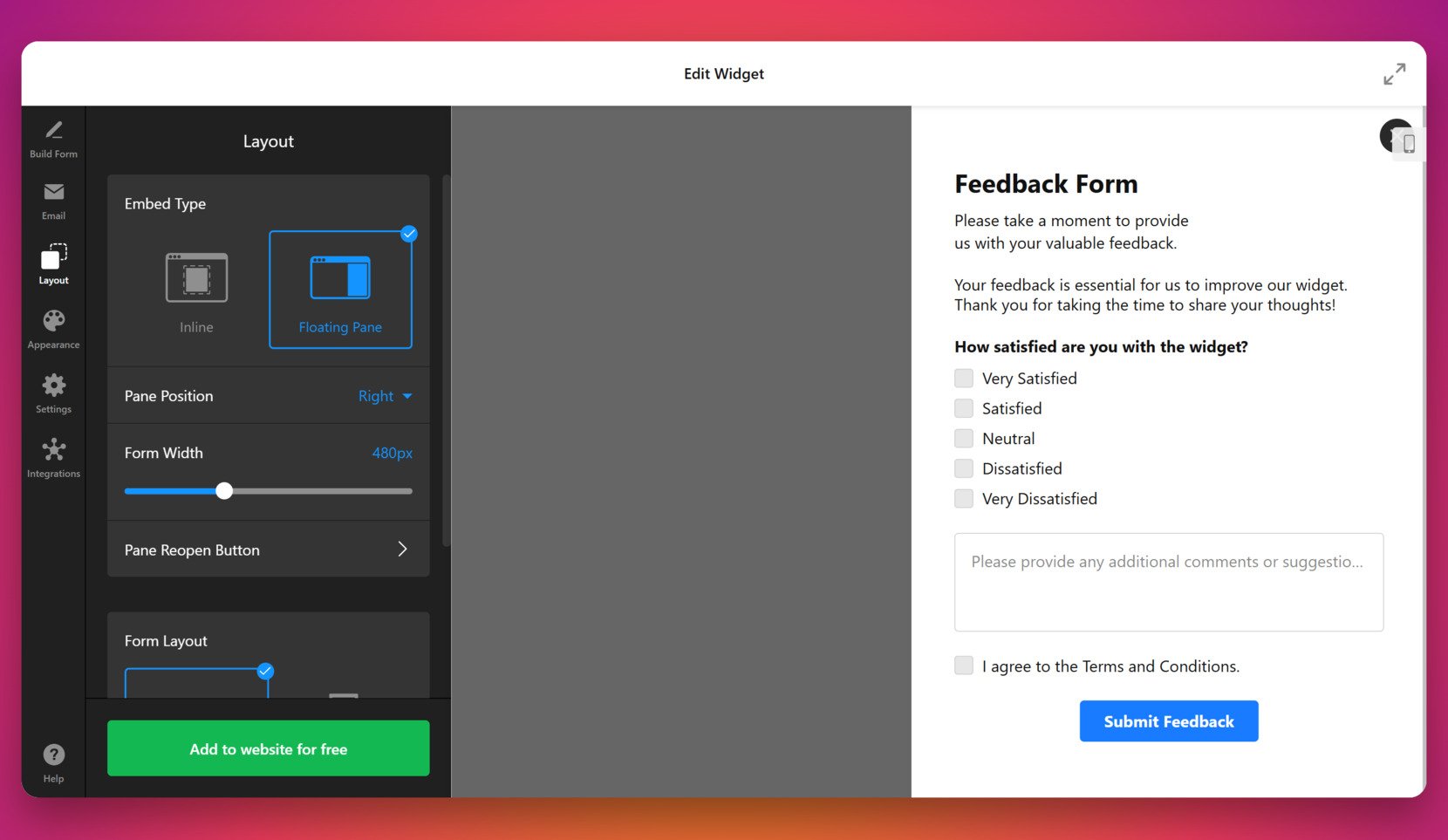
- Layout-Stil wählen. Gehen Sie zum Tab „Layout“ und wählen Sie zwischen „Inline“ und „Schwebendem Fenster“. Legen Sie die Formularbreite, die Position des Fensters (links/rechts) fest und aktivieren Sie die „Wiederöffnen-Schaltfläche“, wenn Nutzer das Formular nach dem Schließen erneut aufrufen können sollen.
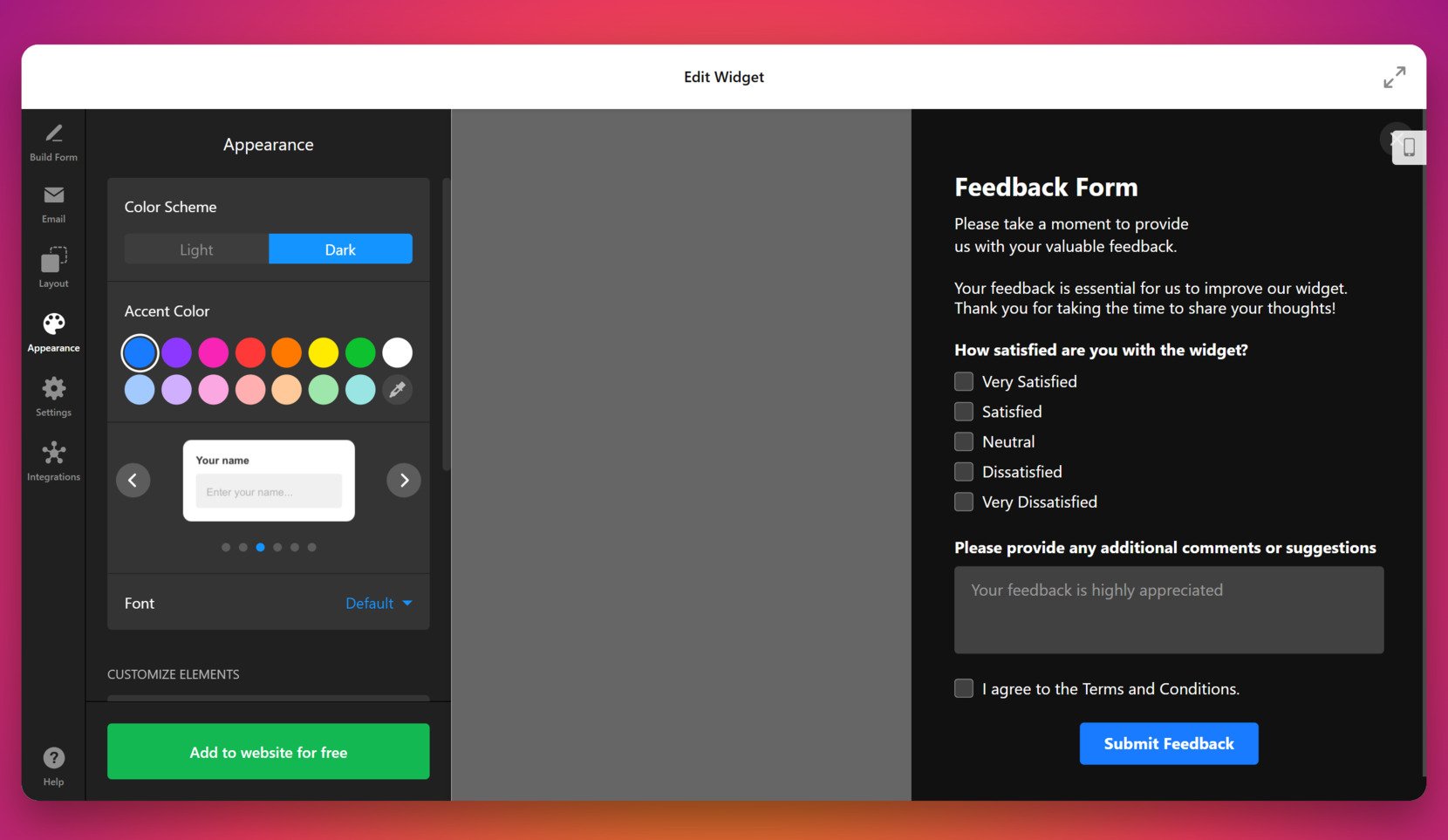
- Erscheinungsbild anpassen. Im Bereich „Erscheinungsbild“ wählen Sie ein helles oder dunkles Farbschema, eine Akzentfarbe und eine Schriftart aus. Scrollen Sie nach unten, um weitere Formularelemente wie Hintergründe, Überschriften und Eingabestile individuell an Ihr Branding anzupassen.
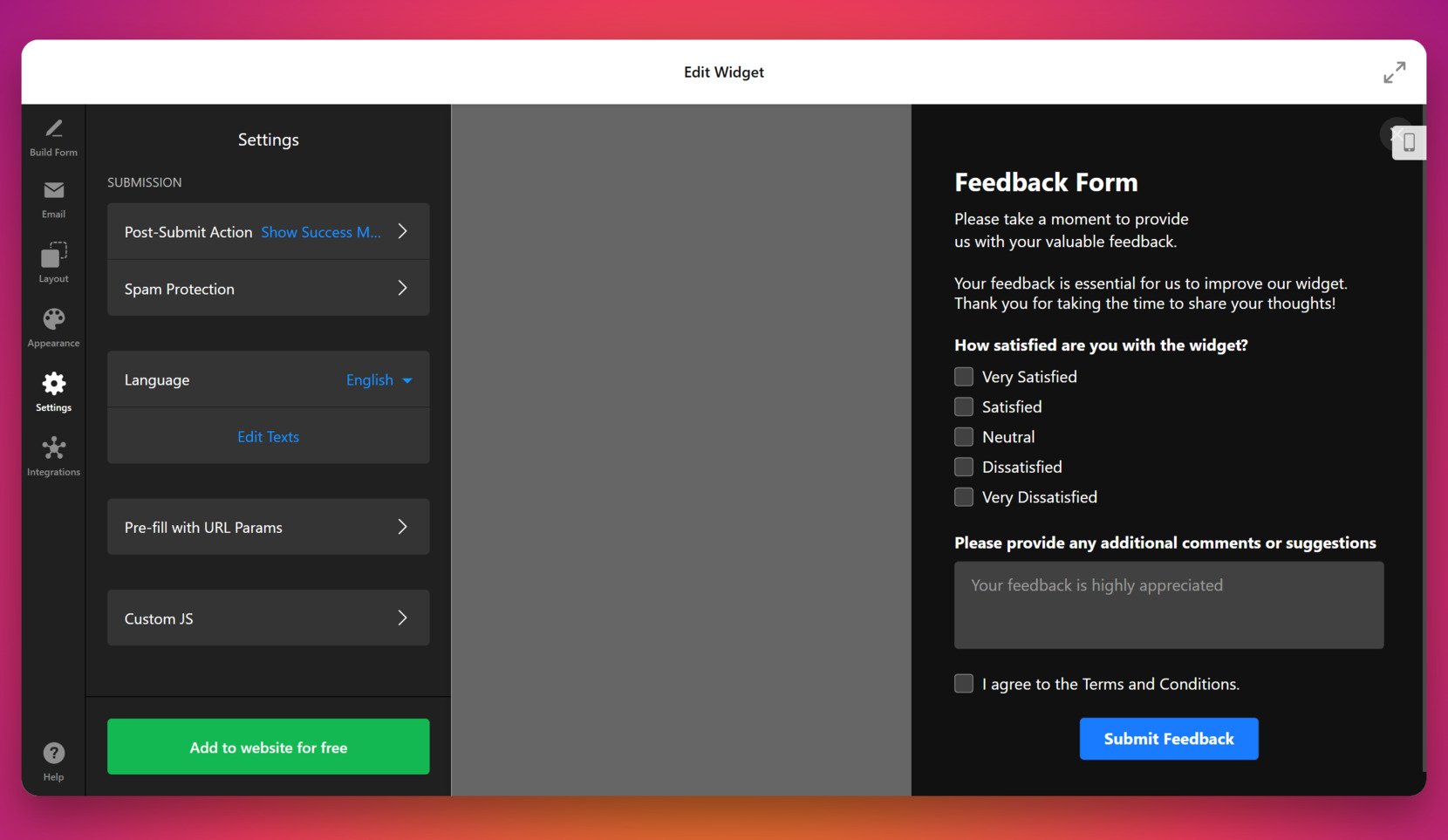
- Verhalten und Sprache anpassen. Öffnen Sie den Tab „Einstellungen“, um das Formularverhalten zu steuern. Legen Sie die Aktion nach dem Absenden fest (z. B. Erfolgsmeldung), aktivieren Sie den Spam-Schutz, wählen Sie die Sprache und passen Sie Textbeschriftungen unter „Texte bearbeiten“ an. Sie können auch vorausgefüllte Felder per URL einstellen oder benutzerdefiniertes JavaScript hinzufügen.
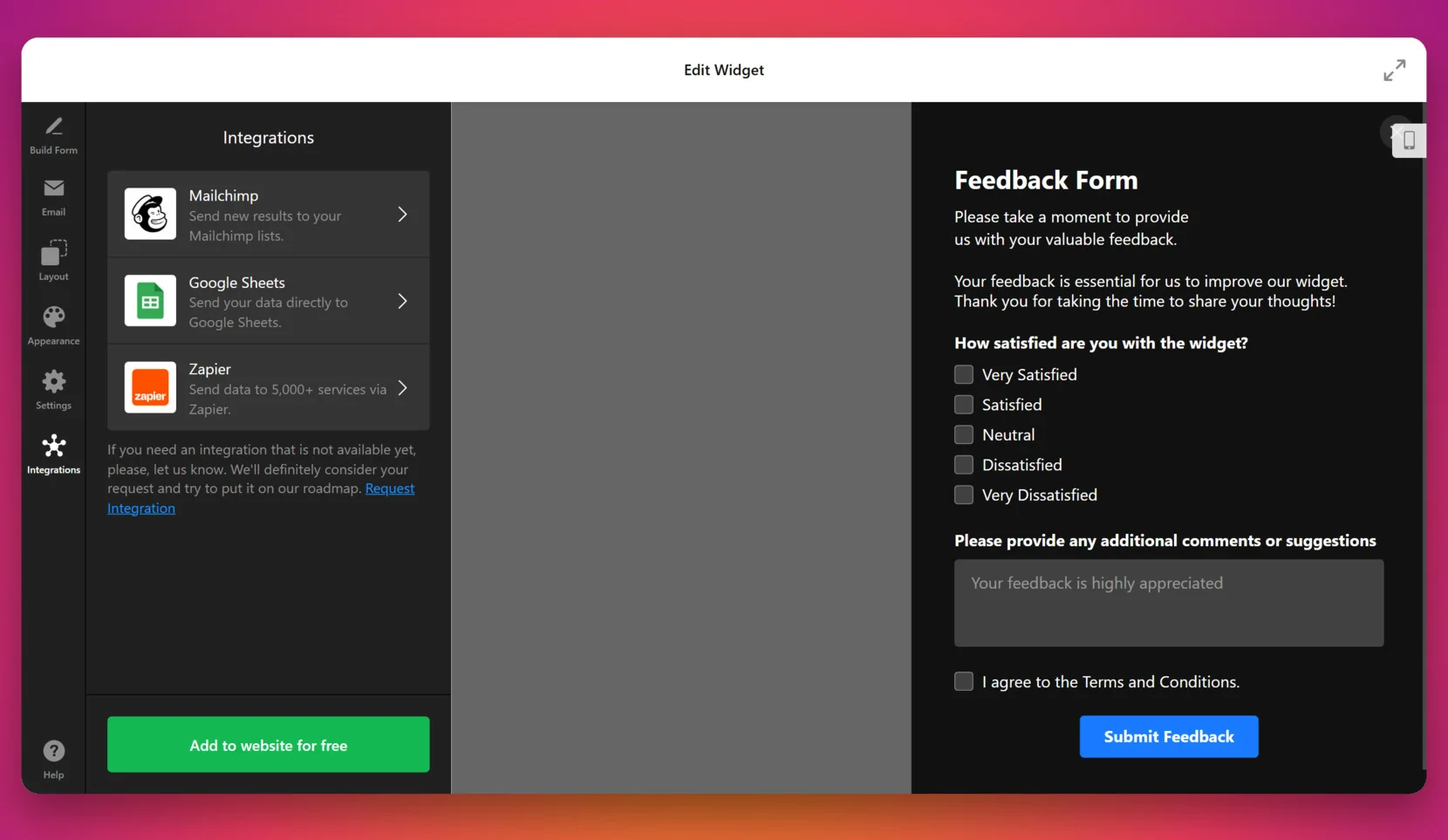
- Integrationen verbinden. Wechseln Sie zum Tab „Integrationen“, um Formularantworten mit Mailchimp, Google Sheets oder Zapier zu synchronisieren. Wählen Sie den Dienst aus, autorisieren Sie den Zugriff und ordnen Sie Ihre Felder entsprechend zu.
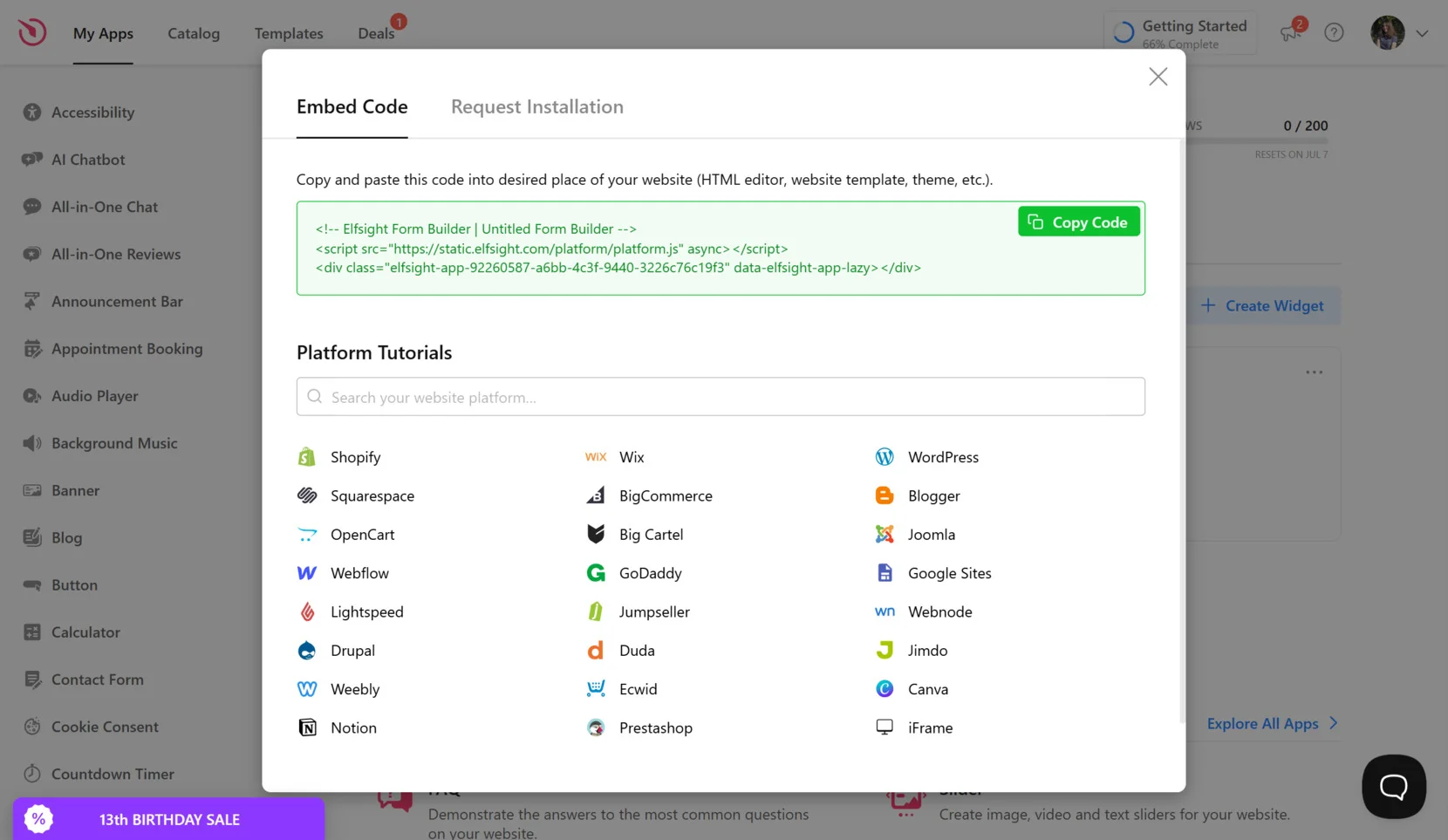
- Zur Website hinzufügen. Wenn Sie fertig sind, klicken Sie auf den grünen Button „Kostenlos zur Website hinzufügen“. Kopieren Sie den generierten HTML-Einbettungscode und fügen Sie ihn im Backend Ihrer Website ein. Veröffentlichen Sie die Änderungen.
Nach der Einbettung ist Ihr Umfrage-Widget sofort einsatzbereit, um direkt auf Ihrer Website Antworten zu sammeln. Im nächsten Abschnitt betrachten wir weitere Methoden zur Einbindung von Umfragen und vergleichen sie mit dieser Lösung.
Weitere Möglichkeiten, eine Umfrage auf der Website einzufügen
Während Elfsight die einfachste und anpassbarste Lösung für die Einbettung einer Umfrage ist, können Sie auch native Methoden anderer Plattformen wie SurveyMonkey und Mailchimp in Betracht ziehen. Diese Tools ermöglichen es Nutzern, Formulare direkt über integrierte Einbettungsfunktionen in ihre Websites einzufügen. Im Folgenden erläutern wir die beiden gängigsten Optionen im Detail.
Einbettung einer SurveyMonkey-Umfrage
SurveyMonkey ist eine beliebte Plattform zur Erstellung detaillierter Umfragen und zur Analyse der Ergebnisse. Wenn Sie bereits ein SurveyMonkey-Konto haben, können Sie einen Einbettungscode generieren und diesen manuell in Ihre Website einfügen. Diese Methode eignet sich für Nutzer, die sich mit grundlegender HTML-Verwaltung und Content-Management-Systemen auskennen.
- Melden Sie sich bei Ihrem SurveyMonkey-Konto an. Gehen Sie auf surveymonkey.com und geben Sie Ihre E-Mail-Adresse sowie Ihr Passwort ein, um Ihr Dashboard zu öffnen.
- Erstellen Sie eine neue Umfrage oder öffnen Sie eine bestehende. Wählen Sie im Dashboard eine vorhandene Umfrage aus oder klicken Sie auf „Umfrage erstellen“, um eine neue mit verfügbaren Fragevorlagen und Layoutoptionen zu gestalten.
- Wechseln Sie zum Tab „Antworten sammeln“. Sobald Ihre Umfrage fertig ist, klicken Sie im oberen Menü auf „Antworten sammeln“, um die Verteilungsmethode auszuwählen.
- Klicken Sie auf „Collector erstellen“ und wählen Sie „Auf Website einbetten“. Wählen Sie die Einbettungsoption, um einen HTML-Code-Snippet zu generieren, den Sie direkt in den Code Ihrer Website einfügen können.
- Passen Sie die Einbettungseinstellungen an. Stellen Sie Höhe, Breite und Verhalten der eingebetteten Umfrage ein (z. B. Inline-Anzeige oder Pop-up). Vorschau anzeigen, bevor Sie den Code kopieren.
- Kopieren Sie den HTML-Code. Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf „Einbettungscode erhalten“ und kopieren Sie den bereitgestellten Code in Ihre Zwischenablage.
- Fügen Sie den Code in den HTML-Bereich Ihrer Website ein. Öffnen Sie Ihr Content-Management-System oder Ihre Roh-HTML-Datei und fügen Sie den Code an der gewünschten Stelle ein – oft innerhalb eines Page Builders oder eines benutzerdefinierten Code-Blocks.
Die SurveyMonkey-Methode ist praktisch, wenn Sie die Plattform bereits nutzen, und bietet verschiedene Sammelformate. Allerdings sind die visuellen Anpassungsmöglichkeiten und die Flexibilität begrenzt.
Einbettung einer Mailchimp-Umfrage
Mailchimp, bekannt für E-Mail-Marketing, bietet ebenfalls einen einfachen Umfrage-Builder. Wenn Ihr Unternehmen Mailchimp bereits zur Kontaktverwaltung nutzt, hilft diese Methode, Antworten im gleichen Ökosystem zu behalten. Obwohl die Designkontrolle begrenzt ist, können Sie schnell starten.
- Melden Sie sich bei Ihrem Mailchimp-Konto an. Besuchen Sie mailchimp.com und loggen Sie sich mit Ihren Zugangsdaten ein, um Ihr Dashboard zu öffnen.
- Gehen Sie zu „Audience“ und klicken Sie auf „Surveys“. Im Hauptmenü klicken Sie auf „Audience“ und wählen dann „Surveys“ aus dem Dropdown-Menü. Dort sehen Sie vorhandene Umfragen und die Option, eine neue zu erstellen.
- Erstellen Sie Ihre Umfrage mit dem Mailchimp-Editor. Fügen Sie Standard-Fragetypen wie Kurzantwort, Multiple Choice, Likert-Skalen und Bewertungen hinzu. Sie können Abschnitte neu anordnen und Anweisungen oder Einleitungstexte für Teilnehmer schreiben.
- Grundlegendes Erscheinungsbild anpassen. Sie können ein Logo hinzufügen, aus einigen Farbschemata wählen und Schaltflächen wie „Absenden“ umbenennen. Die Anpassungsmöglichkeiten sind jedoch auf ein vordefiniertes Layout und Thema beschränkt.
- Klicken Sie auf „Umfrage teilen“ und wählen Sie die Einbettungsoption. Sobald die Umfrage fertig ist, klicken Sie auf „Teilen“ und wählen die Option zum Einbetten. Entscheiden Sie sich für die Inline-Anzeige oder ein Formular, das per Button ausgelöst wird.
- Kopieren Sie den generierten Einbettungscode. Ein HTML-Block wird erstellt – kopieren Sie ihn in Ihre Zwischenablage.
- Fügen Sie ihn in den Code oder HTML-Editor Ihrer Website ein. Öffnen Sie den Bereich, in dem die Umfrage erscheinen soll, und fügen Sie den Code-Snippet ein. Speichern oder veröffentlichen Sie die Änderungen, um die Umfrage live zu schalten.
Diese Methode eignet sich gut zur Integration in Ihre Mailchimp-Kampagnen und Kontaktverwaltung, bietet jedoch weniger visuelle Kontrolle und Responsivität als spezialisierte Widget-Builder.
Vergleich der Umfrage-Einbettungsmethoden
Um Ihnen die Entscheidung für die passende Lösung zu erleichtern, hier ein Vergleich der beliebtesten Methoden, darunter Elfsight, SurveyMonkey und Mailchimp:
| Methode | Vorteile | Nachteile |
|---|---|---|
| Elfsight Umfrage-Widget | Volle Anpassbarkeit mit Echtzeit-Updates und einfache Installation ohne Programmieraufwand. | Erfordert das Einfügen eines Skripts im Backend der Website, was Administratorrechte voraussetzen kann. |
| SurveyMonkey Einbettung | Nahtlos für Nutzer, die bereits SurveyMonkey zur Umfrageerstellung und Analyse verwenden. | Begrenzte Designflexibilität und Branding-Optionen, außer bei kostenpflichtigen Abonnements. |
| Mailchimp Umfrage-Einbettung | Praktisch für Mailchimp-Nutzer, die Daten zentral mit E-Mail-Kampagnen verwalten möchten. | Einfaches Erscheinungsbild und geringe Styling-Kontrolle, nicht ideal für stark gebrandete Websites. |
Alle diese Methoden ermöglichen es, einen Feedback-Bereich auf Ihrer Webseite zu platzieren. Wenn Sie jedoch vollständige visuelle Kontrolle, ein responsives Layout und eine schnelle, codefreie Integration wünschen, bietet Elfsight die effizienteste und professionellste Lösung. Im Folgenden geben wir Ihnen einige hilfreiche Tipps, um Ihre Umfrage noch wirkungsvoller zu gestalten.
Tipps für eine effektivere Umfrage
Nachdem Ihre Umfrage eingebettet ist, geht es darum, sicherzustellen, dass sie gut funktioniert und Nutzer zur Teilnahme motiviert. Diese universellen Tipps helfen Ihnen, den größtmöglichen Nutzen aus jedem Umfrage-Widget zu ziehen, unabhängig von Plattform oder Methode.
- Platzieren Sie Ihre Umfrage dort, wo Nutzer am aktivsten sind. Positionieren Sie die Umfrage an logischen, gut sichtbaren Stellen wie unter Blogbeiträgen, in Seitenleisten oder in Pop-ups, die durch Nutzerverhalten ausgelöst werden. Vermeiden Sie es, sie am Seitenende zu verstecken.
- Formulieren Sie einen klaren und ansprechenden Titel. Verwenden Sie eine direkte und freundliche Sprache, um zu erklären, warum Nutzer an der Umfrage teilnehmen sollten. Vermeiden Sie vage oder zu formelle Formulierungen, die das Interesse mindern können.
- Halten Sie die Umfrage kurz und einfach. Je kürzer die Umfrage, desto höher die Abschlussrate. Beschränken Sie sich auf wesentliche Fragen und fragen Sie nicht nach unnötigen Informationen.
- Stellen Sie sicher, dass die Umfrage mobilfreundlich ist. Ein großer Teil der Nutzer greift über Smartphones auf Ihre Website zu. Testen Sie Ihre Umfrage auf kleinen Bildschirmen, damit sie gut lesbar, responsiv und bedienfreundlich ist.
- Danken Sie den Nutzern nach dem Absenden. Zeigen Sie eine Bestätigungsmeldung oder leiten Sie sie auf eine Dankeseite weiter, sobald sie die Umfrage abgeschlossen haben. Das vermittelt Wertschätzung und ein Gefühl der Vollendung.
- Passen Sie das Design an Ihr Branding an. Stimmen Sie Farben, Schriftarten und Button-Stile des Widgets auf das Erscheinungsbild Ihrer Website ab, damit es sich natürlich in die Seite einfügt.
- Respektieren Sie die Privatsphäre der Nutzer. Fragen Sie nur dann nach sensiblen Daten, wenn es unbedingt nötig ist. Halten Sie Fragen anonym oder optional, um Vertrauen zu erhalten.
- Halten Sie die Inhalte aktuell und relevant. Überprüfen Sie Ihre Umfrage regelmäßig und aktualisieren Sie Fragen, um neue Ziele, Themen oder Nutzerinteressen abzubilden.
Schauen wir uns nun Beispiele aus der Praxis und Branchen an, in denen eingebettete Umfragen echten Mehrwert schaffen – und wie Sie ähnliche Strategien auf Ihrer Website umsetzen können.
Wer braucht eine Website-Umfrage: Anwendungsfälle
Umfrage-Widgets sind in vielen Branchen nützlich. Sie helfen, Feedback zu sammeln, Kundenbedürfnisse zu verstehen und Entscheidungen zu verbessern. Im Folgenden finden Sie die häufigsten Bereiche, die erfolgreich eingebettete Umfragen nutzen, und wie sie diese in ihre Abläufe integrieren.
Anwendung im E-Commerce 🚀
Online-Shops verwenden eingebettete Umfragen, um Einkaufserlebnisse zu verstehen, Schwachstellen im Kaufprozess zu identifizieren und die Zufriedenheit nach dem Kauf zu messen. Diese Umfragen werden oft auf Produktseiten, Bestellbestätigungen oder in Bereichen zur Sendungsverfolgung platziert. Sie liefern umsetzbare Erkenntnisse zu Kundenpräferenzen und Kaufverhalten, die Unternehmen helfen, ihr Produktangebot zu optimieren und den Website-Flow zu verbessern.
Anwendung in Bildung und Online-Kursen 🎓
Bildungseinrichtungen und Kursanbieter nutzen Umfragen, um die Wirksamkeit von Kursen zu bewerten, Feedback von Studierenden einzuholen und Verbesserungsbereiche zu erkennen. Eingebettete Formulare können nach Kursabschluss, im Mitgliederbereich oder am Ende einzelner Lektionen erscheinen. Sie helfen Lehrenden, Inhalte besser auf die tatsächlichen Bedürfnisse der Nutzer abzustimmen und die Bindung zu erhöhen.
Anwendung im Gesundheitswesen und Wellness 💊
Gesundheitsanbieter und Wellness-Plattformen setzen Umfragen ein, um Patientenzufriedenheit, Termine und Servicequalität zu bewerten. Umfragen werden meist in Bestätigungs-E-Mails, Patientenportalen oder als Feedback-Widgets am Ende digitaler Konsultationen eingebettet. So lassen sich sensible, aber wichtige Daten erfassen, ohne Nutzer zu überfordern.
Wie gezeigt, sind Umfrage-Widgets branchenübergreifend wirkungsvolle Werkzeuge – vom Einzelhandel über Bildung bis hin zum Gesundheitswesen. Im nächsten Abschnitt gehen wir auf häufige Herausforderungen bei der Einbettung von Umfragen ein und zeigen, wie Sie diese effizient lösen.
Häufige Probleme und Lösungen
Obwohl die Einbettung von Umfragen meist unkompliziert ist, können einige typische Probleme und technische Details auftreten. Im Folgenden finden Sie häufige Herausforderungen bei der Integration einer Umfrage auf einer Website – zusammen mit praktischen Lösungsansätzen.
Warum erscheint meine Umfrage nach dem Einfügen des Codes nicht?
Warum wird meine SurveyMonkey-Einbettung auf Mobilgeräten nicht richtig angezeigt?
Wie behebe ich Stilkonflikte zwischen meiner Umfrage und dem Website-Layout?
Warum speichert meine Mailchimp-Umfrage die Antworten nicht richtig?
Kann ich mehrere Umfragen auf derselben Seite einbetten?
Warum werden meine Umfrage-Einsendungen nicht erfasst oder verfolgt?
Wenn Sie diese Probleme berücksichtigen, bleibt Ihre Umfrage auf allen Plattformen und Geräten funktional und optisch konsistent.
Fazit
Eine Umfrage auf Ihrer Website einzufügen ist eine der effektivsten Methoden, um wertvolles Feedback zu erhalten, die Nutzererfahrung zu verbessern und Ihre Zielgruppe besser zu verstehen. Egal, ob Sie einen Online-Shop, eine Bildungsplattform oder einen Gesundheitsdienst betreiben – ein einfaches, interaktives Frageformular kann passive Besuche in wertvolle Erkenntnisse verwandeln.
Von No-Code-Lösungen wie dem anpassbaren Elfsight-Widget bis hin zu plattformeigenen Einbettungen von Mailchimp und SurveyMonkey gibt es viele Möglichkeiten, einen Online-Fragebogen auf Ihrer Website zu platzieren. Elfsight sticht als die effizienteste und flexibelste Option hervor, die Benutzerfreundlichkeit, visuelle Anpassung und nahtlose Integration vereint. Unabhängig von Ihrem technischen Kenntnisstand bietet es alles, was Sie brauchen, um in nur wenigen Minuten eine voll funktionsfähige und ansprechende Umfrage zu erstellen.
Brauchen Sie weitere Hilfe?
Wenn Sie bereit sind, Feedback zu sammeln oder noch Fragen haben, sind wir für Sie da. Kontaktieren Sie uns und erfahren Sie, wie Sie ein professionelles Umfrageerlebnis erstellen, das genau auf Ihre Zielgruppe zugeschnitten ist. Bei Elfsight setzen wir auf intuitive, codefreie Lösungen, die Ihrem Unternehmen beim Wachstum helfen.
Möchten Sie sich mit anderen austauschen? Treten Sie unserer Community bei, um Ideen zu teilen, Inspiration zu finden und die Zukunft unserer Produkte mitzugestalten. Haben Sie eine Wunschfunktion? Fügen Sie sie unserer Wunschliste hinzu – wir hören immer zu.